本文主要是介绍API接口:获取歌曲、小姐姐图片以及视频,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

文章目录
- 前言
- 一、成果展示
- 二、接口演示
- 1、歌曲
- 2、图片和视频
- 三、创造难点
- 四、总结
前言
上次利用QQ音乐官网做了一个根据qq号获取暗恋人喜欢的歌单以及收藏歌曲,但是感觉功能还是太单薄了,于是我再次利用网上提供的免费API接口补充了一些功能。
一、成果展示
1、查看歌曲后能够进行歌曲播放

点击播放后显示:

左上角搜索歌曲可以进行收听:

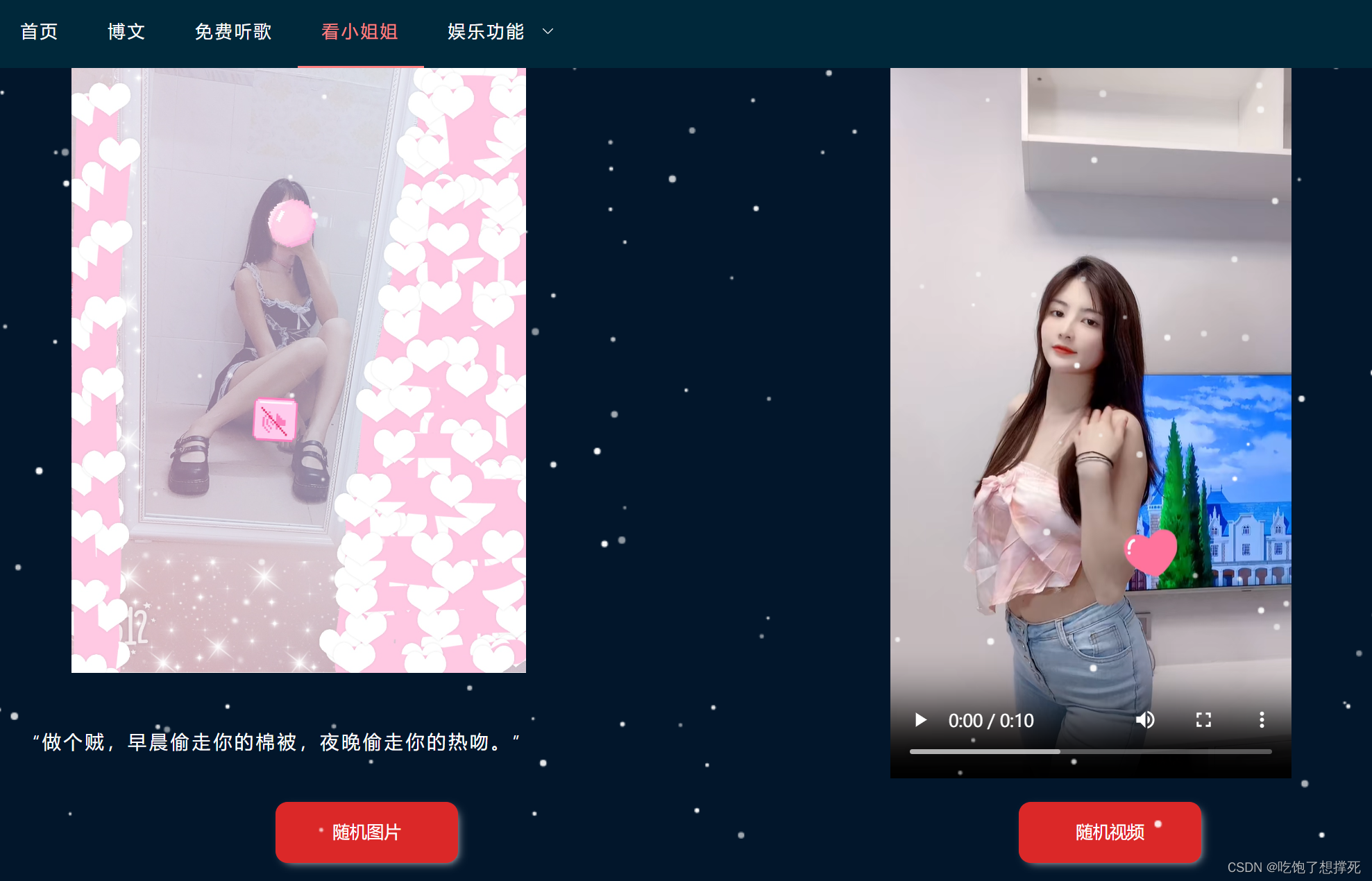
2、随机小姐姐图片

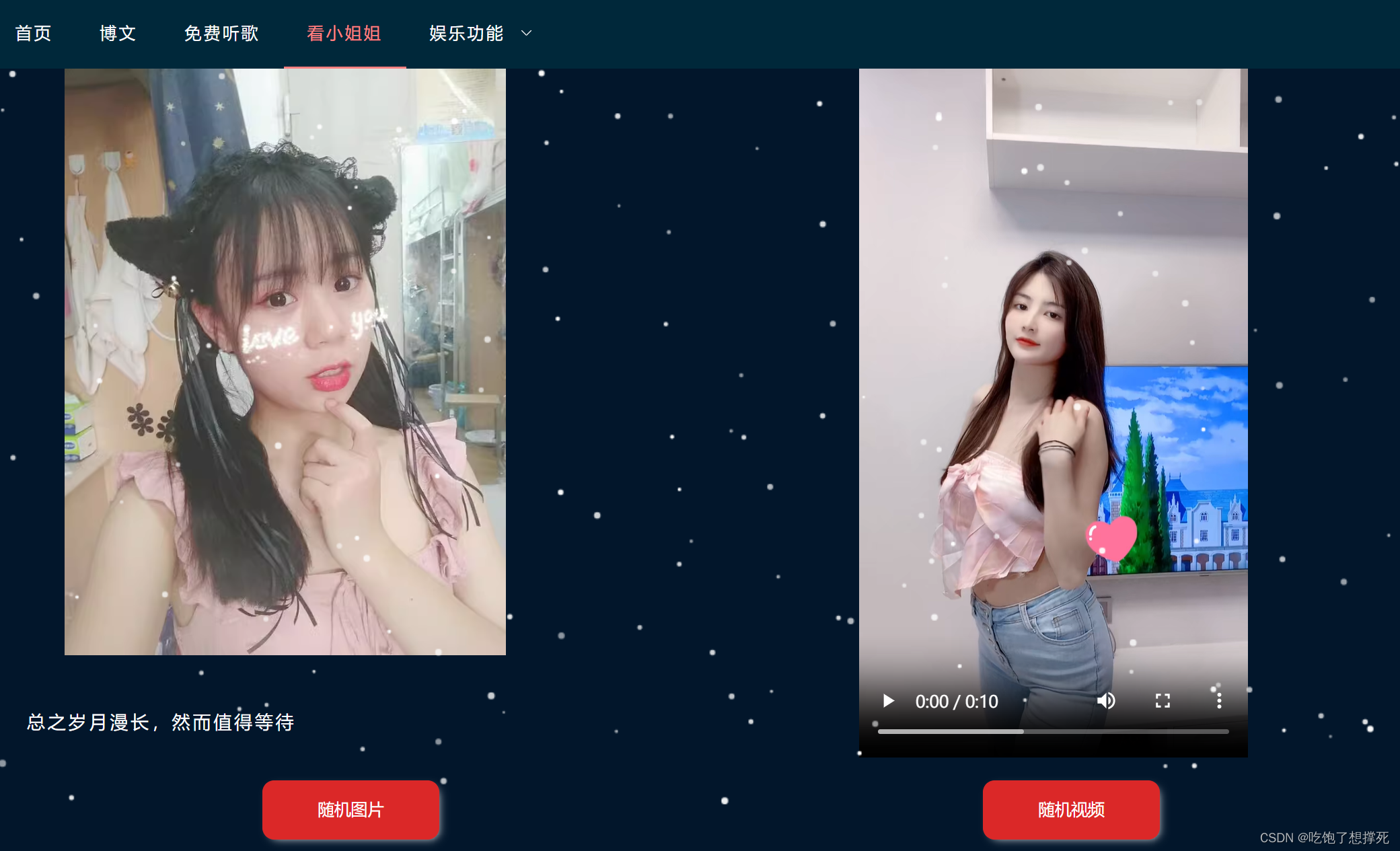
点击随机图片后为:

