本文主要是介绍送给粉丝的微信红包封面,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
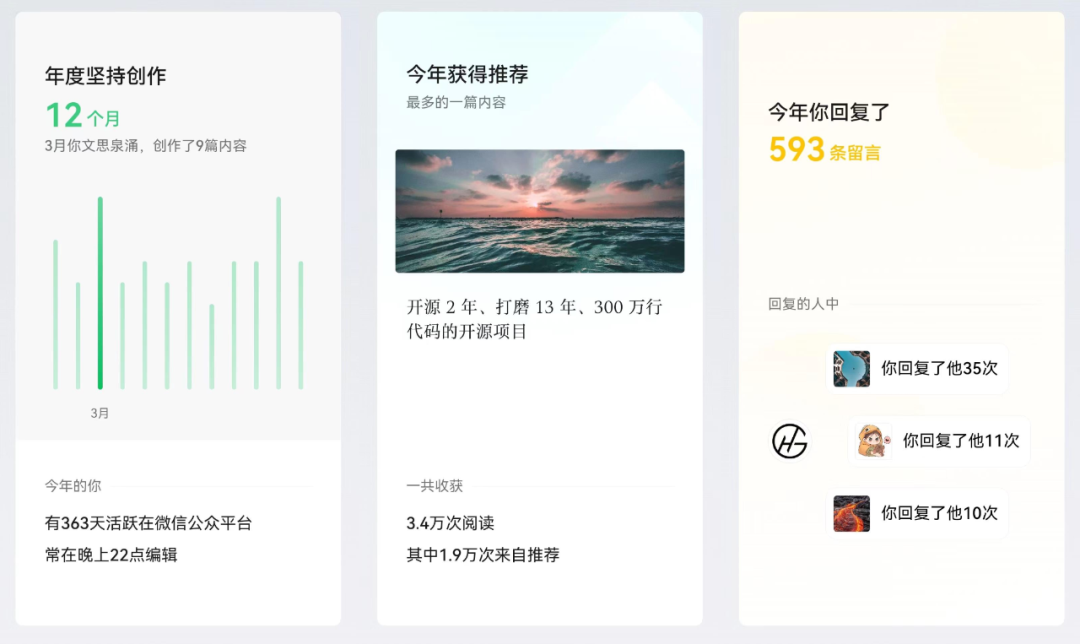
年关在即,微信公众号也给 HelloGitHub 发来了今年的「创作回顾」和「红包封面」,文中可直接「免费领取微信红包封面」,是红包封面不是红包🧧

回看这一年的创作,虽然我文章没写几篇,但 365 天也算是兢兢业业😅。
既然有了免费的红包封面份额,不等粉丝催今年的红包封面,我就立马联系 HelloGitHub 的设计师「远哥」开始制作今年的 HelloGitHub 专属红包封面。

风格延续了之前调调,依旧是那句所有程序员都懂的新年祝福语:
git commit -m'🐲年快乐'
git push to everyone
红包封面一共准备了 20,000 份,虽然做这东西没花钱但还算比较用心,算是我的一份心意希望大家不要嫌弃😉,获取入口在下方点击即可领取。
最后,感谢大家这一年的支持和陪伴。预告一下,等发完这个月的 HelloGitHub 月刊,我就会开启「年度盘点系列」一大波有趣的开源项目已经在来的路上了!
如何免费制作红包封面
下面,我整理了自己制作微信红包封面的流程,分享给大家仅供参考。
1、领取红包封面制作额度
如果你是微信公众号的创作者,会在 1.17 号左右收到「微信公众号平台」官方发来的年度创作回顾的微信消息,点击查看向右滑动,末尾会送「定制红包封面机会」具体数量应该是视粉丝量而定。如果没有赠送额度,则需要自行购买。

