本文主要是介绍基于springboot+vue实现疫情防控物资调配系统项目【项目源码】计算机毕业设计,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
基于springboot+vue实现疫情防控物资调配系统演示
B/S结构的介绍
在确定了项目的主题和研究背景之后,就要确定本系统的架构了。主流的架构有两种,一种是B/S架构,一种是C/S架构。C/S的全称是Client/Server,Client是客户端的意思,Server是服务器的意思,所以C/S架构就是客户端-服务器的模式,我们常用的电脑上的软件比如QQ、微信都是C/S架构的程序。B/S架构的全称是Browser/Server,含义是浏览器-服务器,我们常用的一些网站系统就是属于B/S架构。本系统的开发框架为B/S架构,与传统的C/S架构相比,它不需要繁琐的安装,并且运行时只需要打开浏览器即可,对电脑的硬件要求和对操作者的要求较低。
Springboot框架简介
Spring Boot 是一个基于Spring的轻量级、易于开发和便于部署的一款开源框架,它的主要特点是:
(1)简单易用:Spring Boot能够自动配置许多应用程序的组件,所以只需要一些简单的配置,就可以快速搭建出相应的应用程序。
(2)组件丰富:Spring Boot内置了众多的组件,如Spring Data JPA、Spring Data MongoDB、Spring Security、Actuator等,可以更快速地搭建应用,提高开发效率。
(3)使用 Spring Boot开发应用程序时,不需要多余的配置,即可快速搭建一个可用、高性能的应用程序。同时,它还提供了大量的插件和拓展,以便于应对不同场景的需求。
总之,Spring Boot是一款非常优秀开发框架,它有效提升了开发效率、减少了代码量,很适合用于二次开发。
1.4.3 Vue.js
Vue是一个JavaScript框架或库,用于构建使用动态数据交互的现代Web应用程序。它提供了一组工具和指令,帮助开发人员更轻松地管理应用程序状态、渲染界面、以及与后端服务器进行通信。
Vue还具有组件化的特征,允许开发人员将应用程序拆分为可复用和易于维护的组件。Vue的双向数据绑定和虚拟DOM等特性可以帮助开发人员更高效地创建互动和动态的用户界面。
Vue受到了广泛的欢迎,是一种易于学习并且使用的框架,适合于构建各种类型的前端应用程序。
HTML及Vue技术的介绍
本系统的前台语言使用的是HTML5,HTML5是最新的HTML技术,与之前的版本相比增加了许多功能,比如自带的表单验证及响应式设计。HTML语言可以将文字、图片或者视频展现在网页上,但仅仅使用标签排列会使得网页杂乱无章,所以本系统的前台页面还使用了CSS技术和JavaScript技术。
Vue是一种前端的框架,Vue的核心技术是组件和指令。在此系统中,我可以利用本身的生命周期函数中各个事件将网页前端中的不同的元素设置为组件,然后使用V-for、V-On及V-bind等指令对元素进行操作,最后使用Vue的列表渲染功能将数据显示在页面上,这种编码方式比传统的使用后台代码实现要更快。
MYSQL数据库的介绍
本系统用来进行数据存储的数据库是MYSQL数据库,基本的使用与其他数据库相似。都可以使用表进行数据的存储。除此之外还可以使用存储过程、事务、触发器等对象。以下是MYSQL的几个优点:
(1)首先就是因为MYSQL较为小巧、易于安装和维护,而且MYSQL是完全开源并且免费的,非常适合计算机专业的学生作为学习工具使用,虽然MYSQL小巧但它的查询速度、执行效率都是非常快的。
(2)选择MYSQL的第二个原因就是它具有稳定的查询和存储机制,可以避免因为数据库的原因导致系统的数据出错。
(3)选择MYSQL作为本系统数据库的第三个原因就是它具备较为稳定的与程序进行连接的优点,可以使数据稳定地在系统内进行存储和更新。
MyEclipse的介绍
通过本节来介绍本系统的开发环境,开发的环境为个人笔记本电脑,处理器为I5十代,内存为8GB,硬盘为500G固态硬盘,浏览器为谷歌浏览器。用来编程的工具为MyEclipse,它是功能强大的编辑工具,在市面上进行Java和JSP编程时非常流行,具备代码提示、代码自动缩进和换行等基本功能,还能用来对程序进行部署和测试等。用来进行MYSQL编辑的工具为Navicat for MySQL,它非常直观,可以对数据进行导入和导出。
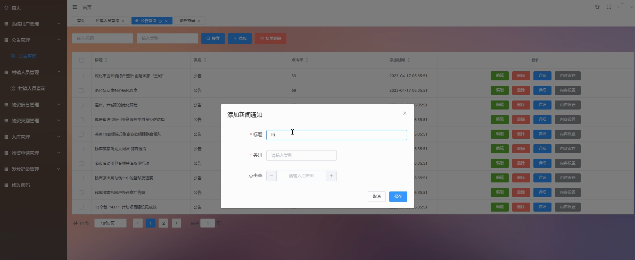
系统页展示







如需要可扫取文章下方二维码联系得源码
这篇关于基于springboot+vue实现疫情防控物资调配系统项目【项目源码】计算机毕业设计的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