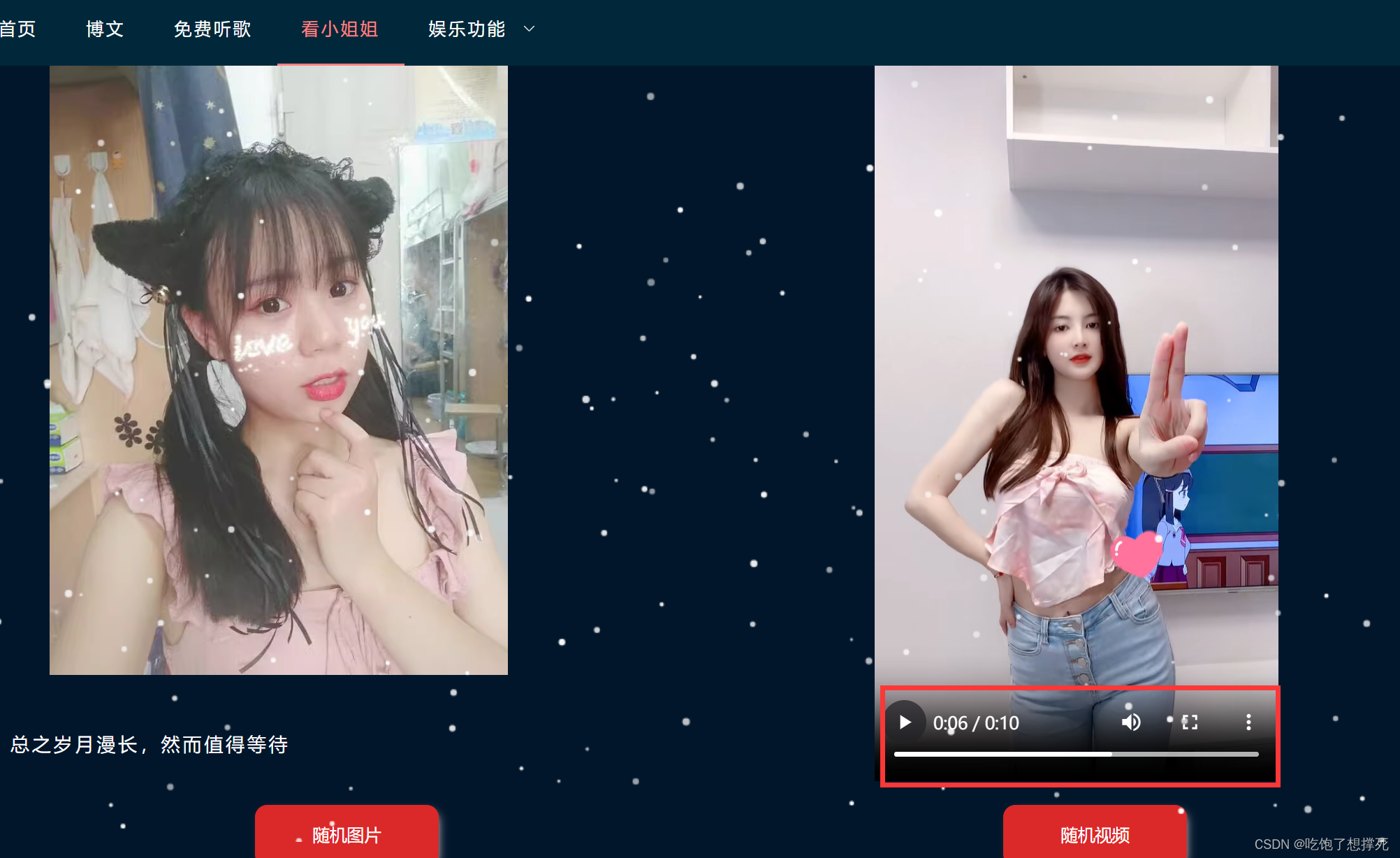
