本文主要是介绍基于SpringBoot+Vue大学生二手电子产品交易平台的设计与实现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
博主主页:一季春秋
博主简介:专注Java技术领域和毕业设计项目实战、Java、微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、小程序、安卓app、大数据等设计与开发。感兴趣的可以收藏+关注,所有项目均配有开发文档,一系列安装配置教程,可以定制功能包安装运行!!
🍅文末获取联系🍅
系统介绍
本次将以大学生二手电子产品交易管理方面为切入点,论述了大学生二手电子产品交易管理的意义和内容,以此展开对大学生二手电子产品交易的开发与建设的详细分析。从数据挖掘的角度出发,了解信息管理系统的作用,对大学生二手电子产品交易的过程以及用处进行更深一步的研究,数据的处理效率,以及具体的应用方向。对于大学生二手电子产品交易平台所带来的影响,将从传统管理方式进行对比分析,从硬件优化、软件开发,这几个方面来论述大学生二手电子产品交易平台的优势所在,分析大学生二手电子产品交易管理在计算机时代发展的变化趋势。
系统主要技术
开发语言:Java使用框架:spring boot前端技术:JavaScript、Vue 、css3开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code数据库:MySQL 5.7/8.0数据库管理工具:phpstudy/NavicatJDK版本:jdk1.8Maven: apache-maven 3.8.1-bin系统展示
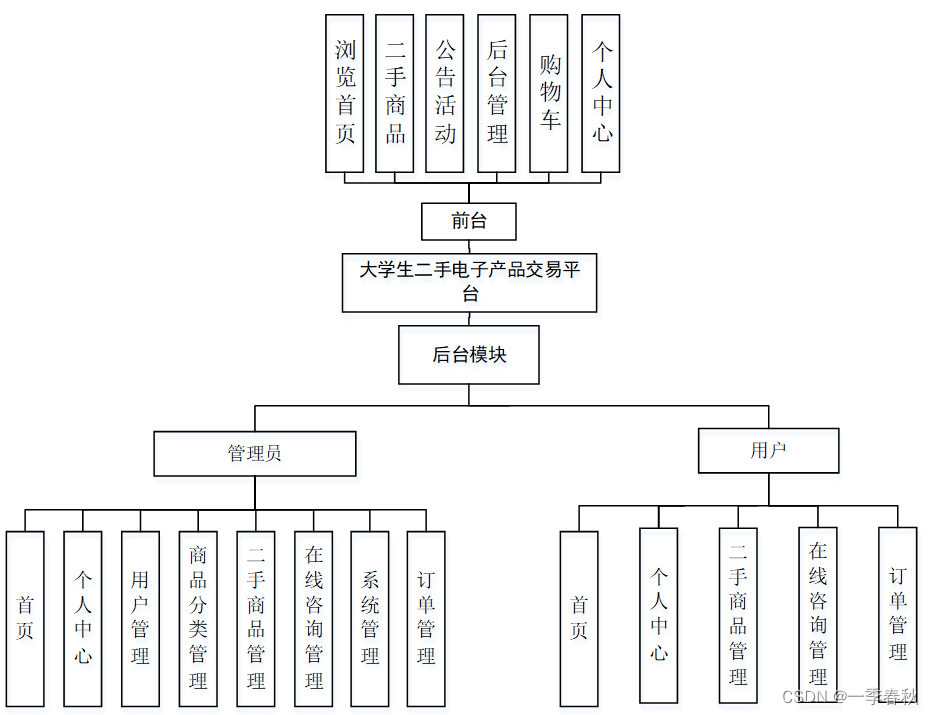
通过市场调研及咨询研究,可以按照用户的角色权限使不同用户角色看到不一样的信息界面。现根据需求阶段的分析,我们可以大致确定系统需要包含的功能如下图4-4所示:

