本文主要是介绍Excel条件格式可视化大法:进阶版,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这篇文章给搭建讲讲Excel条件格式有什么进阶的使用方法以及有哪些有趣的应用吧。
02 进阶
01 聚光灯效果
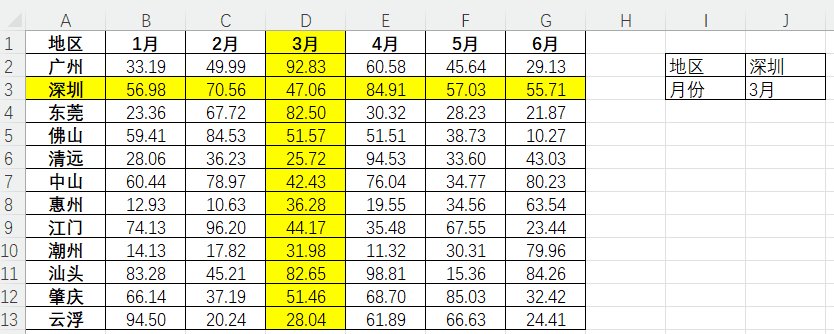
用条件格式实现如下筛选相应条件得到的类似聚光灯效果。

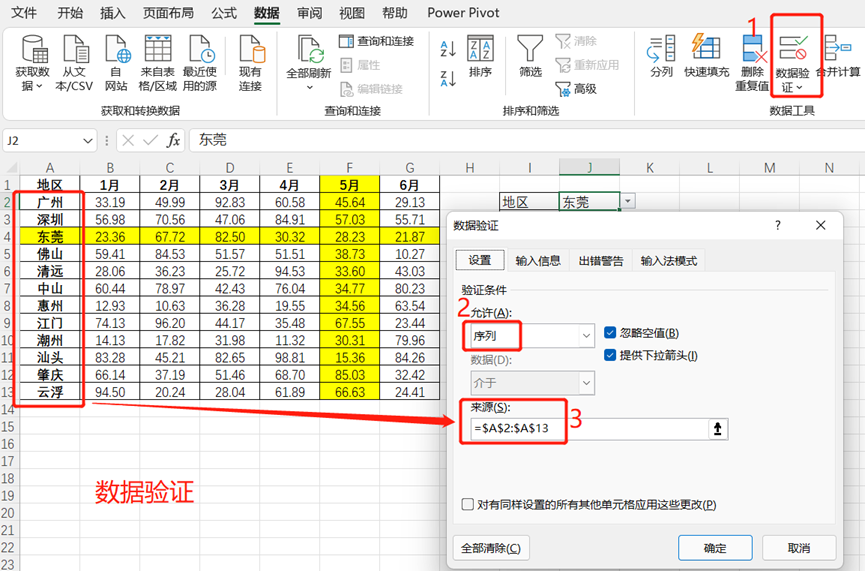
数据验证
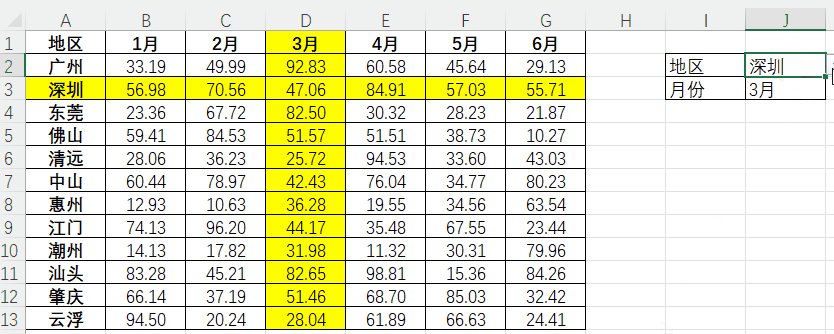
首先对地区和月份做数据验证形成序列筛选。

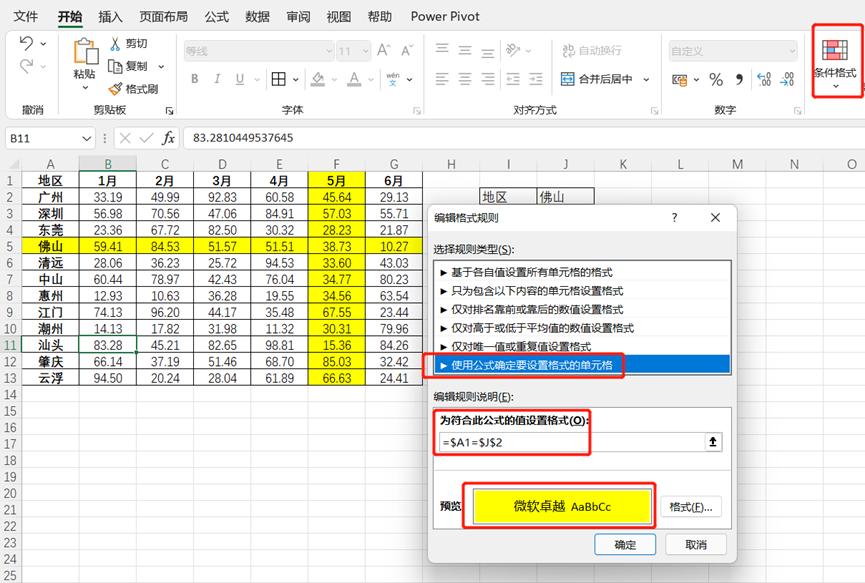
条件格式使用公式
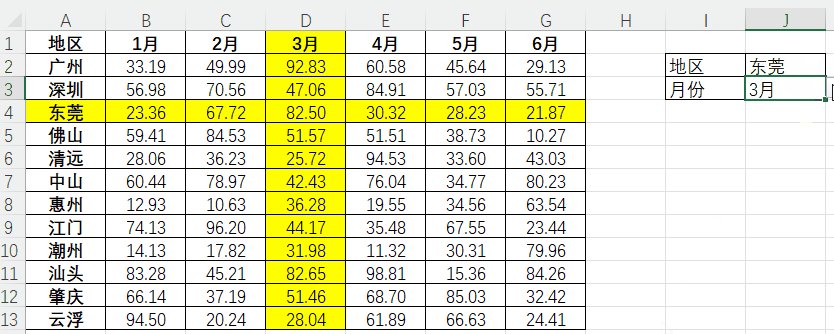
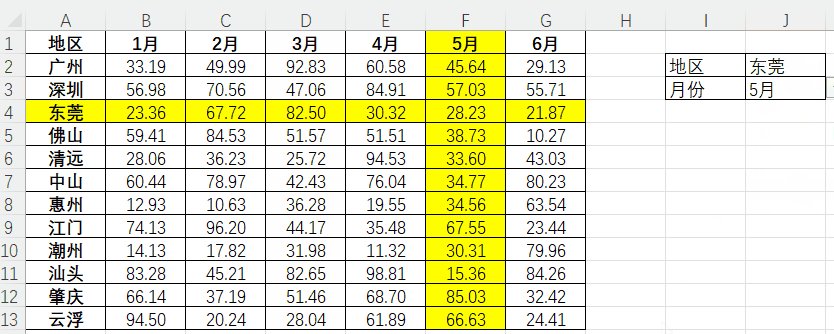
选中A1:G13区域,点击条件格式——新建规则——使用公式确定要设置格式的单元格。输入=J$2,将单元格设置为填充黄色的格式。

