本文主要是介绍基于springboot+vue实现教学改革项目管理系统项目【项目源码+论文说明】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
基于springboot+vue实现教学改革项目管理系统演示
摘要
教学改革行业的不断发展才能让更多的学生受益,那么教学改革的老师们对于教改可谓是花费了很大的心血。这种心血不仅仅在教学方式方法上,而且还是在于线下的流程审批和审核及教学改革的项目资料整理上。就现阶段而言许许多多行业已经是在软件信息化的加持上得到了如虎添翼的快速发展,那还能有什么行业可以摆脱这样的加持呢,简单而言信息化就是为了人们的生活便利所带来的新时代的东西,有了淘宝、京东,我们可以进行网购漂亮的衣服;有了快手、抖音我们可以真实的感受主播给我们带来最真实的货物;有了美团我们可以在家就吃到全城的美食。这就是信息化带给我们的福利,别看一个小小的APP或者WEB应用,它能够解决的是社会上的某一类问题。企业资源计划ERP这类软件可能有很多人都听到过,熟悉它的人都知道一个小小的TOB应用软件可以指挥数以万计的企业员工有条不紊的进行着企业各项的生产任务。可想而知,信息化软件的力量足可以撼动整个企业乃至整个行业的情况。教学改革也完全可以依靠信息技术的力量来简化线下的审核流程。这次我们的设计所做的应用也是根据现实生活当中的需求来进行针对性的功能解决的,所有的业务也好,功能啥的都是根据实际的需求设计而来。各种各样应运而生的信息化软件都是为了解决生活当中的问题的,我们也不例外,就是为了能够解决这样或者那样的问题才进行的设计。
此次的教学改革项目管理系统还是采用成熟JAVA语言,只不过在框架的选择上选用了非常流行的Spring Boot技术,有了这样的技术即便是在日后需要改进成微服务的方式也是非常容易的。抛开业务逻辑的实现技术来说,此次数据库的选择还是针对经济性进行了侧重考虑,所以采用了MYSQL数据库。
关键词: 教学改革 信息技术 Spring Boot技术
研究背景及开发意义
软件和系统的产生,从表面上来看是方便了某一行业和某一行业的用户,其实是从本质上来说是提高了社会的进步。就拿我们常见的出行而言,滴滴出行看似是为了打车和出行的人方便,但其实通过另外一种程度上来说,可以通过软件应用的调度和发展来为社会、城市出行的发展做出巨大的贡献。我们国家从最早的中国制造业演变到现在的“智造”,就是因为有软件信息系统的价值,能够将一些智慧的因素加入到制造的过程当中,而这一点就是软件系统来改变生产和现实的需求。教学改革行业的不断发展才能让更多的学生受益,那么教学改革的老师们对于教改可谓是花费了很大的心血。这种心血不仅仅在教学方式方法上,而且还是在于线下的流程审批和审核及教学改革的项目资料整理上。传统的教学改革项目申请一般都是老师通过线下的方式和专家进行一些沟通,这样就会受到时间或者地域的约束,再加上疫情影响,线下的方式已经不太能满足当前发现的需要了。
研究目标
针对教学改革项目的主要研究目标就是此次的论文和设计的过程,是我们实现过程的最终诉求,通俗点来说就是为什么要干这件事情,干这件事情能达到什么效果。我们选题所研究的目标也是这样的,首先选择的主题肯定是我们在生活或者工作学习当中所遇到的真正问题,其次这种真实的问题仅仅只是因为传统管理方式已经满足不了需求需要借助信息化的手段来进行完善,并不是说传统线下的管理办法也没有然后通过信息化就可以解决了。第三确定好之前的两大方向之后,就要针对信息化的软件来进行确定目标了,首先如果不受地域和设备限制的话可以考虑B/S式的设计模式,这样不管在哪,只有有网,有浏览器就都可以解决。还有针对信息化技术选型时候数据库考虑到易用性、经济性可以采用mysql数据库来进行数据保存。还有就是一些其它的目标要求了,都是根据我们选题所研究的目标来进行确认的。
系统总体设计
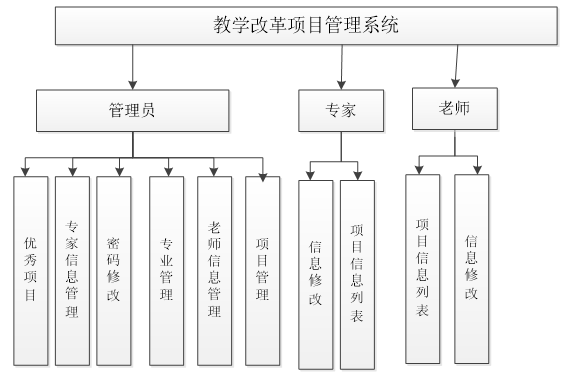
系统的实现主要还是根据上面的需求分析进行一一的整理,将整理过后的需求把业务地一一罗列,罗列过后我们能够为系统清楚的画出它的总体架构图,当然这也仅仅是为了清楚的认识到系统的各个模块所体现的主题思想。如下图所示:

系统页展示
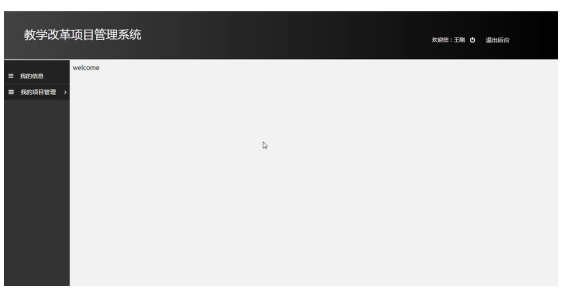
后台的登录一般是为了管理员的管理方便进行一个用户权限的验证。也是为管理员提供的唯一入口,这个入口不仅仅为了对管理员进行校验,更重要的是保护系统的安全、可靠。当然,在页面风格上还是保持着整个系统所特有的页面感觉,也是为了响应整个系统。界面如下图所示。

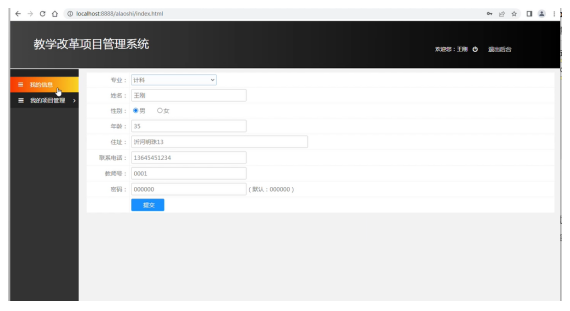
后台的信息管理系统更重要的一件事情就是能够非常方便的对于数据进行修改或者展现,那么个人信息也是每个人拥有权限最容易实现的地方。如下图所示:

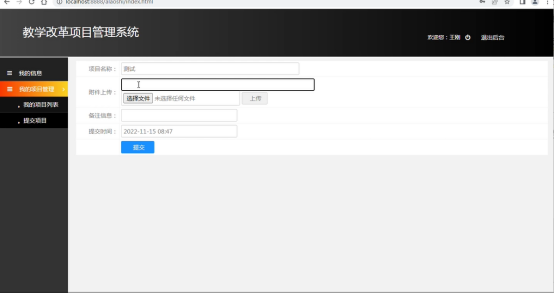
任何信息系统都具备的功能就是信息的添加,如果没有了信息添加那么相对就没有了信息入口,这样的系统应用起来是完全没有什么意义的,本次设计呢也还是将这些添加信息的页面单通过功能来做出来,在信息的添加页面不仅仅只是看到的这些属性,还有一些暗藏的验证规划,只能都通过了才能进行保存。如下图所示:

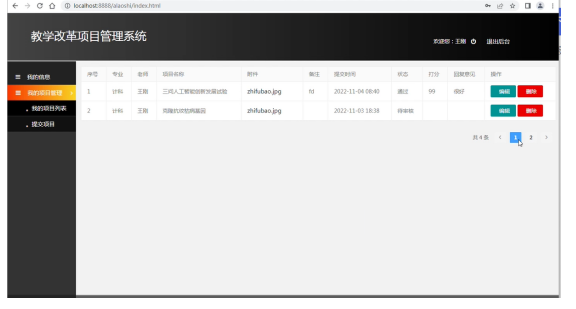
在管理系统当中最常见的就是各种各样的信息查询了,当然我们的系统也不例外。通过查询条件来进行信息查询,当对于一些人或者物有相对较多属性需要展示的时候就采用了列表的形式,这样的形式很直观的就可以看到我们所需要的信息。如下图所示:


如需要可扫取文章下方二维码联系得源码
这篇关于基于springboot+vue实现教学改革项目管理系统项目【项目源码+论文说明】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