5.1后台管理员功能模块
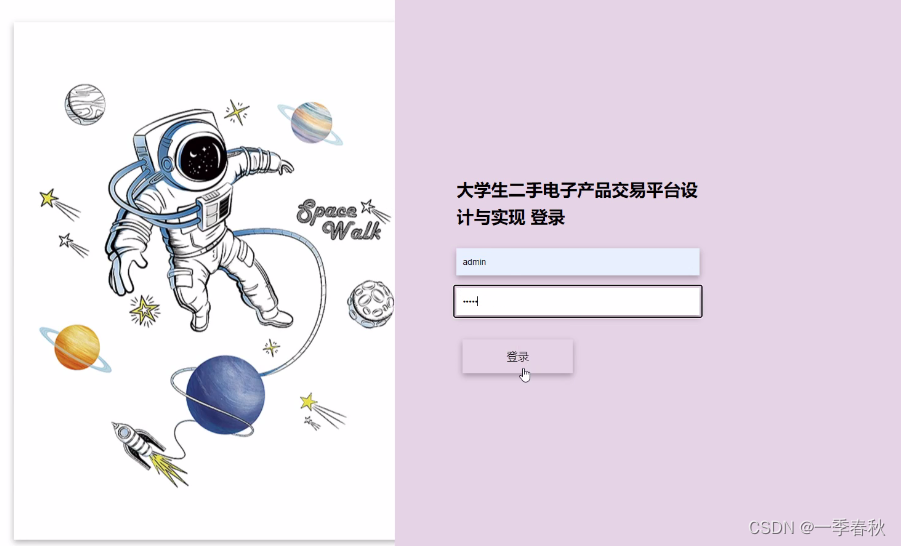
管理员登录,通过登录页面输入用户名、密码、角色,进行登录操作,如图5-1所示。

图5-1管理员登录界面图
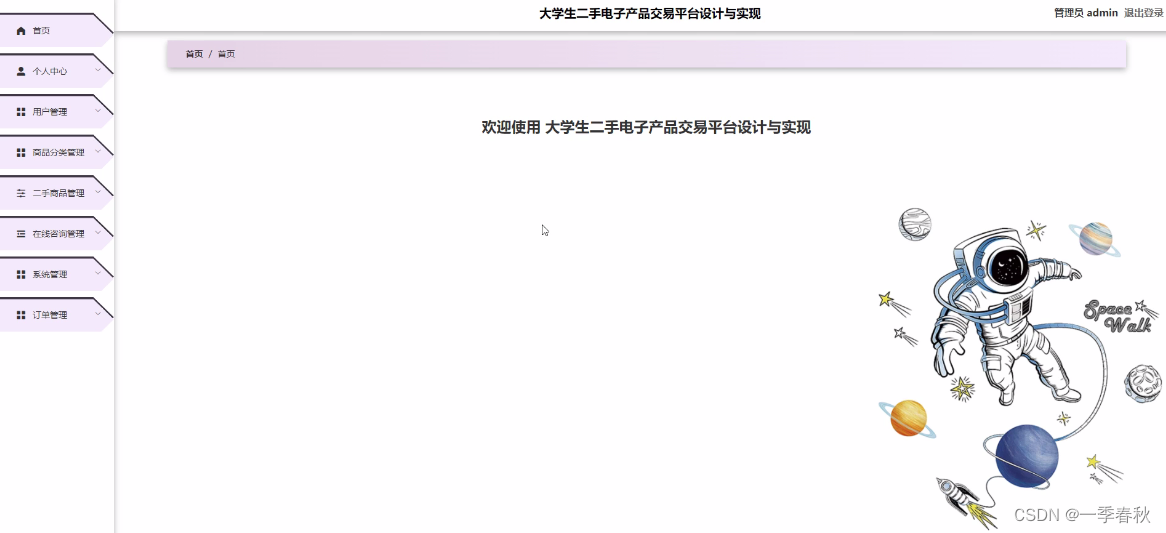
管理员登录进入大学生二手电子产品交易平台可以查看首页、个人中心、用户管理、商品分类管理、二手商品管理、在线咨询管理、系统管理、订单管理信息,进行相应操作,如图5-2所示。

