本文主要是介绍invoke()到底是个什么方法???,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
调用jquery的方法返回属性值
1、invoke(‘val’)
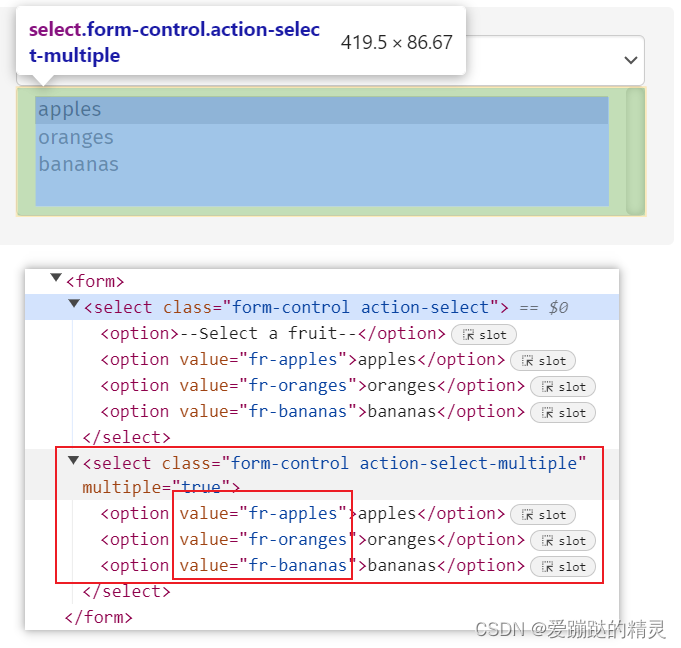
在form的select下:

cy.get('.action-select-multiple').select(['apples', 'oranges', 'bananas'])// when getting multiple values, invoke "val" method first jquery中val方法是用于返回或设置被选元素的value属性.invoke('val').should('deep.equal', ['fr-apples', 'fr-oranges', 'fr-bananas'])所以从例子来看,就是用来调用jquery中的某个方法,如上调用val方法返回被选元素的value值。
通过断言多选的选项< option >的value属性值,来确保选项是选中的。

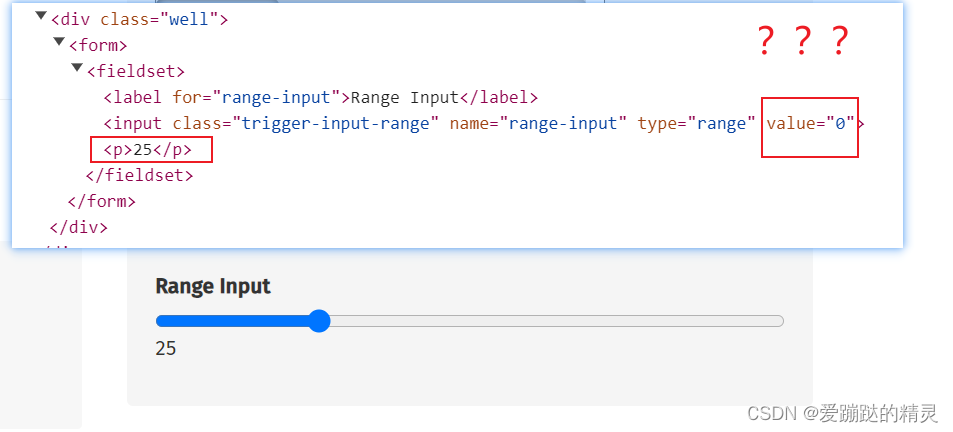
it('.trigger() - trigger an event on a DOM element', () => {// https://on.cypress.io/trigger// To interact with a range input (slider) 通过一个范围的输入交互(滑块)// we need to set its value & trigger the 我们需要设置值&触发事件去通知他交互// event to signal it changed// Here, we invoke jQuery's val() method to set 通过invoke调用val方法获取value的值,触发change事件,// the value and trigger the 'change' eventcy.get('.trigger-input-range').invoke('val', 25) //不太懂,是先将value值设置为25,然后触发change事件,再断言滑块下面会显示数字25.trigger('change') //拿到滑块的值,触发change事件.get('input[type=range]').siblings('p') //同级别的p元素(兄弟姐妹元素).should('have.text', '25')})
2、invoke(‘text’)

