本文主要是介绍健康检查报错及dockerfile配置 部署新的服务 vue流程详解和报错解决,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
健康检查报错及dockerfile配置 部署新的服务 vue流程详解和报错解决
配置方面
dockerfile 配置
# Set app directory and environment variable
WORKDIR /root/app
ENV NPM_CONFIG_REGISTRY http://npm.zhonganinfo.com# Install app dependencies
COPY package*.json /root/app/
# RUN npm install --no-optional --no-audit
RUN npm ci# Bundle app source
COPY . /root/app# Build app source
RUN npm run build
EXPOSE 8080
CMD [ "npm", "start" ]
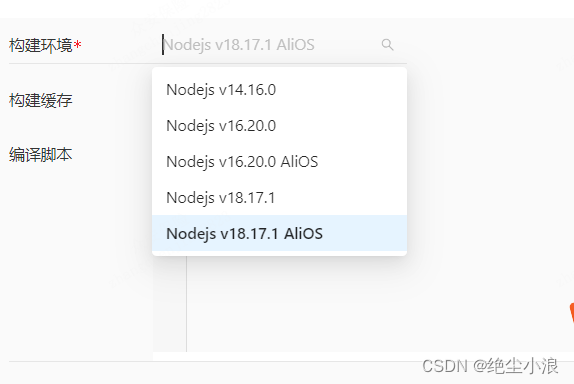
构建环境选 alios