图5-2管理员功能界面图
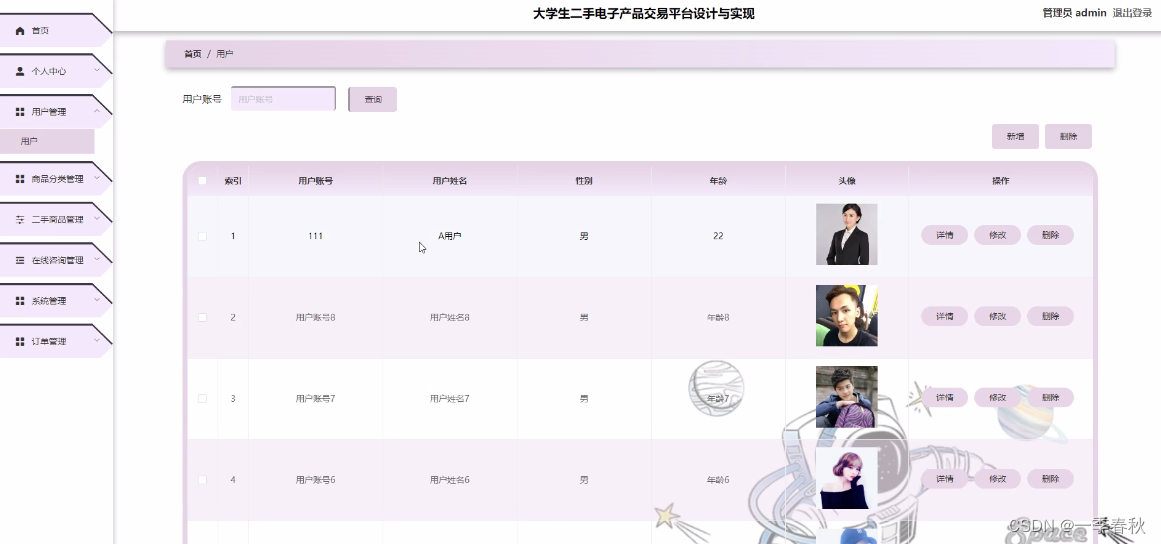
管理员点击用户管理,在用户管理页面的输入用户账号、用户姓名、性别、年龄、头像等内容,进行查询、新增或者删除用户信息等操作,如图5-3所示。

图5-3用户管理界面图
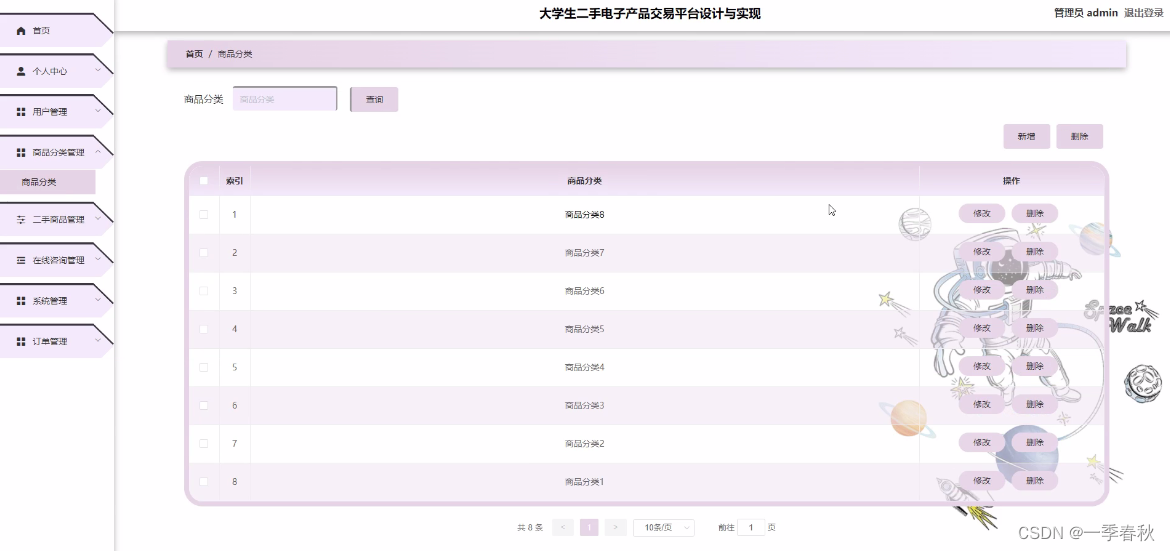
管理员点击商品分类管理,在商品分类页面的输入商品分类等内容,进行查询、新增或者删除商品分类等操作,如图5-4所示。

