本文主要是介绍PHP学前准备,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
一、学习要求
1.1、HTLM、CSS
(1)HTML
HTML标签
HTML元素
HTML属性
HTML页面的结构
HTML头部元素
区块
布局
表单
GET与POST
(2)CSS
1.2、对编程和网站开发有浓厚的兴趣
1.3、有过其他编程语言的基础更好
二、PHP概述
三、web工作原理概述
四、PHP运行环境安装
五、编辑器安装
一、学习要求
1.1、HTLM、CSS
(1)HTML
HTML是用来描述网页的一种语言。
- HTML指的是超文本标记语言: HyperText Markup Language
- HTML不是一种编程语言,而是一种标记语言,标记语言是一套标记标签(Markup tag)
- HTML使用标记标签来描述网页
- HTML文档包含了HTML标签及文本内容
- HTML文档也叫做web页面
HTML标签
HTML标记标签通常被称为HTML标签(HTML tag)。
- HTML标签是由尖括号包围的关键词,比如<htm|>
- HTML标签通常是成对出现的,比如<b>和</b>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
<标签>内容</标签>
HTML标签实例
- HTML标题(Heading)是通过<h1>~<h6>标签来定义的 <H1>标题</H1>
<H2>标题</H2>
<H3>标题</H3> - HTML段落是通过<p>标签定义的 <P>正文的一个段落</P>
<P>正文的另外一个段落</P> HTML换行是在不产生一-个新段落的情况下进行换行(新行)可使用<br>标签:
<p>这个<br>段落<br>演示了换行的效果</p> - HTML链接是通过标签<a>来定义:
<a href="https://blog.csdn.net/weixin_57712008?type=lately"> 点击链接至:我的主页</a>
farget属性:使用target 属性,可以使文档在新窗口打开:
<a href="https://blog.csdn.net/weixin_57712008?type=lately"target="_blank"> 点击链接至:我的主页</a> - HTML图像由<img>标签定义。
<img>是空标签,它只包含属性,并且没有闭合标签。
标签中需使用源属性(src,即source).源属性的值是图像的URL地址。
定义语法:
<img src="url" alt="some_ text">
Alt属性:在浏览器无法载入图像时,替换文本告知其相关信息。
(假如用户使用无图模式浏览时适用)
设置图像的高度与宽度:
height (高度)与width (宽度)属性用于设置图像的高度与宽度。
属性值默认单位为像素:
<img src="D:\Huawei SharelOneHoplbackground.jpg"
alt="background" width="300" height="300"> - HTML表格是由<table> 标签来定义。
表格中的行由<tr> 标签定义,每行中的单元格由<td>标签定义。td 即指表格内容。
td可以包含文本、图片、列表、段落、表单、水平线、表格等等。
表格的表头使用<th>标签进行定义。
大多数浏览器会把表头显示为粗体居中的文本
<thead>:定义表格的页眉
<tbody> :定义表格的主体 - HTML列表
列表不是表格,也不是表单,列表主要用于目录、菜单等可供查看或选项的场景。
无序列表:
使用粗体圆点(小黑圆圈)进行标记的列表,使用<ul> 标签定义。
有序列表:<ul> <li>HTML元素</li> <li>HTML属性</li> <li>HTML标签实例</li> </ul>
使用数字进行标记的列表,使用<ol> 标签定义。
<ol> <li>HTML元素</li> <li>HTML属性</li> <li>六个HTML标签实例</li> </ol>
水平线:<hr>标签
HTML标签参考手册:HTML 标签列表(字母排序) | 菜鸟教程
HTML元素
"HTML标签"和"HTML元素"通常都是描述同样的意思.
但是严格来讲,一个HTML元素包含了开始标签与结束标签,如下实例:
<p>这是一个段落</p>
HTML元素语法:
- HTML元素以开始标签起始
- HTML元素以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容
- 某些HTML元素具有空内容(empty content)
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数HTML元素可拥有属性
嵌套的、HTML元素:
大多数HTML元素可以嵌套(HTML元素可以包含其他HTML元素)。HTML文档由相互嵌套的HTML元素构成。
HTML属性
属性是HTML元素提供的附加信息
- HTML元素可以设置属性
- 属性可以在元素中添加附加信息
- 属性一般描述于开始标签
- 属性总是以名称和值成对的形式出现,比如: name="value". <a href="https://blog.csdn.net/weixin_57712008?type=lately">点击链接至:我的主页</a>
常见属性:
- class:为html元素定义一个或多个类名
- id :定义元素的唯-id
- style:规定元素的行内样式(inline style)
- title :描述了元素的额外信息(作为工具条使用)
HTML属性参考手册:HTML 全局属性 | 菜鸟教程
HTML页面的结构
<!DOCTYPE html>
<html><head><meta charset="utf-8"> <!-- 申明为中文编码 --><title>页面标题</title></head><body><H1>THIS IS FOR NACHO!!!</H1><H2>THIS IS FOR NACHO!!!</H2><H3>THIS IS FOR NACHO!!!</H3><P>正文的一个段落</P><P>正文的另外一个段落</P><p>这个<br>段落<br>演示了换行的效果</p> <a href="https://blog.csdn.net/weixin_57712008?type=lately">点击链接至:我的主页</a></body>
</html><!DOCTYPE>声明有助于浏览器中正确显示网页。
网络上有很多不同的文件,如果能够正确声明HTML的版本,浏览器就能正确显示网页内容
<!DOCTYPE>声明用于表示这是一个HTML5的页面
HTML头部元素
在<head>元素中你可以插入脚本(scripts) ,样式文件(CSS) ,及各种meta信息。可以添加在头部区域的元素标签为:
- <title>:网页标题信息,会显示在搜索引擎结果页面中
- <style>:定义样式文件引用地址,也可以在<style>元素中直接添加样式来渲染HTML文
<head><style type="text/css">body {background-color:yellow}</style> </head> - <meta>:元数据元素meta用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据
<head><meta charset="UTF-8"><meta name="author" content="chenzehui"><meta name="keywords" content="HTML "> </head> <!-- 分别是字符设定、作者信息和为搜索引警提供的关键字 --> - <link>:定义文档与外部资源之间的关系。通常用于链接到样式表
<head><link rel="stylesheet" type="text/css" href="mystyle.css"> </head> - <script>:用于加载脚本文件,如: JavaScript.