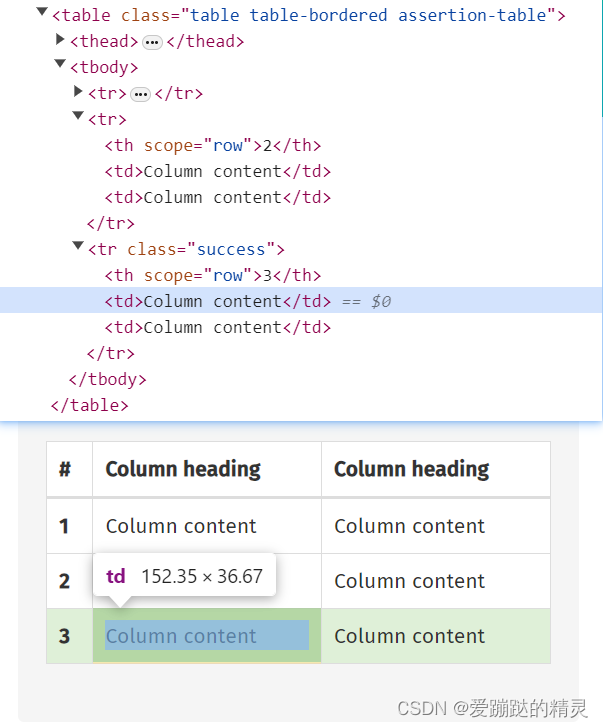
it('.should() - make an assertion about the current subject', () => {// https://on.cypress.io/shouldcy.get('.assertion-table').find('tbody tr:last') //最后一行.should('have.class', 'success').find('td').first()// checking the text of the <td> element in various ways检查td元素的文本.should('have.text', 'Column content').should('contain', 'Column content').should('have.html', 'Column content')// chai-jquery uses "is()" to check if element matches selector.should('match', 'td')// to match text content against a regular expression// first need to invoke jQuery method text()// and then match using regular expression.invoke('text')//先调用jQuery的text方法.should('match', /column content/i)
3、invoke(‘show’)

it('.invoke() - invoke a function on the current subject', () => {// our div is hidden in our script.js// $('.connectors-div').hide()cy.get('.connectors-div').should('be.hidden')// https://on.cypress.io/invoke// call the jquery method 'show' on the 'div.container'cy.get('.connectors-div').invoke('show')cy.get('.connectors-div').should('be.visible')})

it('invokes a callback function with the current subject', () => {// https://on.cypress.io/thency.get('.connectors-list > li').then(($lis) => { //回调函数function($lis)=>{}expect($lis, '3 items').to.have.length(3)expect($lis.eq(0), 'first item').to.contain('Walk the dog')expect($lis.eq(1), 'second item').to.contain('Feed the cat')expect($lis.eq(2), 'third item').to.contain('Write JavaScript')})})
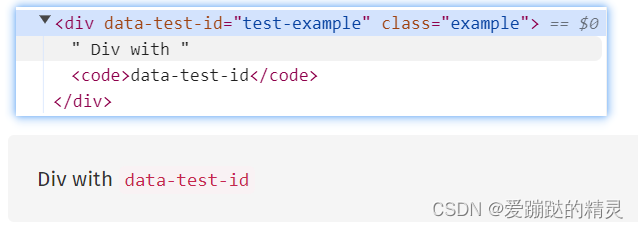
4、invoke(‘attr’, ‘data-test-id’)
5、invoke(‘css’, ‘position’)

// 'cy.get()' yields jQuery object, you can get its attribute// by invoking `.attr()` methodcy.get('[data-test-id="test-example"]').invoke('attr', 'data-test-id').should('equal', 'test-example')// or you can get element's CSS propertycy.get('[data-test-id="test-example"]').invoke('css', 'position').should('equal', 'static')//???从哪里判断是static的呢,f12里面怎么看,对于css样式这块的断言确实搞不怎么清楚这篇关于invoke()到底是个什么方法???的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



