本文主要是介绍【Luat-esp32】结合迪文串口屏搭建聊天室,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 前言
- 1 功能分析
- 2 esp32
- 2.1 websocket编写
- 2.2 uart通信
- 3 迪文串口屏
- 3.1 绘制键盘
- 3.2 uart数据分析
- 3.2.1 串口屏给esp32
- 3.2.2 esp32给串口屏
- 3.2.3 esp32编写注意
- 4 腾讯云
- 5 小结
前言
在电子发烧友平台上得到了一个迪文的触摸屏试用机会,结合一下esp32和腾讯云,尝试搭建一个基于websocket的聊天室。
【esp32聊天室】迪文屏输入gbk编码的汉字,英文,数字
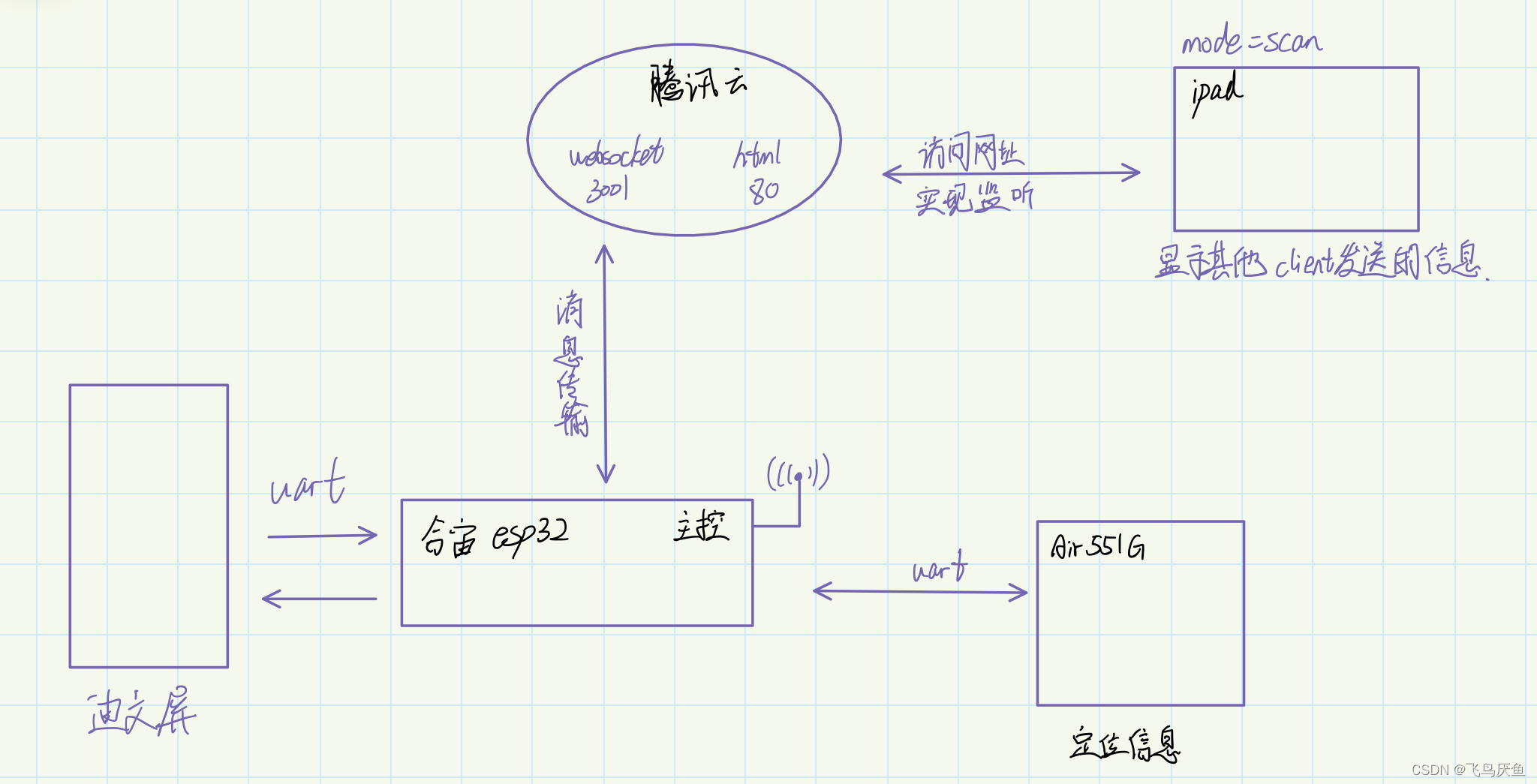
1 功能分析

- 联网及数据采集:合宙esp32
- 文本录入及显示:迪文屏DMG85480F050_01WTC
- http/websocket服务器:腾讯云linux服务器
- 监听客户端:手机或者平板
2 esp32
esp32功能相对简单,主要分为2个方面:
- 连接wifi,编写websocket协议包
- uart获取迪文屏传入的文本信息
2.1 websocket编写
推荐梦程大佬的demo,https://gitee.com/dreamcmi/LuatOS-ESP32/blob/master/demo/socket/main.lua
该示例实现了socket,剩下的就是根据websocket协议编写数据包。
使用websocket是因为该协议相对简单,只需要客户端与服务端握手一次即可进行长久的数据传输。
websocket的客户端请求,参考文章:https://www.runoob.com/html/html5-websocket.html
报头内容如下:
GET / HTTP/1.1
Upgrade: websocket
Connection: Upgrade
Host: example.com
Origin: http://example.com
Sec-WebSocket-Key: sN9cRrP/n9NdMgdcy2VJFQ==
Sec-WebSocket-Version: 13
