本文主要是介绍(六)Android布局类型(表格布局TableLayout),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
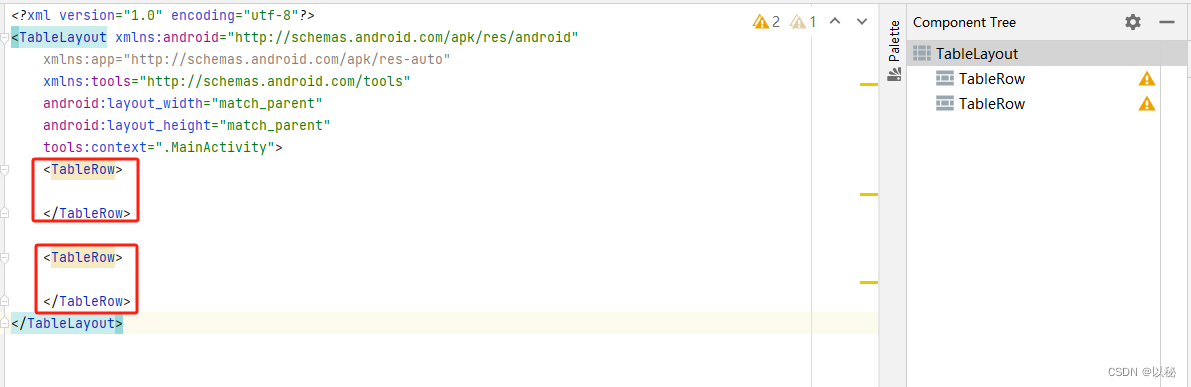
表格布局(TableLayout),呈现行列方式,无法设置列,可以设置行,行数由TableRow对象个数决定。