本文主要是介绍客户端:Vue3,服务端:Node,基于Socket.IO实现单聊的功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
1.介绍
2.环境搭建
3.本功能实现的主要逻辑
4.客户端和服务端的主要代码
5.效果展示
6.socket.io的运作原理
1.介绍
本篇主要讲讲基于Socket.IO实现单聊功能的主要实现,包括了客户端和服务端Node。
在这个即时通讯无处不在的时代,实时聊天功能已经成为我们日常生活和工作中不可或缺的一部分。无论是与朋友闲聊,还是与同事协作,单聊功能都是构建任何通讯平台的基石。今天,我们将一起探索如何利用前端界的新星——Vue 3,以及后端的强大工具——Node.js,结合实时通讯的利器Socket.IO,来打造一个高效、稳定的单聊应用。
在本篇文章中,我们将从零开始,一步步搭建起一个简单的单聊系统。我们会深入了解Vue 3的新特性,如Composition API,以及如何利用它们来构建响应式的用户界面。同时,我们也会探索Node.js的强大功能,以及如何通过Socket.IO实现实时数据的双向传输。
无论你是Vue的新手,还是希望将Socket.IO集成到现有Node.js应用中的开发者,本文都将为你提供实用的指导和深入的见解。我们将一起走过环境搭建、服务端设置、客户端实现、消息格式设计等关键步骤,最终实现一个完整的单聊功能。
2.环境搭建
前端可以使用Vue cli 或者使用 vite都可以,后端使用任何框架也可以,本案例中使用的是express框架。
当然,无论使用哪种方式,我们都得先下载socket.io
npm install socket.io
pnpm add socket.io
yarn add socket.io或者是使用cdn:socket.io的cnd
然后我们需要搭建一些必要的代码框架,来展示单聊的功能。
在实际的聊天功能中的业务肯定比我这个案例要复杂的多,我这里就是只做一个demo,没有数据库的一些操作,就是实现单聊(单发信息)的功能。
客户端的设计:
- 我们可以实时的看到所有在线的用户,(聊天肯定有一个username,或者id,我们的这个username主要通过url中的query参数获取,这样可以不用操作数据库)
- 可以给单独某个用户发送信息,页面会渲染发送的信息详情。
服务端设计:
- 可以给客户端提供连接socket
- 可以实时的存储当前在线的用户并发送给客户端
- 可以接收消息给单独某个用户发送
3.本功能实现的主要逻辑
单聊是这篇文章的主要功能,其实其他很多的连接,是否断连,推送消息,接收消息等等功能从socket.io的官网的基础教程中就可以找到,主要是这个单聊的逻辑。
我们可以在客户端建一个user的数组,只要一有人连接,就往当中存储必要的username和userid,(注意这里的id是socket.io连接时创建的,每次都不唯一),如果有重连的就替换成新的id,有断连的就从当中剔除,然后再接收数据时可以查找到对应的id,给其单独的推送消息即可。
let userList = []
//监听接收消息的对象socket.on('sendMessage', (data) => {const targetSocket = io.sockets.sockets.get(data.id)const targetUser = userList.find((user) => user.id === data.id)if (targetSocket) {targetSocket.emit('receiveMessage', {sendForm: data.sendForm,toUser: targetUser.username,message: data.message,date: new Date().getTime()})}})我们主要的还是通过id去进行单独推送信息。
然后客户端可以监听此信息,去接受服务端发来的数据
//监听接收信息socket.on("receiveMessage", (data) => {messageList.value.push(data)})4.客户端和服务端的主要代码
客户端:
<template><div><!-- <router-view></router-view> --><button @click="createWebSocketConnection">建立Websocket连接</button><button @click="close">主动断开连接</button><ul><li v-for="i in userList" :key="i.id" @click="chooseUser = i.username, chooseid = i.id":class="{ active: i.username === chooseUser }">{{ i.username }}</li></ul><div class="text"><input type="text" v-model="message" @focus="handleFocus" @blur="handleBlur"><button @click="sendMessage">发送信息</button></div><h1>{{ typing }}</h1><!-- 聊天内容 --><div class="chat"><ul><li v-for="i in messageList" :key="i.id"><p>发送者:{{ i.sendForm }} ,接收者:{{ i.toUser }},内容:{{ i.message }}</p></li></ul></div></div>
