本文主要是介绍谈笑间 樯橹灰飞烟灭,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
2020年04月04日,这一天是一个特殊的日子。好了今天就给大家分享一下关于如何让网站变灰。
一 、前言
在很多时候我们需要把整个网站变灰,比如一些需要我们铭记重大的时刻。看到很多网站都是灰色,来看看网站是如何实现整体变灰的。直接在html标签上添加样式即可-webkit-filter: grayscale(100%);
二、CSS3 filter(滤镜) 属性
html{-webkit-filter: grayscale(100%); /* Chrome, Safari, Opera */filter: grayscale(100%);
}filter 属性定义了元素(通常是<img>)的可视效果(例如:模糊与饱和度)。
grayscale():
将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0。
三、实现原理
IE浏览器下是添加灰度滤镜,这个大家都懂的。其他浏览器貌似使用Canvas中的getImageData方法,然后对每个像素点进行灰度转换。
来看看360网站的灰色效果

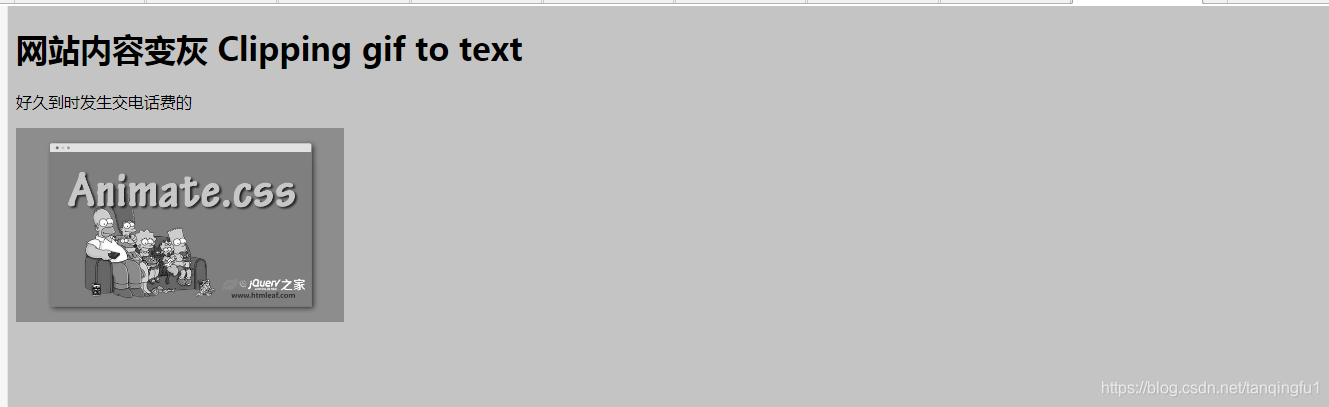
下面是我实际写的demo 来看一下效果:可以看到,网页中的图片、css样式、视频都已经变灰。
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"><title>网站内容变灰</title><style type="text/css">.image {filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter: grayscale(100%);}<!-- html { -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); _filter:none; } -->body { background-color: #c5c4c4;filter:gray();}</style> </head>
<body><div class="htmleaf-container"><header class="htmleaf-header"><h1>网站内容变灰 <span>Clipping gif to text</span></h1></header><p>好久到时发生交电话费的</p><image src="related/1.jpg" class="image" style="width:25%"/></div>
</body>
</html> 
好了以上写的关于如何让网站变灰方面的方法,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果对你有用 点赞评论收藏 加关注^_^
这篇关于谈笑间 樯橹灰飞烟灭的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
