本文主要是介绍初次使用webpack注意事项--建议阅读,少走弯路,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Section1:注意版本的选择
如果你使用的是cnpm install webpack -g 进行全局安装,一般安装的都是webpack 4 --20180609
如果在cmd 执行webpack时一直报错或是提示你安装webpack-cli ,建议重新install webpack3.6.0
卸载全局webpack: npm uninstall webpack -g
安装指定webpack: npm install webpack@3.6.0 (vue-cli默认安装的版本)
Section2:注意如果总报出找不到编译路径,要注意以下几点
1.module.exports = {}//这些关键字是否正确,因为webpack 命令行不能正确的提示关键字错误
2.plugins:[
new htmlWebpackPlugin(template:"./src/index.html"), //可以允许一些容错,如后面多加的逗号
]
Section3:webpack打包时的报错处理
Section4:配置webpack-dev-server自动刷新调试(这种方式只是在内存中开了一个服务,并不会生成物理文件,所以也不会有 dist产生)
1.cmd node_modules\\.bin\\webpack-dev-server --inline --hot --open --port 8081(路径写正确,有时候要写成../node_modules,这里不用8080的默认端口)
2.在package.json中配置
"scripts": {"test": "echo \"Error: no test specified\" && exit 1","dev" : "node_modules\\.bin\\webpack-dev-server --inline --hot --open --port 8081","build":"webpack"
},2.1 cmd执行:cnpm run dev
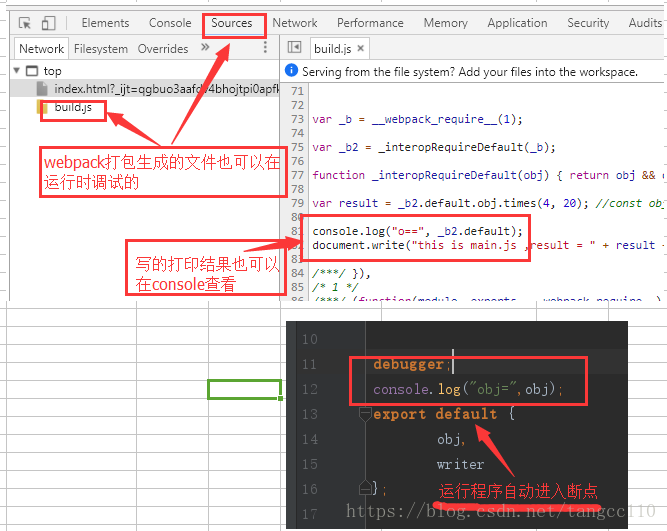
Section5:webpack打包处理成功后,模块之间互相引用是可以像调试普通js一样找原因的
比较详细的webpack配置请参阅:
https://segmentfault.com/a/1190000012536871
这篇关于初次使用webpack注意事项--建议阅读,少走弯路的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!