本文主要是介绍基于PHP的店家服务与管理交互平台,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目 录
摘 要 I
Abstract II
引 言 1
1相关技术 3
1.1 PHP 3
1.2 ThinkPHP框架 3
1.2.1 Struts结构 3
1.2.2 MVC 3
1.2 Tomcat服务器 3
1.3 MySQL数据库 3
1.4 LayUI框架 4
1.5 ECharts 4
1.6 本章小结 4
2 系统分析 5
2.1 功能需求 5
2.2 用例分析 6
2.3 非功能需求 8
2.4 本章小结 8
3 系统设计 9
3.1 架构设计 9
3.2 数据设计 9
3.3 本章小结 13
4 系统的实现 15
4.1 开发环境 15
4.2 开发规范 15
4.3 数据库实现 15
4.4 核心功能实现 15
4.4.1 修改用户余额功能实现 16
4.4.2 管理员管理功能实现 18
4.4.3 订单管理功能实现 19
4.5 本章小结 22
5 系统测试 23
5.1 测试目的 23
5.2 测试计划 23
5.3 测试用例 23
5.3.1 修改用户余额功能测试 23
5.3.2 管理员管理功能测试 24
5.3.3 订单管理功能测试 24
5.4 本章小结 25
结 论 26
致 谢 27
参考文献 28
摘 要
随着互联网、智能手机、移动终端等设备的出现,网络信息内容逐渐丰富起来,人们获取信息也逐渐自主化,这些变化为020营销模式的出现奠定了基础。近年来,电子商务在中国飞速发展,这种线上线下结合的营销方式,深受人们喜爱,并严重冲击了传统的销售模式,并短时间内在市场站稳脚跟。
基于PHP的店家服务与管理交互平台意在为缅甸地区普及带有中国特色的020电子商务模式,同时给国内的跨国直销企业在国外发展带来一定的价值参考和借鉴意义,预期最终效果是改变当地的消费形式,更方便的满足人们日常所需。
本文主要介绍了店家服务与管理交互平台的研发背景、国内外发展趋势、重点结局问题。通过对店家服务与管理交互平台的分析研究,设计、实现店家服务与管理交互平台。本文主要运用了ThinkPHP 5.1框架技术作为店家服务与管理交互平台的后端框架,采用MySQL数据库作为后台数据库,以Tomcat作为网络服务器。所开发的店家服务与管理交互平台系统是针对管理员设计,系统主要拥有以下几大模块:会员管理、商品信息管理、订单管理和报表统计。平台管理者通过本系统对商家、平台进行操作,具有精准、快捷的优点,从而大大降低了运营成本。
店家服务与管理交互平台使用了经典化前端UI框架:LayUI,这种轻量的组织方式,能让人们避开工具的复杂配置,重新回归到原生态的HTML/CSS/JavaScript本身。
关键词:店家服务;交互平台;PHP;ThinkPHP
Abstract
With the emergence of Internet, smart phones, mobile terminals and other devices, the information content on the Internet gradually develops. abundant In recent years, the rapid development of e-commerce in China, Welcome to combine these lines with marketing, the traditional way of sales has a great impact, and the market will have a significant impact in the near future.
The WFP marketing and management platform aims to extend the 020 feature e-commerce model to Myanmar. Chinese As a result, local consumption patterns have been changed to make them more accessible to meet people’s daily needs.
This study examines trends in trade at home and abroad and analyzes and explores the interaction between services and services. Store management This file mainly uses thinkphp-5.1 database technology as the “de interface” database. service interactive console Comments of management and management Shop The system includes the following modules: member management, cargo information management. Order management and data collection Statistics Platforms and companies run by platform managers have clear and rapid advantages and greatly reduce operating costs.
Use the regular UI framework interface (layeui) to manage interactive storage services and platforms, which are easy to organize models, avoid complex configuration of tools, and return to the original HTML / CSS / JavaScript format.
Keywords: Store Service;Interactive Platform;PHP;ThinkPHP
引 言
随着网络技术的迅速发展,现代社会的生活方式不断被互联网改善,当今社会科技在人们的生活也逐渐的丰富起来。近年来,中国电子商务飞速发展,已然成为了人们生活中必不可少的一部分。实际上,电子商务管理系统的不断更新换代对我国电子商务的普及和发展起着至关重要的作用。在为缅甸地区普及带有中国特色的020电子商务模式,同时给国内的跨国直销企业在国外发展带来一定的价值参考和借鉴意义,所以实现了基于PHP的店家服务与管理交互平台。