图5-4商品分类管理界面图
管理员点击二手商品管理,在二手商品管理页面的输入商品名称、商品分类、图片、品牌、新旧程度、价格区间、发货地点、发布时间、用户账号、用户姓名、价格等内容,进行查询或者删除二手商品等操作,如图5-5所示。

图5-5二手商品管理界面图
管理员点击在线咨询管理,在在线咨询管理页面的对商品名称、商品分类、品牌、新旧程度、用户账号、用户姓名、买家账号、买家姓名、咨询时间、回复 等内容,进行查询或者删除在线咨询等操作,如图5-6所示。

图5-6在线咨询管理界面图
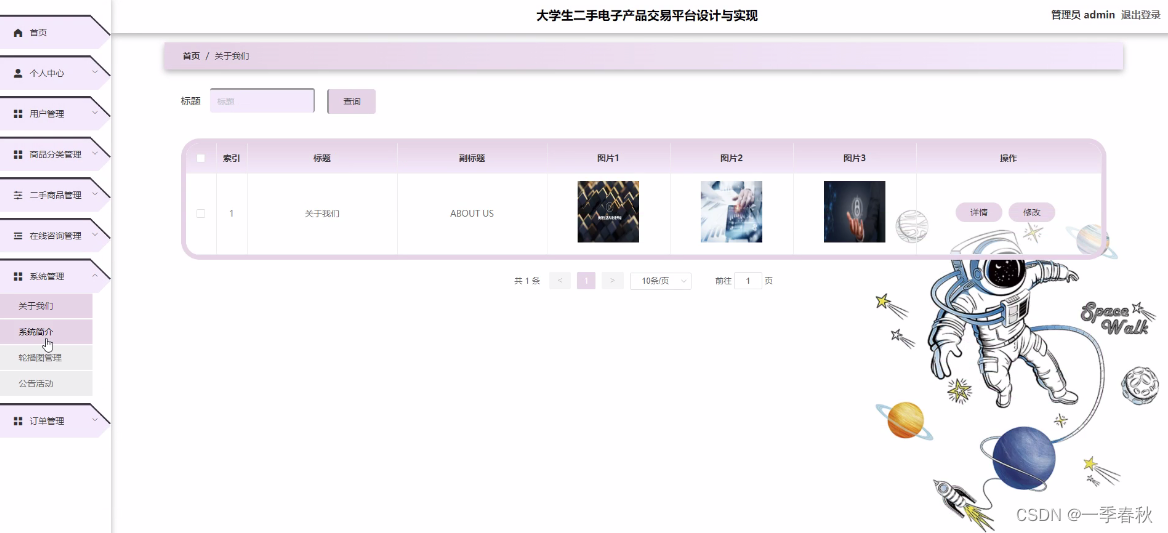
管理员点击系统管理,在系统管理页面的对关于我们、系统简介、轮播图管理、公告活动等内容,进行查询系统信息等操作,如图5-7所示。