<script>document. write("Hello World!") </script> <!--<script>标签既可包含脚本语句,也可以通过"src" 属性指向外部脚本文件。-->
区块
区块元素:在浏览器显示时,通常会以新行来开始(和结束)如:<h1>, <p>, <ul>, <table>等
内联元素:在显示时通常不会以新行开始,如: <b>, <td>, <a>,<img>等
<div>元素:区块元素,可用于组合其他HTML元素的容器,没有特定的含义,浏览器会在其前后显示折行,与CSS-同使用,可用于对大的内容块设置样式属性,另一个常见的用途是文档布局
<span>元素:内联元素,可用作文本的容器,没有特定的含义,与CSS一同使用,可用于对文本设置样式属性
布局
使用<div>进行页面布局

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>HTML 头部元素与布局</title></head><body><div id="a11" style="background-color: white; height: 900px; width: 1920px;"><div id="header" style="background-color: blue; height: 100px; width: 1920px;">标题栏</div><div id="left" style="background-color: red; height: 700px; width: 300px; float: left;">侧边栏</div><div id="content" style="height: 700px; width: 1620px; float: left;">正文内容</div><div id="down" style="background-color: green; height: 100px; width: 1920px; float: left;">底部</div></div></body>
</html>表单
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
表单使用表单标签<form>来设置:
<form>
input元素
</form>
常见的表单输入元素:
多数情况下使用表单标签是输入标签(<input>) 。
输入类型是由类型属性(type) 定义的。常用的输入类型如有:
- 文本域(Text Fields):文本域通过<input type="text"> 标签来设定,当需要在表单中键入字母、数字等内容时,就会用到文本域。
<form>First name: <input type="text" name="firstname"><br>Last name: <input type="text" name="lastname"> </form> - 密码字段:使用<input type="password"> 来定义:
<form>Password: <input type="password" name="pwd"> </form> - 单选按钮(Radio Buttons):使用<input type="radio">来定义表单单选按钮:
<form><input type="radio" name="sex" value="男">男<input type="radio" name="sex" value="女">女 </form> - 复选框(Checkbox):使用<input type="checkbox">定义复选框,可在其中选取一个或多个
<form><input type="checkbox" name="student" value="一年級">一年级<br><input type="checkbox" name="student" value="二年级">二年级 </form> - 下拉单选列表:使用<select>定义一个下拉列表
<form><select name="sex"><option value=""> 请选择</option> <option value="男">男</option><option value="女">女</option></select> </form> - 提交按钮(Submit Button):<input type="submit">定义了提交按钮.