店家服务与管理交互平台采用了ThinkPHP 5.1框架,前端的设计使用的是LayUI框架,并使用JavaScript进行辅助设计,数据库采用MySQL数据库。前后端的数据传递使用了Ajax,数据传输较为灵活快捷。
第1章,介绍项目中使用的相关技术,说明店家服务与管理交互平台的核心架构ThinkPHP5.1框架技术,数据库MySQL,网络服务器Tomcat等,项目前端使用LayUI框架,报表统计使用Echarts绘制图表,了解用户活跃度。
第2章,对店家服务与管理交互平台进行系统分析,分析店家服务与管理交互平台的功能需求、用例分析和非功能需求,主要分为四大模块:会员管理模块、商品信息管理模块、订单管理模块和报表统计模块。在用例分析中展示了平台功能用例图。
第3章,介绍店家服务与管理交互平台系统设计,系统设计分为架构设计和数据设计。按照功能模块划分,将店家服务与管理交互平台主要包括以下几大模块,分别是会员管理、商品信息管理、订单管理和报表统计,共包含了人员管理、上架、下架等功能。其中数据设计中,展示了项目中重要的数据表。
第4章,介绍店家服务与管理交互平台的系统实现部分,该部分分为开发环境、开发规范、数据库实现以及核心功能实现四大部分。其中数据库实现中,展示项目所用到的全部数据表。在核心功能实现部分详细介绍项目的上架功能、人员管理功能在内的核心功能,并且展示相应功能的伪代码以及项目功能实现截图。
第5章,完成系统测试部分。在测试中,需测试上架功能、人员管理功能在内的核心功能,根据编写的测试用例进行测试,并填写测试结果。
最后总结全文,说明系统总体的完成情况,总结系统所需要解决的一些问题、系统的应用价值,对系统进行整体评价,说明系统的优点、缺点,对下一步工作进行构想。
1相关技术
1.1 PHP
PHP是在服务器端执行的脚本语言,与C语言类似,是常用的网站编程语言[1][1]。PHP独特的语法混合了C、Java、Perl以及 PHP 自创的语法[2]。其利于学习,使用广泛,主要适用于Web开发领域错误!未找到引用源。[3]。
1.2 ThinkPHP框架
ThinkPHP是为了简化企业级应用开发和敏捷WEB应用开发而诞生的一个快速、兼容[4]而且简单的轻量级国产PHP开发框架[5]。它使用了面向对象的开发结构和MVC模式,融合了Struts的思想[6]。
1.2.1 Struts结构
Struts是一种基于MVC经典设计模式的开放源代码的应用框架,也是目前Web开发中比较成熟的一种框架[7]。Struts实现了MVC设计模式的概念,将Model,View和Controller分别映射到Web应用中的组件[8]。
1.2.2 MVC
MVC是模型(model)、视图(view)、控制器(controller)的缩写,它将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑[9]。MVC是一种软件设计典范,它强制性地使应用程序的输入、处理和输出分开,目的是实现软件系统的职能分工[10]。目前PHP框架多数都是基于MVC设计模式[11]。
1.2 Tomcat服务器
Tomcat服务器是一款免费开放源代码的Web应用服务器,属于轻量级应用服务器[12]。因为Tomcat的先进性、性能稳定,受到了广大开发爱好者的追捧[13]。其源代码是公开的,使用者可以免费使用,并且可以根据自己本身的需求来改造一个适合自己项目的应用服务器[14]。
1.3 MySQL数据库
MySQL数据库是当前最流行的关系型数据库系统,因为其速度、可靠性和适应性被广泛应用到各企业中小型网站中[15]。MySQL是开放源代码的,因此任何人都可以在General Public License的许可下下载并根据个性化的需要对其进行修改[16]。
1.4 LayUI框架
LayUI是一款采用自身模块规范编写的国产前端UI框架[17]。事实上,layUI更多是面向于后端开发者,所以在组织形式上采用了类 AMD 模块管理方式[18],却又并非受限于 CommonJS 的那些条条框框,它拥有自己的模式,更加轻量和简单[19]。
1.5 ECharts
ECharts是百度推出的一款可视化开源开发框架[20]。它使用JavaScript技术,底层依赖轻量级的矢量图形库ZRender,主要的图表绘制方式为Canvas绘图,提供直观的数据可视化图表库[21]。ECharts通过丰富组件和高度个性化的可视化解决方案,实现用户和数据的交互,从而增强用户获取知识、优化数据分析的能力[22]。
1.6 本章小结
本章主要介绍了店家服务与管理交互平台所应用到的ThinkPHP框架、LayUI框架等相关技术,以及对MySQL数据库的使用、Tomcat服务器等相关内容介绍,项目中使用了ECharts数据可视化对数据进行处理。介绍了这些技术在店家服务与管理交互平台的实现中能够起到的重要作用。
2 系统分析
2.1 功能需求
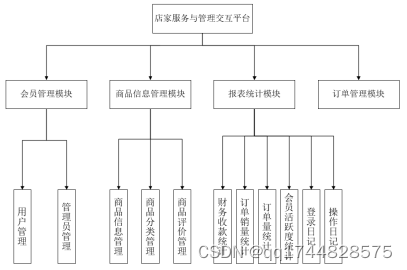
店家服务与管理交互平台主要分为四大模块:会员管理模块、商品信息管理模块、订单管理模块和报表统计模块。其中用户管理和管理员管理属于会员管理模块,商品信息管理、商品分类管理和商品评价管理属于商品管理模块,财务收款统计、商品销量统计、订单量统计、会员活跃度统计、登录日志和操作日志等功能点属于报表统计,如图2.1所示。

图2.1 店家服务与管理交互平台功能模块图
用户管理,用户管理功能是店家服务与管理交互平台的核心功能之一。它主要是对平台的所有用户信息进行维护,其中包括用户手机号码、等级、性别、生日、头像、昵称、余额、积分、状态。平台管理员可以通过用户需求对用户信息进行增加、删除、查询和修改。
管理员管理,管理员管理功能是店家服务与管理交互平台的核心功能之一。它主要是对平台的所有管理员账号进行设置。处于平台安全方面考虑,店家服务与管理平台的管理员账号只能通过超级管理员账号创建,在管理员账号无用或挂失时,需通过超级管理员进行绑定删除或者修改密码。
商品信息管理,商品信息管理功能是店家服务与管理交互平台的核心功能之一。它主要是对平台内的商品信息进行维护,其中包括热门、推荐、商品照片、名称、售价、起购数、分类、类型、供货商、上下架状态以及库存。平台管理员可以通过市场需求对商品信息进行增加、删除、查询和修改。
商品分类管理,商品分类管理功能是店家服务与管理交互平台的核心功能之一。它可以对商品分类进行修改,从而给用户提供更友好的体验感,可以使用户更加精准的搜索商品。
商品评价管理,商品评价管理功能是店家服务与管理交互平台的核心功能之一。用户的评价可以反馈商品的质量,商品评价管理功能可以查看用户反馈的商品评价,也可以对用户的评价进行回复,同时还可以对恶意评价进行隐藏处理。