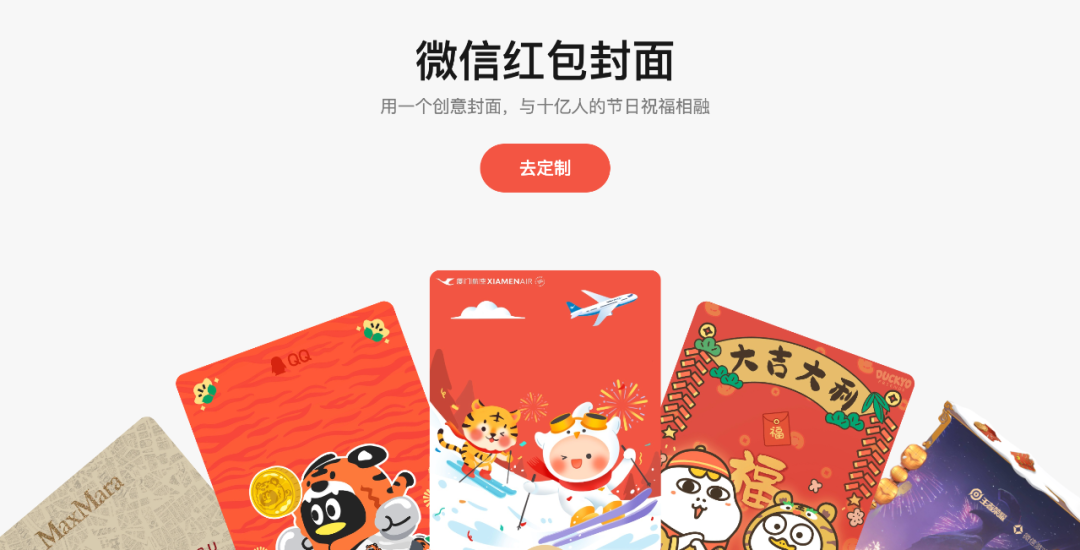
2、制作红包封面
首先,登录「微信红包封面开放平台」网站:https://cover.weixin.qq.com/

然后,点击「定制封面」上传封面图等素材,这些素材可以自己制作(在线制作网站众多可自行搜索)或者找设计师朋友帮忙。

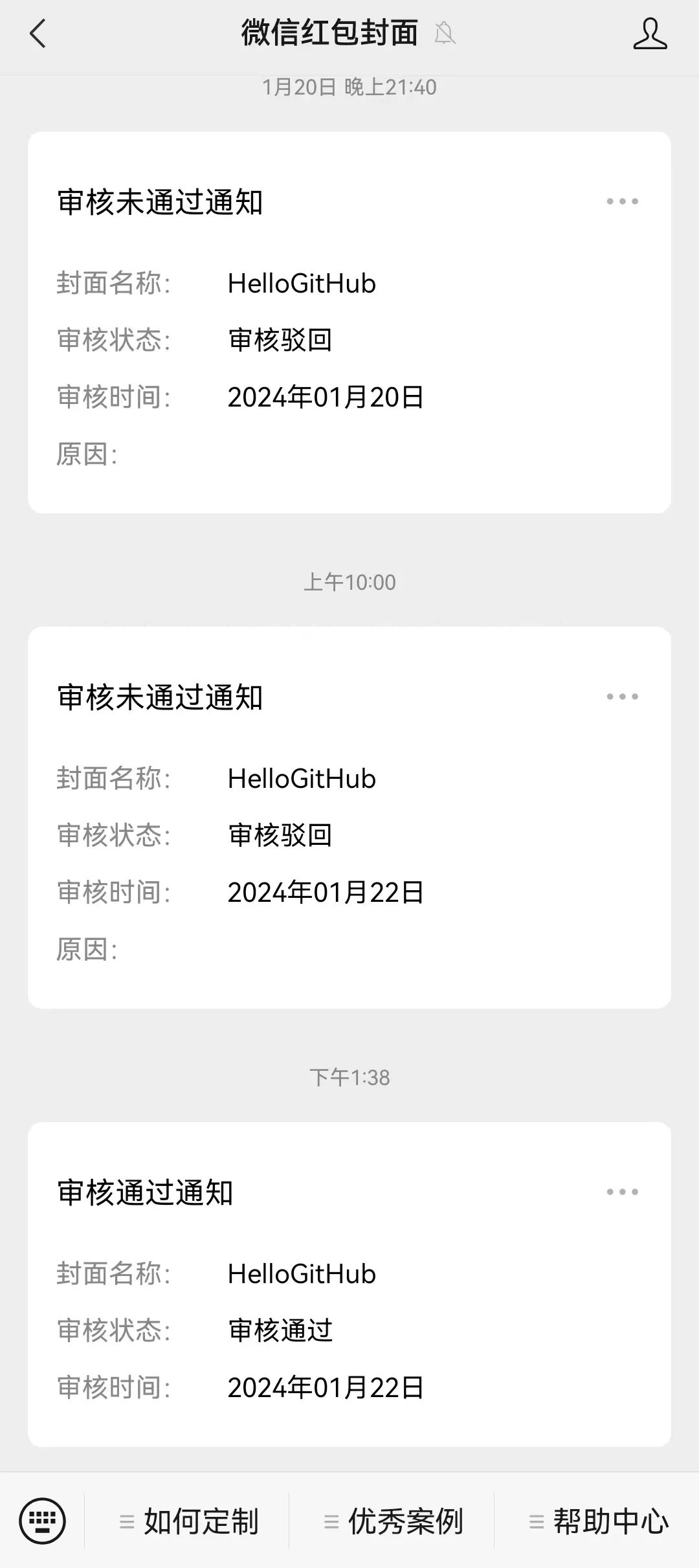
3、审核
这里需要特别注意的是「证明材料」,需要将以下文件打包上传。
需要有红包封面图的制作文件,即后缀
.psd之类的文件。个人身份证照片的正反面

