本文主要是介绍keilC51明明已经定义的变量却报错未定义与期待asm,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- keil_C51采用的是C89标准:
- C89变量定义标准:
- 程序块:
- expected '__asm':
- 已经定义某个变量却报错未定义该变量:
- 从汇编语言中看:
keil_C51采用的是C89标准:
C89变量定义标准:
1. 变量定义位置: 在C89标准中,所有局部变量必须在函数或块的开头定义。这意味着在定义好变量之前不能有其他的执行语句,如scanf或其他函数调用。
2. 变量声明与定义: 在C89中,变量的声明和定义通常是一起进行的。也就是说,当你声明一个变量时,你也必须指定它的类型,并进行初始化(如果需要的话)。
3. 变量作用域: 在C89中,变量的作用域是从定义它的点开始,直到包含它的块或函数结束。如果变量在函数内部定义,那么它的作用域就是该函数内部。
4. 变量存储类别: C89提供了几种变量存储类别,如auto(自动变量,默认)、extern(外部变量)、static(静态变量)和register(寄存器变量)。这些关键字用于指定变量的存储方式和生命周期。
5. 变量初始化: 在C89中,局部变量如果没有显式初始化,它们的初始值是未定义的。这意味着在使用这些变量之前,必须确保它们已经被正确初始化。
6. 命名规则: 变量名必须遵循一定的命名规则,如首字符必须是字母或下划线,不能使用汉语拼音,不能与关键字及系统预定义的标识符相同等。
程序块:
- 在计算机科学和编程中,程序块(也称为代码块、语句块或块)通常指的是一组一起执行的语句。这些语句通常被包含在某种类型的结构或控制流语句中,如循环、条件语句(如if-else)、函数或方法定义等。
程序块的主要特点包括:
1. 局部性: 块内的变量和常量只在块内部可见。这有助于封装和组织代码,同时减少潜在的命名冲突。
2. 控制流: 块允许程序员控制程序的执行流程。例如,循环块允许重复执行一组语句,直到满足某个条件为止;条件块则允许根据特定条件执行不同的代码路径。
3. 作用域: 块定义了变量的作用域。在块内部声明的变量在块外部是不可见的,除非这些变量被声明为全局变量或具有其他特殊的可见性属性。
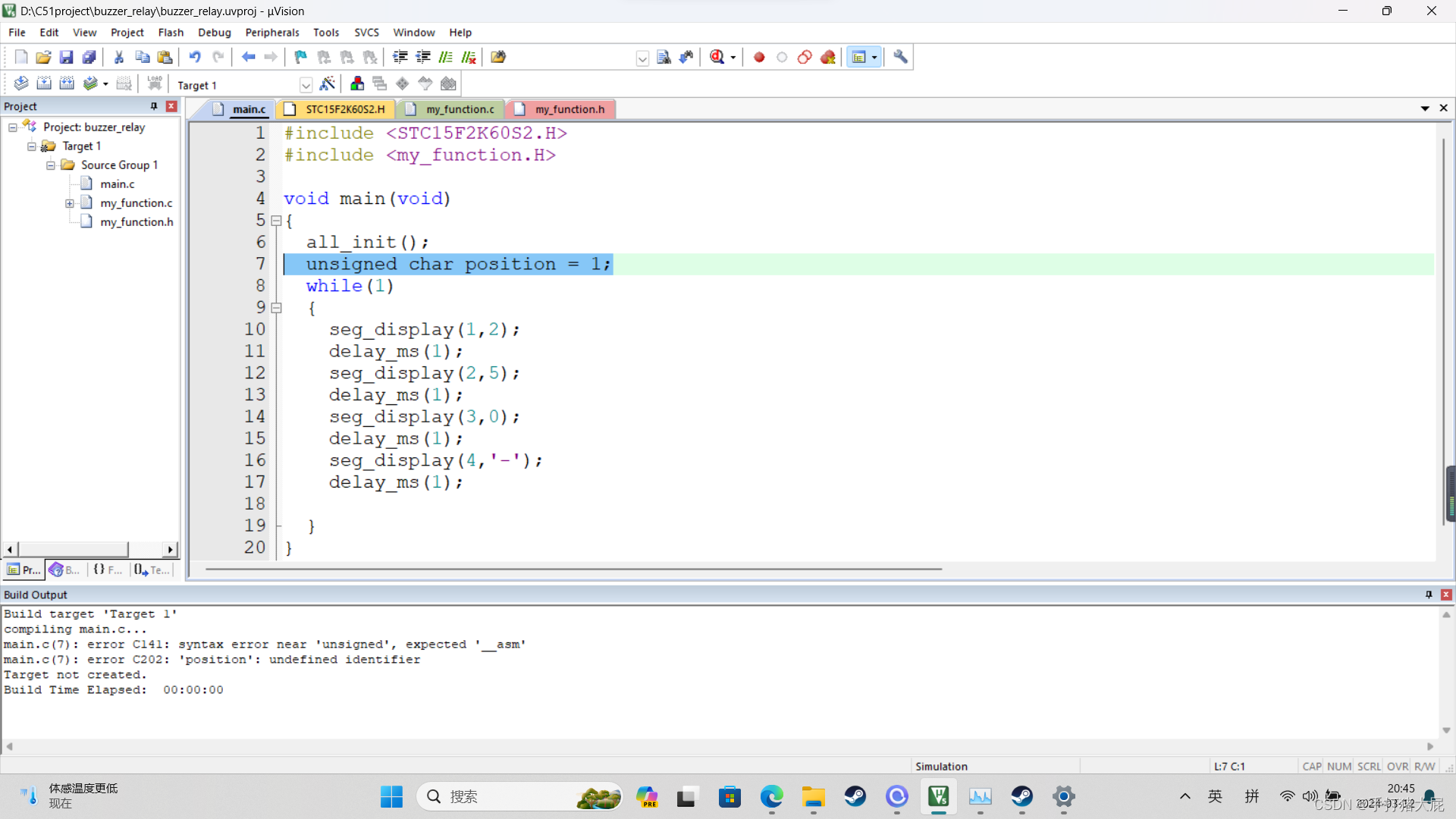
expected ‘__asm’:
