本文主要是介绍Android 辅助功能 -抢红包(三),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Android 辅助功能 -抢红包(三)
本篇文章继续讲述辅助功能.
主要通过监听通知栏红包消息,来跳转聊天页面,并自动回复对方"谢谢".
上篇文章我们讲述了监听notification, 跳转聊天界面. 具体可查看:
Android 辅助功能 -抢红包(二)
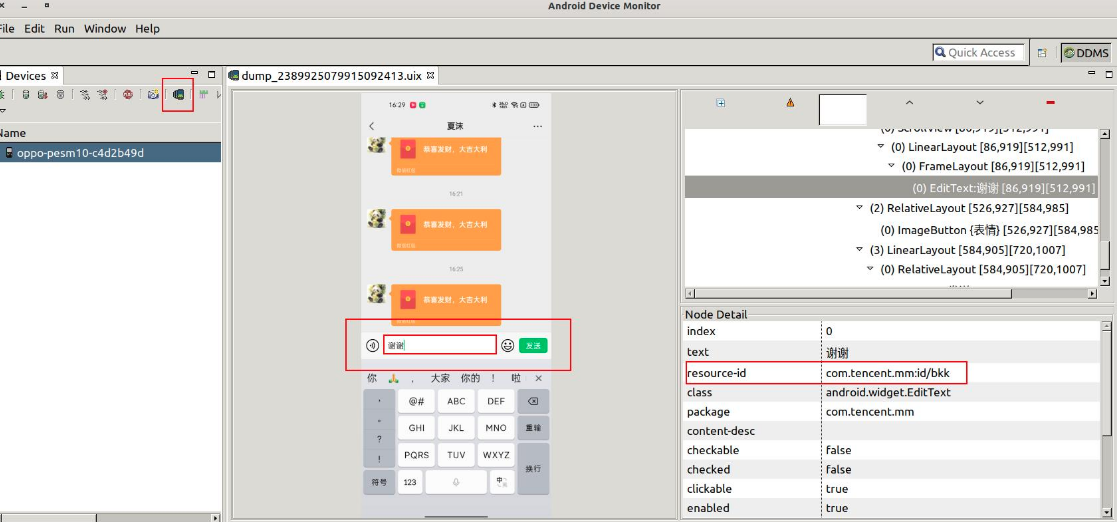
1: 使用monitor抓取id.

打开android device monitor 获取resouce-id 备用.
2: 设置聊天框文本
通过步骤1获取到的resouce-id来获取AccessibilityNodeInfo.
List<AccessibilityNodeInfo> accessibilityNodeInfosByViewId = rootInActiveWindow.findAccessibilityNodeInfosByViewId("com.tencent.mm:id/bkk");
找到edit结点后, 设置edit文本内容,具体方法为performAction(AccessibilityNodeInfo.ACTION_SET_TEXT, Bundle).
Bundle arguments = new Bundle();
arguments.putCharSequence(AccessibilityNodeInfo.ACTION_ARGUMENT_SET_TEXT_CHARSEQUENCE, "谢谢");
accessibilityNodeInfo.performAction(AccessibilityNodeInfo.ACTION_SET_TEXT, arguments);
3: 点击发送
List<AccessibilityNodeInfo> accessibilityNodeInfosByViewId = rootInActiveWindow.findAccessibilityNodeInfosByViewId("com.tencent.mm:id/bql");
for (AccessibilityNodeInfo accessibilityNodeInfo : accessibilityNodeInfosByViewId) {accessibilityNodeInfo.performAction(AccessibilityNodeInfo.ACTION_CLICK);step = 0;
}
仍然通过findAccessibilityNodeInfosByViewId找到发送按钮的结点, 调用AccessibilityNodeInfo.ACTION_CLICK 发送文本.
完整的代码如下:
public class RedPacketAccessibilityService extends AccessibilityService {private static final String TAG = "RedPacketAccessibilityService";private int step = 0;@SuppressLint("LongLogTag")@Overridepublic void onAccessibilityEvent(AccessibilityEvent event) {int action = event.getAction();Log.i(TAG, "onAccessibilityEvent: " + action);CharSequence packageName = event.getPackageName();Log.i(TAG, "onAccessibilityEvent: " + packageName);AccessibilityNodeInfo rootInActiveWindow = getRootInActiveWindow();if (rootInActiveWindow != null) {
// List<AccessibilityNodeInfo> nodeInfos = rootInActiveWindow.findAccessibilityNodeInfosByText("红包:恭喜发财");
// if (nodeInfos != null) {
// for (AccessibilityNodeInfo nodeInfo : nodeInfos) {
// nodeInfo.performAction(AccessibilityNodeInfo.ACTION_CLICK);
// }
// }if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN_MR2) {//第二步骤: 设置文本edit内容if (step == 1) {List<AccessibilityNodeInfo> accessibilityNodeInfosByViewId = rootInActiveWindow.findAccessibilityNodeInfosByViewId("com.tencent.mm:id/bkk");if (accessibilityNodeInfosByViewId != null) {Log.i(TAG, "onAccessibilityEvent: 查找edit");for (AccessibilityNodeInfo accessibilityNodeInfo : accessibilityNodeInfosByViewId) {Bundle arguments = new Bundle();arguments.putCharSequence(AccessibilityNodeInfo.ACTION_ARGUMENT_SET_TEXT_CHARSEQUENCE, "谢谢");accessibilityNodeInfo.performAction(AccessibilityNodeInfo.ACTION_SET_TEXT, arguments);step = 2;}}}}}Log.i(TAG, "onAccessibilityEvent: step =" + step);//点击发送按钮,发送谢谢if (step == 2) {if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.JELLY_BEAN_MR2) {List<AccessibilityNodeInfo> accessibilityNodeInfosByViewId = rootInActiveWindow.findAccessibilityNodeInfosByViewId("com.tencent.mm:id/bql");for (AccessibilityNodeInfo accessibilityNodeInfo : accessibilityNodeInfosByViewId) {accessibilityNodeInfo.performAction(AccessibilityNodeInfo.ACTION_CLICK);step = 0;}}}switch (event.getEventType()) {case AccessibilityEvent.TYPE_NOTIFICATION_STATE_CHANGED:List<CharSequence> text = event.getText();for (CharSequence charSequence : text) {Log.i(TAG, "onAccessibilityEvent: notification ->" + charSequence);
// if (charSequence.toString().contains("请求添加") ||
// charSequence.toString().contains("[微信红包]"))if (charSequence.toString().contains("[微信红包]")) {step = 0; //重置Parcelable parcelableData = event.getParcelableData();if (parcelableData != null && parcelableData instanceof Notification) {PendingIntent contentIntent = ((Notification) parcelableData).contentIntent;new Handler().postDelayed(() -> {try {//第一步:跳转聊天界面contentIntent.send();step = 1;} catch (PendingIntent.CanceledException e) {Log.e(TAG, "onAccessibilityEvent: ", e);}}, 1000);}}}break;case AccessibilityEvent.TYPE_VIEW_TEXT_CHANGED:List<CharSequence> text1 = event.getText();for (CharSequence charSequence : text1) {Log.i(TAG, "onAccessibilityEvent: TYPE_VIEW_TEXT_CHANGED ->" + charSequence);}break;case AccessibilityEvent.TYPE_VIEW_CLICKED:List<CharSequence> text2 = event.getText();for (CharSequence charSequence : text2) {Log.i(TAG, "onAccessibilityEvent: TYPE_VIEW_CLICKED ->" + charSequence);}break;}}@Overridepublic void onInterrupt() {}
}
这篇关于Android 辅助功能 -抢红包(三)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






