本文主要是介绍Charles 常用的功能:弱网、mock请求和返回,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Charles提供了许多可以帮助测试同学模拟环境和数据的功能。这里记录一下常用的几个:
- 模拟弱网
- mock请求参数
- mock返回数据
- 模拟请求超时
模拟弱网
在 Charles 的菜单上,选择 “Proxy”->”Throttle Setting” 项
弹出的对话框中,勾选上 “Enable Throttling”
设置 Throttle Preset 的类型
如果只想模拟指定网站的弱网,可以再勾选上图中的 “Only for selected hosts” 项,然后在对话框的下半部分设置中增加指定的 hosts 项即可。
mock请求参数
Charles 提供了网络请求的修改和重发功能。只需要在任意已有的网络请求上点击右键,选择 “Edit”,即可创建一个可编辑的网络请求。如下所示:
我们可以修改该请求的任何信息,包括 URL 地址、端口、参数等,之后点击 “Execute” 即可发送该修改后的网络请求(如下图所示)。
Mock 返回数据
有时需要测试一些服务器返回不同内容、或指定内容的场景,尤其是前端页面的展示,例如页面内容为空的情况,数据异常的情况,数据太多换行或分页的情况,部分耗时的网络请求超时的情况等。Charles 提供了相关的功能,可以大大减少我们去db或者服务端mock数据的复杂度。
Map、Rewrite、Breakpoints 功能,都可以达到修改服务器返回内容的目的。这三者在功能上的差异是:
Map 功能适合长期地将某一些请求重定向到另一个网络地址或本地文件。
Rewrite 功能适合对网络请求进行一些正则替换。
Breakpoints 功能适合做一些临时性的修改。
Map 功能
Charles 的 Map 功能分 Map Remote 和 Map Local 两种。
Map Remote :将指定的网络请求重定向到另一个网址请求地址。
Map Local :将指定的网络请求重定向到本地文件。
