本文主要是介绍前端学习从0到1第一天:初见html,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

阅读须知:
探索者安全团队技术文章仅供参考,未经授权请勿利用文章中的技术资料对任何计算机系统进行入侵操作,由于传播、利用本公众号所提供的技术和信息而造成的任何直接或者间接的后果及损失,均由使用者
本人负责,作者不为此承担任何责任,如有侵权烦请告知,我们会立即删除并致歉,创作不易转载请标明出处.感谢!
有趣的前端
简介
HTML即超文本标记语言,由各种标签组成。
Web标准规定,网页主要由三部分组成:结构(Structure),表现(Presentation),和行为(Behavior)。
对应的标准也分三方面:
- 结构化标准语言,对网页进行整理与分类,主要包括HTML
- 表现标准语言,设置网页元素的版式,样式等外观元素,主要包括CSS
- 行为标准语言,即网页模型的定义与交互,主要包括Javascript
HTML标签
HTML的标签均包含在<>中,大多数标签都是成双成对出现 e.g.
首先我们来介绍HTML的基本结构标签
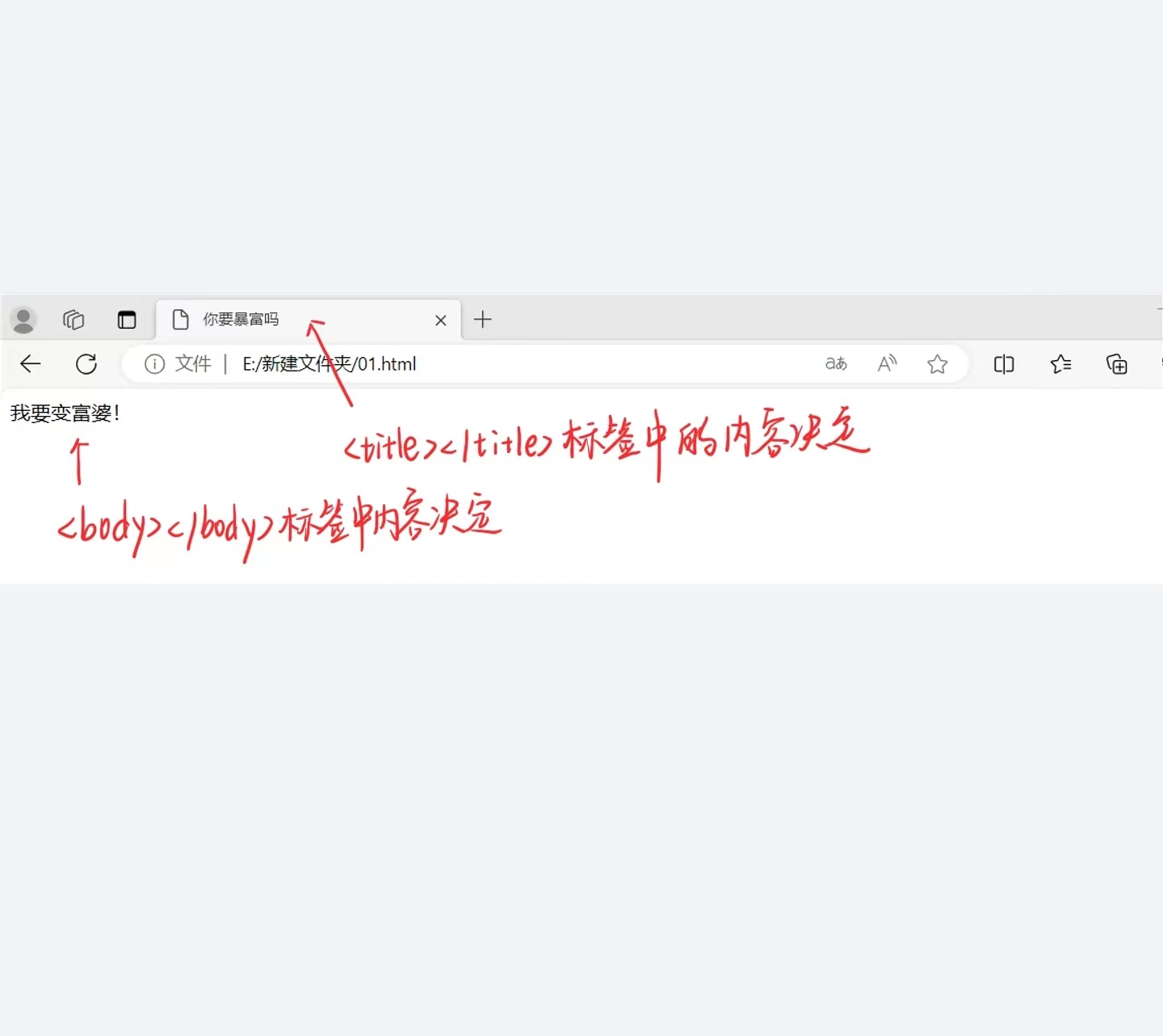
<!DOCTYPE html>(文档类型声明标签)<html lang="en">(页面中最大的标签,根标签)<head>(文档的头部,必须在其中设置<title></title>标签)<meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>你要暴富吗</title></head><body>(文档的主体,包含文档中的基本所有内容)我要发财!</body></html>
html可使用VScode编写,!+enter即可快速生成主框架
标签在页面中的体现如下图所示

