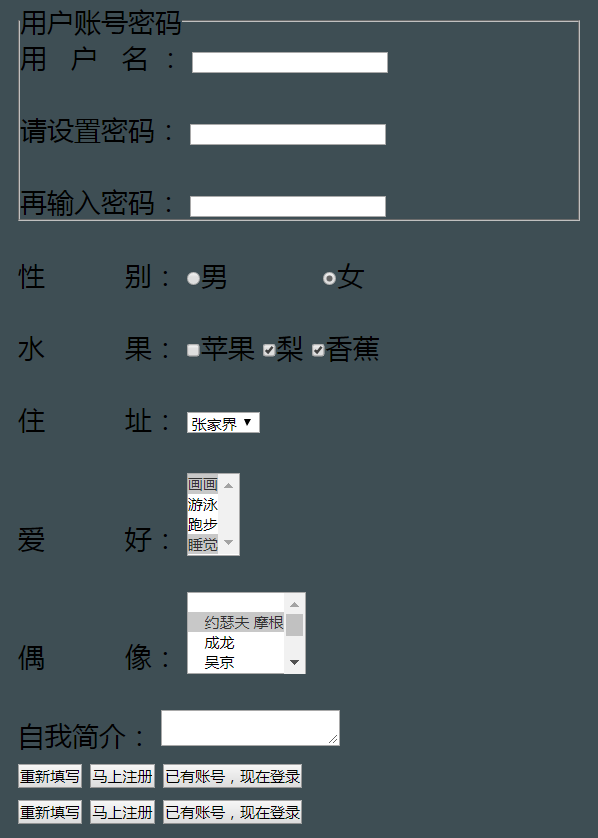
效果图:
html代码:
<!doctype html> <html><head><meta charset="utf-8" /><title>表格</title><link rel="stylesheet" type="text/css" href="css/form.css" /></head><body>Hello Web!` <br /> form 是<b>块元素</b>,独占一行。<div ><form action="deal.html" id="userregist" ><!-- 表单项分组fieldset --><!-- legend子标签,设置组名,并显示在页面上。 --><!-- 服务器要求使用。 --><fieldset><legend>用户账号密码</legend><!-- 标签框 label 拥有一个for属性,指定一个表单项的id --><label for="regname">用 户 名 :</label><!-- 文本框 text --><input type="text" id="regname" name="username" value="" /><br /><br /><!-- 密码框 password -->请设置密码:<input type="password" name="userpassword1" value=""/><br /><br />再输入密码:<input type="password" name="userpassword2" value=""/><br /></fieldset><br /><!-- 单选按钮 radio name相同的按钮是为一组, 最好设置value --><!-- 设置默认选项:checked="checked" -->性 别:<input type="radio" name="usersex" value="boy" />男 <input type="radio" name="usersex" value="girl" checked="checked"/>女<br /><br /><!-- 多选按钮 checkbox --><!-- 设置默认选项:checked="checked" -->水 果:<input type="checkbox" name="userfood" value="boy" />苹果<input type="checkbox" name="userfood" value="pear" checked="checked" />梨<input type="checkbox" name="userfood" value="girl" checked="checked" />香蕉<br /><br /><!-- 下拉列表 select 使用 option 设置选项 name指定给select value 指定给 option --><!-- 设置默认选项:selected="selected" -->住 址:<select name="userhome"><option value="hn">北京</option><option value="gd">上海</option><option value="cs">长沙</option><option value="sz">深圳</option><option value="zjj" selected="selected">张家界</option></select><br /><br /><!-- 多选下拉列表:multiple="multiple" -->爱 好:<select name="userhobby" multiple="multiple"><option value="draw" selected="selected">画画</option><option value="swim">游泳</option><option value="run">跑步</option><option value="sleep" selected="selected">睡觉</option></select><br /><br /><!-- 多选下拉列表选项分组 -->偶 像:<select name="userstar" multiple="multiple"><optgroup><option value="JM" selected="selected">约瑟夫 摩根</option><option value="CL">成龙</option><option value="WJ">吴京</option></optgroup><optgroup><option value="ZLY" >赵丽颖</option><option value="LYF" selected="selected">刘亦菲</option></optgroup></select><br /><br /><!-- 文本域 textarea -->自我简介:<textarea name="userword"></textarea><br /><input type="reset" value="重新填写" id="resetuser" /><input type="submit" value="马上注册" id="submituser" /><!-- 创建一个单纯的按钮,没有任何功能,只能被点击。 --><!-- 结合JS实现无限功能。 --><input type="button" value="已有账号,现在登录"/><br /><!-- 以下按钮更加灵活,成对出现,可以在中间设置<img > --><button type="reset">重新填写</button><button type="submit">马上注册</button><button type="button">已有账号,现在登录</button><br /></form></div></body> </html>
css代码:
@charset "utf-8";*{margin: 0px;padding: 0px; }.clearfix {zoom:1; }.clearfix:before, .clearfix:after {content:"";display: table;clear: both; }body{background-color: #3e4e54; }#userregist{width: 500px;margin: 0px auto; }





