本文主要是介绍vue+springboot项目,vue调用服务器本地图片(以nuoyi诺依框架为例,非诺一框架不建议看这篇),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
诺依框架:前后端分离,调不到本地图片,别急,咖啡汪带你操作。
记得养成好习惯:所有路径都小写
example:
<img src="/dev-api/faceimage/
checkonwrokimage/72a57261-47ab-4e76-a0de-08e8ae6c8206.jpeg"
alt="" class="img2">
问题分析:
1、数据库存放的是图片路径,图片本身在服务器的某个盘内。
2、调不到是因为需要路径映射。
3、拦截器放开就OK了。
诺一系统自行搭建
测试流程:
本地准备一张图片:

文件上传地址:

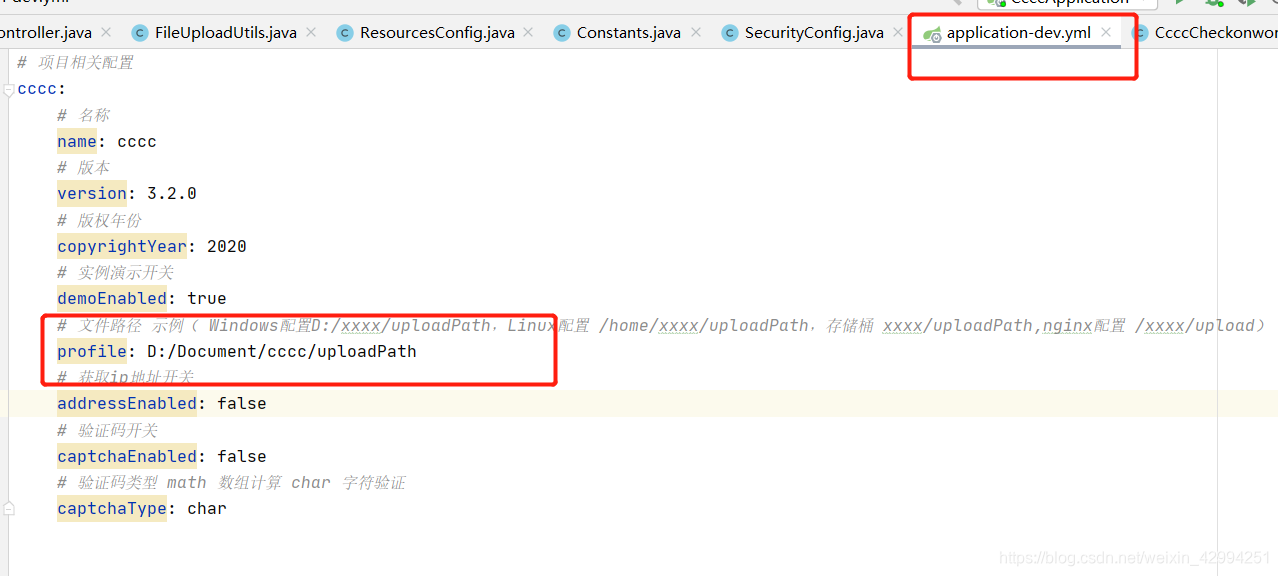
2、配置路径映射(可以参考诺一框架已经配好的去配)
诺依:把“/profile” ,映射到了本地的文件上传路径,就是yml 里配置的那个“D:/Document/cccc/uploadPath”
本汪:把“/faceimage”,映射到了本地的文件夹“D:\Document\cccc\uploadPath\faceImage”

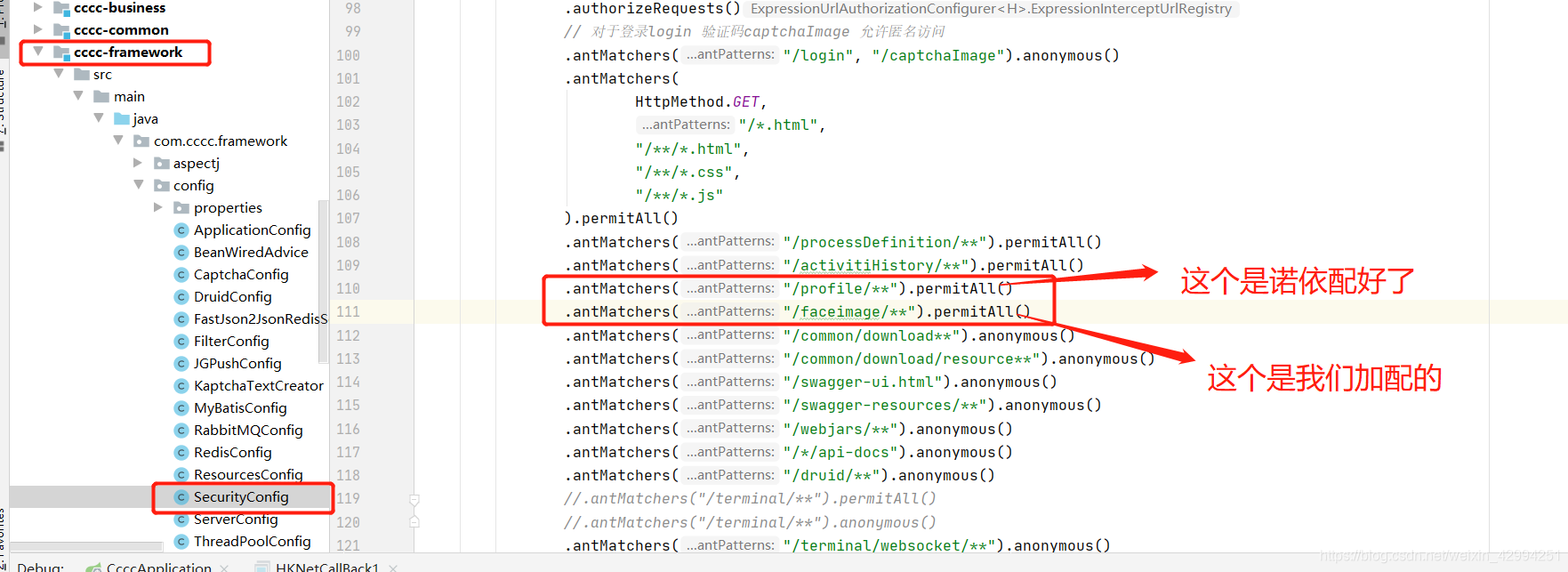
3、放开路径拦截
诺一:把“/profile”映射下的文件访问权限都放开了
本汪:把“/faceimage”映射下的文件访问权限都放开了