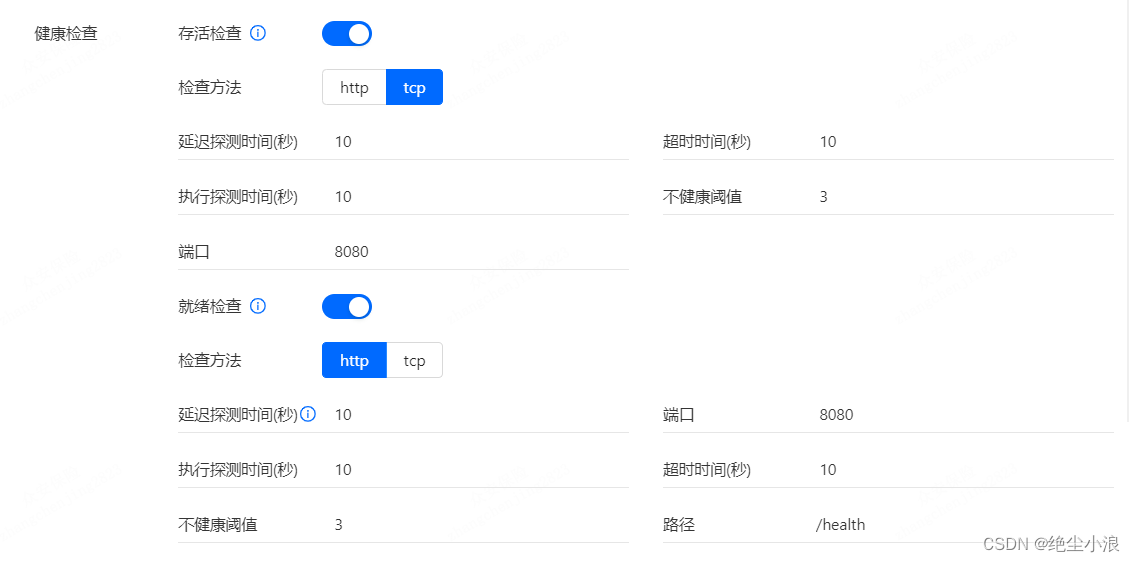
减少健康阈值会检查快点
探测时间10-30s 少了检测不到长了太慢

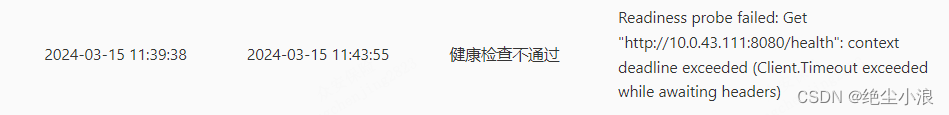
不通过是还要配置项目代码
前端代码方面
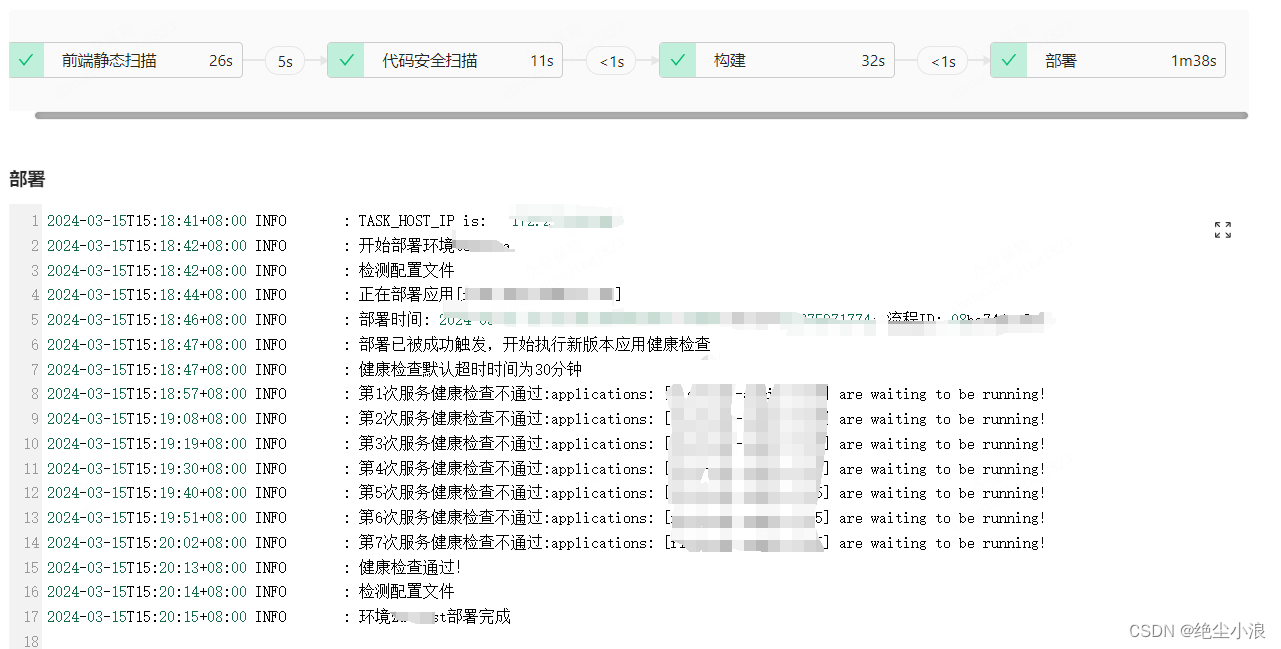
健康检查本质是调用 服务器域名 + /health 来进行健康检查调用到就通过
新建vue.config.js同级文件 server.js 内容如下
'use strict';// Constants
const PORT = 8080;
const HOST = '0.0.0.0';
const REQUEST_ID_HEADER = 'x-fc-request-id'const express = require('express');
const bodyParser = require('body-parser');
const app = express();app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
app.use(bodyParser.raw());app.get('/health', (req, res) => {console.log(`receive health check`);res.status(200);console.log(`i am ready`);res.send('i am ready\n');
});// invocation
app.post('/invoke', (req, res) => {var rid = req.headers[REQUEST_ID_HEADER]console.log(`FC Invoke Start RequestId: ${rid}`)res.send('OK');console.log(`FC Invoke End RequestId: ${rid}`)
});var server = app.listen(PORT, HOST);
console.log(`Running on http://${HOST}:${PORT}`);
app.use(express.static('dist')); //调用编译后的静态资源
app.use(function (req, res, next) {// 启用 CORSres.header('Access-Control-Allow-Origin', '*');next();
})
server.timeout = 0; // never timeout
server.keepAliveTimeout = 0; // keepalive, never timeoutpackage.json
"scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build","start": "node server.js"},
](https://img-blog.csdnimg.cn/direct/ec4afcc058804fb0b4897a55db66bd5e.png)
仔细检查server.js 中的静态资源地址
是不编译到dist里
app.use(express.static('dist')); //调用编译后的静态资源
vue.config.js
module.exports = {publicPath: './',assetsDir: 'assets',
}

大功告成
这篇关于健康检查报错及dockerfile配置 部署新的服务 vue流程详解和报错解决的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