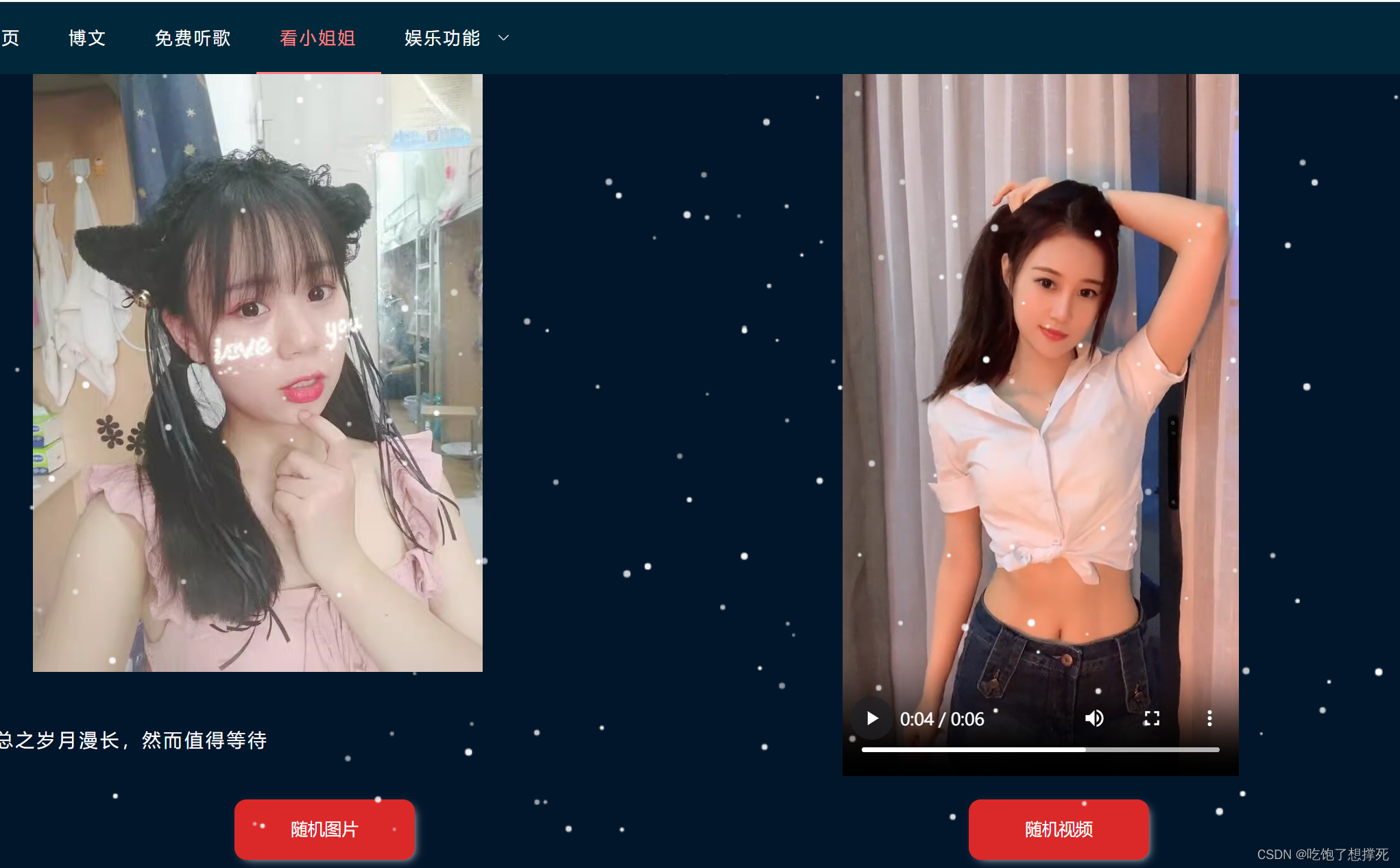
3、随机小姐姐视频播放