数据帧,参考文章:https://www.cnblogs.com/tugenhua0707/p/8542890.html
数据帧需要根据协议对想要上传的数据进行编码
0 1 2 30 1 2 3 4 5 6 7 8 9 0 1 2 3 4 5 6 7 8 9 0 1 2 3 4 5 6 7 8 9 0 1+-+-+-+-+-------+-+-------------+-------------------------------+|F|R|R|R| opcode|M| Payload len | Extended payload length ||I|S|S|S| (4) |A| (7) | (16/64) ||N|V|V|V| |S| | (if payload len==126/127) || |1|2|3| |K| | |+-+-+-+-+-------+-+-------------+ - - - - - - - - - - - - - - - +| Extended payload length continued, if payload len == 127 |+ - - - - - - - - - - - - - - - +-------------------------------+| |Masking-key, if MASK set to 1 |+-------------------------------+-------------------------------+| Masking-key (continued) | Payload Data |+-------------------------------- - - - - - - - - - - - - - - - +: Payload Data continued ... :+ - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - +| Payload Data continued ... |+---------------------------------------------------------------+
2.2 uart通信
uart示例(lua):https://gitee.com/dreamcmi/LuatOS-ESP32/blob/master/demo/uart/main.lua
连接及测试代码:https://blog.csdn.net/qq_38091632/article/details/122817910
通过esp32的uart1连接到usb转ttl的串口线,使用sscom串口工具调试,验证发送和接收功能。
这里重点在于如何解析串口屏的uart数据包,参见第三章。
3 迪文串口屏
需要实现2点
- 绘制键盘
- 使用串口屏的uart2传输文本信息
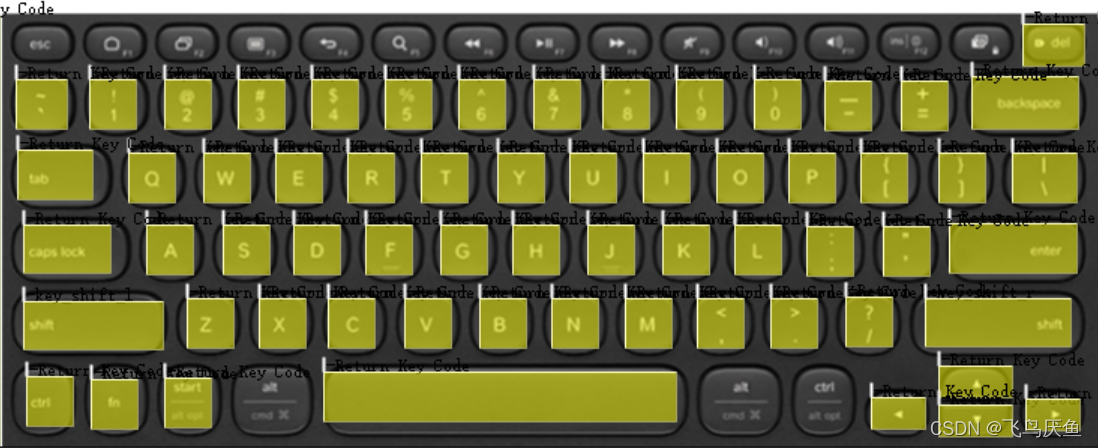
3.1 绘制键盘
安利一份教程:https://v.qq.com/x/page/l0891am92oo.html
这里介绍了如何创建gbk录入。
PS:创建键盘的触摸模块用基础触摸,然后设定键值即可。
在创建gbk录入时可以设定允许数据变量自动上传,这样在键盘按下return时,uart2串口会自动将gbk数据通过uart2传给esp32,esp32再解析即可。


3.2 uart数据分析
参考文章:《T5L DGUSII 应用开发指南20200710.pdf》第四章 UART2 串口通讯协议
需要到官网下载该参考文档,介绍很全面。
我们重点了解两个指令,0x82写入和0x83读取
#写
5AA5 05 82 1000 0002
5AA5 表示:帧头
05 表示:数据长度
82 表示:写变量存储器指令
1000 表示:变量地址(两个字节)
0002 表示:数据
2(两个字节)
解释:通过指令往 0000 地址里面赋值 2,屏上的显示,数据变量整数类型 2#读
5AA5 04 83 1000 01
5AA5 表示:帧头
04 表示:数据长度
83 表示:读数据存储区指令
1000 表示:变量地址(两个字节)
01 表示:从 1000 地址开始读 1 个字长度,数据指令最大容许长度 0x7c
需要注意的是,迪文屏的uart数据为gbk编码,到esp32起始还好,依旧用十六进制进行转存即可,到服务器才需要注意编码问题。
esp32的uart数据解析需要按照这里定义的。
我的思路如下:
- 将获取的十六进制转为字符型
- 检测出8311FF,83是读取,1200是我设定的gbk变量录入地址,不知道为什么获取需要小一个。
- 获取其数据长度1600后一字节
- 获取gbk编码数据
3.2.1 串口屏给esp32
gbk上传时返回给esp32的uart数据