订单管理,订单管理功能是店家服务与管理交互平台的重要功能。它可以对平台内的订单进行操作处理,管理员可以根据用户需求修改订单,也可以对未发货订单进行配货发货。
统计分析,统计分析功能是店家服务与管理交互平台的核心功能之一。图表可以直接反馈出各种数据特点,可以通过统计分析功能查看商品动态、订单动态、对财务收款、订单销量、近7天订单量、会员活跃度进行数据分析,使用图表更加直观的展示平台数据;对用户登录情况和操作进行日志统计储存,增加系统安全性。
2.2 用例分析
店家服务与管理交互平台的用例分析用于分析项目的实际功能性需求,从而确定项目的整体需求,进而对项目进行整体规划分析,最终完成项目的整体设计,取得客观性成果。
店家服务与管理交互平台的使用者为平台管理员,具有平台的最高权限。可以查看、修改、删除用户信息、商品信息和订单信息,
用户管理,点击用户列表可以查看现有列表里的用户名单,其中包括用户手机号码、等级、性别、生日、头像、昵称、余额、积分、状态、邀请人和账号创建时间;可以输入筛选条件对用户进行搜索;可以点击添加对用户信息进行录入;可以点击修改按钮修改用户的信息、余额和积分。
管理员管理,点击管理员列表可以查看现有列表里的管理员名单,其中包括账号、手机号码、昵称、角色;可以点击编辑对管理员信息进行修改;可以点击添加对管理员信息进行录入;可以点击删除对无用管理员账号进行删除。
商品信息管理,点击商品列表进入商品列表页面可以查看全部商品,也可以按照上架商品、下架商品和库存警报商品分类进行查看信息,在列表中可以查看现有列表里的商品名单,其中包括热门、推荐、商品照片、名称、售价、起购数、分类、类型、供货商、上下架状态以及库存;点击编辑可以对商品信息进行修改;点击删除按钮删除商品;可以输入筛选条件对商品进行搜索;可以点击添加对商品信息进行录入;可以点击评价查看评价内容。
商品分类管理,在分类管理中可以查看现有的分类列表;可以增加商品分类信息;可以编辑修改分类信息;可以对无用分类信息进行删除。
商品评价管理,点击商品评价管理可以查看现有的商品评价列表,其中包括评价用户、评价星数、商品名称、评价内容、订单号码、评价时间;可以输入筛选条件对商品进行搜索;可以点击按钮设置评价信息是否隐藏;可以点击回复对商品评价进行回复。
订单管理,点击订单列表可以查看全部订单列表,也可以按照订单状态进行分类查看信息,点击列表可以查看现有列表里订单号码、收货人、订单状态等订单信息;可以点击查看了解订单详细信息;可以点击编辑修改订单信息;可以点击发货对订单进行发货;可以点击完成结束订单;可以点击取消对订单进行取消;可以点击打印对购物清单、配货清单进行打印。
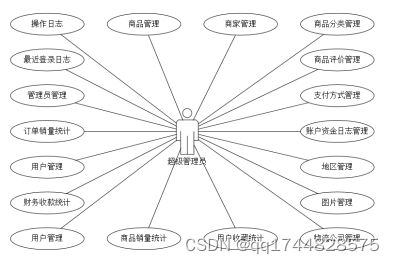
统计分析,对财务收款、订单销量、近7天订单量、会员活跃度进行数据分析,使用图表更加直观的展示平台数据;对用户登录情况和操作进行日志统计储存,增加系统安全性。用例图如图2.2所示。

图2.2 店家服务与管理交互平台用例图
2.3 非功能需求
店家服务与管理交互平台是根据客户实际需求而设计开发的,其本身需要实用性和可靠性、界面美观大方可以提高用户的体验度,从而不产生审美疲劳,因此设计伊始,设定了严谨的页面设计规划。由于本平台涉及资金交易,安全性也是开发过程中需要考虑的重要因素之一。
2.4 本章小结
本章介绍的是店家服务与管理交互平台的需求分析,主要包含了项目的功能需求、用例分析以及非功能需求。介绍了项目首先需要实现的项目功能以及每个功能的实现方式,经过这一阶段的项目分析,对整个项目平台需求有了进一步规划,明确接下来工作思路。可用于今后指导该项目的设计、开发、测试工作。
3 系统设计
3.1 架构设计
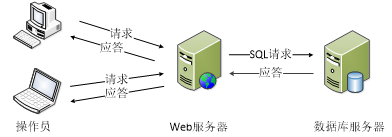
店家服务与管理交互平台整体采用了B/S三层架构,即当管理员发起请求时,应用层的平台服务器接收管理员发起的请求,然后向数据库发起SQL请求,数据库服务器接收到数据的请求后,将处理后的结果返回给应用层,应用层接收到数据库返回的数据并将其返回到管理员[23]。基本架构以及流程如图3.1所示。

图3.1 店家服务与管理交互平台整体架构图
B/S是软件架构设计中最常见、最重要的结构。B/S架构将业务逻辑的代码放在服务器端,很大程度上减轻了浏览器端的负担,用户在浏览器端只需要传输数据,数据传入到后端服务器后就会处理此功能的业务逻辑[24]。B/S结构不仅仅保留了C/S结构优点,还使复杂的程序变得简单起来[25]。
3.2 数据设计
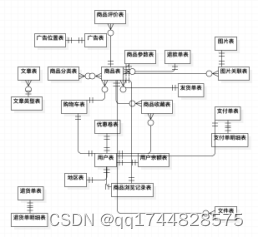
根据需求分析以及店家服务与管理交互平台的需求,对项目数据库进行了设计,可得到一个映射信息数据需求概念的E-R图模型,设计绘制出的实体类关系图如图3.2所示。

图3.2 店家服务与管理交互平台实体关系图
根据店家服务与管理交互平台的需求描述以及店家服务与管理交互平台的分析设计,选择数据库时需考虑数据库性能是否符合店家服务与管理交互平台的性能设计,所以本平台的数据库选为MySQL数据库。
分析项目的逻辑结构,可以设计出店家服务与管理交互平台共有25个实体类,其中一对多关系有28个,多对多关系1个,如此,得到了25张数据表。包括广告表、广告位置表、地区表、文章表、文章类型表、用户余额表、退货单表、图片关联表、支付单表、支付单明细表、退款单表、退货单表、退货单明细表、购物车表、店铺店员关联表、优惠券表、文件表、商品表、商品浏览记录表、商品分类表、商品收藏表、商品评价表、商品参数表、商品类型表、图片表、管理员表。
主要数据表详情如表3.1所示。
表3.1 数据库列表
编号 表名 描述
1 manage 管理员表
2 area 地区表
3 balanace 用户余额表
4 bill_aftersales 退货单表
5 bill_delivery 发货单表
6 cart 购物车表
7 brand 商品品牌表
8 goods_cat 商品分类表
9 images 图片表
10 goods 商品表
管理员表(manage)是负责储存管理员信息,表内包括用户名、密码等。管理员表以管理员编号作为唯一自增长主键约束。表内管理员编号、创建时间、使用时间、账号状态等信息不能为空,如表3.2所示。
表3.2 管理员表
列名 数据类型 约束条件 描述
id int KEY 编号
username varchar NOT NULL 用户名
password char NOT NULL 密码
mobile char NOT NULL 手机
avatar varchar NOT NULL 头像
nickname varchar NOT NULL 昵称
ctime bigint NOT NULL 创建时间