点击随机视频后:

二、接口演示
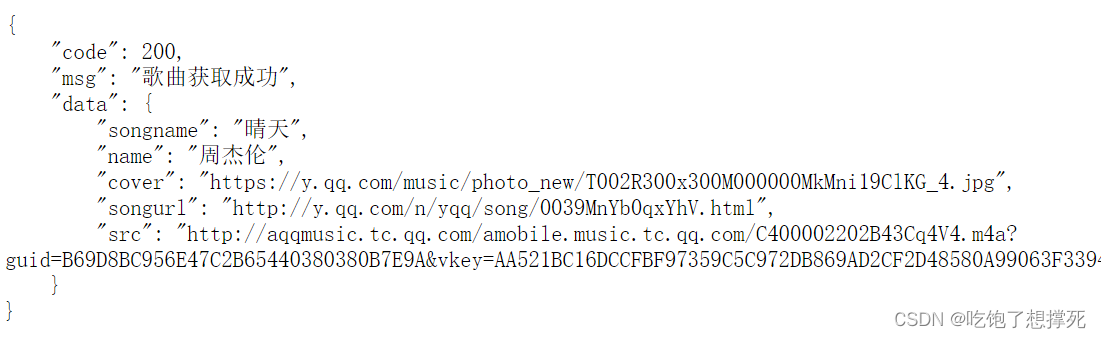
1、歌曲接口
http://ovoa.cc/api/QQmusic.php?msg="+ name + "&n=1&type=json
name表示输入的歌曲名称,演示如下:
http://ovoa.cc/api/QQmusic.php?msg=晴天&n=1&type=json
浏览器输入路径http://ovoa.cc/api/QQmusic.php?msg=晴天&n=1&type=json

再次输入歌曲src得到歌曲,即可听歌:

2、小姐姐图片接口
https://api.linhun.vip/api/Littlesister?type=json&apiKey=9111183124161-30458601715-0a1ddfa8544
此接口没有参数,输入后即可返回随机小姐姐图片,演示如下:

将img再次输入到浏览器后:

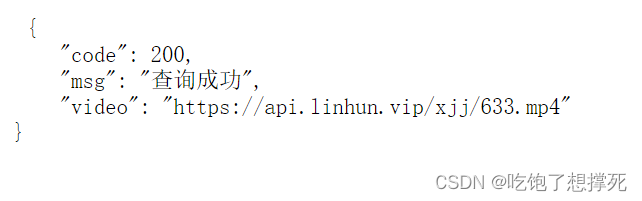
3、小姐姐视频接口
https://api.linhun.vip/api/Littlesistervideo?type=json&apiKey=9111183124161-30458601715-0a1ddfa8544
此接口没有参数,输入后即可返回随机小姐姐视频,演示如下:

将video再次输入到浏览器后:

三、创造难点
(1)图片的src无法用{{}}改怎样动态传参
可以使用v-bind进行动态绑定即可即可解决传参问题,如下:
<!-- 图片 --><img v-bind:src= "list" alt="Image" class="image">(2)视频或歌曲的路径参数改变了,但是却无法更新
产生原因:
当 video 中存在 source 标签的时候,浏览器渲染之后会自动去获取地址,即便地址改变,浏览器也不会再去获取地址。
解决办法:
把src换到video标签里面而不在sourse里面:
<!-- 视频 --><video controls class="video" v-bind:src= "list2"><source type="video/mp4"></video>
四、总结
过程很难但也很有成就感,有问题在网上基本上都能找得到,只不过需要一个一个去试。网站正在开发中,以后会与大家见面,请再等等哦!如果你有什么问题的话也可以联系我。wx:abc2649543732
如果这篇文章对你有帮助的话请点点赞和收藏。如果文章有问题的话也可以私信我或指出来!!!
感谢你的支持!!!
这篇关于API接口:获取歌曲、小姐姐图片以及视频的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