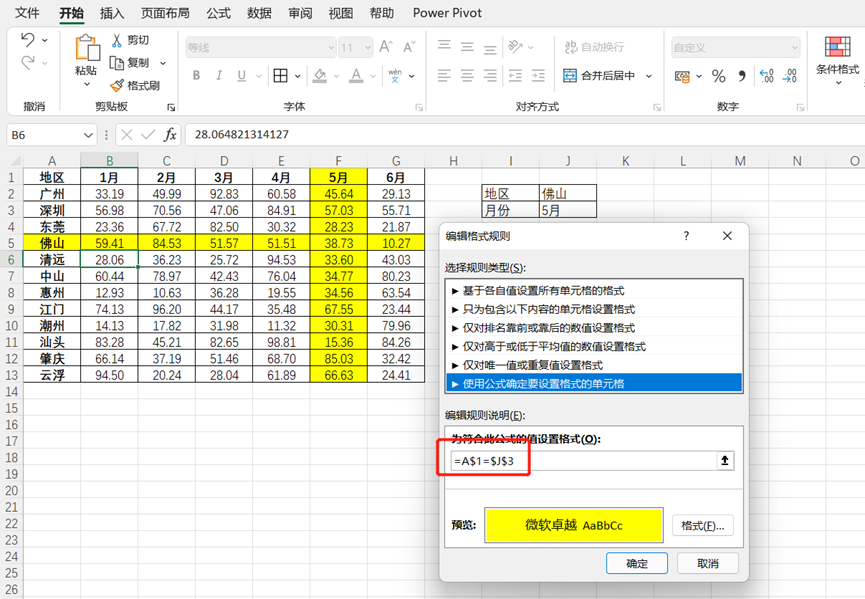
同样地,设置月份选择的单元格格式公式,=AJ$3,这里需要注意相对引用的写法。

这样就实现了通过筛选相应条件得到类似聚光灯的效果。
02 百分比动图
先选中一定列,调整成大概正方形的样子。

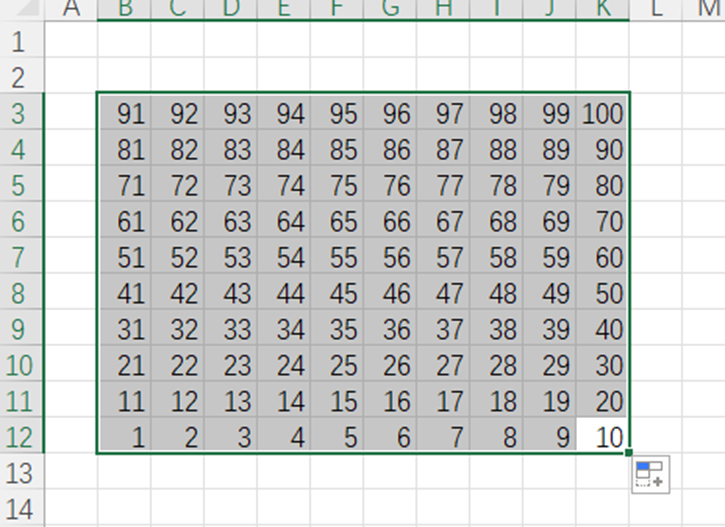
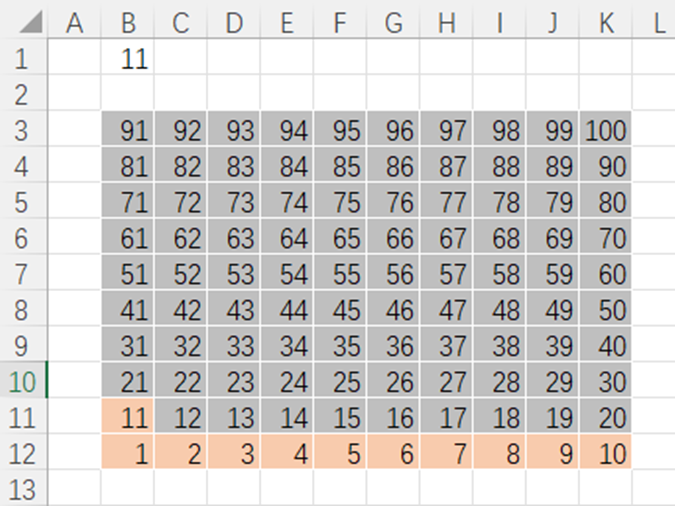
输入一个1~100的矩阵

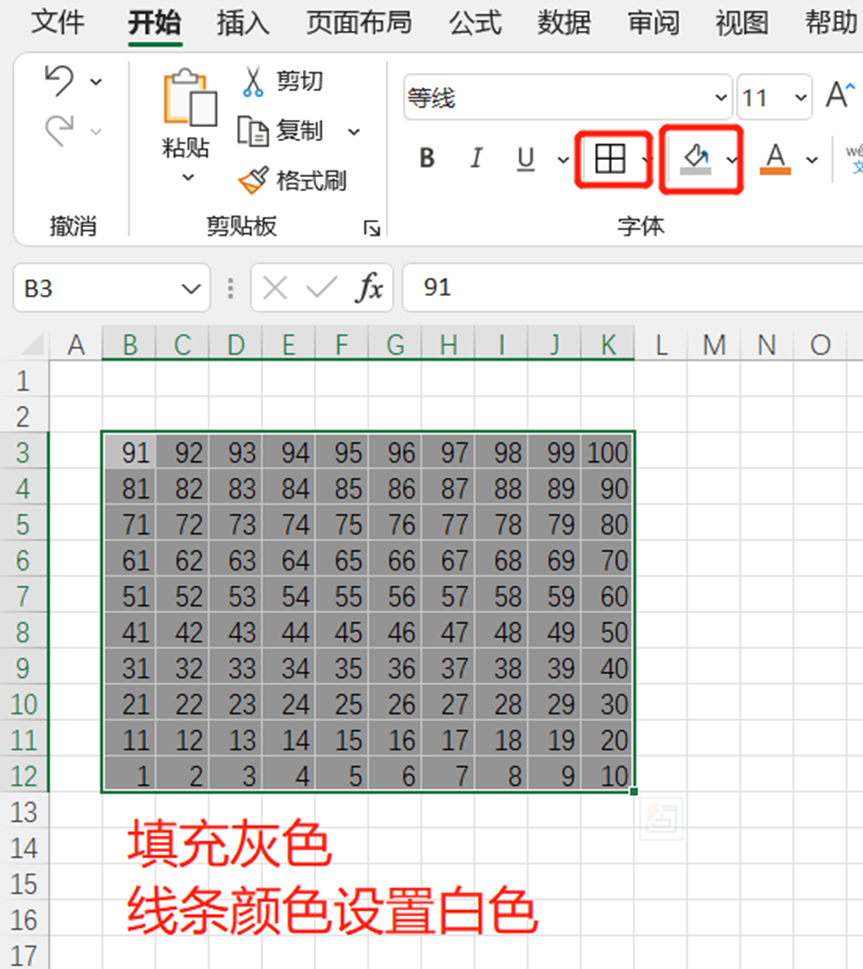
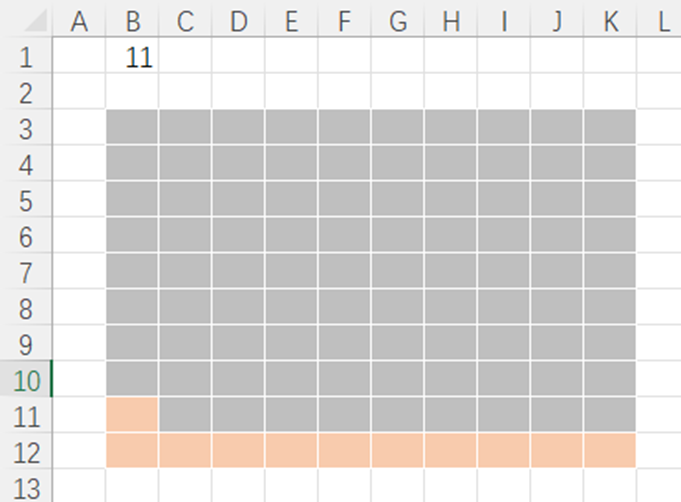
对这块区域填充成灰色,线条颜色设置成白色,设置全边框模式。

