本文主要是介绍AJ-Report二次开发4:定义多个默认初始化值,组件主动触发联动,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
上篇的抛砖引玉,如何新增自定义组件:AJ-Report二次开发2:新增自定义组件_大概是只仓鼠的博客-CSDN博客
新增组件被联动的方法:AJ-Report二次开发1:表格组件联动_大概是只仓鼠的博客-CSDN博客
这次的用户需求如下:
由于查询参数不能对单个页面一开始设置初始化值,所以想要做一个,静态数据defaultText,要求一开始主动联动,后续不做处理。
即:静态已知参数进入页面的一个初始化。
一、创建引用文件
详细请参考:
AJ-Report二次开发2:新增自定义组件_大概是只仓鼠的博客-CSDN博客
简单提点,
1、在src\views\bigscreenDesigner\designer\widget\form\下面根据下拉框组件(WidgetSelect.vue),复制一份文件改名为widgetDefaultText.vue,修改name(其他稍后修改)。
2、在src\views\bigscreenDesigner\designer\tools\configure\form\下面根据下拉框组件(WidgetSelect),复制一份文件改名为widget-default-text.js,修改export const和label相关(其他稍后修改)。
3、修改相关引用
(1)src\views\bigscreenDesigner\designer\widget\widget.vue
(2)src\views\bigscreenDesigner\designer\widget\temp.vue
(3)src\views\bigscreenDesigner\designer\tools\main.js
二、配置文件
这里是打算只需要用静态数据做一个初始联动,所以可以暂时去除动态数据。
1、在src\views\bigscreenDesigner\designer\tools\configure\form\widget-default-text.js修改相关信息
export const widgetDefaultText = {code: 'widget-default-text',type: 'form',tabName: '表单',label: '初始默认框',//需要修改名字icon: 'icondanhangshurukuang',//根据实际情况修改iconoptions: {setup: [{type: 'el-input-text',label: '图层名称',name: 'layerName',required: false,placeholder: '',value: '初始默认框',//需要修改名字}, //这里设置是否显示配置信息(一般不会显示){type: 'el-switch',label: '是否显示',name: 'showTextarea',value: false,},[{name: '组件联动',list: [{type: 'componentLinkage',label: '',name: 'componentLinkage',required: false,value: []}]}]],//这里设置组件联动data: [{type: 'el-radio-group',label: '数据类型',name: 'dataType',require: false,placeholder: '',selectValue: true,selectOptions: [{code: 'staticData',name: '静态数据',}],value: 'staticData',},{type: 'el-button',label: '静态数据',name: 'staticData',required: false,placeholder: '',relactiveDom: 'dataType',relactiveDomValue: 'staticData',value: [{value1:'%',}],},{type: 'dycustComponents',label: '',name: 'dynamicData',required: false,placeholder: '',relactiveDom: 'dataType',relactiveDomValue: 'dynamicData',chartType: 'widget-table',dictKey: 'TEXT_PROPERTIES',value: '',},],position: [{type: 'el-input-number',label: '左边距',name: 'left',required: false,placeholder: '',value: 0,},{type: 'el-input-number',label: '上边距',name: 'top',required: false,placeholder: '',value: 0,},{type: 'el-input-number',label: '宽度',name: 'width',required: false,placeholder: '该容器在1920px大屏中的宽度',value: 100,},{type: 'el-input-number',label: '高度',name: 'height',required: false,placeholder: '该容器在1080px大屏中的高度',value: 40,},],}
}
2、增加组件联动条件
在src\views\bigscreenDesigner\designer\linkageLogic.js的lickageParamsConfig增加联动数据:
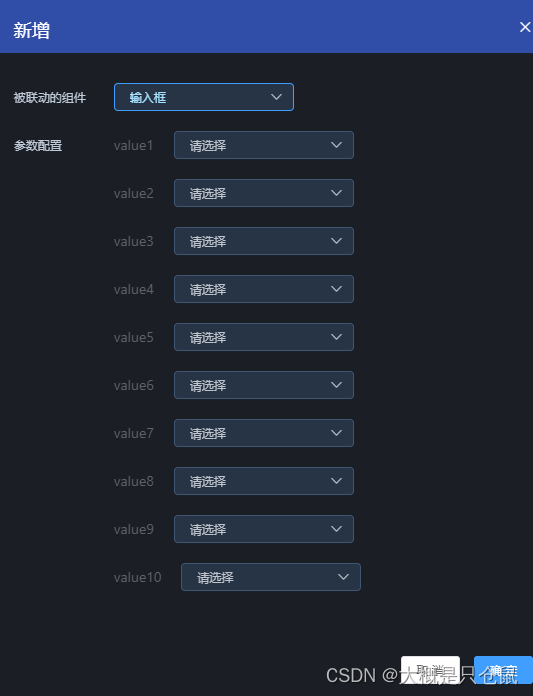
{name:'默认值',code: 'widget-default-text',paramsKey: ['value1','value2','value3','value4','value5','value6','value7','value8','value9','value10',]},效果如下,这里预留了10个参数:

3、修改src\views\bigscreenDesigner\designer\widget\form\widgetDefaultText.vue文件
这里我只打算放一个disable的textarea显示静态数据配置项,也可以不写,不过为了观察方便,建议写上,
<template><el-input v-show="showTextarea":style="styleObj"type="textarea":rows="2"v-model="textarea"disabled></el-input>
</template>
<script>
import {originWidgetLinkageLogic,
} from "@/views/bigscreenDesigner/designer/linkageLogic";
export default {name: "widgetDefaultText",props: {value: Object,ispreview: Boolean,widgetIndex: {type: Number,default: 0,},},data() {return {textarea: "",showTextarea:true,optionsStyle: {},optionsData: {},optionsSetup: {},};},computed: {styleObj() {return {position: this.ispreview ? "absolute" : "static",width: this.optionsStyle.width + "px",height: this.optionsStyle.height + "px",left: this.optionsStyle.left + "px",top: this.optionsStyle.top + "px",background: this.optionsSetup.select_background,color: this.optionsSetup.select_color,};},allComponentLinkage() {return this.$store.state.designer.allComponentLinkage;},},watch: {value: {handler(val) {this.optionsSetup = val.setup;this.optionsData = val.data;this.optionsStyle = val.position;},deep: true,},},mounted() {this.optionsSetup = this.value.setup;this.optionsData = this.value.data;this.optionsStyle = this.value.position;this.showTextarea = this.value.setup.showTextareatry {this.textarea = JSON.stringify(this.optionsData.staticData)} catch(err){console.error(err)}// targetWidgetLinkageLogic(this); // 联动-目标组件逻辑originWidgetLinkageLogic(this, true, {currentData: this.optionsData.staticData[0],});},methods: {changeTab() {console.log(this.inputValue);originWidgetLinkageLogic(this, true, {currentData: this.inputValue,}); // 联动-源组件逻辑},},
};
</script>
<style lang="scss" scoped></style>
然后就可以了,可以设置不显示,但不建议默认不显示。

这篇关于AJ-Report二次开发4:定义多个默认初始化值,组件主动触发联动的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