下面我们来介绍一些常用标签
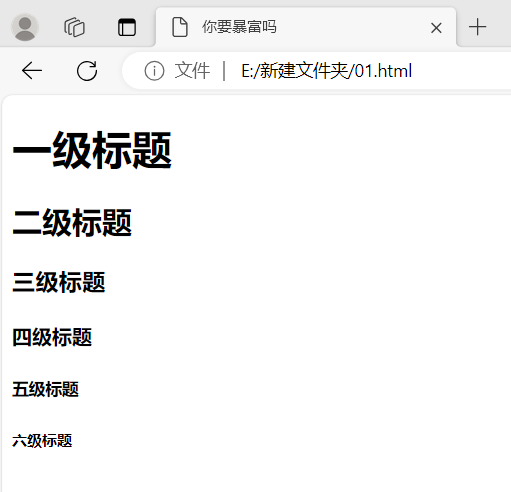
标题标签:
—在页面中独占一行,根据数字的大小在页面中显示的字体大小依次递减。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>你要暴富吗</title></head><body><h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5><h6>六级标题</h6></body></html>

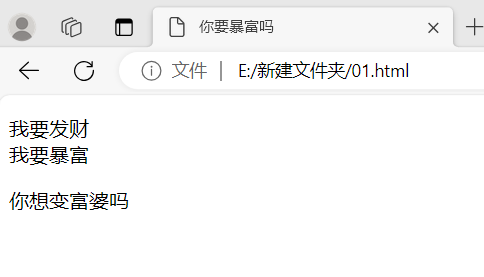
段落标签:
换行标签:
(单标签)另起一行
段落和换行的区别在于段落和段落之间的空隙相较于行与行之间较大
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>你要暴富吗</title></head><body><p>我要发财<br/>我要暴富</p><p>你想变富婆吗</p></body></html>

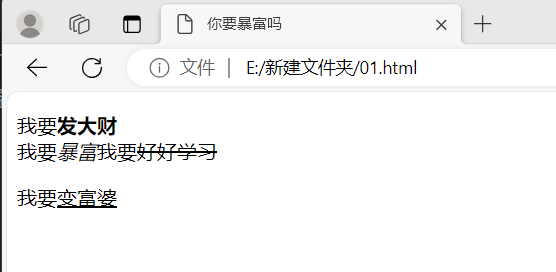
文本格式化标签(即将文字设置各种样式)
加粗:
倾斜:
删除线:
下划线:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>你要暴富吗</title></head><body><p>我要<strong>发大财</strong><br/>我要<em>暴富</em>我要<del>好好学习</del></p><p>我要<ins>变富婆</ins></p></body></html>

图像标签:用于定义HTML页面中的图像
格式为:
图片需要与html文件放在一个文件夹

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>美女~斯哈~斯哈~</title></head><body><h4>图片:</h4><img src="01.jpg"/></body></html>