图5-7系统管理界面图
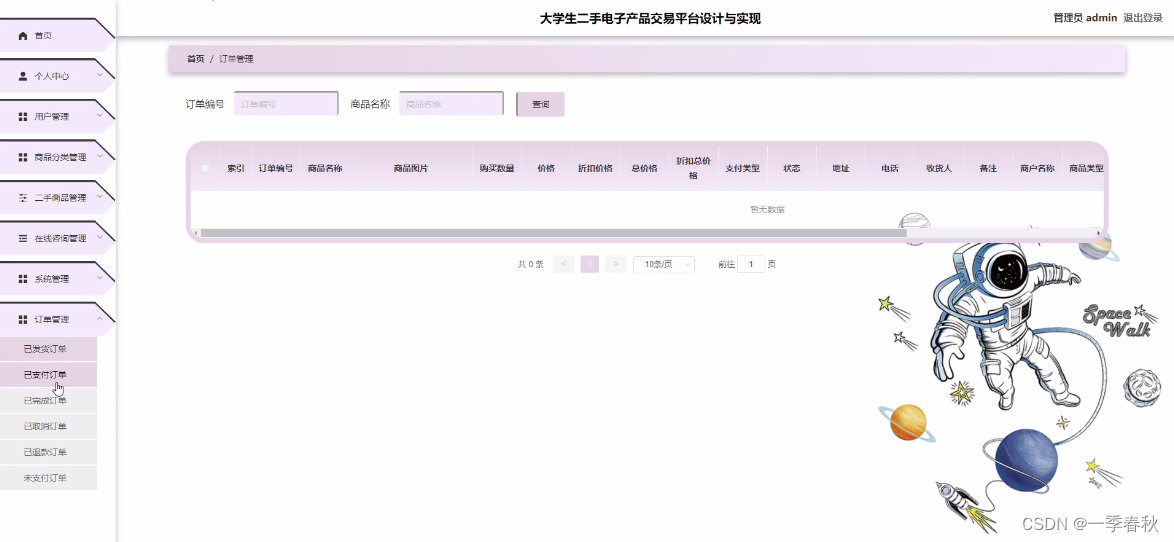
管理员点击订单管理,在订单管理页面的对订单编号、商品名称、商品图片、购买数量、价格、折扣价格、总价格、折扣总价格、支付类型、状态、地址、电话、收货人、备注、商品名称、商品类型、下单时间间等内容,进行查询或者发货订单信息等操作,如图5-8所示。

图5-8订单管理界面图
5.2 后台用户员功能模块
用户登录进入大学生二手电子产品交易平台可以查看首页、个人中心、二手商品管理、在线咨询管理、订单管理,进行相应操作,如图5-9所示。

图5-9用户功能界面图
用户点击二手商品管理,在二手商品管理页面的输入商品名称、商品分类、图片、品牌、新旧程度、价格区间、发货地点、发布时间、用户账号、用户姓名、价格等内容,进行查询、新增或者删除二手商品等操作,如图5-10所示。

图5-10二手商品管理界面图
5.2 前台功能模块
当游客打开系统的网址后,首先看到的就是首页界面。在这里,游客能够看到大学生二手电子产品交易平台的导航条显示首页、二手商品、公告活动、后台管理、购物车。系统首页界面如图5-11所示:

图5-11 系统首页界面
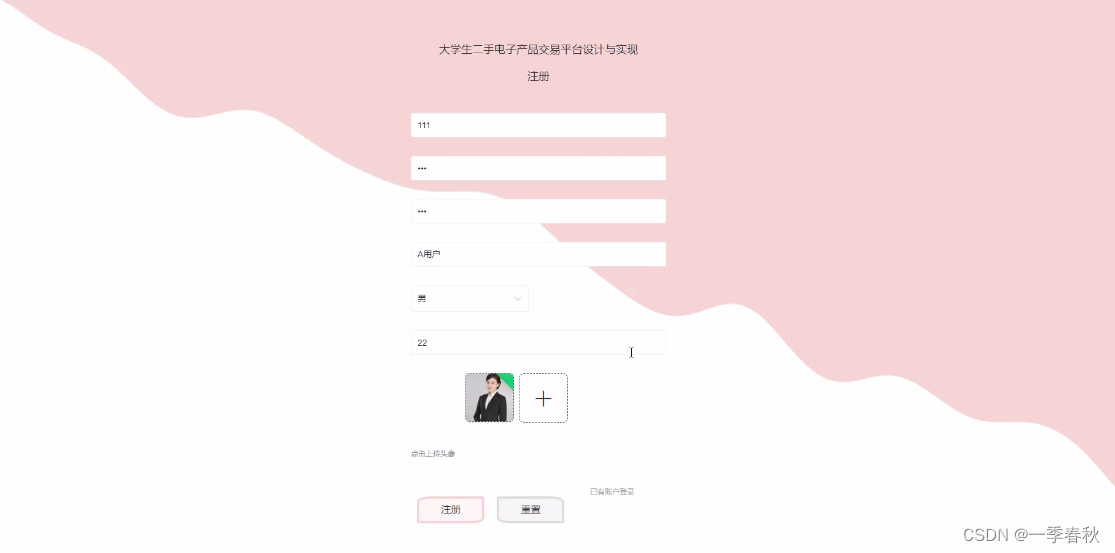
在系统首页点击中间的注册/登录按钮,然后页面跳转到注册登录界面,后来输入信息完成后,单击注册或者登录操作,如图5-12所示:


