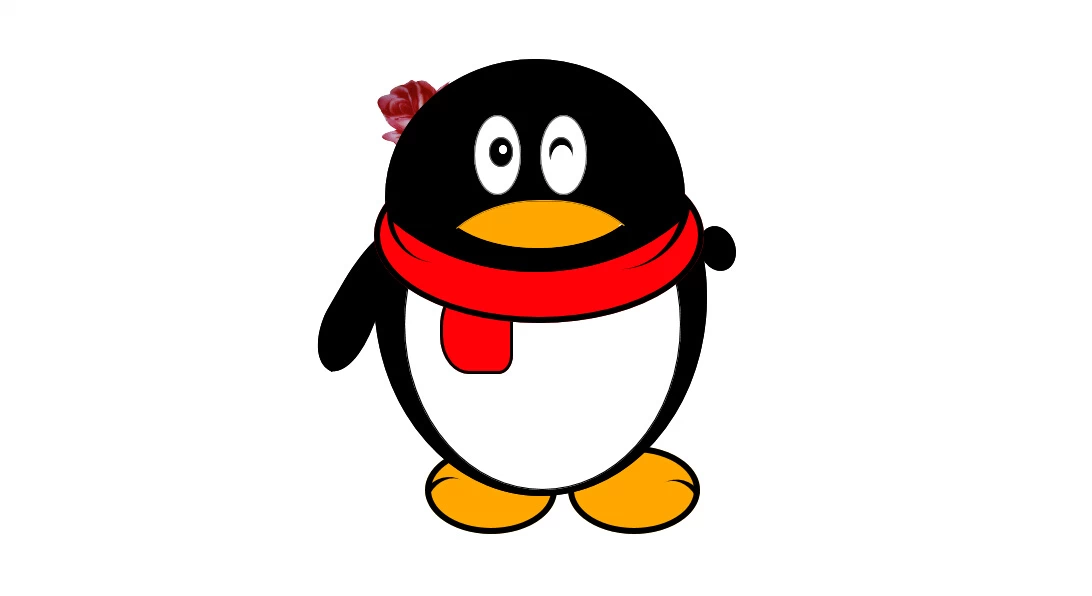
本文主要是介绍css3样式绘制腾讯企鹅,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
<!doctype html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>绘制腾讯QQ</title>
<style>
*{margin:0;padding:0;}
#qq{
position:relative;
margin-left:40%;
margin-top:5%;
}
.head{
position:absolute;
width:270px;
height:250px;
overflow:hidden;
background-color:#000;
border:1px #000 solid;
border-top-left-radius:50% 50%;
border-top-right-radius:50% 50%;
border-bottom-left-radius:50% 50%;
border-bottom-right-radius:50% 50%;
border-bottom-color:#FFF;
display:block;
}
.mandible{
position:absolute;
width:362px;
height:300px;
top:-110px;
left:-46px;
background-color:#000;
border:1px #000 solid;
border-radius:50% 50%;
z-index:6;
border-top-color:#FFF;
border-left-color:#FFF;
border-right-color:#FFF;
}
.leftEye{
position:absolute;
width:40px;
height:70px;
background-color:#FFF;
left:80px;
top:50px;
border:1px #666 solid;
border-radius:50% 50%;
z-index:10;
}
.leftEyes{
position:absolute;
width:20px;
height:25px;
left:93px;
top:70px;
border:1px #666 solid;
border-radius:50% 50%;
z-index:11;
background-color:#000;
}
.rightEye{
position:absolute;
width:40px;
height:70px;
left:140px;
top:50px;
border:1px #666 solid;
border-radius:50% 50%;
z-index:10;
background-color:#FFF;
}
.rightEyes{
position:absolute;
width:20px;
height:25px;
left:148px;
top:70px;
border:1px #666 solid;
border-radius:50% 50%;
z-index:11;
background-color:#000;
}
.rightEyess{
position:absolute;
width:18px;
height:25px;
left:150px;
top:77px;
border:1px #FFF solid;
border-radius:50% 50%;
z-index:11;
background-color:#FFF;
}
.eyeCenter{
position:absolute;
width:6px;
height:6px;
left:102px;
top:77px;
border:1px #FFF solid;
border-radius:50% 50%;
background-color:#FFF;
z-index:12;
}
.mouthTop{
position:absolute;
width:200px;
height:150px;
left:38px;
top:127px;
overflow:hidden;
border:1px #FFA600 solid;
border-radius:50% 45%;
z-index:10;
border-left-color:
transparent;
border-right-color:transparent;
}
.mouthBottom{
position:absolute;
width:185px;
height:100px;
left:5PX;
top:-59px;
border:1px #FFA600 solid;
border-radius:50% 50%;
z-index:11;
border-left-color:#FFF;
border-right-color:#FFF;
border-top-color:#FFF;
background-color:#FFA600;
}
.mouthCenter{
position:absolute;
width:100px;
heigt:28px;
z-index:15;
left:55PX;
top:26px;
border:1px #FFA600 solid;
border-bottom-left-radius:50% 35%;
border-bottom-right-radius:50% 35%;
background-color:#FFA600;
}
.leftZui{
position:absolute;
left:118px;
top:150px;
z-index:20;
height:5px;
width:5px;
border-radius:50% 50%;
background-color:#FFF;
}
.rightZui{
position:absolute;
left:200px;
top:150px;
z-index:20;
height:5px;
width:5px;
border-radius:50% 50%;
background-color:#FFF;
}
.weibo{
position:absolute;
width:290px;
height:150px;
left:-10px;
top:80px;
border:5px #000 solid;
border-radius:50% 50%;
background-color:#FF0008;
z-index:4;
}
.weiboleft{
position:absolute;
width:60px;
height:80px;
left:50px;
top:200px;
border:3px #000 solid;
background-color:#FF0008;
z-index:3;
border-bottom-left-radius:40%;
border-bottom-right-radius:20%;