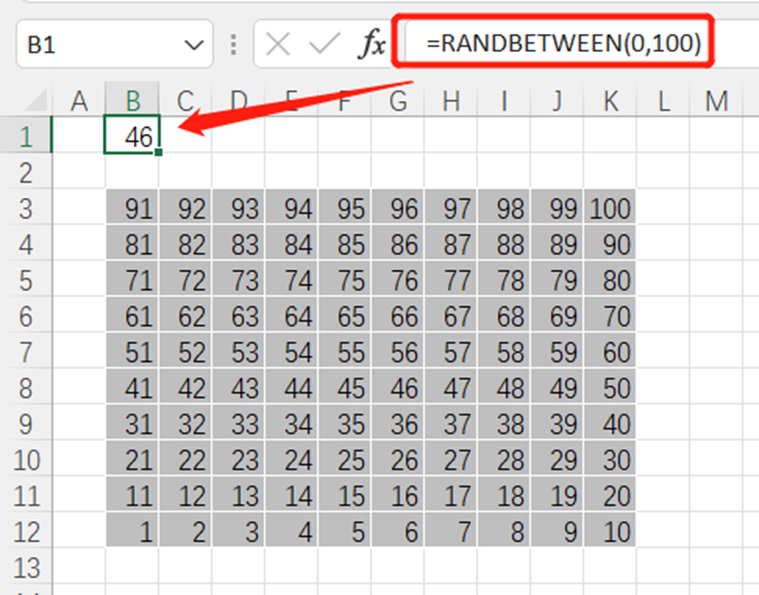
用=RANDBETWEEN(0,100)函数生成一个随机数

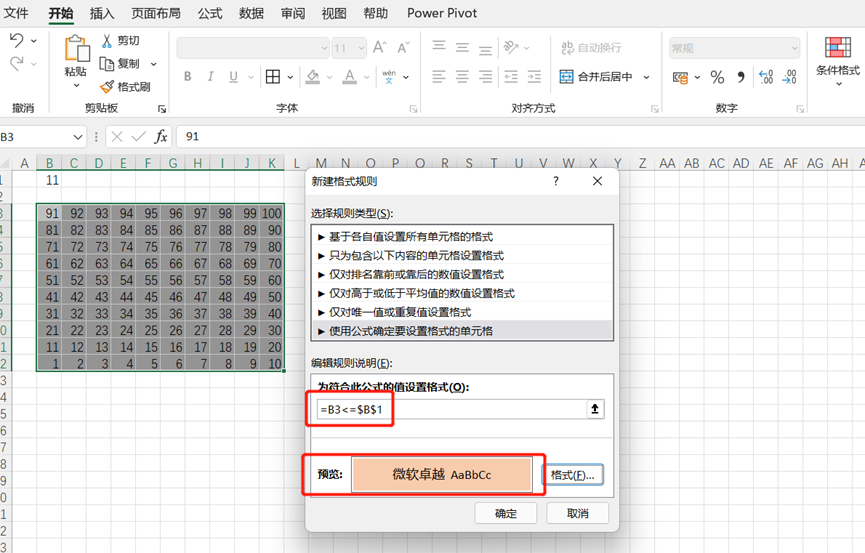
设置条件格式,用公式设置,如果B3单元格小于等于B1,=B3<=1,则设置单元格格式填充为黄色。


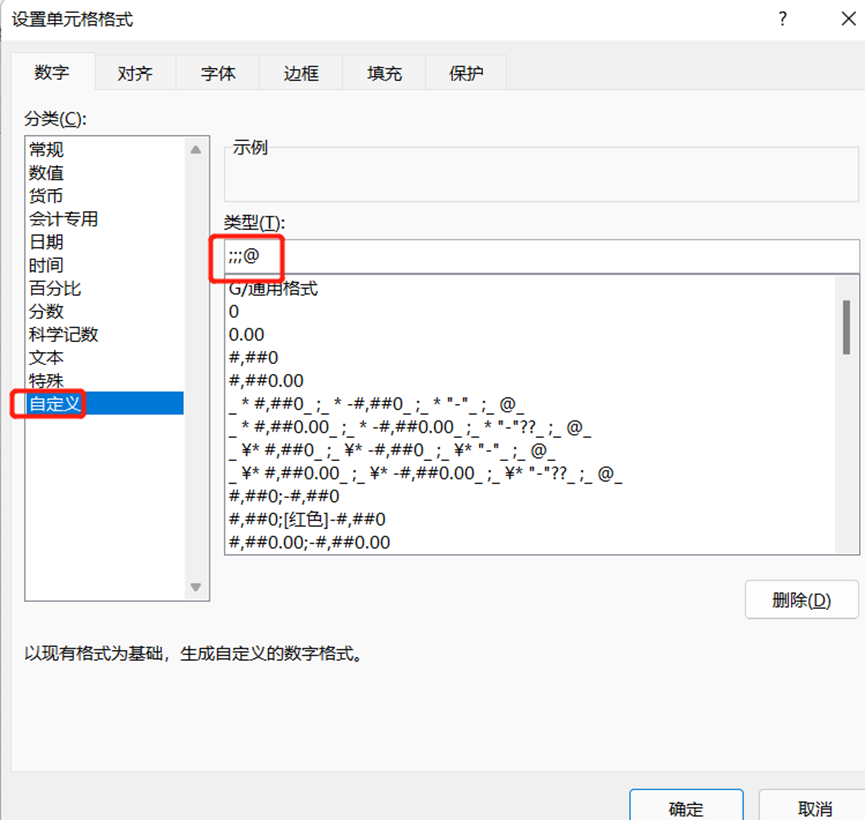
把区域中的数字隐藏掉,选中该区域,右键设置单元格格式,在自定义的类型中输入;;;@ ,即可隐藏数字。