在 Charles 的菜单中,选择 “Tools”->”Map Remote” 或 “Map Local” 即可进入到相应功能的设置页面。
对于 Map Remote 功能,我们需要分别填写网络重定向的源地址和目的地址,对于不需要限制的条件,可以留空。下图是一个示例,我将所有 ytk1.yuanku.ws(测试服务器)的请求重定向到了 www.yuantiku.com(线上服务器)。
对于 Map Local 功能,我们需要填写的重定向的源地址和本地的目标文件。对于有一些复杂的网络请求结果,我们可以先使用 Charles 提供的 “Save Response…” 功能,将请求结果保存到本地(如下图所示),然后稍加修改,成为我们的目标映射文件。
下图是一个示例,我将一个指定的网络请求通过 Map Local 功能映射到了本地的一个经过修改的文件中。
Map Local 在使用的时候,有一个潜在的问题,就是其返回的 Http Response Header 与正常的请求并不一样。这个时候如果客户端校验了 Http Response Header 中的部分内容,就会使得该功能失效。解决办法是同时使用 Map Local 以下面提到的 Rewrite 功能,将相关的 Http 头 Rewrite 成我们希望的内容。
Rewrite 功能
Rewrite 功能功能适合对某一类网络请求进行一些正则替换,以达到修改结果的目的。
例如,我们的客户端有一个 API 请求是获得用户昵称,而我当前的昵称是 “tangqiaoboy”,如下所示:
我们想试着直接修改网络返回值,将 tangqiaoboy 换成成 iosboy。于是我们启用 Rewrite 功能,然后设置如下的规则:
完成设置之后,我们就可以从 Charles 中看到,之后的 API 获得的昵称被自动 Rewrite 成了 iosboy,如下图所示:
Breakpoints 功能
上面提供的 Rewrite 功能最适合做批量和长期的替换,但是很多时候,我们只是想临时修改一次网络请求结果,这个时候,使用 Rewrite 功能虽然也可以达到目的,但是过于麻烦,对于临时性的修改,我们最好使用 Breakpoints 功能。