别看这项是选填,但如果你不提供上面的材料,审核是不会通过的!审核结果会通过「微信红包封面」进行通知,不管是成功还是失败你都会收到微信通知。

4、封面兑换

红包封面通过审核后,在「微信红包封面开放平台」网站左侧的「订单/发放记录」->「封面兑换卡」点击“兑换封面”,选择兑换上面通过审核的封面,兑换操作不可逆。

如果你没有兑换卡,则需要自掏腰包购买红包封面数量:1 元/个。
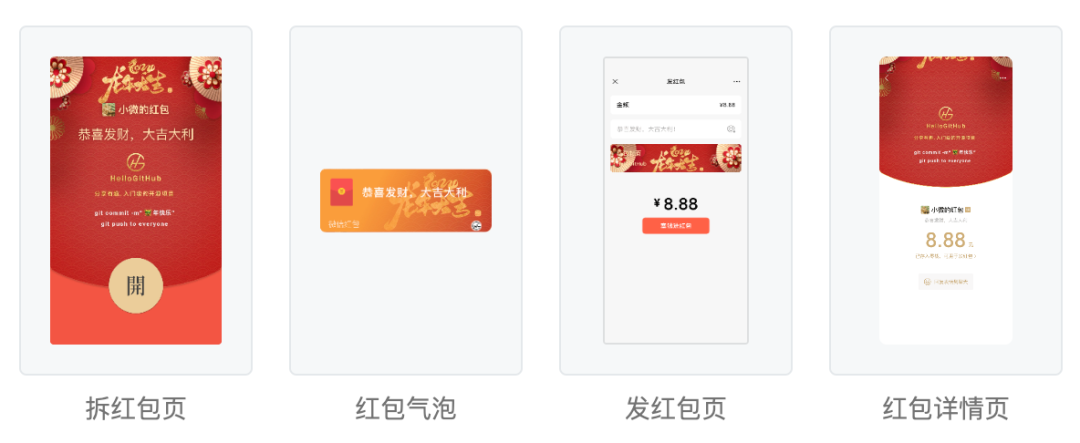
5、红包封面发放
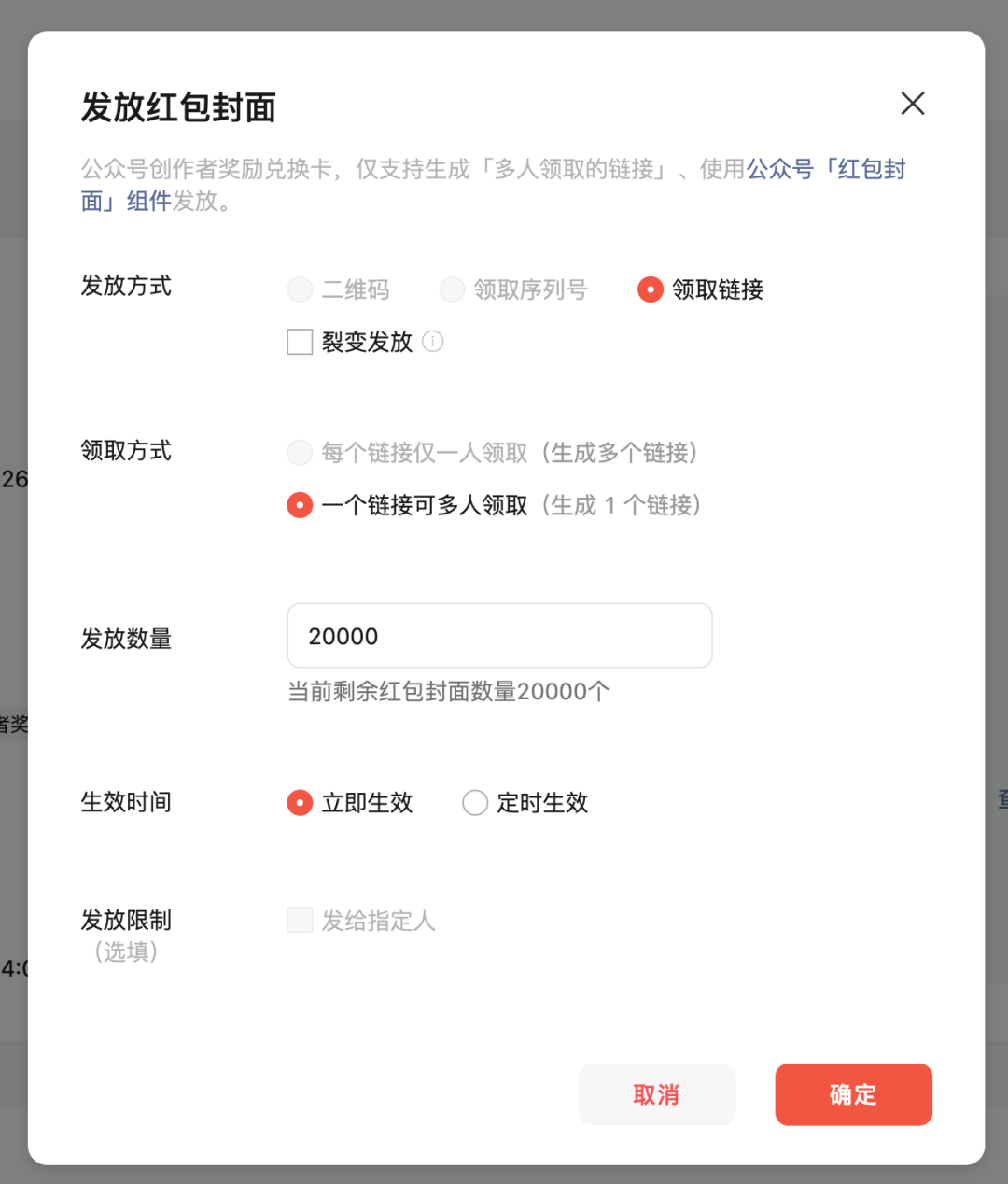
点击“去发放”后,进入到红包封面发放界面,按照你的个人喜好和策略配置发放规则,如果设置错了可以点击“回收”重新设置发放规则。