</template><script setup>
import { io } from "socket.io-client";
import { useRoute } from "vue-router";
import { onUnmounted, ref } from 'vue'
const $route = useRoute()
const userList = ref([])
const message = ref('')
const messageList = ref([])
//选择当前需要发送信息的对象
const chooseUser = ref('')
const chooseid = ref('')
//谁正在输入中
const typing = ref('')
let socket = null
const createWebSocketConnection = () => {//随机生成一个usernamesocket = io("http://localhost:5000", {query: { username: $route.query.username },});socket.on('connect', () => {console.log('连接成功')console.log(socket.id);})socket.on("disconnect", () => {console.log('断开连接'); // undefined});socket.on("userList", (data) => {userList.value = data})//监听接收信息socket.on("receiveMessage", (data) => {messageList.value.push(data)})socket.on('receiveTyping', (data) => {console.log(data);typing.value = data.message})socket.on('receiveStopTyping', (id) => {typing.value = ''})
}
const closeWebSocket = () => {socket.close()
}
const sendMessage = () => {//发送信息const messageData = {//发送对象sendForm: $route.query.username,//接受对象receiveForm: chooseUser.value,//时间time: new Date(),id: chooseid.value,message: message.value}socket.emit("sendMessage", messageData)
}
//监听用户正在输入中
const handleFocus = () => {const data = {username: $route.query.username,tousername: chooseUser.value,id: chooseid.value,message: `${$route.query.username} 正在输入中...`}socket.emit('typing', data)
}
//监听用户停止输入
const handleBlur = () => {socket.emit('stopTyping', chooseid.value)
}
const close = () => {socket.emit('close', $route.query.username)closeWebSocket()
}
onUnmounted(() => {close()
})</script><style lang="css" scoped>
.active {color: red;
}
</style>服务端:
const express = require('express')const app = express()
const { Server } = require('socket.io')
app.get('/', (req, res) => {res.send('Hello World!')
})//创建websocket服务器
const io = new Server(5000, {cors: {origin: '*' //配置跨域}
})
let userList = []//监听事件