border-top-left-radius:50%;
}
.weiLeftGang{position:absolute;}
.weiRightGang{
position:absolute;
left:89px;
top:124px;
border-right: 7px solid black;
width: 180px;
height: 65px;
border-bottom-right-radius: 70px 70px;
transform:rotate(3deg);
z-index:20;
}
.weiLeftGang{
position:absolute;
left:2px;
top:140px;
border-left: 5px solid black;
width: 70px;
height: 45px;
border-bottom-left-radius: 70px 70px;
transform:rotate(-1deg);
z-index:20;
}
.dudu{
position:absolute;
left:17px;
top:90px;
width:250px;
height:300px;
border:1px #000 solid;
border-radius:50% 50%;
background-color:#FFF;
z-index:2;
}
.waidudu{
position:absolute;
width:300px;
height:360px;
background-color:#000;
border:1px #000 solid;
left:-10px;
top:35px;
border-radius:50% 50%;
z-index:1;
}
.leftarm{
position:absolute;
width:40px;
height:160px;
left:-53px;
top:153px;
overflow:hidden;
transform:rotate(30deg);
z-index:1;
}
#top{
position:absolute;
width:30px;
height:130px;
border:1px #000 solid;
border-top-left-radius:40% 50%;
border-bottom-left-radius:90% 40%;
background-color:#000;
}
#leftArmBottom{
position:absolute;
width:40px;
height:120px;
left:-43px;
top:164px;
border:1px #000 solid;
border-bottom-right-radius:100% 90%;
border-top-left-radius:90% 90%;
transform:rotate(6deg);
background-color:#000;
z-index:0;
}
.rightArm{
position:absolute;
width:30px;
height:40px;
left:783px;
top:213px;
background-color:#000;
border:1px #000 solid;
border-radius:50% 50%;
transform:rotate(-20deg);
}
.leftFoot{
position:absolute;
width:110px;
height:70px;
left:533px;
top:414px;
border:5px #000 solid;
background:#FFA600;
border-radius:50% 50%;
}
.rightFoot{
position:absolute;
width:110px;
height:70px;
left:663px;
top:414px;
border:5px #000 solid;
background:#FFA600;
border-radius:50% 50%;
}
.tailLeft{
position:absolute;
left:537px;
top:440px;
border-right: 5px solid black;
width: 30px;
height: 25px;
border-bottom-right-radius: 70px 70px;
transform:rotate(210deg)
}
.tailRight{
position:absolute;
left:744px;
top:442px;
border-left: 5px solid black;
width: 30px;
height: 25px;
border-bottom-left-radius: 70px 70px;
transform:rotate(150deg)
}
#flower{
position:absolute;
left:480px;
z-index:-1;
transform:rotate(-20deg)
}
</style>
</head>
<body>
<img src="meigui.png" id="flower" width="10%"></img>
<div id="qq">
<div class="head">
<div class="leftEye"></div>
<div class="leftEyes"></div>
<div class="eyeCenter"></div>
<div class="rightEye"></div>
<div class="rightEyes"></div>
<div class="rightEyess"></div>
<div class="mouthTop">
<div class="mouthCenter"></div>
<div class="mouthBottom"></div>
</div>
<div class="mandible"></div>
</div>
<div class="weibo"></div>
<div class="weiboleft"></div>
<div class="weiRightGang"></div>
<div class="weiLeftGang"></div>
<div class="dudu"></div>
<div class="waidudu"></div>
<div class="leftarm">
<div id="top"></div>
</div>
<div id="leftArmBottom"></div>
</div>
<div class="rightArm"></div>
<div class="leftFoot"></div>
<div class="rightFoot"></div>
<div class="tailLeft"></div>
<div class="tailRight"></div>
</body>
</html>
这篇关于css3样式绘制腾讯企鹅的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!