原因: 变量定义的位置不是在程序块的开头。

解决办法: 根据C89标准,只需要将变量定义放在程序快的开头或者将它定义为全局变量。
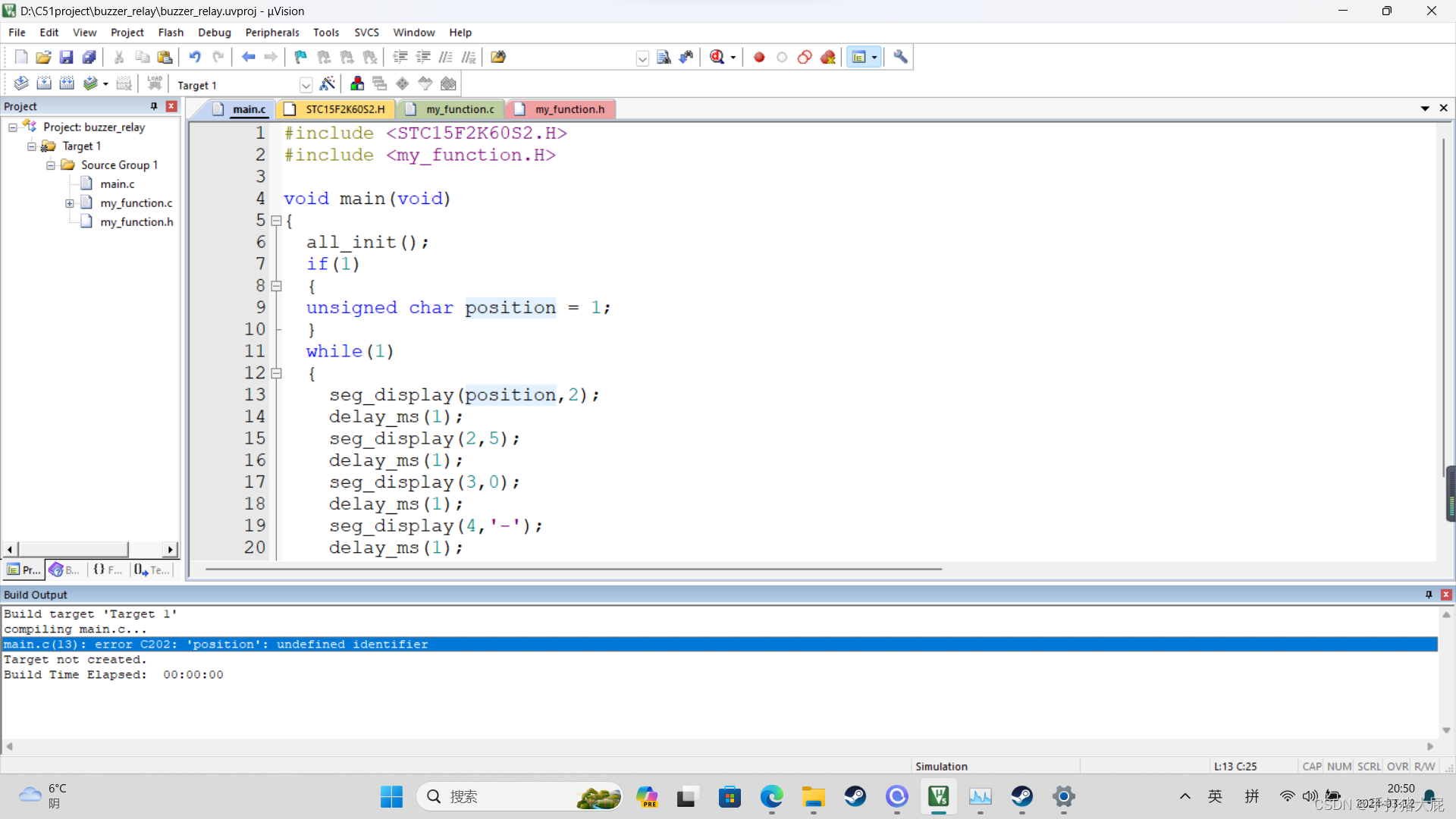
已经定义某个变量却报错未定义该变量:

原因: C89标准中,局部变量的生存周期仅在它所被定义的程序块呢,图片中,position是在if语句的程序块内被定义的,所以只有if的花括号内这个变量存在。
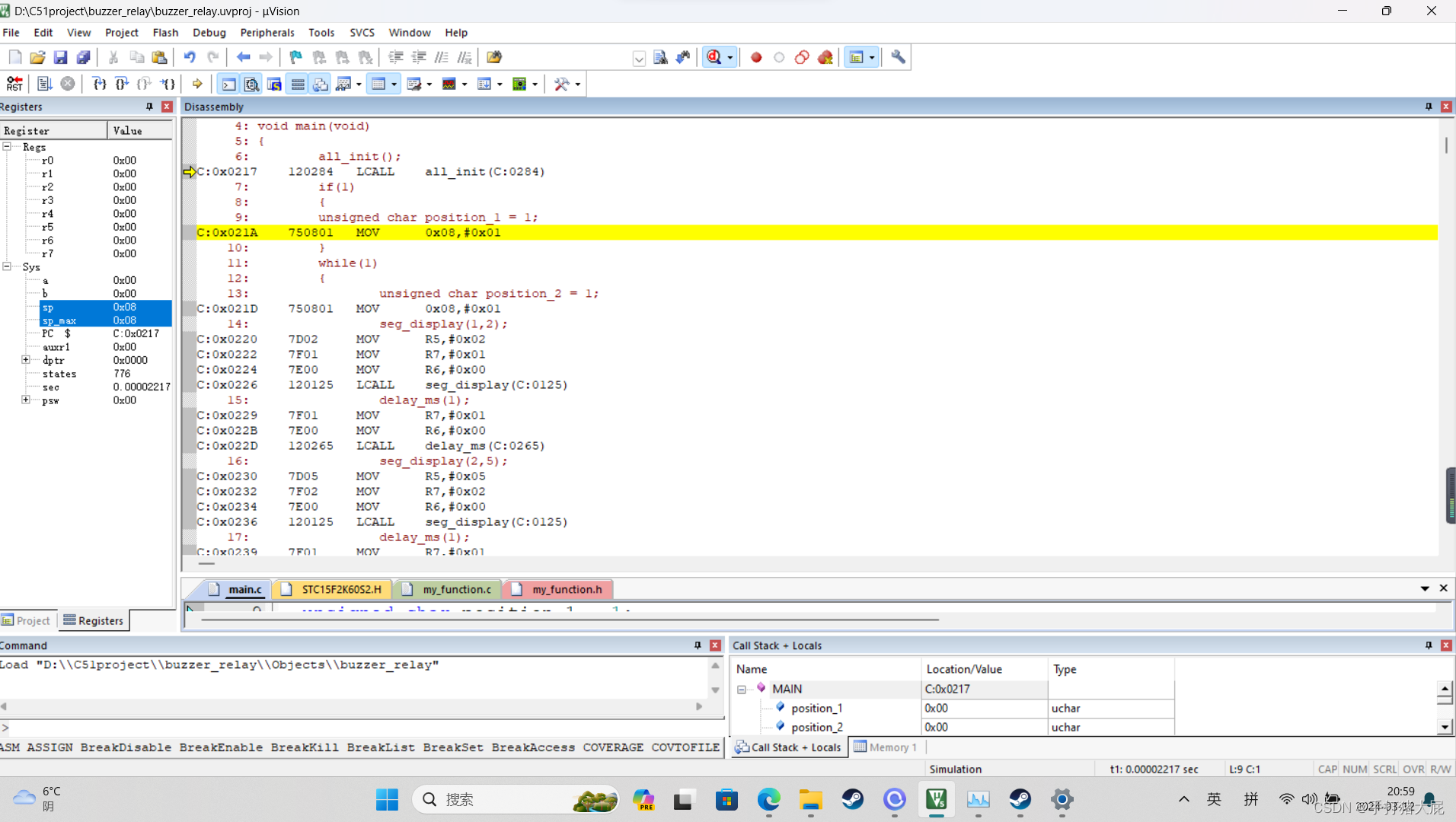
从汇编语言中看:

- 我分别在if和while的程序块内定义了position_1和position_2,调试之后可以看到,在一开始程序把0x01这个地址分给了position_1,然后出了if语句之后进入到while的程序块内,又将0x01这个地址分给了position_2,也就是说出了if语句之后position_1的内存就被回收了,它就不存在了。
这篇关于keilC51明明已经定义的变量却报错未定义与期待asm的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






