本文主要是介绍如何布局马斯克推特上喊的meme币赛道,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
2024年的牛市正如火如荼的开展,截止当下,比特币已经站上了7.3万美元,远超2021年高点的6.9万美元,比特币的未来是一片大海。
除了比特币的一枝独秀之外,meme板块可以说是市场资金最青睐的。尤其是马斯克在X分享PEPE相关图片后,PEPE短时涨超10%,日交易额达到了几十亿美元跻身加密世界前五的位置。

Meme 币的起源可以追溯到 2013 年底的 Dogecoin (DOGE),并在 2021 年的牛市中达到峰值。从 1 月 1 日的 7 亿美元市值增长到 5 月初的 880 亿美元市值, 4 个月的时间,市值增加了 100 多倍。这些以狗为主题的资产没有内在价值,但它们与病毒性的互联网表情包的联系,推动了它们在加密货币用户和零售用户中的流行度。
从这轮牛市来看,meme币的下一波爆发随时可能来临。从市值角度来看,上一轮牛市中,Doge和Shiba Inu都成功进入了前十,并且市值都超过了200亿美元。然而,这一轮牛市至今,新兴的“meme币”龙头PEPE的市值仅为40亿美元。如果我们假设这一轮牛市也会有一个“meme币”能够达到Shiba Inu那样的高度,那么目前看来最有可能的是PEPE、WIF、Floki这三个币种。它们的市值分别为40亿、30亿和26亿美元。从市值的角度来看,这些币种还有数倍的增长空间!所以,让我们打开想象,屯点现货,一起迎接未来的星辰大海吧!
当我们展望未来时,PEPE、WIF和Floki这三个“meme币”都有着巨大的潜力。让我们一起探讨一下它们的特点:
1.PEPE(市值:40亿美元):
l PEPE作为新兴的“meme币”,在市值上还有很大的增长空间。
l 它的名字和独特的图像元素吸引了社交媒体上的关注,这可能有助于推动其更高的市值。
l 如果PEPE能够继续保持强势姿态,它有望成为下一波爆发的领头羊。
2.WIF(市值:30亿美元):
l WIF是一个相对较新的项目,但它已经在市值上取得了不错的成绩。
l 它的社区活跃度和开发团队的努力可能会推动它继续增长。
l 如果WIF能够吸引更多的投资者和用户,它有望在市值上迎头赶上其他“meme币”。
3.Floki(市值:26亿美元):
l Floki的名字与特斯拉CEO Elon Musk的狗狗同名,这在社交媒体上引起了一些轰动。
l 它的市值虽然不如PEPE和WIF,但也有一定的增长潜力。
l 如果Floki能够继续受到关注,它也可能成为市值增长的黑马。
总之,这些“meme币”都有着不同的特点和机会。
如果不想错过meme牛市,那我建议多配置一点龙头,像我个人就会在bitget钱包里面看他们的榜单,从meme币板块就可以快速选出每个公链比较火热的meme币,详情里还可以看到聪明钱的购买情况,还是挺方便的。

教程:在 Bitget 钱包上与 Meme 币互动
如何创建 Meme 币钱包?
大多数meme币都是在以太坊区块链上推出的,以创建一个用于存储模因加密资产的以太坊钱包,简单地说:
1.访问以下地址下载并安装 Bitget 钱包 Bitget Wallet 官方网站(web3.bitget.com/zh)或在您设备的应用商店中找到它。
2.安装后,打开应用程序并选择“创建钱包”。
3.创建后,导航到“钱包”页面并从右上角的主网列表中添加“以太坊”。
4.您已成功创建以太坊 Web3 钱包!现在,您可以通过“通证管理”将以太坊上流行的 Meme 币(如 BONE、PEPE、SHIB、PORK)添加到您的钱包中。