utime bigint NOT NULL 更新时间
status tinyint NOT NULL 账号状态
地区表(area)主要用来订单中地区的信息,在地区表中信息包括了地区编号、父类地区编号、名称、邮编和地区排序等信息。地区表以地区编号作为唯一自增长主键约束。表中父类地区编号、名称、邮编和地区排序等信息不能为空,如表3.3所示。
表3.3 地区表
列名 数据类型 约束条件 描述
id int KEY 地区id
parent_id int NOT NULL 父区id
name varchar2 NOT NULL 名称
postal_code varchar2 NOT NULL 邮编
sort int NOT NULL 排序
用户余额表(balance)用来用户余额的信息,在用户余额表中信息包括了编号、用户id、类型、余额、创建时间等信息。用户余额表以编号作为唯一自增长主键约束。表中用户id、类型、余额、创建时间等信息不能为空,如表3.4所示。
表3.4 用户余额表
列名 数据类型 约束条件 描述
id int KEY 编号
user_id int NOT NULL 用户id
type smallint NOT NULL 类型
balance decimal NOT NULL 余额
ctime bigint NOT NULL 创建时间
退货单表(bill_aftersales)用来存储退货单的信息,在退货单表中信息包括售后单id、订单id、用户id、售后类型、退款金额、状态、退款原因、备注、创建时间、更新时间等信息。退货单表以编号作为唯一自增长主键约束。表中售后单id、订单id、用户id、售后类型、退款金额、状态、退款原因、备注、创建时间、更新时间等信息不能为空,如表3.5所示。
表3.5 退货单表
列名 数据类型 约束条件 描述
id int KEY 编号
aftersales_id varchar2 NOT NULL 售后单id
order_id varchar2 NOT NULL 订单id
user_id int NOT NULL 用户id
type tinyint NOT NULL 售后类型
refund decimal NOT NULL 退款金额
status tinyint NOT NULL 状态
reason varchar2 NOT NULL 退款原因
mark varchar2 NOT NULL 备注
ctime bigint NOT NULL 创建时间
utime bigint NOT NULL 更新时间
发货单表(bill_delivery)是用来发货单的信息,在发货单表中信息包括编号、订单id等字段。发货单表以编号作为唯一自增长主键约束,表中订单id、用户id、物流公司编码、物流单号、物流信息、物流状态、地区id、收货地址、收货人、收货电话、收获时间、状态、备注、创建时间、更新时间不能为空,如表3.6所示。
表3.6 发货单表
列名 数据类型 约束条件 描述
delivery_id varchar2 KEY 编号
order_id varchar2 NOT NULL 订单id
user_id int NOT NULL 用户id
logi_code varchar2 NOT NULL 物流公司编码
logi_no varchar2 NOT NULL 物流单号
logi_information longtest NOT NULL 物流信息
logi_status tinyint NOT NULL 物流状态
area_id int NOT NULL 地区id
ship_address varchar2 NOT NULL 收货地址
ship_name varchar2 NOT NULL 收货人
ship_mobile char NOT NULL 收货电话
confirm_time bigint NOT NULL 收货时间
states tinyint NOT NULL 状态
memo varchar2 NOT NULL 备注
ctime bigint NOT NULL 创建时间
utime bigint NOT NULL 更新时间
购物车表(cart)用来存储购物车的信息,在表中主要包括编号、用户id、商品id、数量和类型等信息。购物车表以编号作为唯一自增长主键约束,表中用户id、商品id、数量和类型等信息不可为空,如表3.7所示。
表3.7 购物车表
列名 数据类型 约束条件 描述
id int KEY 编号
user_id int NUT NULL 用户id
prodect_id int NUT NULL 商品id
nums smallint NUT NULL 数量
type tinyint NUT NULL 类型
商品品牌表(brand)用来存储所有品牌的信息,在商品品牌表中信息包括品牌编号、品牌名称、品牌logo、排序和更新时间。商品品牌表以品牌编号作为唯一自增长主键约束,表中品牌名称、品牌logo、排序和更新时间不能为空,如表3.8所示。
表3.8 商品品牌表
列名 数据类型 约束条件 描述
id int KEY 品牌编号
name varchar2 NUT NULL 品牌名称
logo char NUT NULL 品牌logo
sort smallint NUT NULL 排序
utime bigint NUT NULL 更新时间
商品分类表(goods_cat)用来存储商品分类,在表中主要包括编号、分类名称、排序等信息。商品分类表以分类编号作为唯一自增长主键约束,表中上级分类id、分类名称、排序、分类图片、更新时间等信息不能为空,如表3.9所示。
表3.9 商品分类表
列名 数据类型 约束条件 描述
id int KEY 分类编号
parent_id int NUT NULL 上级分类id
name varchar2 NUT NULL 分类名称
sort smallint NUT NULL 排序
image_id char NUT NULL 分类图片
utime bigint NUT NULL 更新时间
图片表(images)用来存储所有图片的信息,在图片表中信息包括图片编号、图片名称、绝对地址、储存类型、创建时间。图片表以图片编号作为唯一自增长主键约束,表中图片名称、绝对地址、储存类型、创建时间不能为空,如表3.10所示。
表3.10 图片表
列名 数据类型 约束条件 描述
id int KEY 图片编号
name varchar2 NUT NULL 图片名称
url varchar2 NUT NULL 绝对地址
type enum NUT NULL 储存类型
ctime bigint NUT NULL 创建时间