注意:公众号创作者奖励兑换卡,仅支持公开发放,即生成「多人领取的链接」、使用公众号「红包封面」组件发放。
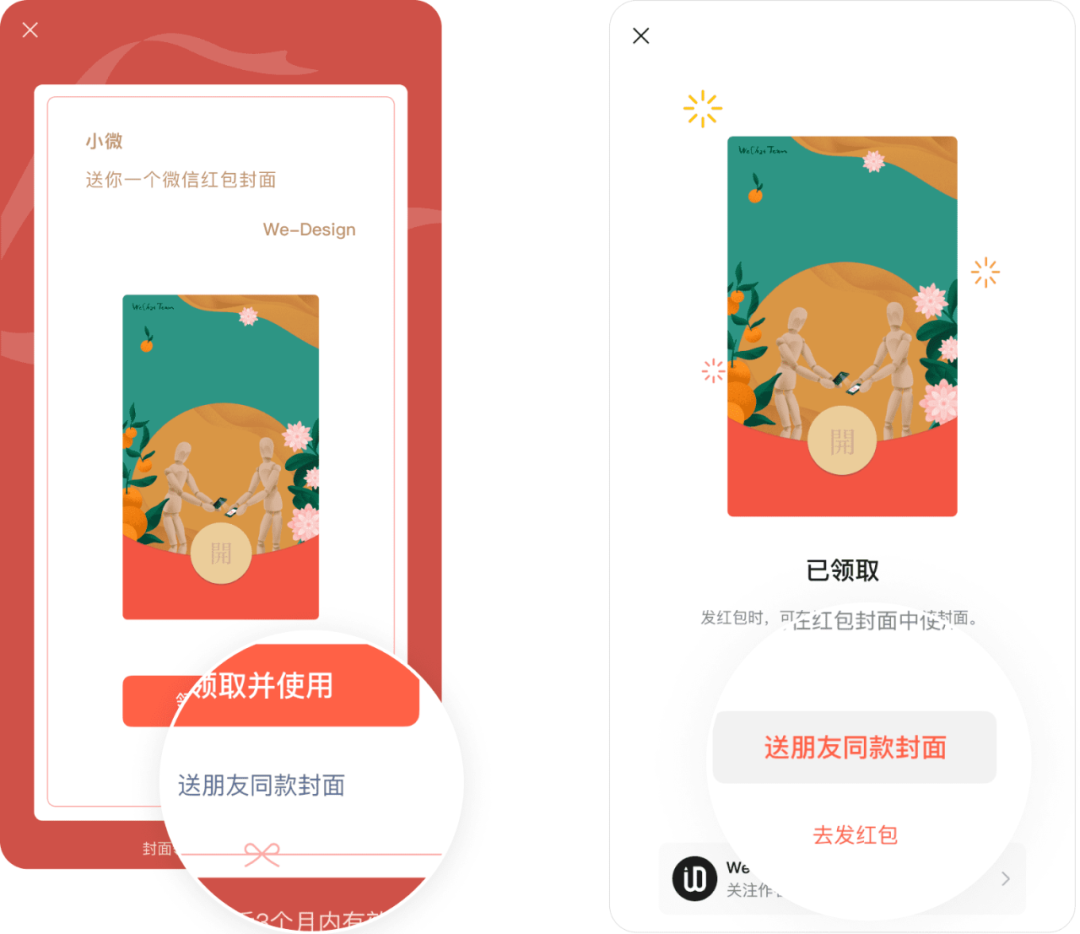
如果上面勾选了“裂变发放”,领封面后可点击“送朋友同款封面”,可以将此封面发给朋友进行领取。

领红包者点开红包后,会发现右上角有个“领此封面”可领取红包封面。

最后,还可以通过公众号文章进行发放。进入公众号后台的文章编辑器,右上角有个「红包封面」,点击后可以在文章中嵌入领红包封面的入口。
- END -
👆 关注「HelloGitHub」第一时间收到更新👆
这篇关于送给粉丝的微信红包封面的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