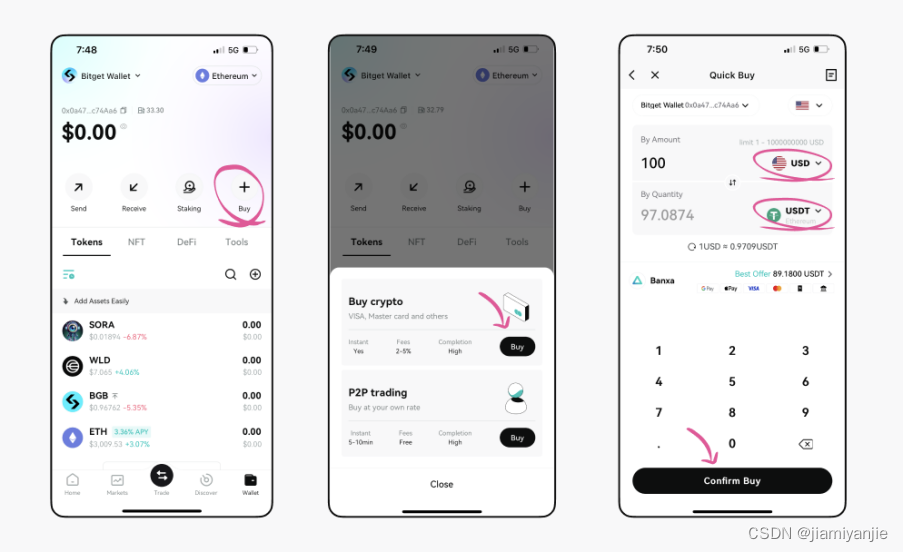
如何在Bitget钱包上购买meme币?
在购买大多数 Meme 币(例如 PEPE、DOGE 和 BONK)之前,有必要首先在以太坊主网上持有 ETH 等原生加密货币。如果您没有这些资产,Bitget Wallet 提供场外交易 (OTC) 服务,您可以使用法定货币购买加密货币。该服务接受多种支付方式,包括 Visa、Mastercard、Apple Pay、Google Pay 和美元信用卡。
1. 打开Bitget钱包,进入“钱包”页面。在这里,选择“购买”选项。
2. 选择您要使用的法定货币,然后从下拉菜单中选择“ETH”(以太坊)。
3. 输入您要购买的金额,确认购买,然后选择付款方式。
4. 交易完成后,购买的ETH将出现在您的Bitget钱包首页。
5. 要从此处购买任何 meme 通证,请点击“市场”并搜索您喜欢的 meme 通证。选择“购买”即可访问Bitget Swap并开始交易!


如何将 Meme 通证存入您的以太坊钱包?
要将 meme 通证从其他加密钱包或交易所存入您的以太坊钱包,只需:
1.进入Bitget钱包首页,选择“接收”。
2.选择以太坊网络并找到您要存入的 meme 币(以 SHIB 为例)。
3.复制您的 meme 币钱包地址,或使用二维码更轻松地转账。
4.从您选择的交易所或钱包中,开始提款或转账流程,然后粘贴您的钱包地址以存入资金。
请记住,在完成存款过程之前,仔细检查地址并确认网络兼容性至关重要。

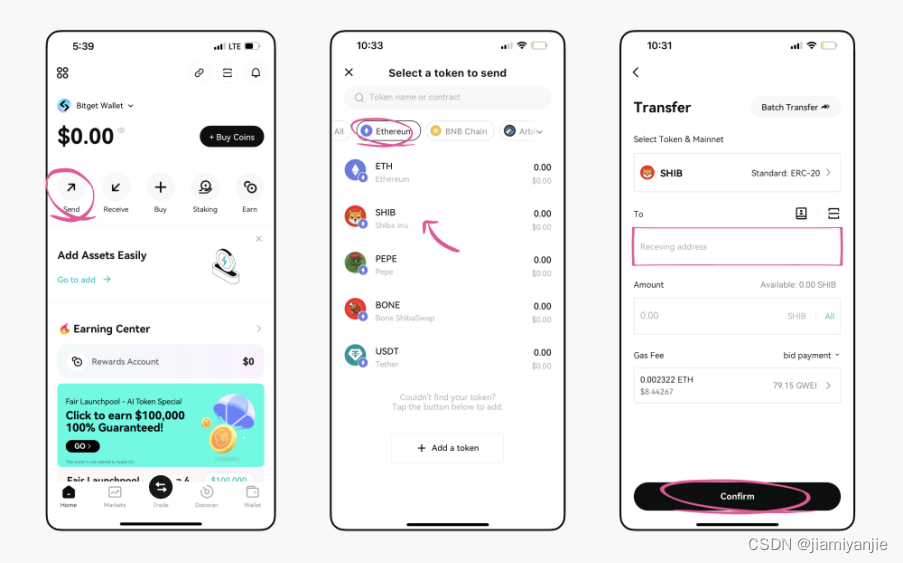
如何从以太坊钱包中提取 meme 通证?
要将 meme 通证从您的以太坊钱包提取到其他加密钱包或交易所,只需:
1.进入Bitget钱包首页,选择“发送”。
2.选择以太坊网络并找到您要发送的 meme 币(以 SHIB 为例)。
3.输入收款人地址和金额,并确认交易。
请记住,在完成传输过程之前,仔细检查地址并确认网络兼容性至关重要。

当谈到meme资产时,我们知道它们的高收益吸引了许多投资者。然而,这个领域也存在一些挑战。让我们用更通俗易懂的方式来描述一下:
l 短期项目:许多meme资产都是短期热门,一旦热度过去,它们的价值就会迅速下降。这就像一波流,来得快,去得也快。
l 接盘者在这个领域,后来者常常会接替前者的位置。只有少数项目能够持续保持强势,真正跑出来。
让我们一起关注这个行业的发展,共同探索更多有趣的投资机会!
这篇关于如何布局马斯克推特上喊的meme币赛道的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