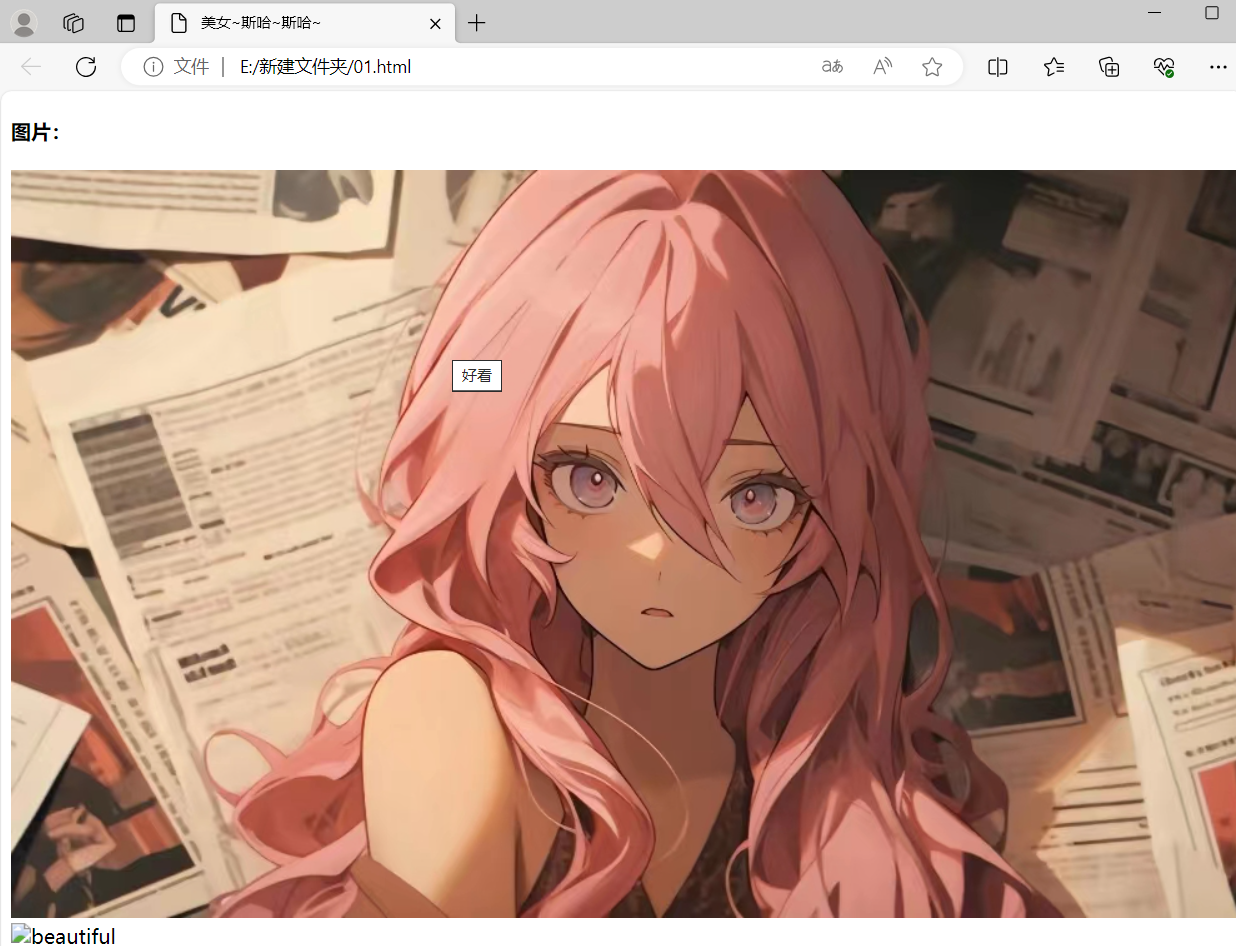
图像标签的其他属性
| 名称 | 控制域 | 功能 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本,图像不能显示时提示的文字 |
| title | 文本 | 提示文本,鼠标放到图像上后鼠标会显示的文字 |
| width | 像素 | 图像宽度 |
| height | 像素 | 图像高度 |
| border | 像素 | 图像边框粗细 |
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>美女~斯哈~斯哈~</title></head><body><h4>图片:</h4><img src="01.jpg" title="好看"/><br/><img src="011.jpg" alt="beautiful"/></body></html>

图像标签属性:
1)图像标签可以拥有多个属性,必须写在标签名的后面
2)属性之间用空格隔开
3)通常采取键值对的格式
下面介绍一些图像标签中需要用到的文件和路径的含义
文件:1】目录文件:若要新建网站则要新建一个文件夹,图片均放其中,则这个文件就叫目录文件夹
2】根目录:打开目录文件夹的第一层就是根目录
路径:相对路径:以引用文件所在位置为参考基础而建立的目录路径,图片相对与HTML文件的位置
| 相对路径分类 | 符号 | 说明 |
|---|---|---|
| 同一级 | 空格 | 与HTML文件位于同一级 |
| 下一级 | / | 位于HTML文件下一级 |
| 上一级 | …/ | 位于HTML文件上一级 |
绝对路径:1.目录下的绝对位置,直接到目标位置
2.网络中图片的位置
这次的分享就到这里,下篇我们将分享链接标签和表格标签。
同时感兴趣的小伙伴可以多多关注我们团队哦!!!
上一级 | …/ | 位于HTML文件上一级 |
绝对路径:1.目录下的绝对位置,直接到目标位置
2.网络中图片的位置
这次的分享就到这里,下篇我们将分享链接标签和表格标签。
同时感兴趣的小伙伴可以多多关注我们团队哦!!!

这篇关于前端学习从0到1第一天:初见html的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




