本文主要是介绍springboot+ssm基于vue.js的客户关系Crm管理系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
系统包含两种角色:管理员、用户,主要功能如下。
ide工具:IDEA 或者eclipse
编程语言: java
数据库: mysql5.7+
框架:ssm+springboot都有
前端:vue.js+ElementUI
详细技术:springboot+SSM+vue+MYSQL+MAVEN
数据库工具:Navicat/SQLyog都可以


管理员:
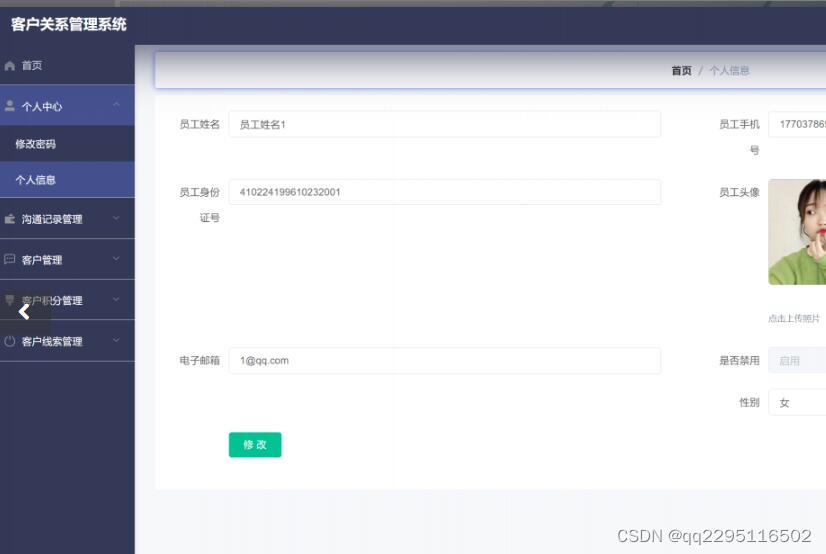
﹣个人中心:管理个人信息。
﹣基础数据管理:管理系统中的基础数据,包括客户分类、产品信息等。
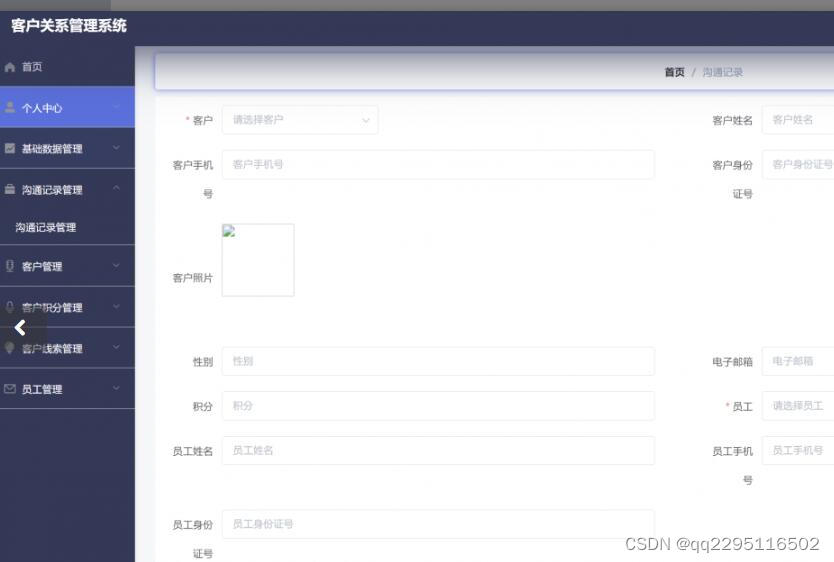
﹣沟通记录管理:管理与客户的沟通记录,包括添加、编辑、删除沟通记录等操作。
﹣客户管理:管理系统中的客户信息,包括添加、编辑、删除客户等操作。
﹣客户积分管理:管理客户的积分信息,包括积分兑换、积分调整等操作。
﹣客户线索管理:管理客户线索信息,包括添加、编辑、删除线索等操作。
﹣员工管理:管理系统中的员工信息,包括添加、编辑、删除员工等操作。
用户:
﹣个人中心:管理个人信息。
﹣沟通记录管理:管理个人与客户的沟通记录,包括添加、编辑、删除沟通记录等操作。
﹣客户管理:浏览并管理个人负责的客户信息,包括添加、编辑、删除客户等操作。
﹣客户积分管理:管理个人负责客户的积分信息,包括积分兑换、积分调整操作。
﹣客户线索管理:管理个人负责的客户线索信息,包括添加、编辑、删除线索等操作。
目 录
目 录 III
1 绪论 1
1.1 研究背景 1
1.2 目的和意义 1
1.3 论文结构安排 2
2 相关技术 3
3
2.2 B/S结构介绍 3
2.3 MYSQL数据库介绍 4
3 系统分析 6
3.1 系统可行性分析 6
3.1.1 技术可行性分析 6
3.1.2 经济可行性分析 6
3.1.3 运行可行性分析 6
3.2 系统性能分析 7
3.2.1 易用性指标 7
3.2.2 可扩展性指标 7
3.2.3 健壮性指标 7
3.2.4 安全性指标 8
3.3 系统流程分析 8
3.3.1 操作流程分析 8
3.3.2 登录流程分析 9
3.3.3 信息添加流程分析 10
3.3.4 信息删除流程分析 11
3.4 系统功能分析 11
4 系统设计 12
4.1 系统概要设计 12
4.2 系统功能结构设计 12
4.3 数据库设计 13
4.3.1 数据库E-R图设计 13
4.3.2 数据库表结构设计 14
5 系统实现 17
5.1 管理员功能介绍 17
5.1.1 客户管理列表 17
5.1.2 沟通记录信息管理 17
5.1.3沟通记录类型管理 18
6 系统测试 19
6.1 系统测试的特点 19
6.2 系统功能测试 20
6.2.1 登录功能测试 20
6.2.2 添加沟通记录类型功能测试 20
6.3 测试结果分析 20
结 论 22
致 谢 23
参考文献 24
这篇关于springboot+ssm基于vue.js的客户关系Crm管理系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