下图中有两个TableRow元素,所以,说明表格布局中有两行。

将内容填充到行中

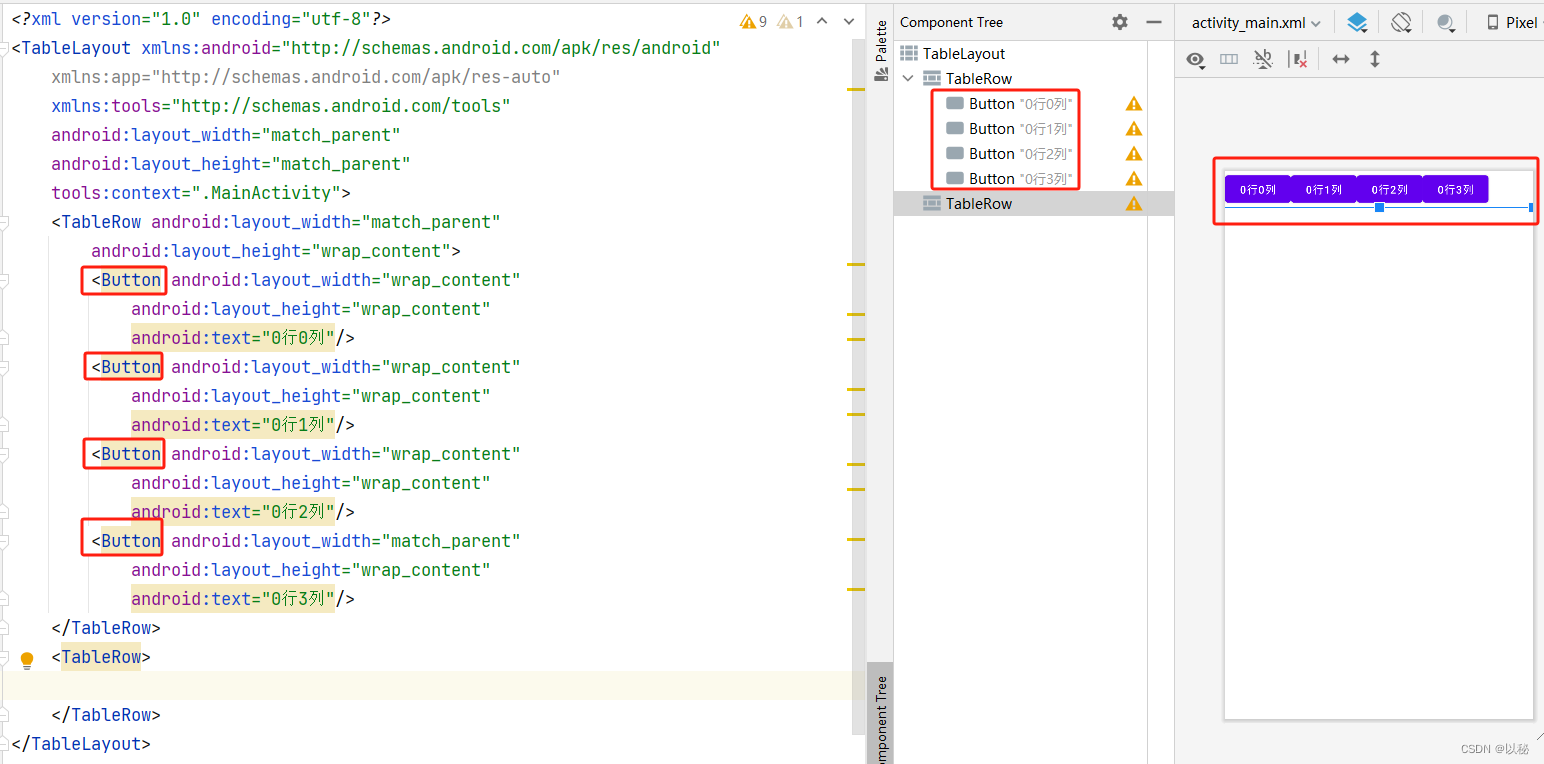
第一行中,添加了四个按钮组件,在组件树中也能清晰看到,右侧效果图中,四个按钮水平排列。
看到右侧还有空白,于是再增加一个按钮