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。<form action="html_form_action.php" method="post">用户名: <input type="text" name="user"><input type="submit" value="Submit"> </form>
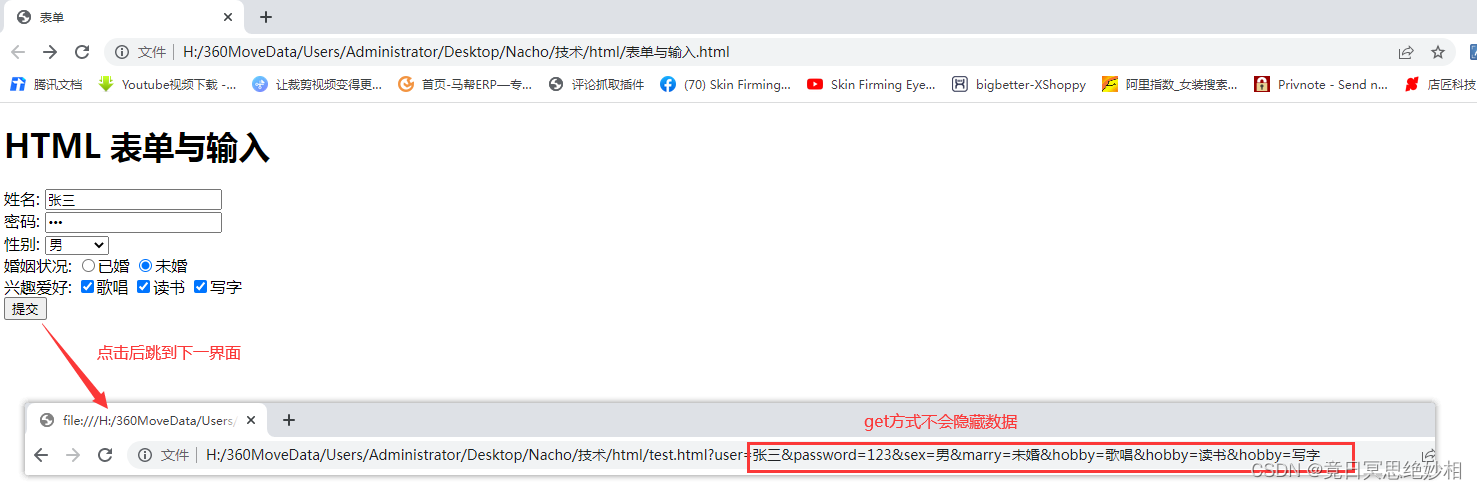
GET与POST
什么是HTTP ?
超文本传输协议(HTTP) 的设计目的是保证客户端与服务器之间的通信。
在客户机和服务器之间进行请求-响应时,两种最常被用到的方法是:GET和POST。
GET 从指定的资源请求数据。
POST 向指定的资源提交要被处理的数据。
GET请求查询字符串(名称【name】/值对【value】)是在GET请求的URL中发送的:
/test6-2.html?name 1=value 1&name2=value2
- GET请求可被缓存
- GET请求保留在浏览器历史记录中
- GET请求可被收藏为书签
- GET请求不应在处理敏感数据时使用
- GET请求有长度限制
- GET请求只应当用于取回数据
POST请求通过主体发送
- POST请求不会被缓存
- POST请求不会保留在浏览器历史记录中
- POST不能被收藏为书签
- POST请求对数据长度没有要求

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>表单</title></head><body><!-- 将所填的数据传递给action后的文件 --><form action="test.html" method="get"><h1>HTML 表单与输入</h1>姓名:<input type="text" name="user"><br>密码:<input type="password" name="password"><br>性别:<select name="sex"><option value=""> 请选择</option><option value="男">男</option><option value="女">女</option></select><br>婚姻状况:<input type="radio" name="marry" value="已婚">已婚<input type="radio" name="marry" value="未婚">未婚<br>兴趣爱好:<input type="checkbox" name="hobby" value="歌唱">歌唱<input type="checkbox" name="hobby" value="读书">读书<input type="checkbox" name="hobby" value="写字">写字<br><input type="submit" value="提交"></form></body>
</html>(2)css
css太多了,另起一篇文章
1.2、对编程和网站开发有浓厚的兴趣
1.3、有过其他编程语言的基础更好
二、PHP概述
- PHP的语法借鉴吸收了C语言、Java和Perl等流行计算机语言的特点,易于一般程序员学习
- PHP的主要目标是允许网络开发人员快速编写动态页面
- 简单点说PHP主要被用于开发各种类型的网站程序
- 细化点说PHP可以用于 收集表单数据,生成动态网页,字符串处理,动态输出图像,处理服务器端文件,与数据库交互,会话跟踪,处理XML文件支持大量的网络协议,服务器端的其他相关操作!
- PHP是脚本语言不需要事先编译,在服务器端运行
- PHP可以运行在windows,Linux等各种操作系统上!
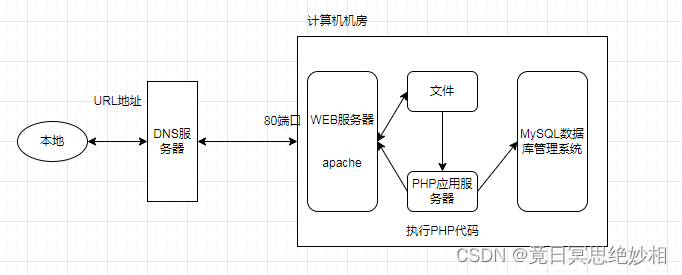
三、web工作原理概述
浏览器->输入url地址->显示网站内容

url 地址:
- 格式:http://host[:port][abs_path]
理解:
- http:// 表示要通过HTTP协议来定位网络资源
- host 表示合法的Internet主机域名或者IP地址
- port 指定一个端口号,可以省略默认为80
- abs_path 被请求资源的位置 \
举例: http://edu.51cto.com/lecturer/user_id-2452293.html
实际上访问的是:
http://edu.51cto.com:80/lecturer/user_id-2452293.html
知识补充:
- dns服务器: x.x.x.x www.****.com
四、PHP运行环境安装
Apache+PHP+MySQL是PHP比较流行的生存环境
五、编辑器安装
选择编辑器:zendstudio
这篇关于PHP学前准备的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




