本文主要是介绍node.js 腾讯镜像站_还在用手机看视频玩游戏?腾讯企鹅极光快投为你摆脱小屏困扰...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
现如今电视盒子变得越来越智能,多屏互动也成为了日常观影的一个迫切需求。很多时候,我们并不满足在手机上玩游戏看剧,因为屏幕太小真的不过瘾,那么这时候就可以通过多屏互动功能转到电视的大屏上去观看了。
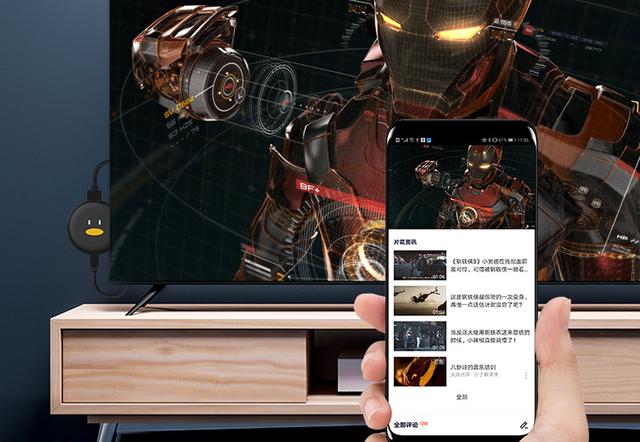
近日,腾讯与创维数字就联合打造一款名叫“腾讯企鹅极光快投”的投屏神器,不用下载任何软件,只需将快投通过HDMI接口直接与电视连接,即可实现手机投屏功能,超级方便。目前这款产品已上架天猫商城,原价228元,在5月16日~24日还能领券80元,到手价仅需148元,每日前22名下单还可抢腾讯定制手机扣!超值超划算!
天猫商城腾讯企鹅极光快投> >购买链接

腾讯企鹅极光快投具有圆润的造型,表面图案形似企鹅,十分可爱。并且这款产品仅一块圆形饼干大小,直径6mm,重量约34g,十分便于携带。还在苦恼在外地出差时酒店电视节目枯燥吗?只要有这款小小的腾讯企鹅极光快投,海量电视内容随心看。

腾讯企鹅极光快投还支持DLNA、 Airplay, Miracasty投屏协议,可实现影视、直播、游戏等内容投屏。还拥有4K高清解码和5G高速WiFi,保证开机快速,观看时既不卡顿也不掉帧,满足不同用户的不同需求。

腾讯企鹅极光快投可通过镜像投屏,将手机文件或图片直接同步上电视或投影屏幕上观看,满足办公场景中用户的展示需求。此外,不论用户是想打游戏还是看直播,都可以将手机内容投屏到电视上,摆脱小屏幕的束缚。功能如此强大的腾讯企鹅极光快投目前只要148元,这么划算,你还不入手吗?
这篇关于node.js 腾讯镜像站_还在用手机看视频玩游戏?腾讯企鹅极光快投为你摆脱小屏困扰...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