图5-12 用户注册、用户登录界面
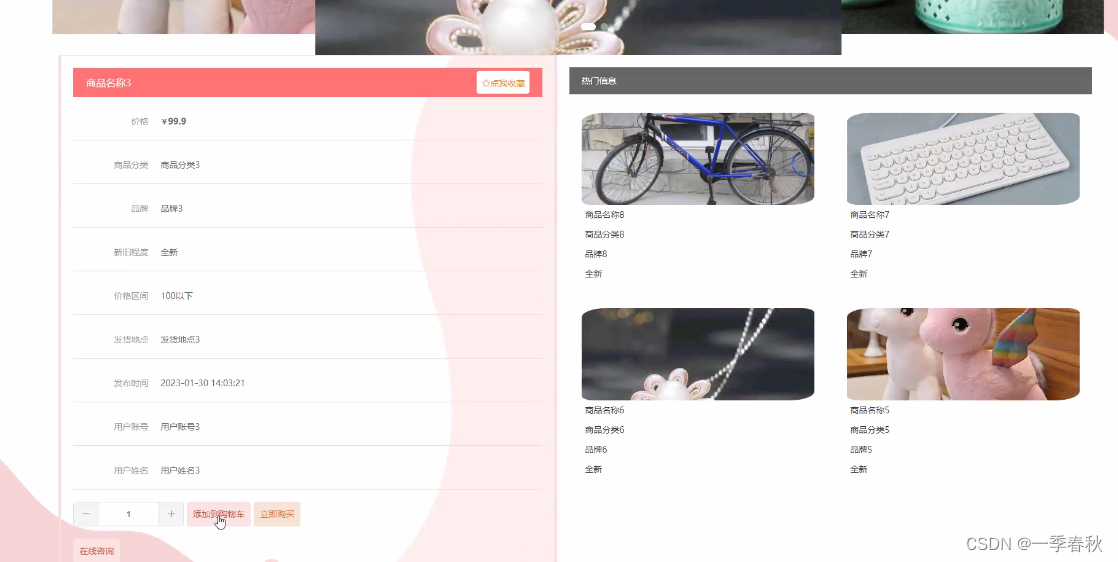
用户点击二手商品,在二手商品页面的搜索栏输入商品名称、品牌、新旧程度、价格区间、发货地点等信息,进行查询,然后还可以查看商品名称、商品分类、图片、品牌、新旧程度、价格区间、发货地点、发布时间、用户账号、用户姓名、价格等信息,然后可以进行添加到购物车、立即购买、在线咨询或者收藏等操作;如图5-13所示:

图5-13二手商品页面
用户点击购物车、在购物车页面查看商品名称、商品分类、价格数量、总价格等信息;进行点击购买或者删除操作,如图5-14所示:

图5-14购物车页面
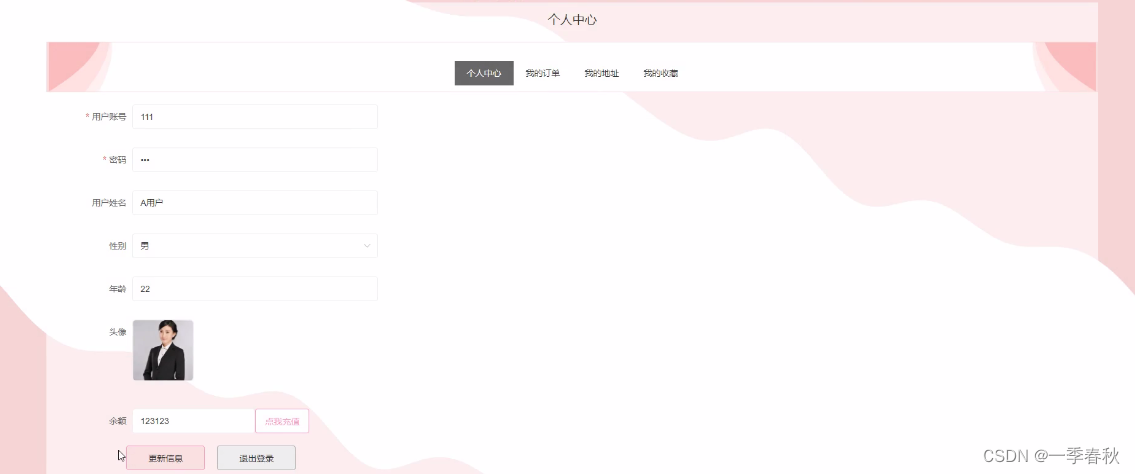
在个人中心页面可以输入个人详细信息,进行信息更新操作,还可以对我的订单、我的地址、我的收藏进行详细操作,如图5-15所示:

图5-15 个人中心界面
部分核心代码
/*** 登录相关*/
@RequestMapping("users")
@RestController
public class UsersController {@Autowiredprivate UsersService usersService;@Autowiredprivate TokenService tokenService;/*** 登录*/@IgnoreAuth@PostMapping(value = "/login")public R login(String username, String password, String captcha, HttpServletRequest request) {UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));if(user==null || !user.getPassword().equals(password)) {return R.error("账号或密码不正确");}String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());R r = R.ok();r.put("token", token);r.put("role",user.getRole());r.put("userId",user.getId());return r;}/*** 注册*/@IgnoreAuth@PostMapping(value = "/register")public R register(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}usersService.insert(user);return R.ok();}/*** 退出*/@GetMapping(value = "logout")public R logout(HttpServletRequest request) {request.getSession().invalidate();return R.ok("退出成功");}/*** 修改密码*/@GetMapping(value = "/updatePassword")public R updatePassword(String oldPassword, String newPassword, HttpServletRequest request) {UsersEntity users = usersService.selectById((Integer)request.getSession().getAttribute("userId"));if(newPassword == null){return R.error("新密码不能为空") ;}if(!oldPassword.equals(users.getPassword())){return R.error("原密码输入错误");}if(newPassword.equals(users.getPassword())){return R.error("新密码不能和原密码一致") ;}users.setPassword(newPassword);usersService.updateById(users);return R.ok();}/*** 密码重置*/@IgnoreAuth@RequestMapping(value = "/resetPass")public R resetPass(String username, HttpServletRequest request){UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));if(user==null) {return R.error("账号不存在");}user.setPassword("123456");usersService.update(user,null);return R.ok("密码已重置为:123456");}/*** 列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,UsersEntity user){EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();PageUtils page = usersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/list")public R list( UsersEntity user){EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();ew.allEq(MPUtil.allEQMapPre( user, "user")); return R.ok().put("data", usersService.selectListView(ew));}/*** 信息*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") String id){UsersEntity user = usersService.selectById(id);return R.ok().put("data", user);}/*** 获取用户的session用户信息*/@RequestMapping("/session")public R getCurrUser(HttpServletRequest request){Integer id = (Integer)request.getSession().getAttribute("userId");UsersEntity user = usersService.selectById(id);return R.ok().put("data", user);}/*** 保存*/@PostMapping("/save")public R save(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}usersService.insert(user);return R.ok();}/*** 修改*/@RequestMapping("/update")public R update(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);usersService.updateById(user);//全部更新return R.ok();}/*** 删除*/@RequestMapping("/delete")public R delete(@RequestBody Long[] ids){List<UsersEntity> user = usersService.selectList(null);if(user.size() > 1){usersService.deleteBatchIds(Arrays.asList(ids));}else{return R.error("管理员最少保留一个");}return R.ok();}
}这篇关于基于SpringBoot+Vue大学生二手电子产品交易平台的设计与实现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!