本文主要是介绍Vue中使用Lodash,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Vue中使用Lodash
- 前言
- 安装Lodash
- 引用方法
- vue中使用
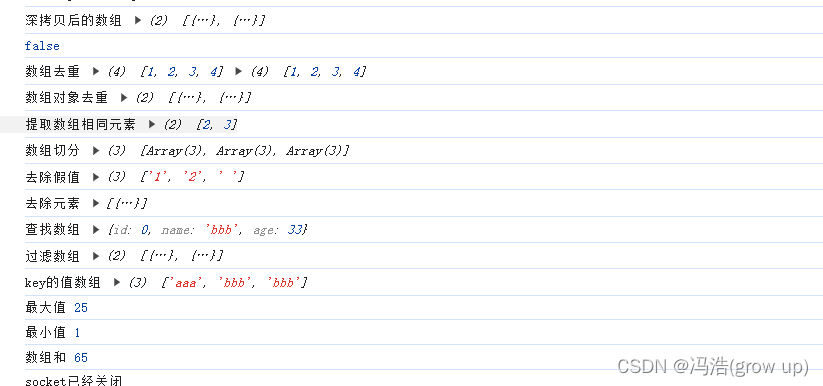
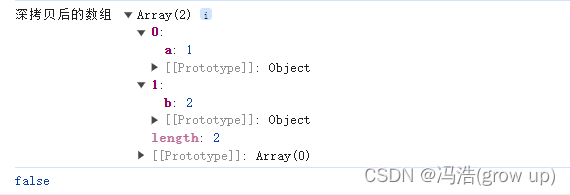
- 1、cloneDeep 深拷贝
- 2、uniq 数组去重
- 3、uniqWith 数组对象去重 isEqual 深度比对
- 4、intersection 提取数组相同元素
- 5、chunk 数组切分
- 6、compact去除假值
- 7、reject:根据条件删除指定的值
- 8、find:查找结果的第一个值
- 9、filter:过滤数组——根据条件过滤出符合条件的元素,返回新数组
- 10、map:从集合中挑出一个key,将其值作为数组返回
- 11、最值
前言
在平时涉及到深拷贝中出现了嵌套对象,会发现JSON.parse(JSON.stringify(obj1))已经不能满足咱们需求了那就可以采用利用lodash中的_.cloneDeep进行深拷贝,
除此之外可以深拷贝 & 数组-深拷贝、去重、提取相同元素、切分、去除假值、查找、过滤、key的值数组、最值等方法

安装Lodash
npm i --save lodashnpm install --save @types/lodash
引用方法
// 深拷贝 & 数组-深拷贝、去重、提取相同元素、切分、去除假值、查找、过滤、key的值数组、最值
import { cloneDeep, uniq, uniqWith, isEqual, chunk, compact, reject, find, filter, map, max, min, sum, intersection } from 'lodash'
vue中使用
1、cloneDeep 深拷贝
// Vue中使用Lodashconst oldList = [{ a: 1 }, { b: 2 }]const newList = cloneDeep(oldList)console.log('深拷贝后的数组', newList)console.log(oldList[0] === newList[0])

2、uniq 数组去重
const arr = [1, 1, 2, 3, 3, 4]const ary = 这篇关于Vue中使用Lodash的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