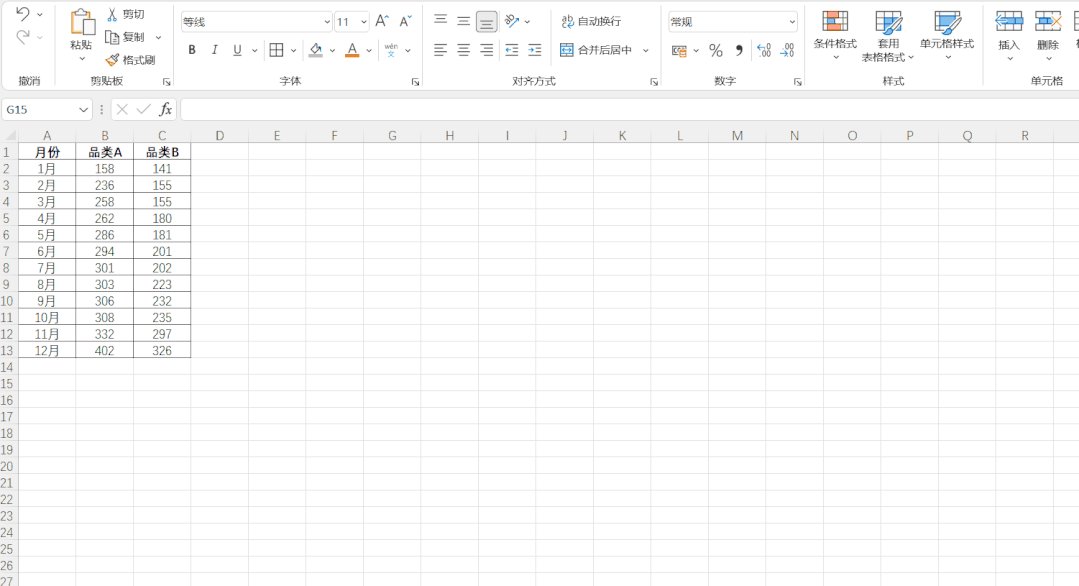
03 条件格式旋风图

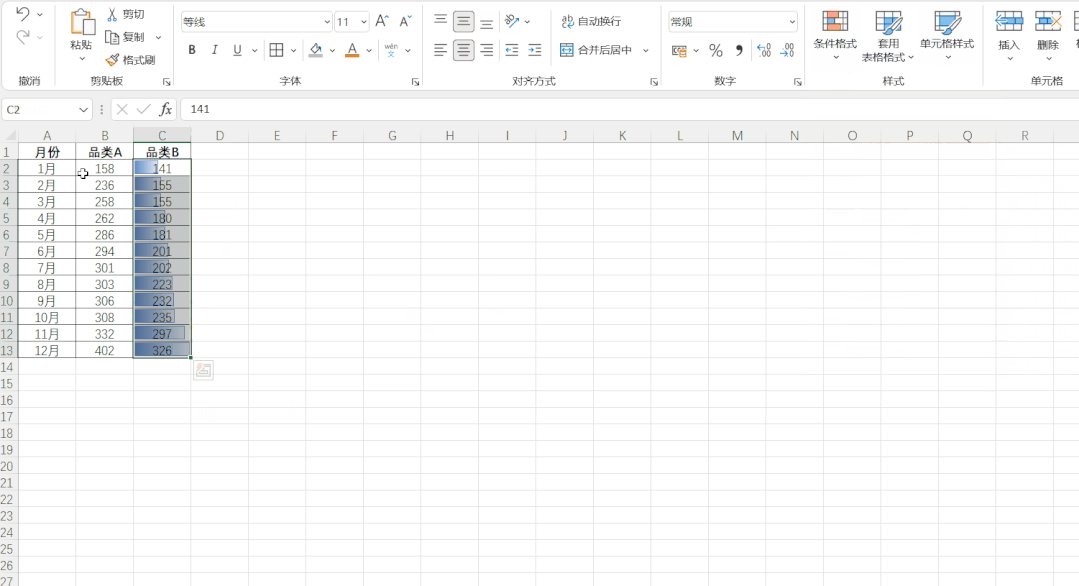
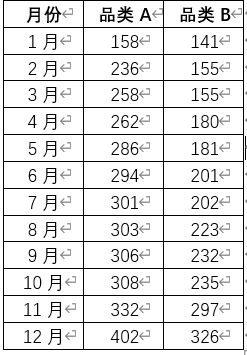
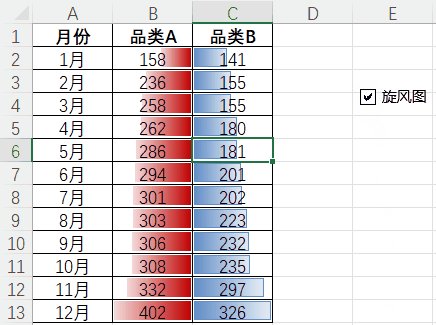
数据如图,对品类A和品类B用条件格式实现旋风图的效果。

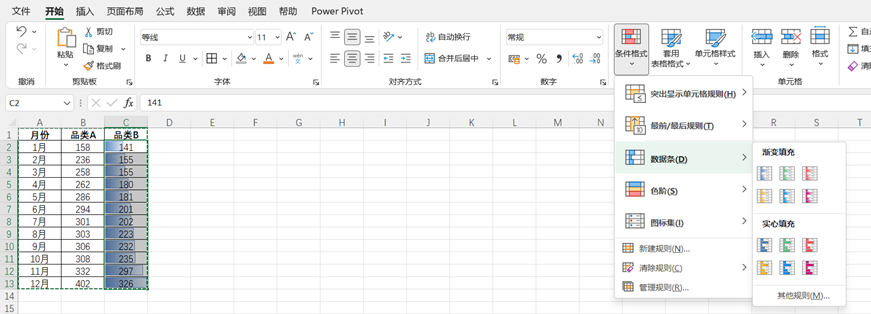
选中品类B,点击条件格式——数据条,选择一个数据条样式。

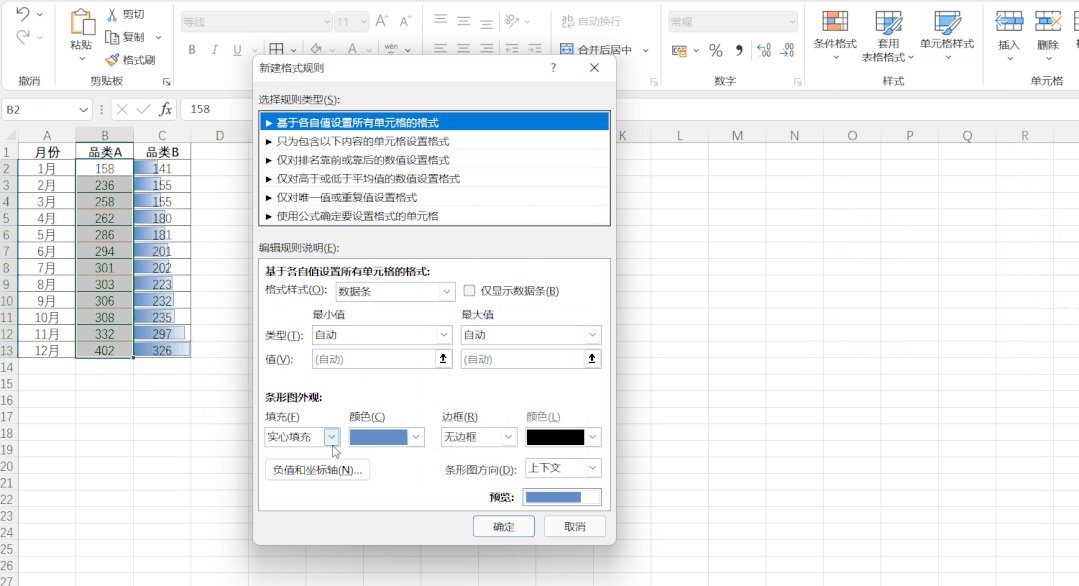
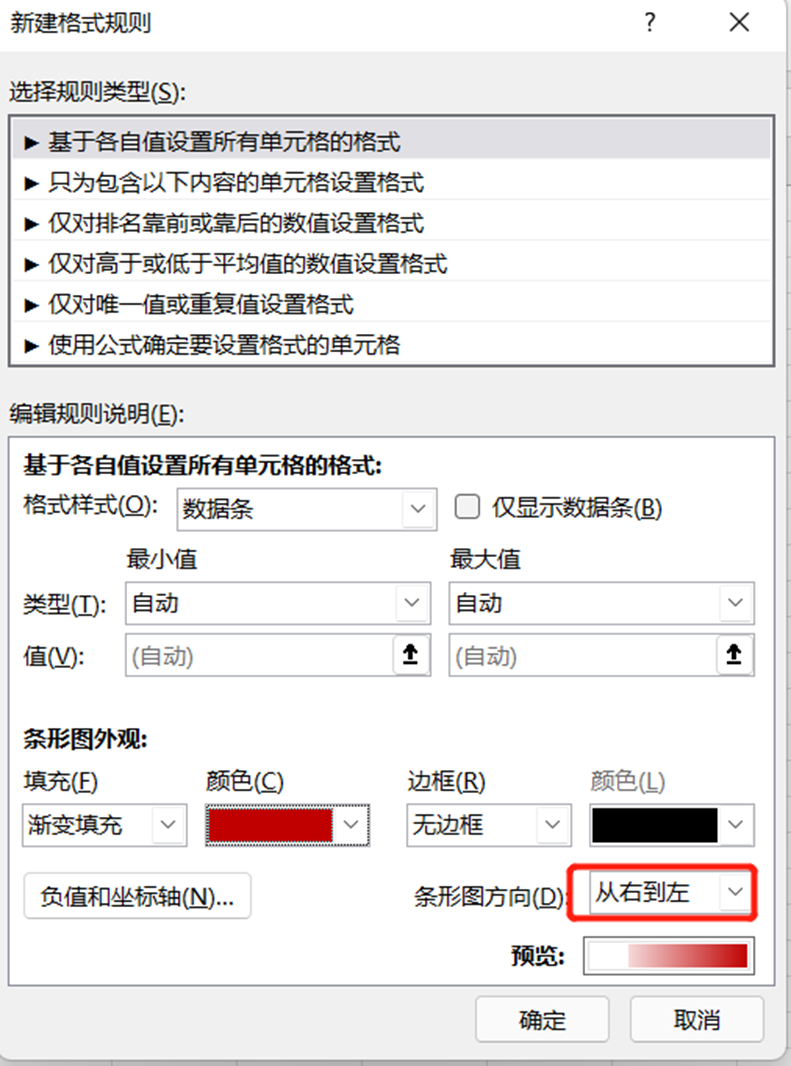
选中品类A,点击条件格式——数据条,选择其他规则,在弹出的对话框中,条形图方向选择从右到左。