5AA5 0A 83 11FF 03 5A 01 31 FFFF00
其中5A是一个标志位
01表示数据长度为1
31是"1"的gbk编码,2就是32,数字以此类推。
FFFF是结束标志,可以通过定位FFFF来确认数据截取到哪里。
3.2.2 esp32给串口屏
通过esp32向串口屏写入
5AA5 0C 82 1600 31 0D0A
0C是数据长度,数字和字母为4,汉字为8
1600是显示控件的变量地址
31是数字1
0D0A是回车符
esp32编码依据这个来编写。
3.2.3 esp32编写注意
串口的十六进制数据转字符:string.toHex(num)
字符转16进制num:string.fromHex(str)
计算地址:string.fromHex(‘1600’)
4 腾讯云
需要搭建两个服务器
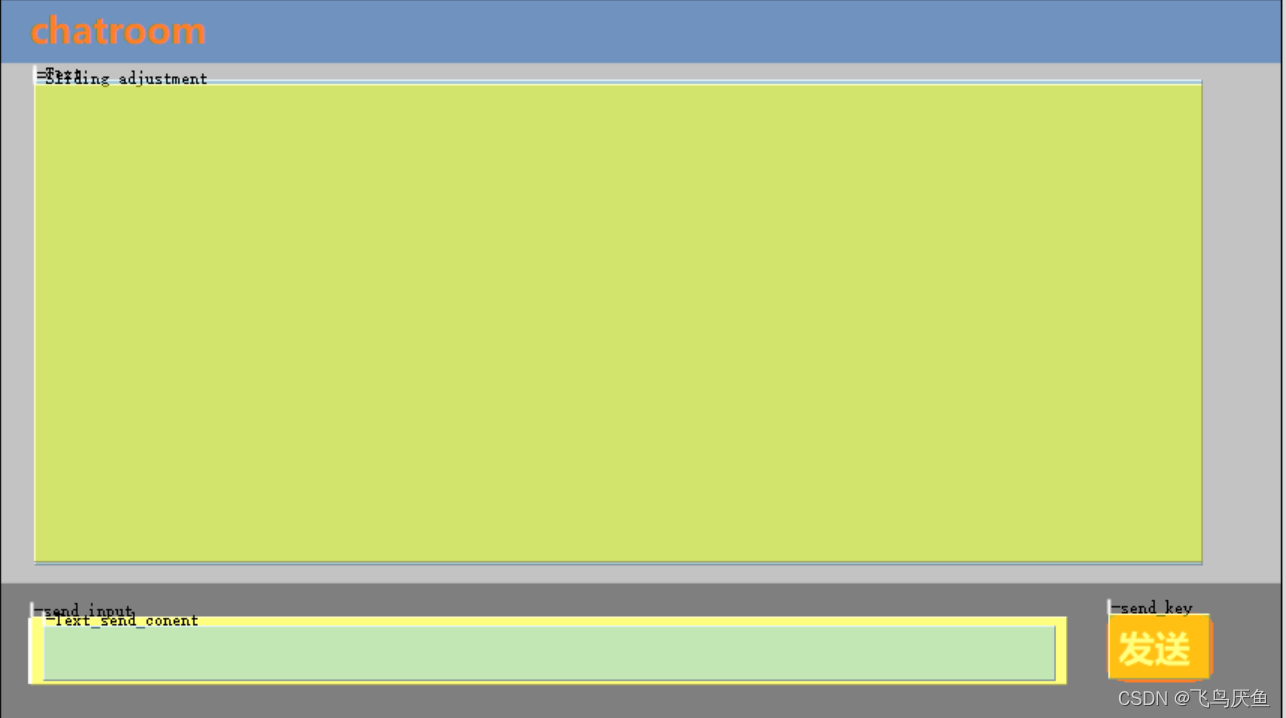
- html:用于手机/平板访问网页
- websocket:用于esp32访问
esp32直接建立websocket连接,数据上传给websocket服务端。
手机访问html,由html网页中的js脚本建立与websocket服务端连接。用于监听上报信息。
搭建websocket参考:https://blog.csdn.net/qq_38091632/article/details/123283625
搭建Apache2服务器:https://blog.csdn.net/mashuai720/article/details/83030647
这个就需要工具自己的功能去设计了,需要注意的是编码格式转换,websocket默认是utf8,如果获取的是gbk则需要进行转码,使用npm install iconv-lite安装转码工具。
5 小结
迪文屏的ui设计工具非常好用,不过需要注意CFG文件的2行全部清零,否则会变砖返厂。
其他的比较耗时的是websocket协议编写和uart调试,熟悉了就还好点,好在技术支持和网上的资源较多。
后续再加上其他的功能,看看能否加上语音识别功能,完善下websocket服务端的收发,实现对话功能。
这篇关于【Luat-esp32】结合迪文串口屏搭建聊天室的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