Breakpoints 功能类似我们在 Xcode 中设置的断点一样,当指定的网络请求发生时,Charles 会截获该请求,这个时候,我们可以在 Charles 中临时修改网络请求的返回内容。
下图是我们临时修改获取用户信息的 API,将用户的昵称进行了更改,修改完成后点击 “Execute” 则可以让网络请求继续进行。
需要注意的是,使用 Breakpoints 功能将网络请求截获并修改过程中,整个网络请求的计时并不会暂停,所以长时间的暂停可能导致客户端的请求超时。
这个页面本来应该返回的字段信息是这样的:
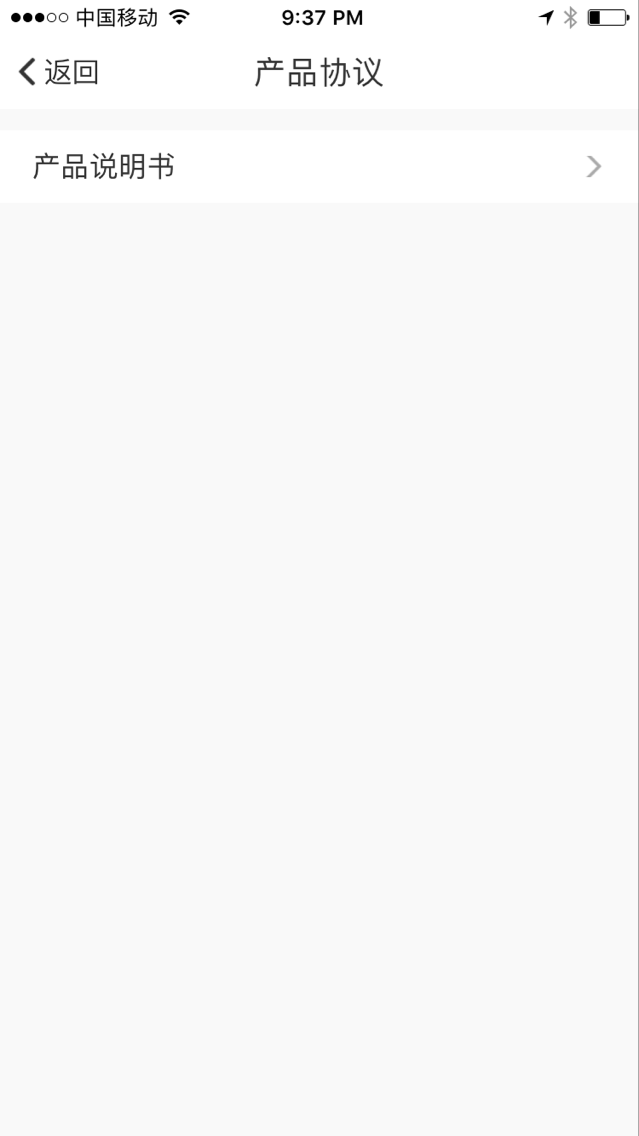
手机上展示一个名称叫“产品说明书”的文本,点击后可以跳转到这个链接
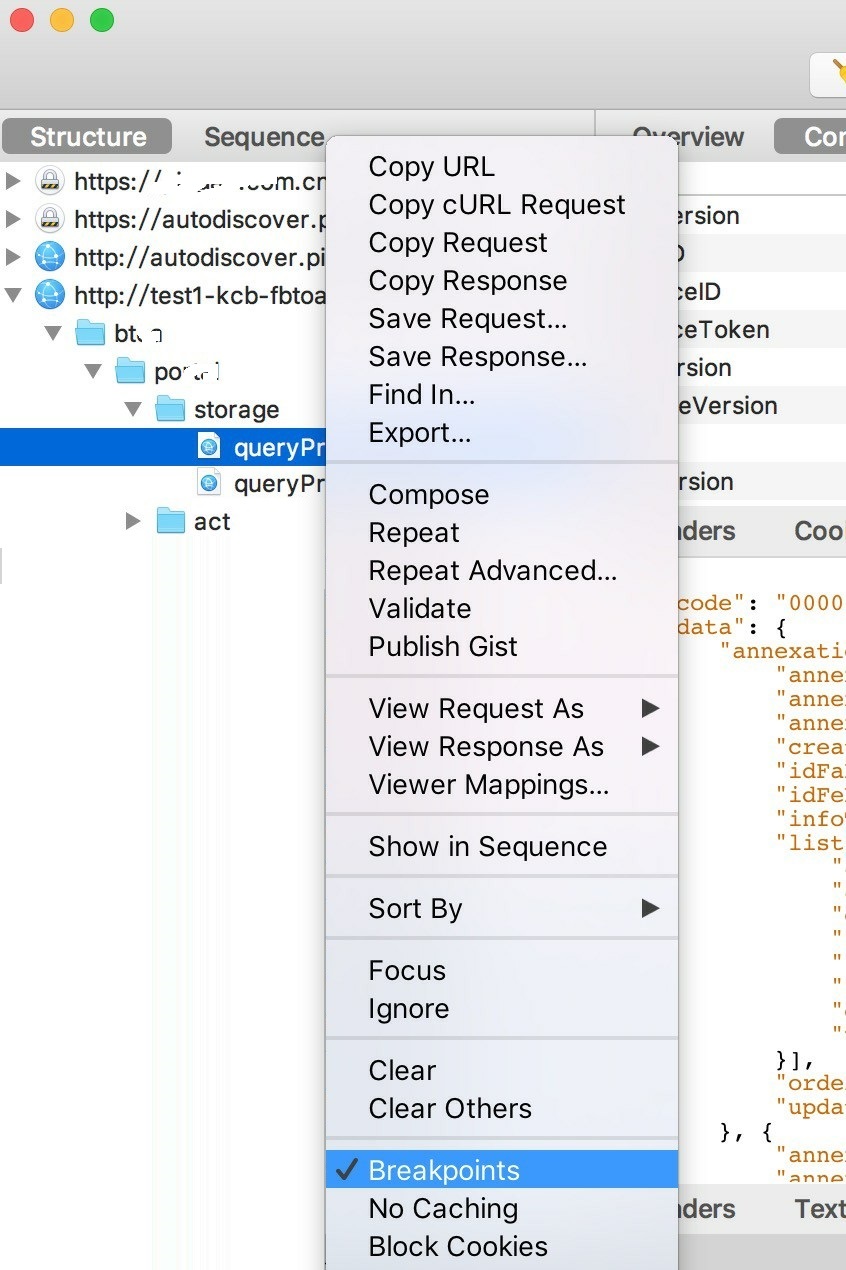
a、选择想要mock数据的接口设置断点,如图:

b、设置了断点后,再次触发访问该接口。
c、先会弹出页面问是否要修改request,即是否修改请求的传参。
此时不需要修改请求参数,可以直接点击“Execute”执行
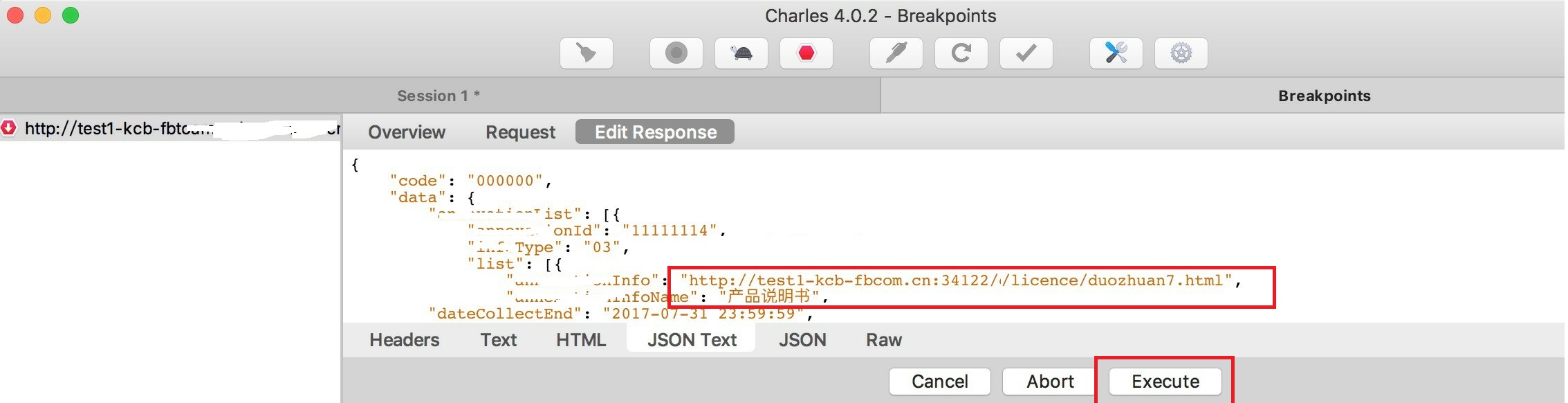
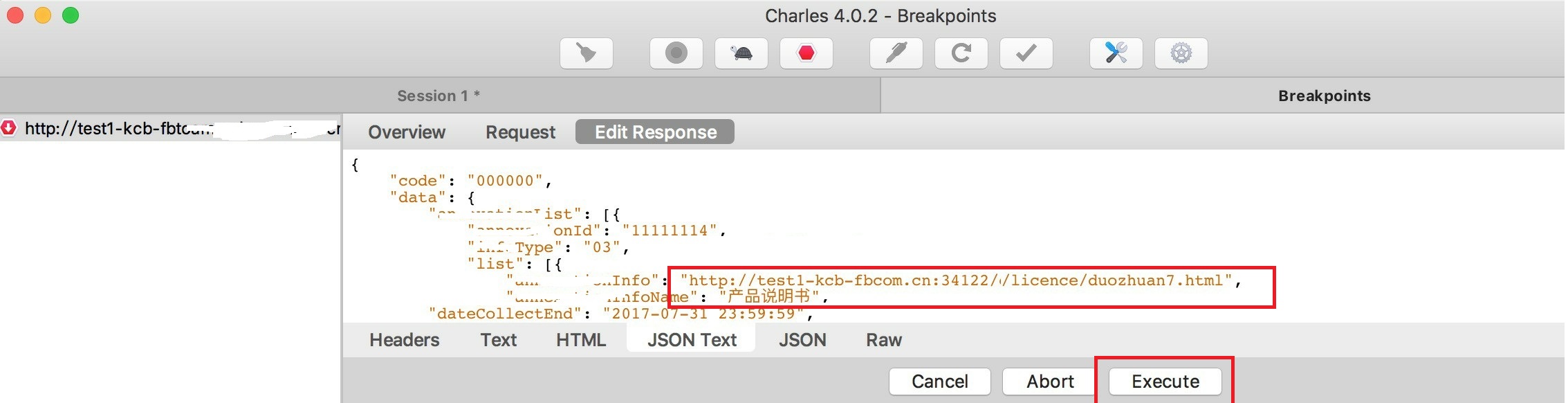
d、接着会弹出Response修改的页面,点击Json Text
这里的有好几种查看的方式,但是推荐使用JSON Text看的比较清楚。
e、现在我们对拦截回来的数据进行修改,把返回的跳转链接改成https://www.baidu.com,然后点击“Execute”
更改后的数据就会像正常返回回来的数据那样显示到,APP的页面上展示。点击后就跳转到www.baidu.com页面了。
那么一般情况下,什么时候会用到mock数据测试呢。
1、测试接口的时候,模拟接口返回的不同信息,为空,或者不同code
举个例子:比如有个订单状态接口 orderstate,有已支付、待支付、已关闭等多个状态返回,如果是在没有mock的情况下,我们需要实际造多个状态的订单数据,甚至去修改数据库订单字段状态来看前端订单显示情况。