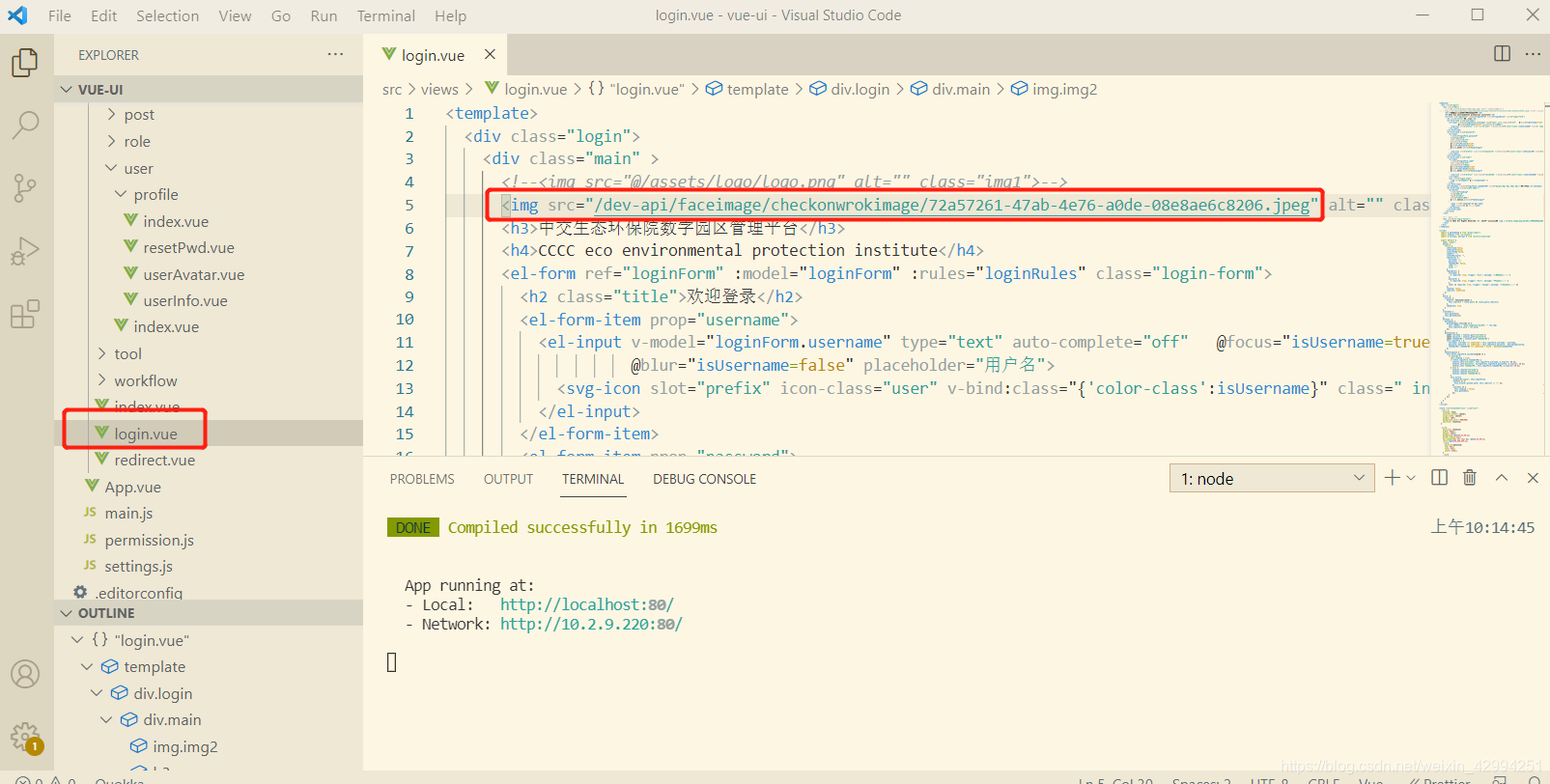
4、前端vue 测一下,用他login 页面那个logo图片去测就行

现在“D:\Document\cccc\uploadPath\faceImage”本地这个文件夹下的所有图片都可以通过
<img src="/dev-api/faceimage/
checkonwrokimage/72a57261-47ab-4e76-a0de-08e8ae6c8206.jpeg"
alt="" class="img2">
访问了。
效果如下:

这篇关于vue+springboot项目,vue调用服务器本地图片(以nuoyi诺依框架为例,非诺一框架不建议看这篇)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