增加后,发现超出界面。
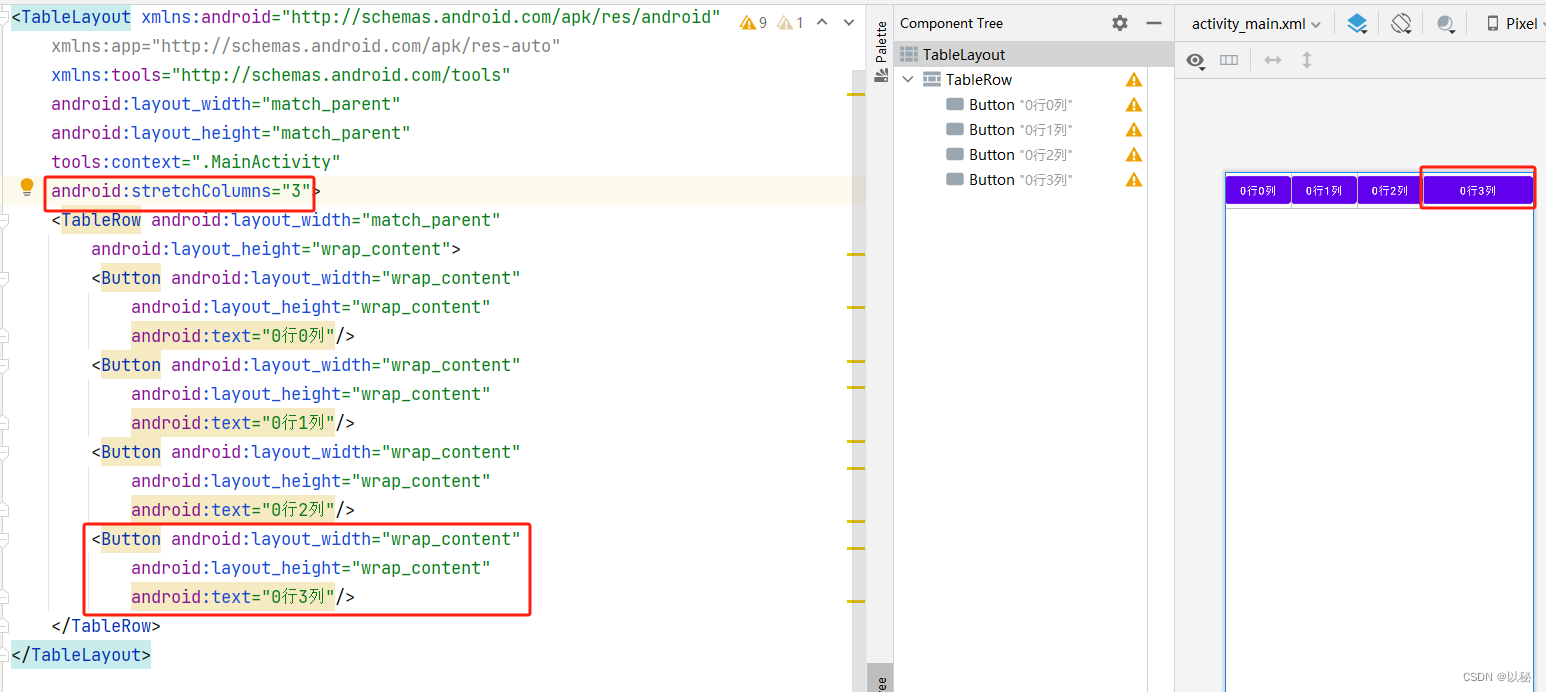
解决办法1:删除新增按钮,将最后一个按钮进行拉伸
属性1:android:stretchColumns
android:stretchColumns用来设置允许被拉伸的列的列序号(列序号从0开始计数)