io.on('connection', (socket) => {console.log('a user connected')const username = socket.handshake.query.usernameif (!username) {return}const userinfo = userList.find((user) => user.username === username)if (userinfo) {//存在userinfo.id = socket.id} else {userList.push({id: socket.id,username})}console.log(userList)socket.on('disconnect', () => {console.log('user disconnected')})//发送事件io.emit('userList', userList)//监听接收消息的对象socket.on('sendMessage', (data) => {const targetSocket = io.sockets.sockets.get(data.id)const targetUser = userList.find((user) => user.id === data.id)if (targetSocket) {targetSocket.emit('receiveMessage', {sendForm: data.sendForm,toUser: targetUser.username,message: data.message,date: new Date().getTime()})}})//监听断开连接的信息socket.on('close', (username) => {userList = userList.filter((user) => user.username !== username)console.log(userList)io.emit('userList', userList)})//监听谁正在输入的事件socket.on('typing', (data) => {const targetSocket = io.sockets.sockets.get(data.id)if (targetSocket) {targetSocket.emit('receiveTyping', data)}})//监听停止输入的事件socket.on('stopTyping', (id) => {const targetSocket = io.sockets.sockets.get(id)if (targetSocket) {targetSocket.emit('receiveStopTyping')}})
})app.listen(3000)
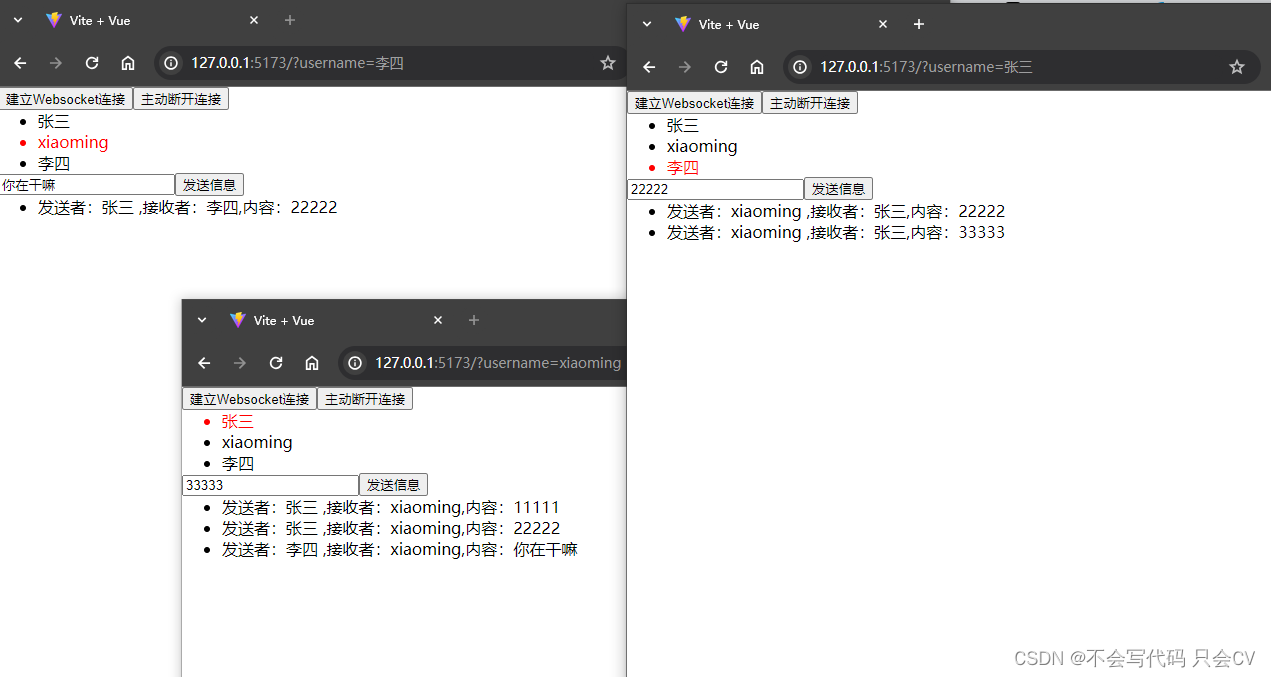
5.效果展示

效果是显而易见的,整体实现了单聊的效果。
6.socket.io的运作原理
Socket.IO 的运作原理涉及到几个关键的技术和概念,以实现实时的双向通信。以下是 Socket.IO 的基本运作原理:
1. 基于 WebSocket 的通信
- WebSocket 是一种提供全双工通信通道的协议,允许服务器和客户端之间进行实时数据交换。Socket.IO 在底层默认使用 WebSocket 作为传输层,因为它提供了最快和最直接的通信方式。
2. 自动传输升级
- 当客户端尝试与服务器建立连接时,Socket.IO 会首先尝试使用 WebSocket。如果浏览器或网络环境不支持 WebSocket,Socket.IO 会自动降级到其他可用的传输方式,如长轮询(Long-Polling)。
3. 事件驱动的接口
- Socket.IO 提供了一个事件驱动的接口,允许开发者在客户端和服务器端监听和发射(emit)事件。这意味着除了简单的数据传输,Socket.IO 还支持复杂的交互模式,如实时游戏、协作编辑等。
4. 心跳包
- 为了维持连接的活跃状态并检测连接是否仍然有效,Socket.IO 定期在客户端和服务器之间发送心跳包。如果在一定时间内没有收到响应,Socket.IO 会认为连接已断开,并尝试重新连接。
5. 房间和命名空间
- Socket.IO 允许创建房间(rooms)和命名空间(namespaces),以便对通信进行分组和隔离。这样,不同的用户可以被添加到不同的房间,或者在不同的命名空间中通信,而不会互相干扰。
6. 广播和去中心化通信
- 服务器可以向所有连接的客户端广播消息,也可以向特定的客户端或房间发送消息。此外,Socket.IO 支持去中心化通信,客户端可以直接向其他客户端发送消息,而无需通过服务器中转。
7. 断开重连
- 如果客户端与服务器的连接断开,Socket.IO 会尝试自动重连。它会尝试使用不同的传输方式,直到重新建立连接。这个过程对用户来说是透明的,不会影响应用的实时性。
8. 状态管理
- Socket.IO 管理每个连接的状态,包括连接、断开、重连等。服务器和客户端都可以监听这些状态变化,并根据状态执行相应的操作。
通过这些机制,Socket.IO 能够在各种网络环境下提供稳定的实时通信能力,使其成为构建实时应用的强大工具。开发者可以专注于业务逻辑的实现,而不必过多担心底层的通信细节。
具体的可以查看官方文档:socket.io的运作原理
这篇关于客户端:Vue3,服务端:Node,基于Socket.IO实现单聊的功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





