本文主要是介绍react-native使用FireBase实现google登陆,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、前置操作
首先下载这个包 yarn add @react-native-google-signin/google-signin
二、Google cloud配置
Google Cloud
去google控制台新建一个android项目,这时候需要用到你自己创建的keystore的sha1值,然后会让你下载一个JSON文件,先保存在本地,
这个json文件里面有client_id等信息。
三、Google play配置
去play后台创建一个app,使用自己创建的keystore证书打一个aab的包,上传测试,然后得到应用签名。

然后拿着这个sha1指纹,去FireBase控制台
三、FireBase配置
Firebase 管网
新建一个android应用 绑定上面拿到的应用签名,这里需要两个签名,一个是你本地keystore生成的sha1签名,google play后台的应用签名,因为google后台会为你这个app生成一个sha1 这个sha1 会跟你本地签名证书的sha1值不同,然后输入完成之后,会给你一个google-server.json文件,把这个文件放在你项目里android/app下的和app下的build.gradle同级。
四、项目配置
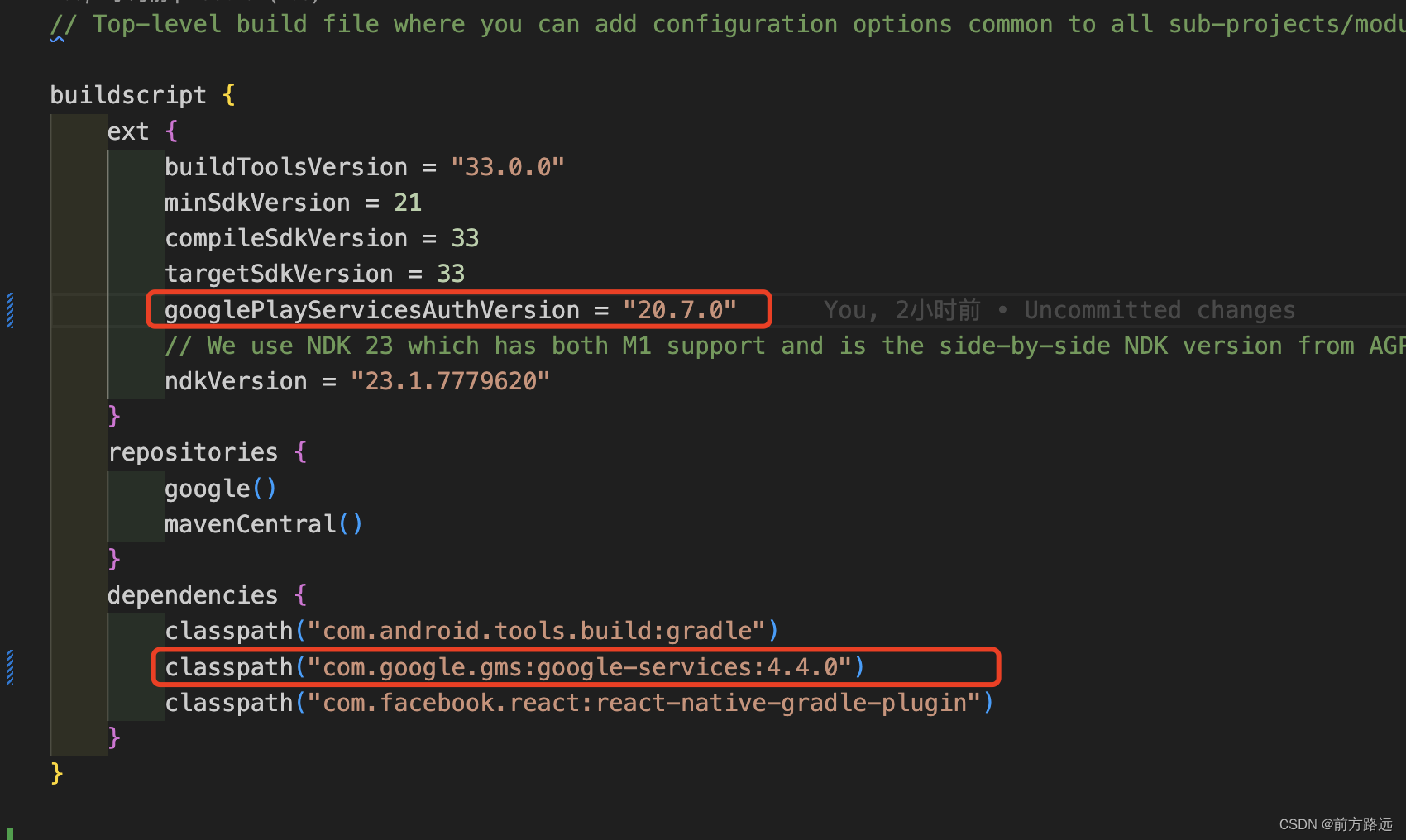