解决办法2:保留新增按钮,将最后一个按钮进行压缩
属性2:android:shrinkColumns
android:shrinkColumns:设置允许被收缩的列的列序号(列序号从0开始计数)
属性3:android:collapseColumns
android:collapseColumns:设置被隐藏的列的序号(列序号从0开始计数)
假设列序号为1的列需要被隐藏起来(蓝色标注)

则可以增加该属性
代码:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"android:collapseColumns="1"><TableRow android:layout_width="match_parent"android:layout_height="wrap_content"><Button android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="0行0列"/><Button android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="0行1列"/><Button android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="0行2列"/><Button android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="0行3列"/></TableRow><TableRow android:layout_width="match_parent"android:layout_height="wrap_content"><Button android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="1行0列"/><Button android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="1行1列"/><Button android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="1行2列"/><Button android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="1行3列"/></TableRow>
</TableLayout>效果:

从效果中可以看出,序列号为1的列被隐藏起来,后面的列依次往前移了位置
核心代码: 在表格布局中,除了以上三个属性比较常用,还有一个常用功能:跨列
在表格布局中,除了以上三个属性比较常用,还有一个常用功能:跨列
表格布局实现跨列案例
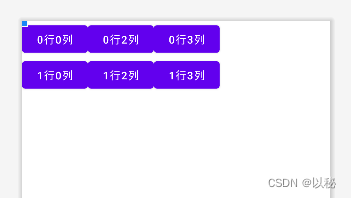
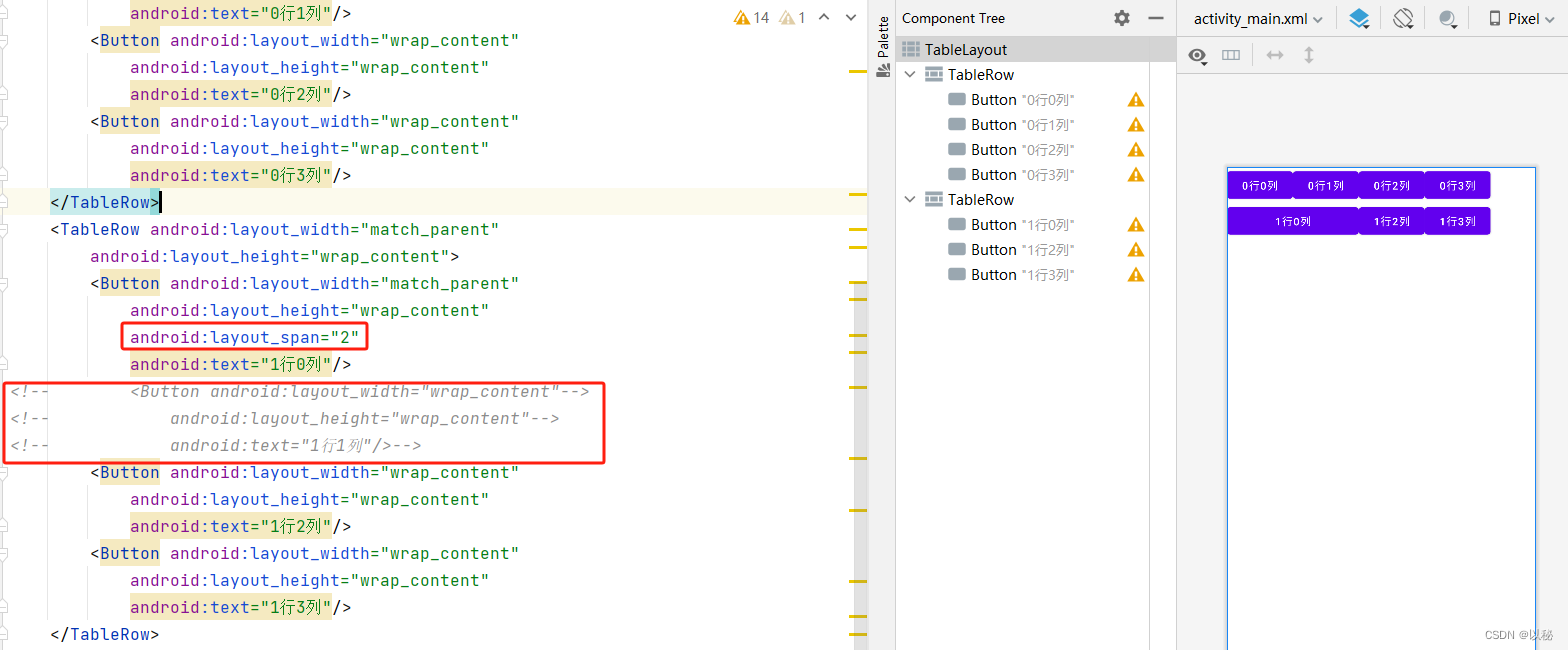
目标效果图如下:第二行中,第一个位置占据了两列的效果

具体操作:在第2行第1列上设置跨列数为2,再将第2行第2列的代码注释掉。注释掉的原因是:因为位置已经被前面一个组件占用了。

整体代码:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><TableRow android:layout_width="match_parent"android:layout_height="wrap_content"><Button android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="0行0列"/><Button android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="0行1列"/><Button android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="0行2列"/><Button android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="0行3列"/></TableRow><TableRow android:layout_width="match_parent"android:layout_height="wrap_content"><Button android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_span="2"android:text="1行0列"/>
<!-- <Button android:layout_width="wrap_content"-->
<!-- android:layout_height="wrap_content"-->
<!-- android:text="1行1列"/>--><Button android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="1行2列"/><Button android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="1行3列"/></TableRow>
</TableLayout>注意:表格布局无法实现跨行。
这篇关于(六)Android布局类型(表格布局TableLayout)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