但是利用Charles的Mock方法,可以打断点,截取接口返回的response的json数据,进行一些模拟:比如
订单接口返回不同状态时对应前端的展示
订单接口返回状态为空时对应前端的展示
订单数据出现异常时对应前端的展示
订单接口请求超时对应前端的展示
2、测试页面展示以及兼容的时候,想知道某一个字段内容长或者短,或者是空白的时候怎么展示,或者一个图片尺寸大了或者小了怎么展示
拿刚才看到的name“产品协议”文本举例,可以通过断点及模拟返回的数据,进行一些模拟测试
文本内容为空时对应前端的展示
文本内容包含特殊字符时对应前端的展示
文本内容较长超出一行时对应前端的展示
3、定位前后端问题的时候,更直观
比如当前端点击跳转没有反映时,可以将链接地址拷贝到浏览器中看看是否打开,看是地址本身的问题,还是前端无法调起手机浏览器的问题
反向代理
Charles 的反向代理功能允许我们将本地的端口映射到远程的另一个端口上。例如,在下图中,我将本机的 61234 端口映射到了远程(www.yuantiku.com)的80端口上了。这样,当我访问本地的 61234 端口时,实际返回的内容会由 www.yuantiku.com 的 80 端口提供。
给服务器做压力测试
我们可以使用 Charles 的 Repeat 功能来简单地测试服务器的并发处理能力,方法如下。
我们在想打压的网络请求上(POST 或 GET 请求均可)右击,然后选择 「Repeat Advanced」菜单项,如下所示:
接着我们就可以在弹出的对话框中,选择打压的并发线程数以及打压次数,确定之后,即可开始打压。
悄悄说一句,一些写得很弱的投票网站,也可以用这个办法来快速投票。当然,我也拿 Charles 的 Repeat 功能给一些诈骗的钓鱼网站喂了不少垃圾数据,上次不小心还把一个钓鱼网站的数据库打挂了,嗯,请叫我雷锋。
这篇关于Charles 常用的功能:弱网、mock请求和返回的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!