在你的android下的build.gradle里配置:

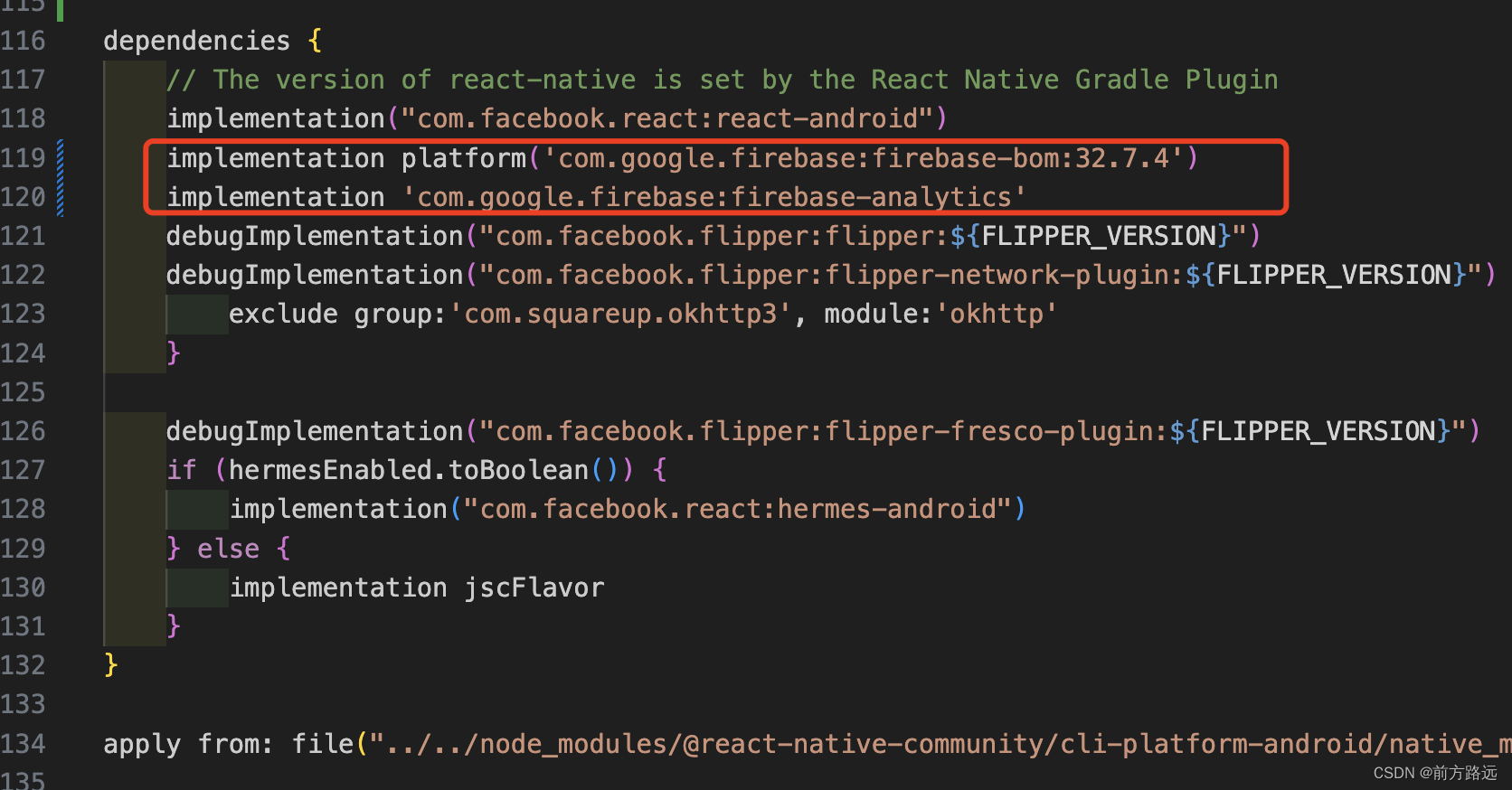
然后在android/app/build.gradle配置
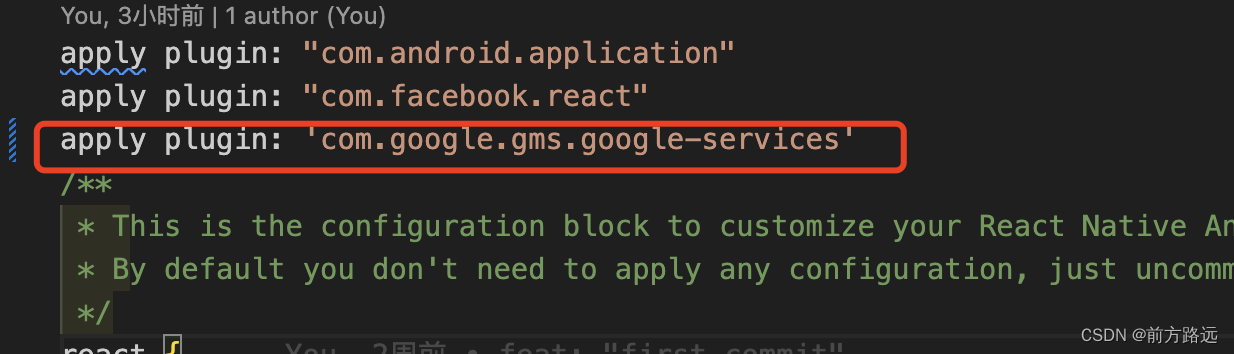
android/build.gradlebuildscript{ext{googlePlayServicesAuthVersion = "20.7.0"}}android/app/build.gradle顶部添加 apply plugin: 'com.google.gms.google-services'dependencies{implementation platform('com.google.firebase:firebase-bom:32.7.4')implementation 'com.google.firebase:firebase-analytics'}

五、login模块
import { GoogleSignin } from '@react-native-google-signin/google-signin';//初始化google登陆
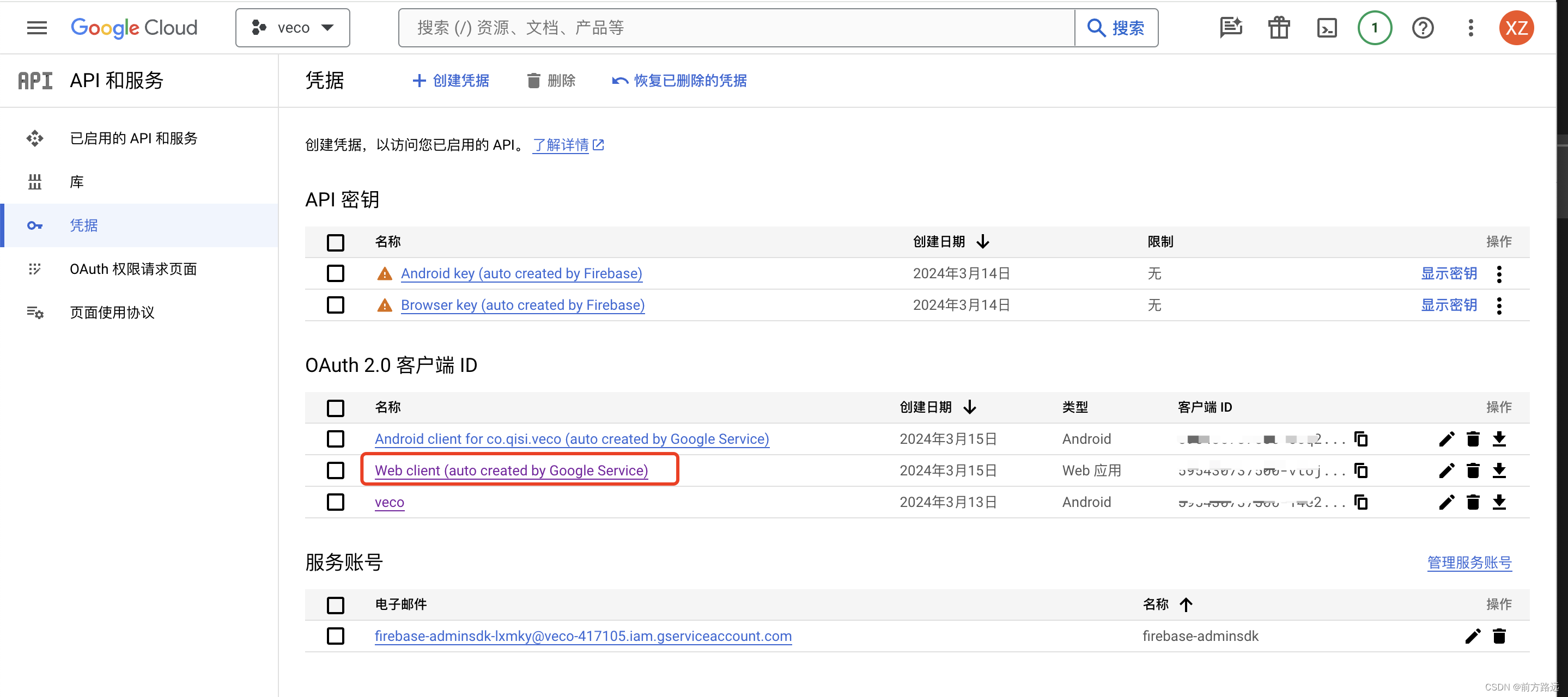
GoogleSignin.configure({webClientId:"此客户端ID在https://console.cloud.google.com获取"
});const onGoogleButtonPress = async () => {console.log('google login');try {await GoogleSignin.signOut();const res = await GoogleSignin.hasPlayServices({showPlayServicesUpdateDialog: true });console.log(res, '是否有google环境');if (res) {const { idToken } = await GoogleSignin.signIn();const loginRes = await overSeasAuthLogin({idToken,loginType: 1,os: Platform.OS === "android" ? 2 : 1,});console.log(loginRes, '登陆状态');}} catch (err) {console.log(err, 'err信息');}};idToken是google给你的一个token拿去给服务端校验,即可完成登陆。
客户端ID点击进去就能看到

具体信息参考https://react-native-google-signin.github.io/docs
这是国外一友人写的文档,如果看的不太懂,私聊我即可。
这篇关于react-native使用FireBase实现google登陆的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