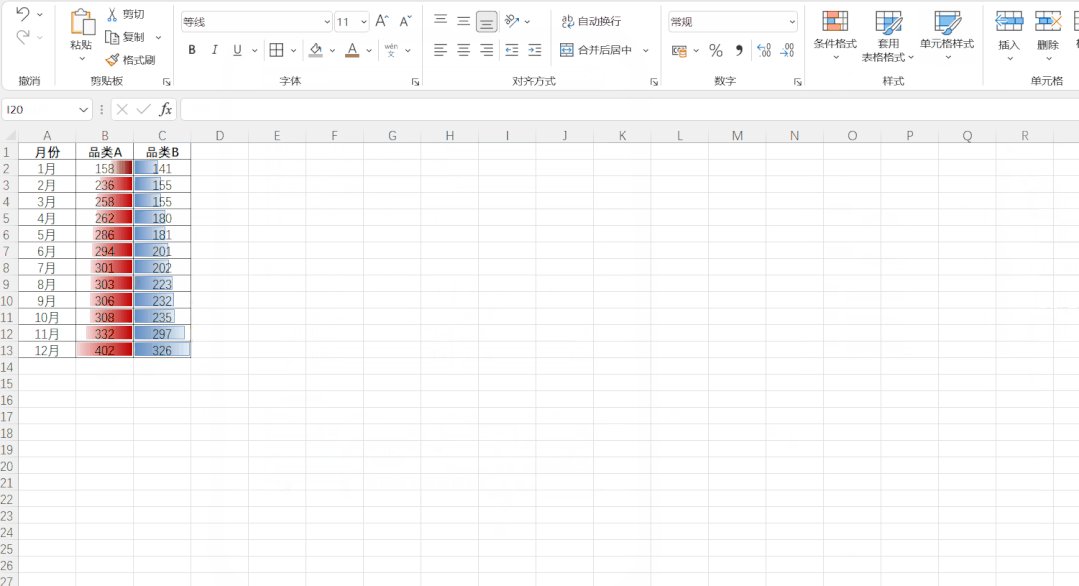
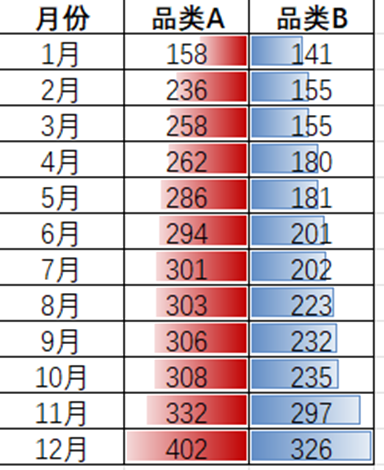
即可实现旋风图的效果

但是呢我们发现,单元格中的数字和数据条的颜色会有影响,我们更希望的展示形式是数字在一边,数据条在另一边。

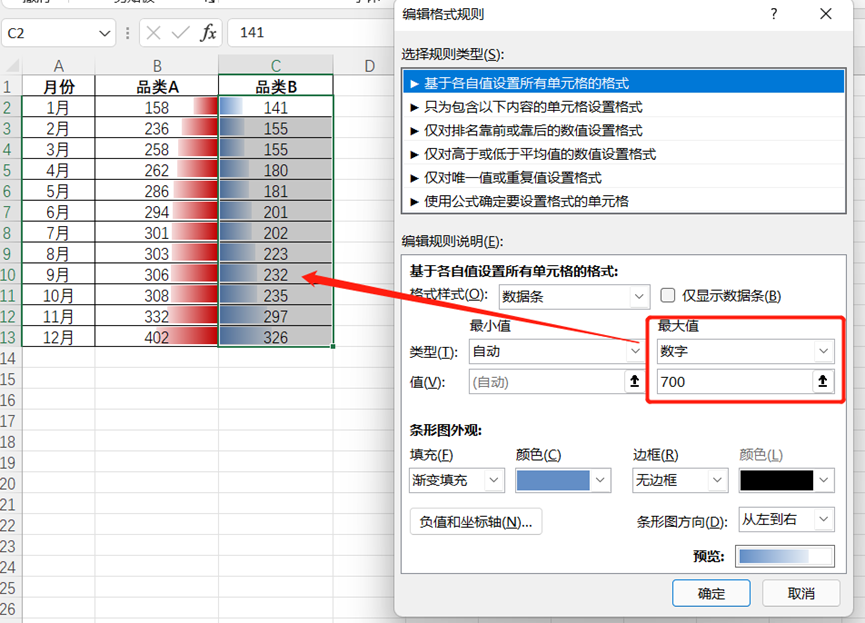
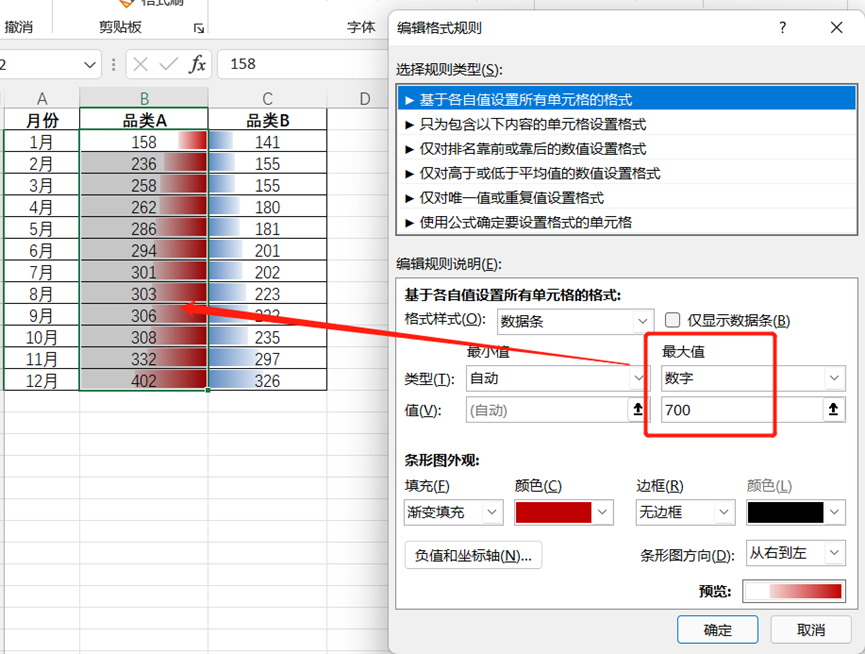
选中品类B,点击数据条——其他规则,在弹出的对话框中,最大值部分,选择类型为数字,值为700,让单元格数据条右边空白部分最大为700,这个值具体是多少,可以根据数据进行调整。

同样地,选中品类A,将最大值改为数字,700.