商品表(goods)用来存储商品的信息,在表中主要包括编号、名称、简介、价格、图片id、商品分类id、商品类型id、商品品牌id、上架标志、库存、上架时间、下架时间、排序、热门标志、推荐标志、创建时间和更新时间等信息。商品表以商品编号作为唯一自增长主键约束,表中商品编码、名称、简介、价格、图片id、商品分类id、商品类型id、商品品牌id、上架标志、库存、上架时间、下架时间、排序、热门标志、推荐标志、创建时间和更新时间等信息不能为空,如表3.11所示。
表3.11 商品表
列名 数据类型 约束条件 描述
id int KEY 商品编号
bn varchar2 NUT NULL 商品编码
name varchar2 NUT NULL 名称
brief varchar2 NUT NULL 简介
price decimal NUT NULL 价格
image_id char NUT NULL 图片id
goods_cat_id int NUT NULL 商品分类id
goods_type_id int NUT NULL 商品类型id
brand_id int NUT NULL 商品品牌id
marketable tinyint NUT NULL 上架标志
stock int NUT NULL 库存
uptime bigint NUT NULL 上架时间
downtime bigint NUT NULL 下架时间
(表3.11续表)
列名 数据类型 约束条件 描述
sort smallint NUT NULL 排序
recommend tinyint NUT NULL 推荐标志
hot tinyint NUT NULL 热门标志
ctime bigint NUT NULL 创建时间
utime bigint NUT NULL 更新时间
3.3 本章小结
本章主要介绍了店家服务与管理交互平台的架构设计和数据设计。通过本章对整体架构和数据的介绍,使用功能结构图、E-R图更加清楚明了的展示出了项目的功能需求,以及系统处理方式,详细介绍了数据表结构。
4 系统的实现
4.1 开发环境
店家服务与管理交互平台的操作系统为Windows 10 64位操作系统,开发环境的CPU为Intel® Core™ i7-6500U CPU @ 2.59GHz,内存为12G。开发环境为Phpstorm、HBuilder,使用了ThinkPHP框架技术,LayUI框架技术完成项目前端的搭建,使用PHP语言编写系统源代码。使用MySQL数据库进行数据存储操作。通过Tomcat服务器对项目部署。
4.2 开发规范
店家服务与管理交互平台严格遵循ThinkPHP5开发规范。其中目录命名使用小写字母,文件使用.php为后缀命名,并使用驼峰法首字母大写的纯字母命名。方法名也使用驼峰法,但首字母小写。
4.3 数据库实现
根据数据设计可知,店家服务与管理交互平台共使用插件表、广告表、广告位置表、地区表、文章表、文章类型表、通知表、用户余额表、退货单表、图片关联表、售后单明细表、店铺店员关联表、优惠券表、文件表、商品表、商品浏览记录表、商品分类表、商品收藏表、商品评价表、商品参数表、商品类型表、图片表、物流公司表、管理员表等34张数据表。
4.4 核心功能实现
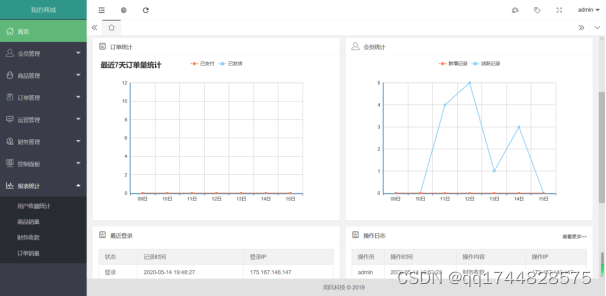
进入店家服务与管理交互平台首页,映入眼帘的是平台名称“店家服务与管理交互平台”,如图4.1所示。在输入超级管理员账号和密码登录成功后,进入平台首页,首页左侧导航栏有会员管理、商品信息管理、订单管理、运营管理、财务管理、控制面板、报表统计等一级菜单,在首页右侧是订单统计表、会员统计表、最近登录日志和操作日志,如图4.2所示。

图4.1 店家服务与管理交互平台登录页

图4.2 店家服务与管理交互平台首页
4.4.1 修改用户余额功能实现
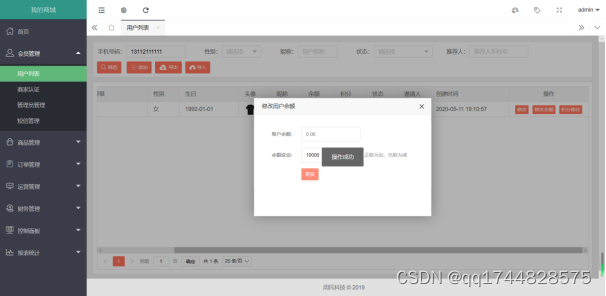
管理员进入系统后,点击左侧会员管理一级菜单后选择二级菜单用户列表,进入用户列表,用户列表中展示现有的用户信息,包括手机号码、等级、性别、生日、头像、昵称、余额、积分、状态,如图4.3所示。在列表上方选择录入筛选条件,点击筛选即可查询目标信息。点击目标用户的修改余额按钮,展开修改余额窗口,输入整数为加,输入负数为减,为用户充值余额。在输入完充值金额后,点击更改完成充值,系统会自动刷新用户列表信息,显示充值后用户余额,如图4.4所示。

图4.3 用户列表页实现效果

图4.4 修改用户余额功能实现效果
修改用户信息代码如下:
//编辑用户
public function editUser()
{
$this->view->engine->layout(false);
$userModel = new UserModel();
if (Request::isPost()) {
$input = Request::param();
$result = u s e r M o d e l − > m a n a g e E d i t ( userModel->manageEdit( userModel−>manageEdit(input);
return $result;
}
$user_id = Request::param(‘user_id’);
$info = u s e r M o d e l − > g e t U s e r I n f o ( userModel->getUserInfo( userModel−>getUserInfo(user_id);
$this->assign(‘info’, $info);
$gradeModel = new UserGrade();
u s e r G r a d e = userGrade = userGrade=gradeModel->getAll();
t h i s − > a s s i g n ( ′ g r a d e ′ , this->assign('grade', this−>assign(′grade′,userGrade);
return $this->fetch(‘editUser’);
}
//编辑余额
public function editMoney()
{
$this->view->engine->layout(false);
$user_id = input(‘user_id’);
$flag = input(‘flag’, ‘false’);
