本文主要是介绍Vue-router3.0版本跳转报错,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
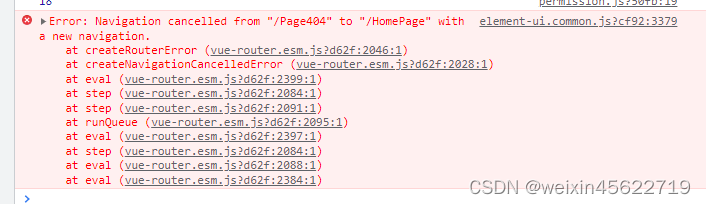
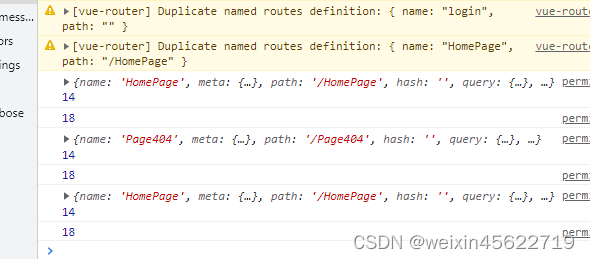
1.路由创建之后发现控制台push路由跳转报错了

2.解决方法:
//在router文件中添加
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location) {return originalPush.call(this, location).catch(err => err)
}
3.解决了

这篇关于Vue-router3.0版本跳转报错的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





