本文主要是介绍Power Apps 学习笔记 -- Action,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 1. Action 简介
- 2. Action 配置
- 3. 待补充
1. Action 简介
Action基础教程 : Action概述
操作Action:
1. 操作Action类似于工作流Workflow,提供一些重用性的操作,允许工作流或其他Web服务端点调用(例如javascript).
2. Action 类似于c#当中的一个方法,需要其他的工作流workflow或者Web服务端调用
2. Action 配置
## power Apps 中注册流程(操作Action)
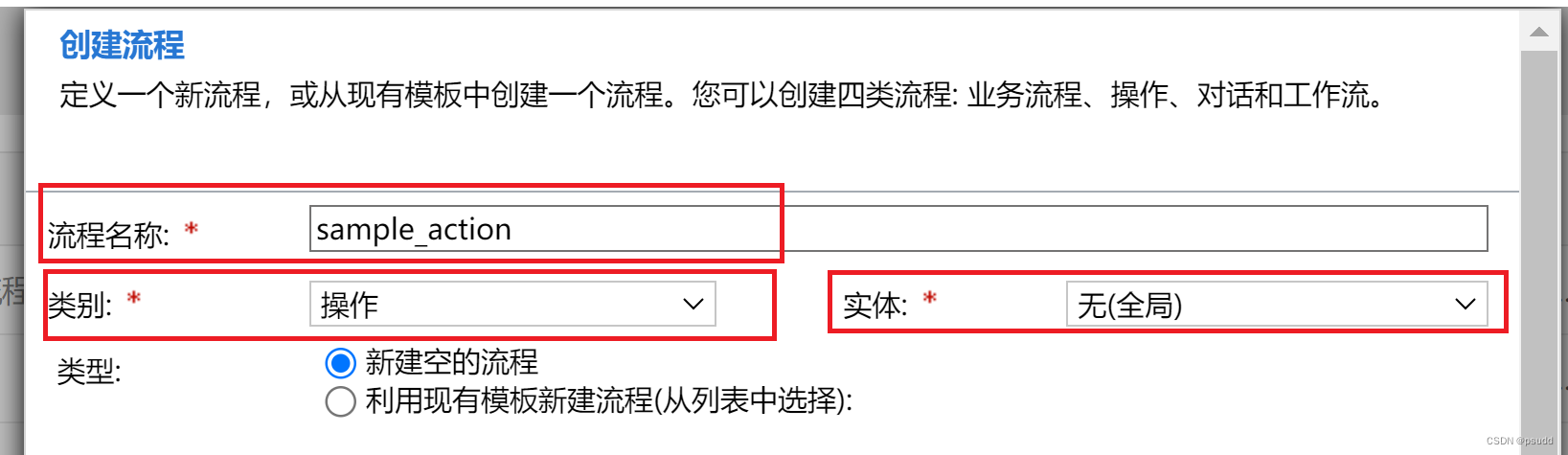
1. 设置-流程-创建流程
2. 定义操作Action 的输入以及输出## 编写对应代码并在PluginRegistration当中注册
1. 编写代码 -- 生成签名 -- 生成程序集.dll
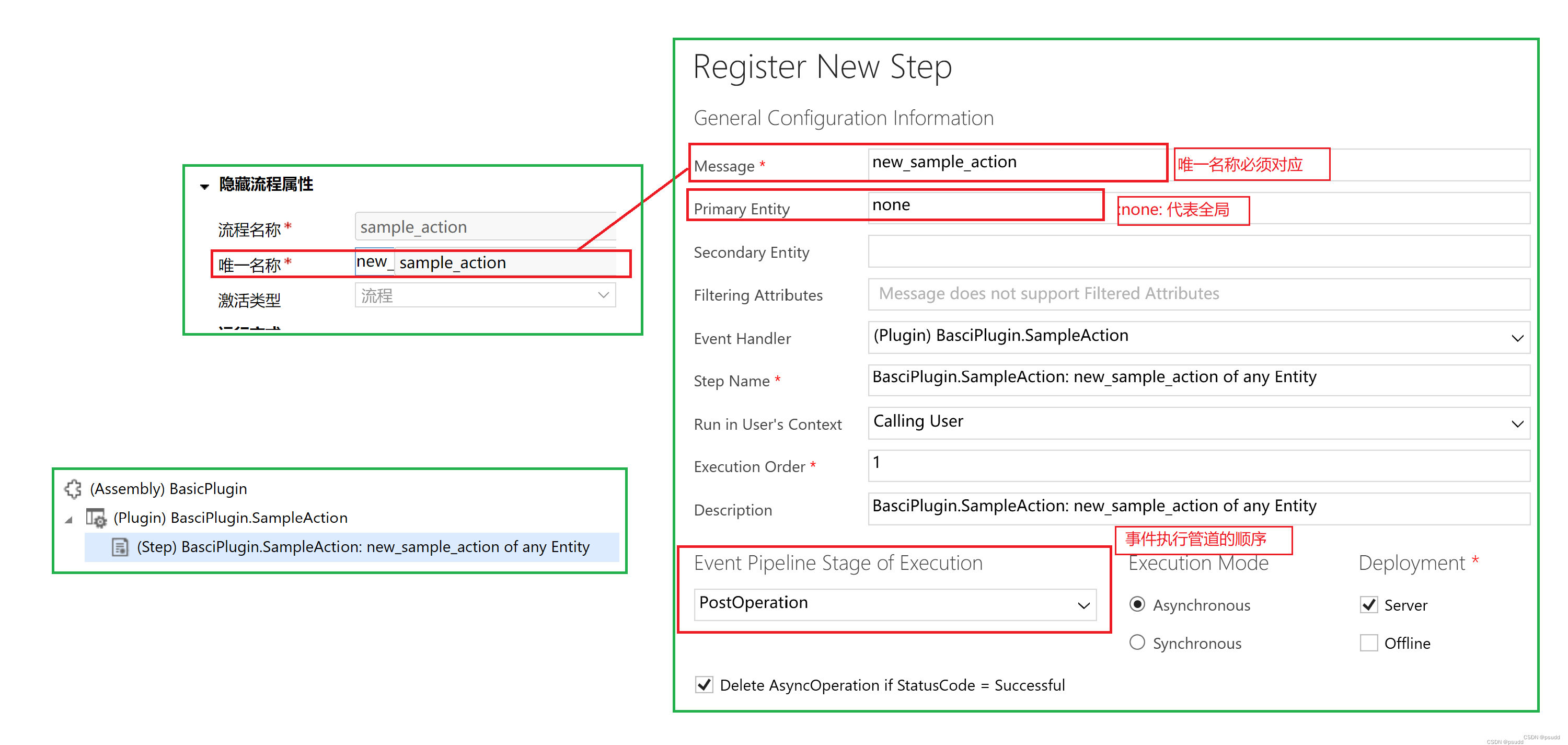
2. PluginRegistration当中正常完成插件注册 + 步骤Step绑定## 通过前端js代码调用/工作流workflow调用
1. js代码调用
## power Apps 中注册流程(操作Action)


## 编写对应代码并在PluginRegistration当中注册
using System;
using Microsoft.Xrm.Sdk;namespace BasciPlugin {public class SampleAction : IPlugin {public void Execute(IServiceProvider serviceProvider) {ITracingService tracingService = (ITracingService)serviceProvider.GetService(typeof(ITracingService));IPluginExecutionContext context = (IPluginExecutionContext)serviceProvider.GetService(typeof(IPluginExecutionContext));IOrganizationServiceFactory serviceFactory = (IOrganizationServiceFactory)serviceProvider.GetService(typeof(IOrganizationServiceFactory));IOrganizationService service = serviceFactory.CreateOrganizationService(context.UserId);string param = context.InputParameters["param"].ToString();Entity order = new Entity("crda9_order"); // 新建一个订单order["crda9_reason"] = param;service.Create(order);}}
}

## 通过js代码调用
var parameters = {};
parameters.param = "hello, action...";var req = new XMLHttpRequest();
req.open("POST", Xrm.Page.context.getClientUrl() + "/api/data/v9.1/new_sample_action", true);
req.setRequestHeader("OData-MaxVersion", "4.0");
req.setRequestHeader("OData-Version", "4.0");
req.setRequestHeader("Accept", "application/json");
req.setRequestHeader("Content-Type", "application/json; charset=utf-8");
req.onreadystatechange = function() {if (this.readyState === 4) {req.onreadystatechange = null;if (this.status === 204) {//Success - No Return Data - Do Something} else {Xrm.Utility.alertDialog(this.statusText);}}
};
req.send(JSON.stringify(parameters));
3. 待补充
这篇关于Power Apps 学习笔记 -- Action的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