if($flag == 'true'){$money = input('money');$balanceMoney = new Balance();$res = $balanceMoney->change($user_id, $balanceMoney::TYPE_ADMIN, $money, 0);return $res;}else{$this->assign('user_id', $user_id);$User = new UserModel();$where[] = ['id', 'eq', $user_id];$user_info = $User->where($where)->find();$this->assign('money', $user_info['balance']);return $this->fetch('editMoney');}
}
4.4.2 管理员管理功能实现
在系统内,进入左侧会员管理一级菜单点击管理员列表,管理员列表中包括管理员账号、手机号、昵称、角色。在列表上方点击添加,录入管理员账号、手机号、昵称、角色等信息点击保存完成添加,系统会自动刷新管理员列表信息,如图4.5所示。点击删除即可对管理员进行删除。

图4.5 添加管理员功能实现效果
添加管理员代码如下:
public function addUser(){
$this->view->engine->layout(false);
if (Request::isPost()) {
$input = Request::param();
$userModel = new UserModel();
$result = u s e r M o d e l − > m a n a g e A d d ( userModel->manageAdd( userModel−>manageAdd(input);
return $result;
}
$gradeModel = new UserGrade();
u s e r G r a d e = userGrade = userGrade=gradeModel->getAll();
t h i s − > a s s i g n ( ′ g r a d e ′ , this->assign('grade', this−>assign(′grade′,userGrade);
return $this->fetch(‘addUser’);
}
public function gradeAdd(){
$this->view->engine->layout(false);
$result = [
‘status’ => false,
‘data’ => ‘’,
‘msg’ => ‘’
];
$userGradeModel = new UserGrade();
if(Request::isPost()){
KaTeX parse error: Undefined control sequence: \app at position 16: validate = new \̲a̲p̲p̲\common\validat…validate->check(input(‘param.’))) {
$result[‘msg’] = $validate->getError();
return $result;
}
return $userGradeModel->toEdit(input(‘param.id’),input(‘param.name’),input(‘param.is_def’,2));
}
t h i s − > a s s i g n ( ′ d a t a ′ , this->assign('data', this−>assign(′data′,info);
}
return $this->fetch(‘grade_edit’);
}
4.4.3 订单管理功能实现
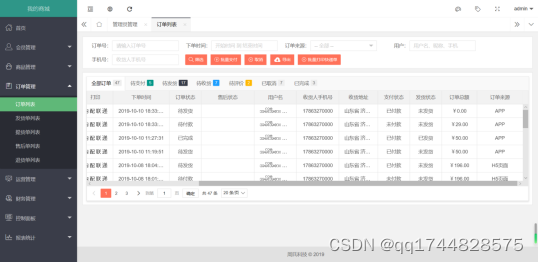
管理员进入系统后,点击订单管理一级菜单点击订单列表进入,订单列表中包括订单号、收货人姓名、订单状态等信息。可以对订单进行查看、编辑、支付、发货、完成和取消等操作,如图4.6所示。

图4.6 订单管理列表实现效果
订单统计功能代码如下:
//查看订单代码
public function view($id)
{
$this->view->engine->layout(false);
$orderModel = new Model();
$order_info = o r d e r M o d e l − > g e t O r d e r I n f o B y O r d e r I D ( orderModel->getOrderInfoByOrderID( orderModel−>getOrderInfoByOrderID(id, false, false);
$this->assign(‘order’, $order_info);
$orderLog = new OrderLog();
$order_log = o r d e r L o g − > g e t O r d e r L o g ( orderLog->getOrderLog( orderLog−>getOrderLog(id);
if($order_log[‘status’])
{
$this->assign(‘order_log’, $order_log[‘data’]);
}
else
{
$this->assign(‘order_log’, []);
}
return $this->fetch(‘view’);
}
//编辑订单代码
public function edit()
{
$this->view->engine->layout(false);
$orderModel = new Model();
if(!Request::isPost())
{
//订单信息
$id = Request::param(‘id’);
$order_info = o r d e r M o d e l − > g e t O r d e r I n f o B y O r d e r I D ( orderModel->getOrderInfoByOrderID( orderModel−>getOrderInfoByOrderID(id);
$this->assign(‘order’, $order_info);
$order_type = Request::param('order_type');$this->assign('order_type', $order_type);$storeModel = new Store();$store_list = $storeModel->getAllList();$this->assign('store_list', $store_list);return $this->fetch('edit');}else{$data = Request::param();$result = $orderModel->edit($data);if($result){$return_data = array('status' => true,'msg' => '编辑成功','data' => $result);}else{$return_data = array('status' => false,'msg' => '编辑失败','data' => $result);}return $return_data;}