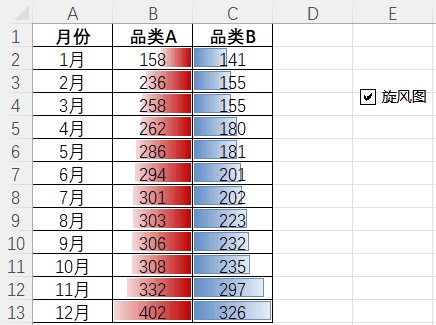
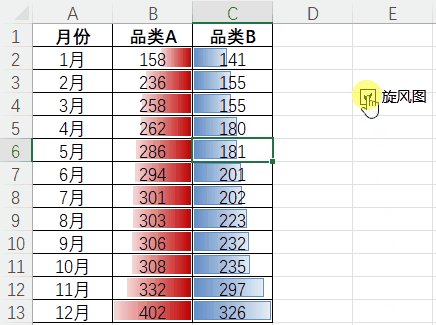
04 控制是否可视化

条件格式和表单控件相结合,实现控件按钮控制是否显示条件格式的功能。
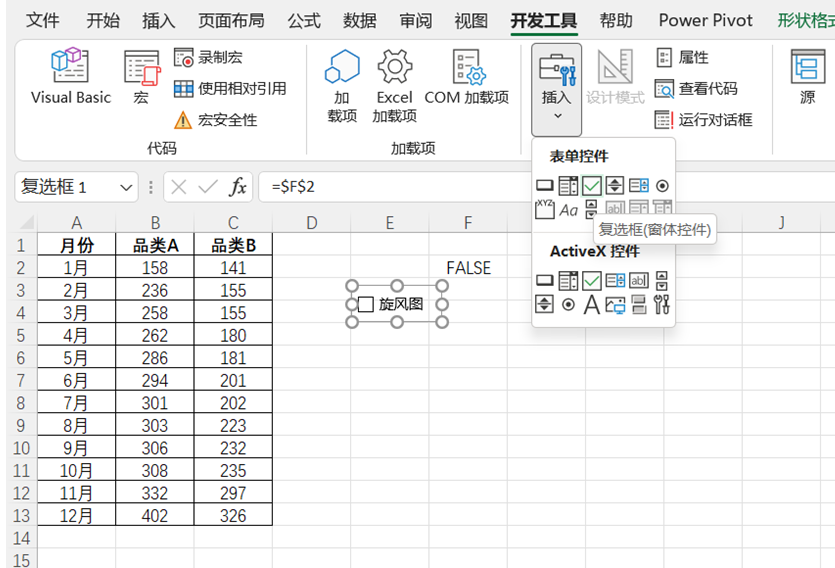
在开发工具中选择插入——复选框,如果没有开发工具的,可以从文件——选项——自定义工具区中,勾选上开发工具,则开发工具这个功能便会出现在菜单栏了。

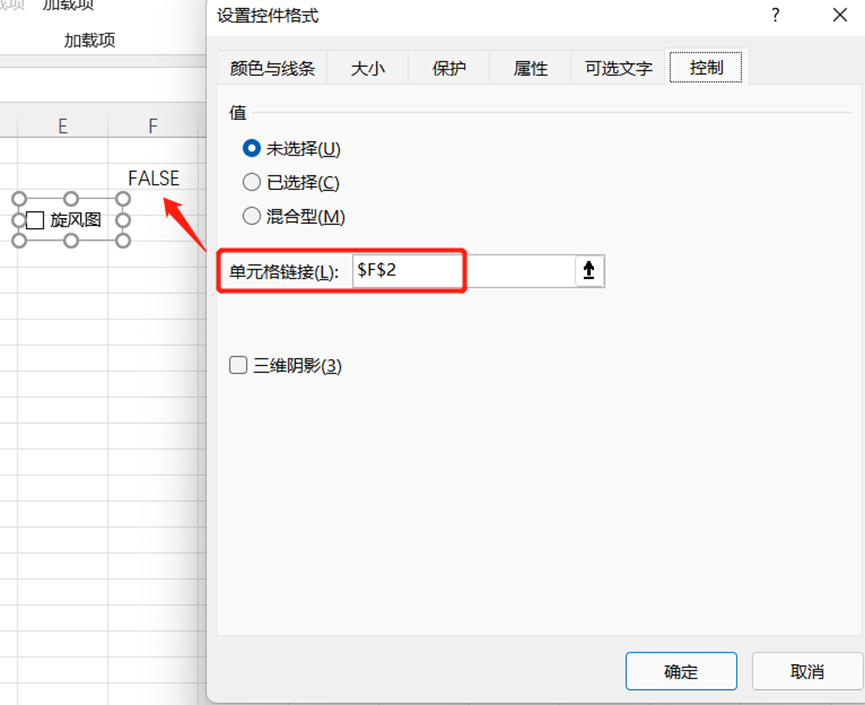
设置单元格链接到一个空白的单元格上。

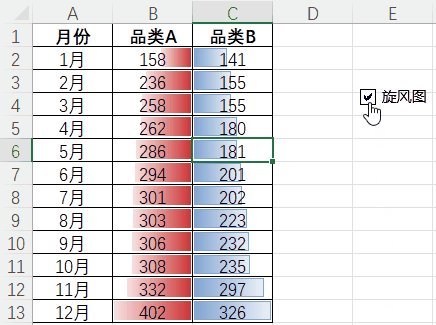
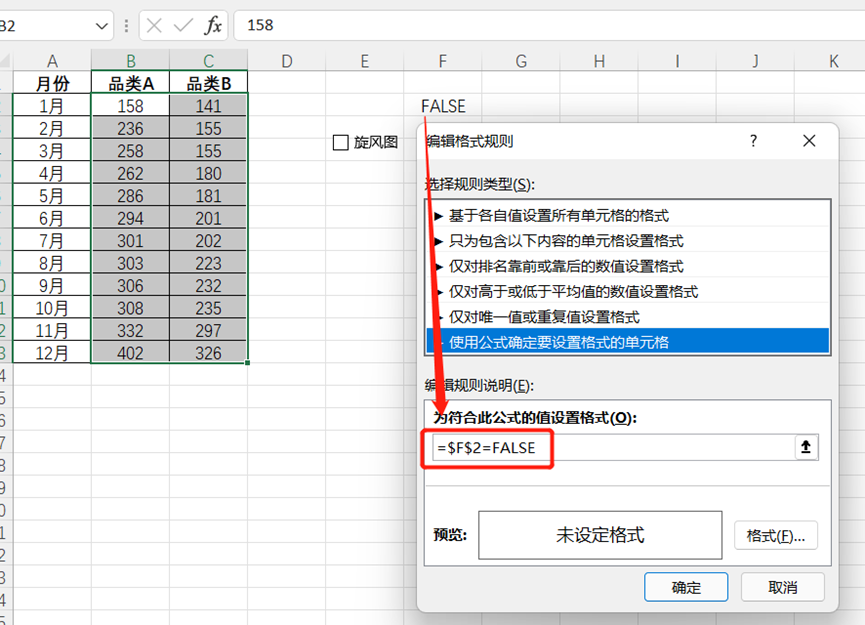
选中品类A和品类B的数值区域,点击条件格式——新建规则——使用公式确定设置格式的单元格,输入公式 =2=FALSE ,不用设置格式,意思是如果控件未被选中(即为FALSE),则没有条件格式的样式。

