本文主要是介绍import postcssPxToViewport8Plugin from ‘postcss-px-to-viewport-8-plugin‘;,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
npm 命令行:
npm i postcssPxToViewport8Plugin
package.json插件的版本:

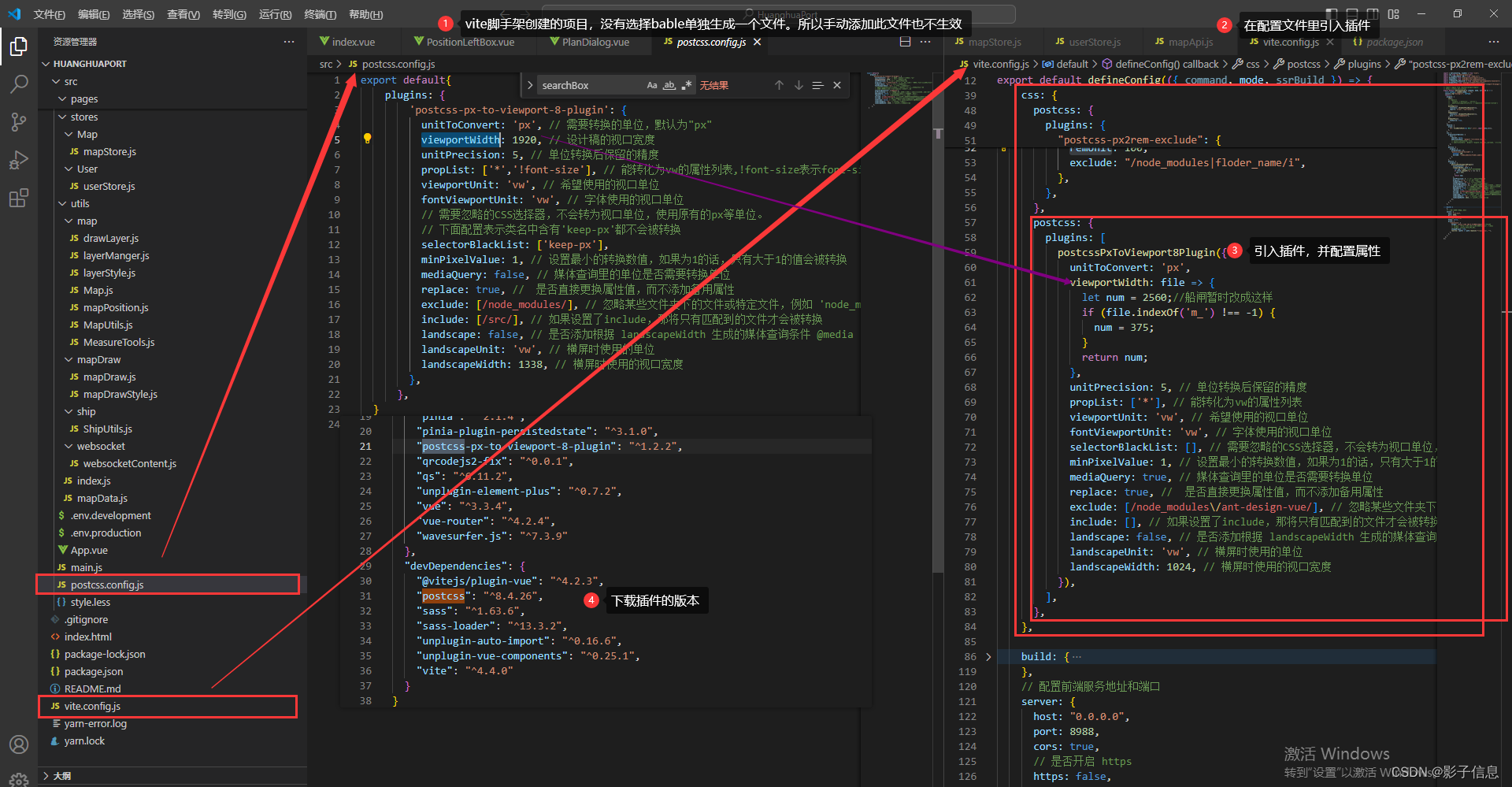
重点:引入插件的两种方式
postcss-px2rem-exclude配置 postcss.config.js无效
为什么引入插件不生效?
发现没有效果,然后然后百度网上资料发现发现。。。
需要注意的是:上述配置是脚手架自动生成的文件(并不是自己创建的),即在构建项目时,将babel的配置成单独的文件才可以,否则只能在配置文件来配置。
配置文件:
1.移动端在package.json配置
2.电脑端在vite.config.js或vue.config.js配置
对比:
1.引入位置的不同

备注:如果在构建项目的时候没有将babel单独配置,那么就是不能通过创建postcss.config.js 文件的形式配置
网上搜索的插件:px转rem 或 px转vw
1.postcss-px2rem-exclude
2.postcssPxToViewport8Plugin
这篇关于import postcssPxToViewport8Plugin from ‘postcss-px-to-viewport-8-plugin‘;的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