}
//订单发货代码
public function ship()
{
$this->view->engine->layout(false);
if(!Request::isPost())
{
//订单发货信息
$id = Request::param(‘order_id’);
$model = new Model();
$order_info = m o d e l − > g e t O r d e r S h i p I n f o ( model->getOrderShipInfo( model−>getOrderShipInfo(id);
$this->assign(‘order’, $order_info);
//获取默认快递公司
$shipModel = new Ship();
$ship = s h i p M o d e l − > g e t ( shipModel->get( shipModel−>get(order_info[‘logistics_id’]);
$this->assign(‘ship’, $ship);
//获取物流公司
$logisticsModel = new Logistics();
$logi_info = $logisticsModel->getAll();
$this->assign(‘logi’, $logi_info);
return $this->fetch(‘ship’);
}
else{
$data = input(‘param.’);
$billDeliveryModel = new BillDelivery();
$result = b i l l D e l i v e r y M o d e l − > s h i p ( billDeliveryModel->ship( billDeliveryModel−>ship(data[‘order_id’], $data[‘logi_code’], $data[‘logi_no’], $data[‘memo’], $data[‘ship_data’]);
return $result;
}
}
4.5 本章小结
本章介绍店家服务与管理交互平台实现系统部分,介绍项目的核心功能,并且进行截图,介绍了项目的开发环境Phpstorm、HBuilder,前端使用LayUI框架,数据库使用MySQL数据库。并且详细介绍了系统的核心功能。
5 系统测试
5.1 测试目的
测试是一个项目中较为重要的环节,通过测试可以了解系统在设计时存在的不足,发现以前未知的系统错误,排查系统存在的漏洞,通过对这些不足、漏洞的不断修复,可以更加完善项目,最终的目的是为了提高用户体验。为了更加了解店家服务与管理交互平台的稳定性、功能性以及可操作性,使项目更完善,决定对本系统进行测试。
5.2 测试计划
在本次店家服务与管理交互平台的测试计划中,按照项目需求测试了系统中的所有功能,保障系统可以正常运行,并且设置了测试的完成标准,最终测试目的是要达到系统功能可以正常使用,不会提示错误,并且在列表中正确显示。为使测试顺利的完成,设定了测试计划,计划以核心功能:修改用户余额功能、添加管理员功能、订单统计功能,如表5.1所示。
表5.1 测试计划表
功能 测试内容 完成标准
修改用户余额功能 通过系统前端界面,测试修改用户余额功能,是否可以正常的进行。 可以正常的进行修改用户余额功能,不会提示错误,可以筛选到目标用户并在修改后刷新列表。
管理员管理功能 通过系统前端界面,测试管理员管理功能,是否可以正常的进行。 可以正常的进行管理员管理,不会提示错误,可以再操作后刷新列表。
订单管理功能 通过系统前端界面,测试订单管理功能,是否可以正常的进行。 可以正常的进行订单管理功能,不会提示错误,可以操作后刷新列表。
5.3 测试用例
5.3.1 修改用户余额功能测试
管理员登录店家服务与管理交互平台,进入首页后,点击左侧一级菜单会员管理后选择二级菜单会员列表,未输入筛选条件点击筛选即可搜索到所有用户;输入筛选条件即可搜索到目标用户;点击目标用户信息后修改余额按钮,输入修改金额(正数为加,负数为减)点击保存即可完成修改金额。
在测试该功能时,计划在列表界面中输入可查询的信息后进行筛选,查看列表展示的信息是否正确,完成修改金额后查看金额是否变化,写出预期成果,将取得的真实成果与预期成果做比较,看是否与之相符。测试修改用户余额功能的结果如表5.2所示。
表5.2修改用户余额功能测试表
编号 测试方法 预期结果 实际结果
1 直接点击筛选 显示所有用户 通过,与预期结果一致
2 输入筛选条件后点击筛选 显示目标用户 通过,与预期结果一致
3 点击修改余额,输入金额后点击修改按钮 用户金额刷新,与输入金额一致 通过,与预期结果一致
5.3.2 管理员管理功能测试
管理员登录店家服务与管理交互平台,在系统内,进入左侧会员管理一级菜单点击管理员列表,点击添加输入管理员账号信息后点击保存即可添加管理员;点击需要修改管理员信息后的编辑按钮编辑完成后保存即可完成修改信息;点击删除再点击确定即可完成删除所选管理员。
在测试该功能时,计划在列表界面中依次验证添加管理员信息、修改管理员信息资料和删除无用管理员账号功能,写出预期成果,将取得的真实成果与预期成果做比较,看是否与之相符。测试管理员管理功能结果如表5.3所示。
表5.3管理员管理功能测试表
编号 测试方法 预期结果 实际结果
1 添加管理员信息 添加管理员成功,自动刷新列表 通过,与预期结果一致
2 修改管理员信息 修改管理员成功,自动刷新列表 通过,与预期结果一致
3 删除管理员信息 删除管理员成功,自动刷新列表 通过,与预期结果一致
5.3.3 订单管理功能测试
管理员登录店家服务与管理交互平台,进入首页后,进入订单管理菜单点击订单列表进入订单列表,查看按钮显示查看订单信息;编辑按钮可以进入编辑窗口,在编辑完成后点击保存即可完成修改订单;点击完成即可结束订单;点击取消即可取消订单。
在测试该功能时,计划在列表界面中依次验证查看订单、编辑订单信息、完成订单和取消订单功能,写出预期成果,将取得的真实成果与预期成果做比较,看是否与之相符。测试订单管理功能结果如表5.4所示。
表5.4订单管理功能测试表
编号 测试方法 预期结果 实际结果
1 查看订单信息 可以查看订单信息 通过,与预期结果一致