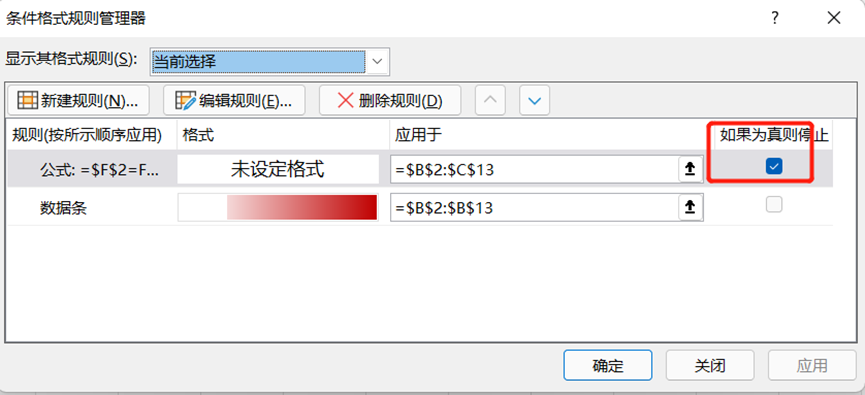
再点击条件格式——管理规则,将刚刚写好的规则右边 如果为真则停止 的勾勾选上。

即可实现通过表单控件控制条件格式的效果了。

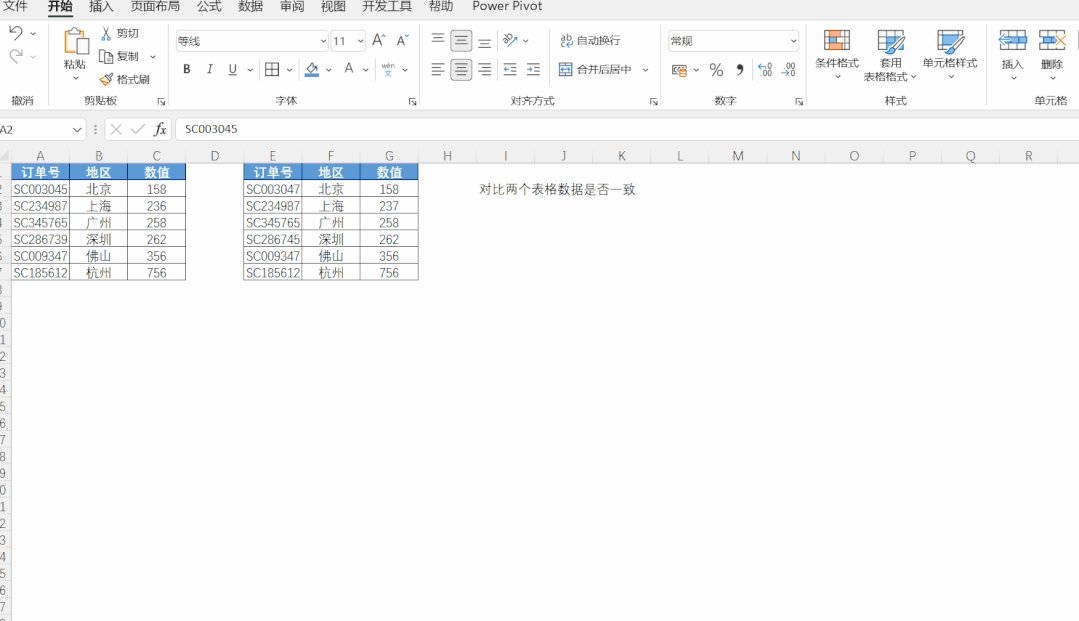
05 对比表格
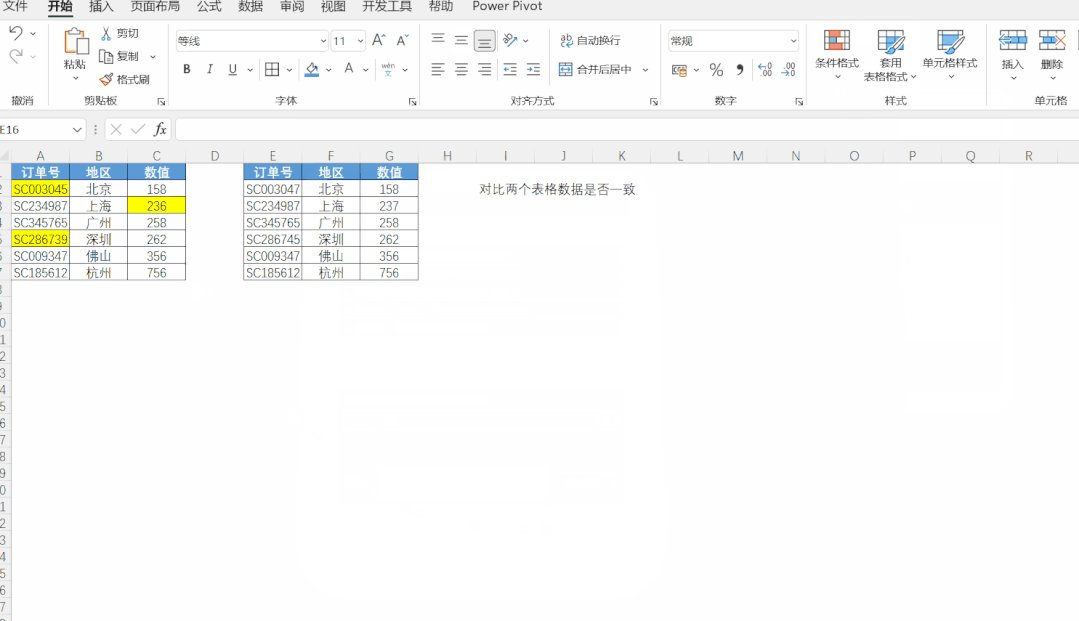
有时我们需要对比两个表格的数据是否一致,这时可以使用条件格式,将不一致的部分标记出来。

