本文主要是介绍给我两分钟教你搞定 Vue,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Vue 即 Vue.js,它是流行的前端开发框架,目前已经发展成为优秀的前端生态。
学习 Vue 之前,需要具备:HTML, CSS, JavaScript 基础知识,最好还拥有使用这些技术开发过网站的经验。
如果不熟悉 JavaScript,基本上无法理解 Vue.js。所以读者朋友,请根据自己的情况,做好学习 Vue.js 的准备工作吧。
一旦具备基础知识后,便开始搭建环境,一边使用一边学习。
毫无疑问,一边动手一边看书,是掌握一门应用技能的最佳方法。
安装
针对于小型项目,只需将 Vue.js 库用于引用到项目中即可。
针对于大型项目,官方建议使用 NPM 安装 Vue.js 以及配套的各种扩展工具。
引用
下面是官方提供的可供引用的方法:
#测试环境
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>#生产环境-指定版本
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>#原生 ES Modules 环境
<script type="module">import Vue from https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.esm.browser.js'
</script>
安装
NPM 是 JS/Node 的一个包管理工具,Vue 配套工具利用 NPM 安装其他相关的 JS 包到本地项目。
下面列出从零开始的 Vue 安装过程:
#安装 Node 版本管理工具 [nvm](https://github.com/nvm-sh/nvm)
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.3/install.sh | bash#安装最新版 Node
nvm install node#安装
原理
想做到把握 Vue 的本质,需要牢牢记住如下几个要点:
虚拟DOM
虚拟 DOM 即虚拟出来的 DOM 元素,并不需要提前在 HTML 节点树中定义。而是先充分把虚拟 DOM 想做的事情“构建”出来,再挂载到真实的 HTML 结构中,这样便实现了所谓的前端的MVC化。
Vue 的根本原理是虚拟 DOM 技术。
根对象
不管你有没有学习过 JS,你一定要明白,在 JS 中,一切皆对象。一个变量,一个类,一个函数,都具备对象的特征。
Vue 所谓的根实例,就是一个最基本的对象,对于 Vue 对象中定义的其他子项来说,Vue 根实例就是它们的父对象。
一般用 this 表示根实例本身。
格式 JSON 化
Vue 根实例中,主要将“数据+函数组选项”通过JSON格式展现出来。其中,data 可以写成对象,也可以写成函数(Vue 组件中必须写成函数)
var app = new vue({el: '#app',data:{message: 'hello World'},data: function() {return {mess: 'hello World'},created: {functionName1: function (){},functionName2: function (){},functionName3: function (){},},methonds: {functionName1: function (){},functionName2: function (){},functionName3: function (){},},mounted: {functionName1: function (){},functionName2: function (){},functionName3: function (){},},beforeDestory: {functionName1: function (){},functionName2: function (){},functionName3: function (){},},filters: {functionName1: function (){},functionName2: function (){},functionName3: function (){},},computed: {functionName1: function (){},functionName2: function (){},functionName3: function (){},},
}
)
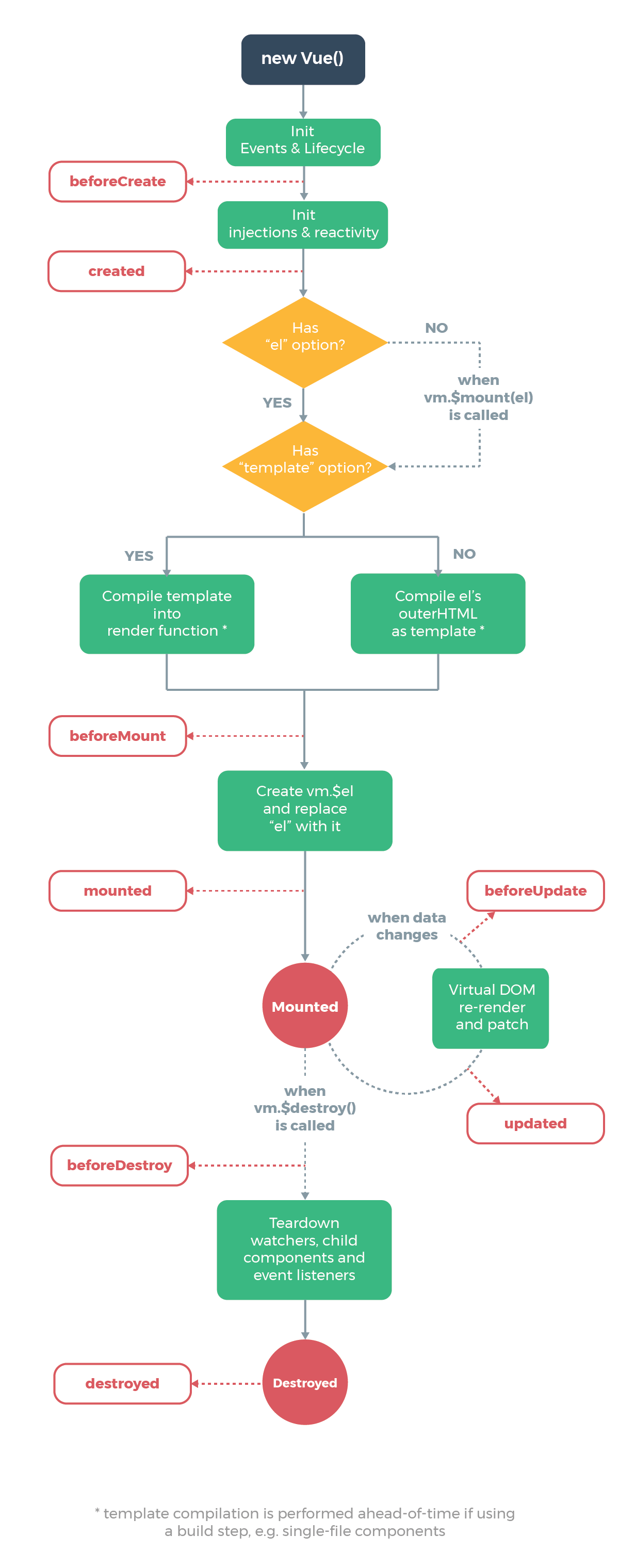
Vue 生命周期
Vue 实例具有一个生命周期,具体参考下图:

灵活的数据绑定
Vue 实例是一起的根本,但需要必须与 HTML 的节点发生连接,才能产生作用。
这个连接过程,我们称之为数据绑定。
Vue 技术体系中,与数据绑定相关的技术要素包括:
- 指令:v-model, v-on:click | dblclick | keyup | mousemove, v-bind, v-html, v-if, v-pre, 等。。
- 插值:{{ message }}, {{ message | filter }} 等。
本文由Websoft9原创发布,转载请注明出处。创作不易,欢迎讨论,感谢支持!
这篇关于给我两分钟教你搞定 Vue的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






