本文主要是介绍swiftUI 中如何忽略safeArea,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
swiftUI 中如何忽略safeArea
不管是UIKit和swiftUI为了能适配更多设备,所以出来了一个safeArea的设定。那如何把我们的控件放到safeArea里面呢
答案就是ignoresSafeArea
ignoresSafeArea
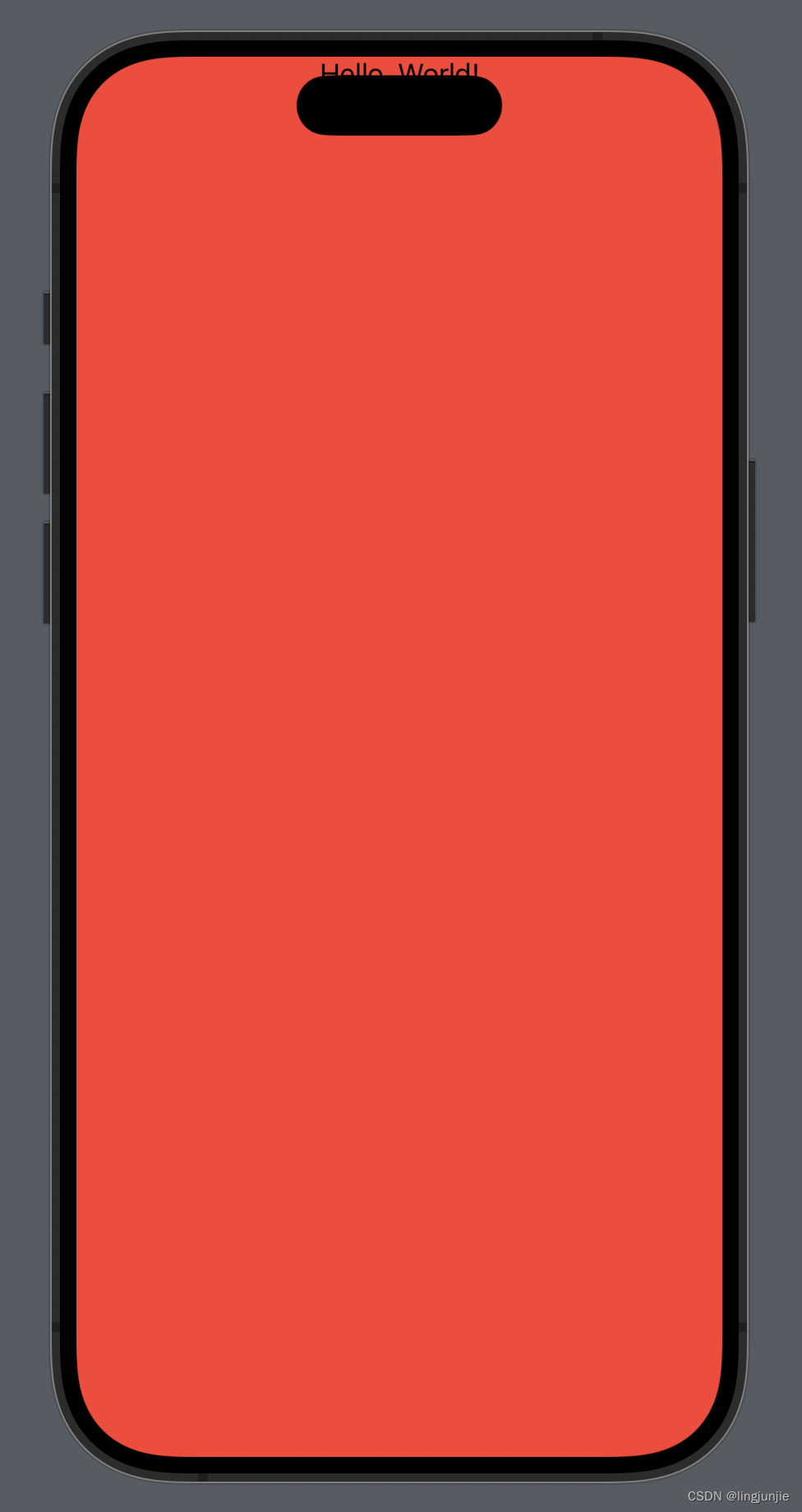
通过把Text空间放到一个VStack下然后给VStack设置宽高无限大,就可以出现一个铺满屏幕的StackView。
然后使用spacer把Text顶到最高,这时候发现Text在safeArea下。这时候给Text调用ignoresSafeArea()
就可以实现控件放到safeArea的需求了。代码如下:
import SwiftUIstruct SafePlaceBootcamp: View {var body: some View {VStack{Text("Hello, World!").ignoresSafeArea()Spacer()}.frame(maxWidth: .infinity, maxHeight: .infinity).background(Color.red)}
}#Preview {SafePlaceBootcamp()
}
这篇关于swiftUI 中如何忽略safeArea的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!