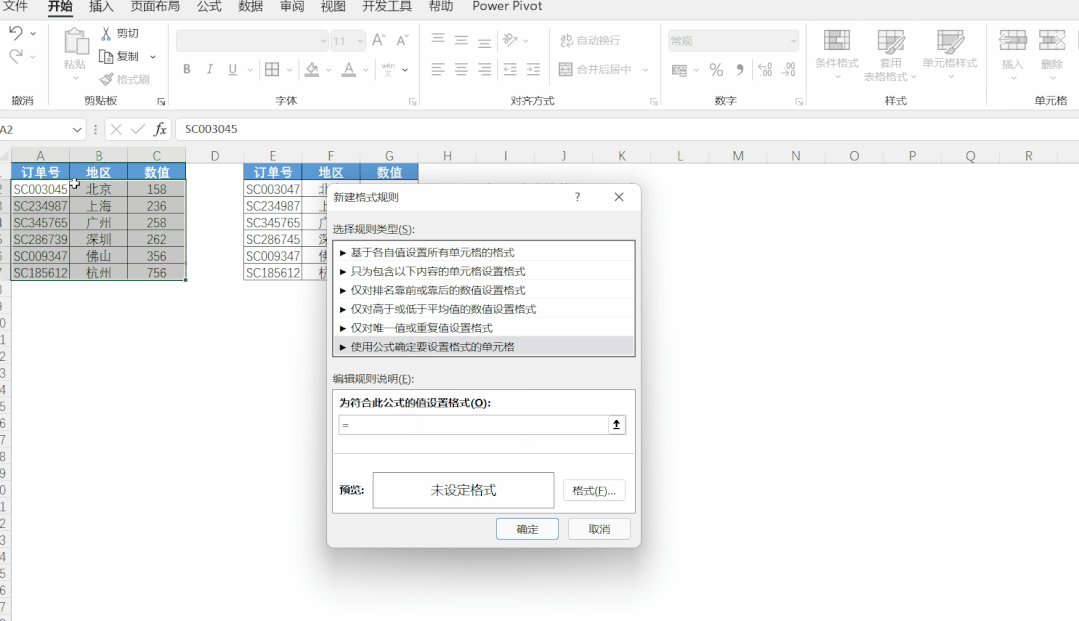
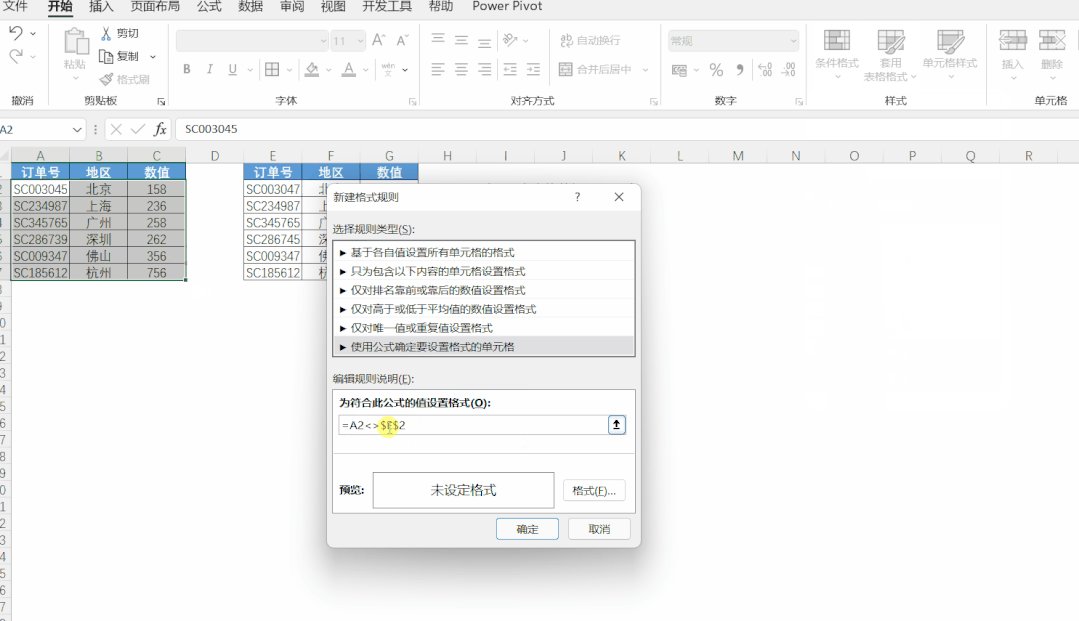
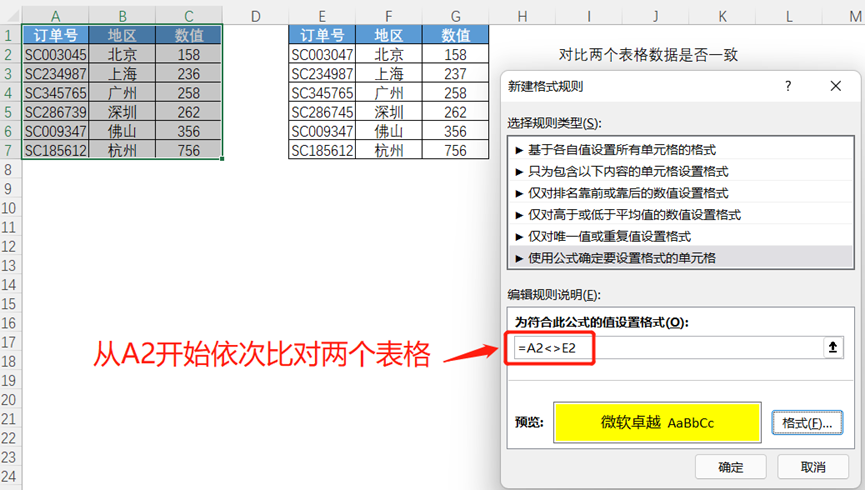
选中左边表格区域,点击条件格式——新建规则,输入公式 =A2<>E2,设置格式为填充黄色。即如果A2单元格不等于E2单元格,则将该单元格填充黄色标记出来。

可以看到不一致的部分就标记出来了。

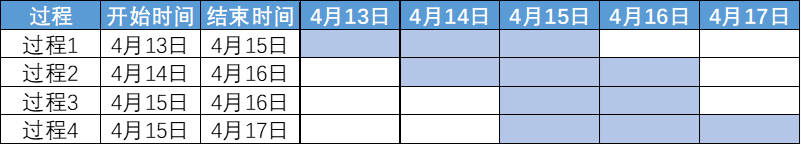
06 甘特图
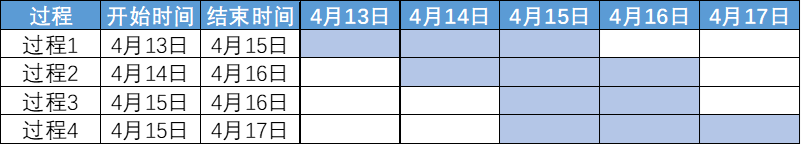
通过条件格式的新建规则制作甘特图。

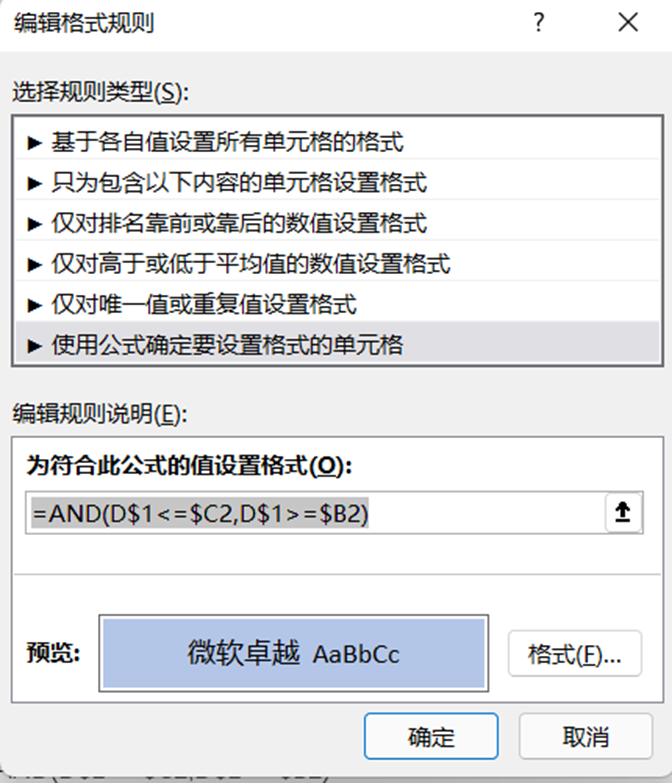
选中D2:H5区域,点击条件格式——新建规则——使用公式确定要设置格式的单元格,输入公式=AND(DC2,DB2),设置单元格格式为填充蓝色。

即可得到甘特图一般的效果。

- END -
对比Excel系列图书累积销量达15w册,让你轻松掌握数据分析技能,可以在全网搜索书名进行了解选购:这篇关于Excel条件格式可视化大法:进阶版的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








