本文主要是介绍html5cssjs代码 022 表单输入类型示例,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
html5&css&js代码 022 表单输入类型示例
- 一、代码
- 二、解释
这段HTML代码定义了一个网页,展示了表单输入类型示例。

一、代码
<!DOCTYPE html>
<html lang="zh-cn">
<head><title>编程笔记 html5&css&js 表单输入类型示例</title><meta charset="utf-8"/><style>body {font-size: 1.5em;color: cyan;background-color: teal;}.container {width: 900px; /* 设置容器的宽度 */margin: 50px auto; /* 将左右边距设置为自动 */line-height: 2;}h1 {margin-top: 100px;text-align: center;}input {font-size: 1.3em;}</style>
</head>
<body>
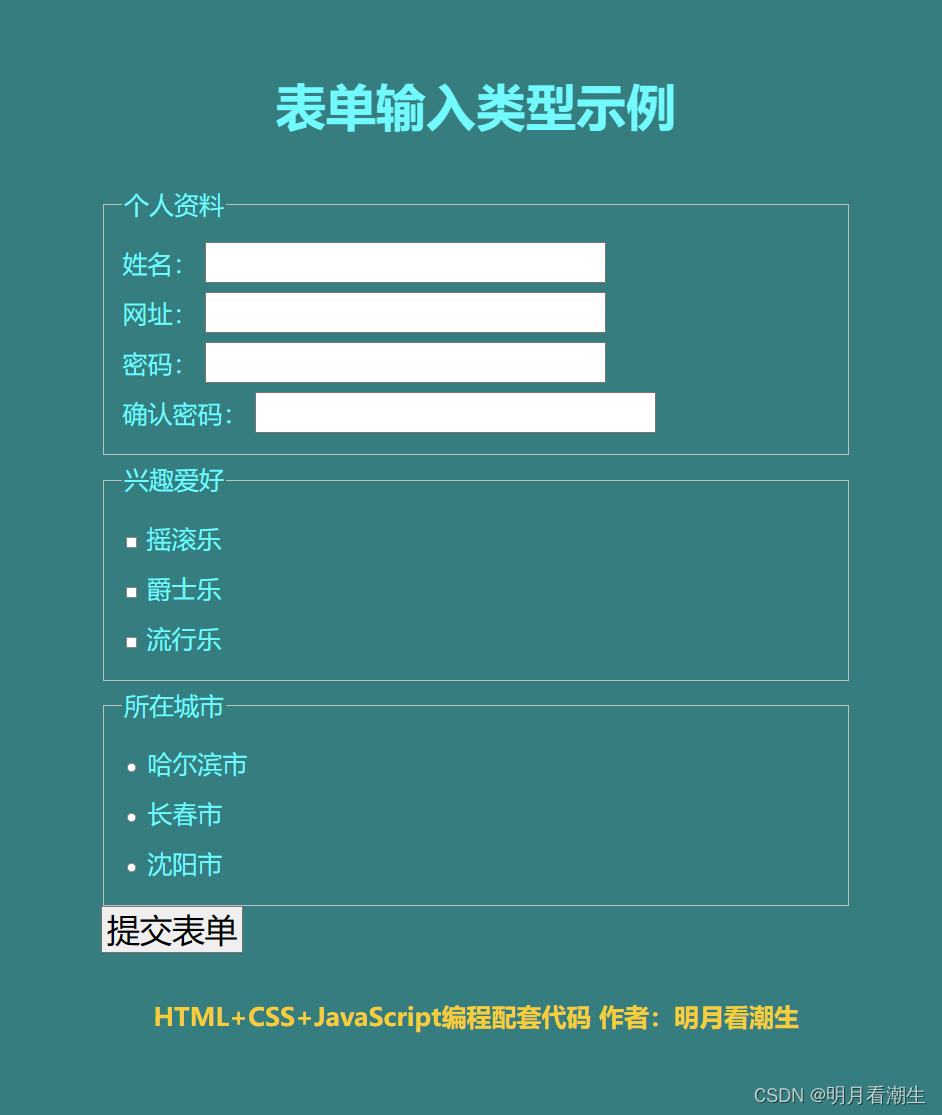
<h1>表单输入类型示例</h1>
<div class="container"><form method="post" name="invest" enctype="application/x-www-form-urlencoded"><fieldset><legend>个人资料</legend><div><label for="username">姓名:</label><input type="text" id="username" name="username" size="20"/></div><div><label for="URL">网址:</label><input type="text" id="URL" name="URL" size="20" maxlength="50" value=""/></div><div><label for="password">密码:</label><input type="password" id="password" name="password" size="20" maxlength="8"/></div><div><label for="confirmPassword">确认密码:</label><input type="password" id="confirmPassword" name="confirmPassword" size="20" maxlength="8"/></div></fieldset><fieldset><legend>兴趣爱好</legend><div><input type="checkbox" id="m1" name="music" value="rock"/><label for="m1">摇滚乐</label></div><div><input type="checkbox" id="m2" name="music" value="jazz"/><label for="m2">爵士乐</label></div><div><input type="checkbox" id="m3" name="music" value="pop"/><label for="m3">流行乐</label></div></fieldset><fieldset><legend>所在城市</legend><div><input type="radio" id="city1" name="city" value="beijing"/><label for="city1">哈尔滨市</label></div><div><input type="radio" id="city2" name="city" value="shanghai"/><label for="city2">长春市</label></div><div><input type="radio" id="city3" name="city" value="nanjing"/><label for="city3">沈阳市</label></div></fieldset><input type="submit" name="submit" value="提交表单"/></form>
</div>
<footer style="text-align: center;margin: 30px;font-size: 1.5rem;font-weight: bold;color: #ffcc00;">HTML+CSS+JavaScript编程配套代码 作者:明月看潮生
</footer>
</body>
</html>
二、解释
这段HTML代码定义了一个网页,展示了表单输入类型示例。网页使用了HTML5、CSS和JavaScript。具体功能如下:
页面样式:通过<style>标签定义了页面的字体大小、颜色、背景颜色等样式。
容器布局:使用.container类定义了一个宽度为900px的容器,并将其居中显示。
表单:通过<form>标签定义了一个表单,包含了个人资料、兴趣爱好和所在城市的信息输入。
个人资料:通过<input type="text">和<input type="password">等标签定义了姓名、网址、密码和确认密码的输入框。
兴趣爱好:通过<input type="checkbox">标签定义了摇滚乐、爵士乐和流行乐的复选框。
所在城市:通过<input type="radio">标签定义了哈尔滨市、长春市和沈阳市的单选框。
提交按钮:通过<input type="submit">标签定义了一个提交表单的按钮。
页脚:通过<footer>标签定义了页面的底部,显示了作者的信息。
该网页主要展示了不同类型的表单输入元素的使用方法和样式设置。
这篇关于html5cssjs代码 022 表单输入类型示例的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