2 编辑订单信息 修改订单信息成功,自动刷新列表 通过,与预期结果一致
3 完成订单信息 完成订单成功,自动刷新列表 通过,与预期结果一致
4 取消订单信息 取消订单成功 通过,与预期结果一致
5.4 本章小结
本章主要对店家服务与管理交互平台进行测试操作,制定测试计划,完成修改用户余额功能、管理员管理功能、订单管理功能等系统功能的测试,最后得到项目的测试结果,以保证整个系统的更稳定的运行。
结 论
经过多年的发展,相比于传统销售方式,电子商务独有的便捷性和高效性逐步显漏出来,为了在缅甸地区普及带有中国特色的020电子商务模式,同时给国内的跨国直销企业在国外发展带来一定的价值参考和借鉴意义,设计并实现了店家服务与管理交互平台。本文对开发背景进行了分析,同时也分析了系统主要需要解决的问题,最后对系统设计实现方法进行了详细的说明。本文所开发的店家服务与管理交互平台已经全部设计完成。
本文系统在设计与实现的过程中充分结合了当地实际的经济、生活方式,考虑了拓展性、可维护性的需求等要求,具有安全性高、代码重用性强的特点。
本系统的设计与实现可以有效的融合到缅甸的电商环境中,可以提高当地的生活水平,促进我国内企业商品的出口外销。但是由于本次为第一次交付,系统功能还存在一定的不足,比如没有加入我国内电商类的拼团和砍价等趣味性活动功能,这将是后期项目需要进一步完成的部分。
致 谢
经过了一学期左右的努力,我终于完成了毕业设计项目的制作。这是我大学期间完成的最大的一个设计项目,在设计开发的过程中,每一步对我来说都充满了新的尝试和挑战。经历了项目的从0到100的过程,让我从中学到了很多,也让我积累了实战的经验。这让我领会到知识基础的重要,也让我体会到实践和理论结合的重要性。
在这里,我首先要感谢悉心教育我四年的各位老师们,更加感谢我的指导老师黄志宇老师和苏畅老师。如果没有他们对我的耐心指导,也就没有这个项目的圆满完成,在我遇到研究方向上的困惑时,黄老师总是能提出指导意见。每当论文遇到瓶颈,苏老师总是对我进行耐心的指导,论文上的一行行批注和修改意见,饱含着他们的付出与辛苦。在这里对黄老师和苏老师给予我的帮助和关怀表示诚挚的谢意。
参考文献
[1]张嵩. PHP开发框架的研究与设计[D].厦门大学,2014
[2]李华明. 基于PHP和MySQL的网上购物系统设计与实现[D].电子科技大学,2014
[3]张超. 基于PHP的Web开发框架的设计与实现[D].东北大学,2013
[4]董玉霞.基于ThinkPHP框架的网上商城系统的设计与实现[J]. 信息与电脑(理论版). 2016(14)
[5]王宇飞. 毕业季明信片打印管理系统的设计与实现[J]. 电脑知识与技术, 2018(26):59-61
[6]王俊芳,李隐峰,王池.基于MVC模式的ThinkPHP框架研究[J].电子科技,2014,27(04):151-153+158
[7]叶长春. 基于MVC的Struts框架的应用研究[D].武汉理工大学,2008
[8]刘艳春,洪晓慧.Struts2框架核心配置文件的研究与应用[J].计算机技术与发展,2013,23(02):77-81
[9]刘雅慧.基于Struts框架的考研资讯平台的设计与开发[J].现代信息科技,2019,3(22):22-24
[10]柯采.基于J2EE和MVC模式的Web应用研究[J].软件,2020,41(03):165-167
[11]翁少鹏.以MVC架构为基础的网络教学管理系统构建分析[J].信息技术与信息化,2018(12):134-136
[12]怯肇乾.Tomcat应用服务器高并发优化处理[J].电脑编程技巧与维护,2018(02):129-136
[13]Mike Maus. F-14 TOMCAT Monument[J]. Wings of Gold,2019,44(1)
[14]Ubayasiri Kishan,Al Afif Ayham,Herruer Jasmijn,Taylor S Mark. Transoral microscopic cautery-assisted laser tonsillectomy/tongue base resection (TOMCAT).[J]. Clinical otolaryngology : official journal of ENT-UK ; official journal of Netherlands Society for Oto-Rhino-Laryngology & Cervico-Facial Surgery,2020,45(2)
[15]蒋睿.MySQL数据库安全研究[J].电脑知识与技术,2020,16(09):3-4+21
[16]IDERA; IDERA SQL Diagnostic Manager for MySQL Improves Query Performance and Enterprise Security[J]. Information Technology Newsweekly,2019
[17]曹灿,刘志刚.基于SSH和LayUI的工程科学前沿与实践系统[J].工业控制计算机,2019,32(02):91-92+96
[18]阴毅,张智林.基于SSM框架的银行客户积分管理系统设计与实现[J].中国新通信,2019,21(07):122
[19]尹胜燕.基于LayUI框架的学生社团管理[J].大众投资指南,2019,(第5期)
[20]王龙, 王一男.基于ECharts的可视化高校综合信息分析决策系统[J].现代电子技术, 2017, 40 (06) :68-70
[21]崔蓬. ECharts在数据可视化中的应用[J]. 软件工程, 2019(06):46-50
[22]Deqing Li,Honghui Mei,Yi Shen,Shuang Su,Wenli Zhang,Junting Wang,Ming Zu,Wei Chen. ECharts: A declarative framework for rapid construction of web-based visualization[J]. Visual Informatics,2018,2(2)
[23]吕忠跃. 基于B/S架构的房地产营销管理系统的设计和实现[D].华南理工大学,2014
[24]刘翔. 基于WebGIS的龙井茶溯源与产地管理系统研究[D].浙江大学,2014
[25]韩岗,孙丛艳,吕雪峰.基于B/S模式的疗养计划管理系统[J].解放军医院管理杂志,2020,27(04):354-356
这篇关于基于PHP的店家服务与管理交互平台的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




