本文主要是介绍对NENU研究生教务系统网站做自动化测试,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
由上一篇博客可知(解决NENU研究生教务系统网站“不能创建对象”等兼容性问题-CSDN博客),我通过Tampermonkey脚本解决了NENU研究生教务系统网站在非IE内核浏览器中访问时“不能创建对象”的问题。
在解决问题的过程中,为了Tampermonkey脚本的使用不影响研究生教务系统网站的功能使用,需要通过回归测试保证研究生教务系统网站的功能没有受影响。
在总结了研究生教务系统的所有功能后,在杨贵福老师的建议下使用自动化测试工具Selenium对教务系统做了自动化测试。
由于NENU研究生教务系统网站有较大变化,对网站总结的功能表格也随着改变。下表为现在NENU研究生教务系统网站的功能总结,也许以后还会有变化。
| 页面 | 子页面 | 功能 | 是否完成自动化测试 |
| “培养方案”页面 | “培养方案总纲”页面 | 进入“教学执行计划”页面 | 是 |
| 选择专业 | 是 | ||
| 选择年级 | 是 | ||
| 点击 | 是 | ||
| 点击 | 是 | ||
| “教学周历管理”页面 | “教学周历查询”页面 | 点击“学年学期”下拉框 | 是 |
| 选择学年学期 | |||
| 打印功能 | 是 | ||
| “学生选课”页面 | “学期课表查询”页面 | 选择“周次” | 是 |
| 选择“学期” | 是 | ||
| 点击 | 是 | ||
| 选择 | 是 | ||
| 点击 | 是 | ||
| 点击“打印课表(非合并)” | 是 | ||
| 点击“打印课表(合并)” | 是 | ||
| “成绩信息”页面 | “成绩查询”页面 | “学号”、“像”等一系列下拉框 | 是 |
| 文本框输入“学号”和“姓名” | 是 | ||
| 点击 | 是 | ||
| “提出质疑”功能 | 是 | ||
| “打印申请表”功能 | 是 | ||
| 切换页数 | 是 | ||
| 切换页数文本框 | 是 | ||
| 切换页数按钮 | 是 | ||
| 点击“打印”按钮 | 是 | ||
| 选择打印条件 | 是 | ||
| 点击“确定”按钮 | 是 | ||
| 点击“取消”按钮 | 是 | ||
| 点击“切换”按钮 | 是 | ||
| 页面操作按钮 | 关闭页面 | 是 | |
| 最小化页面 | 是 | ||
| 最大化页面 | 是 |
在对教务系统网站做自动化回归测试时,学习到很多新的测试技术。
大多数功能的测试使用Seleium提供的元素定位的方法(findElement()方法)、点击元素的方法(click())、在文本框中填入内容的方法(sendkeys())都可以实现,着重说一下比较难实现的点,也就是我在本次自动化测试中学习到的新的测试技术和遇到的测试难题。
1.Frame切换
1.1问题描述
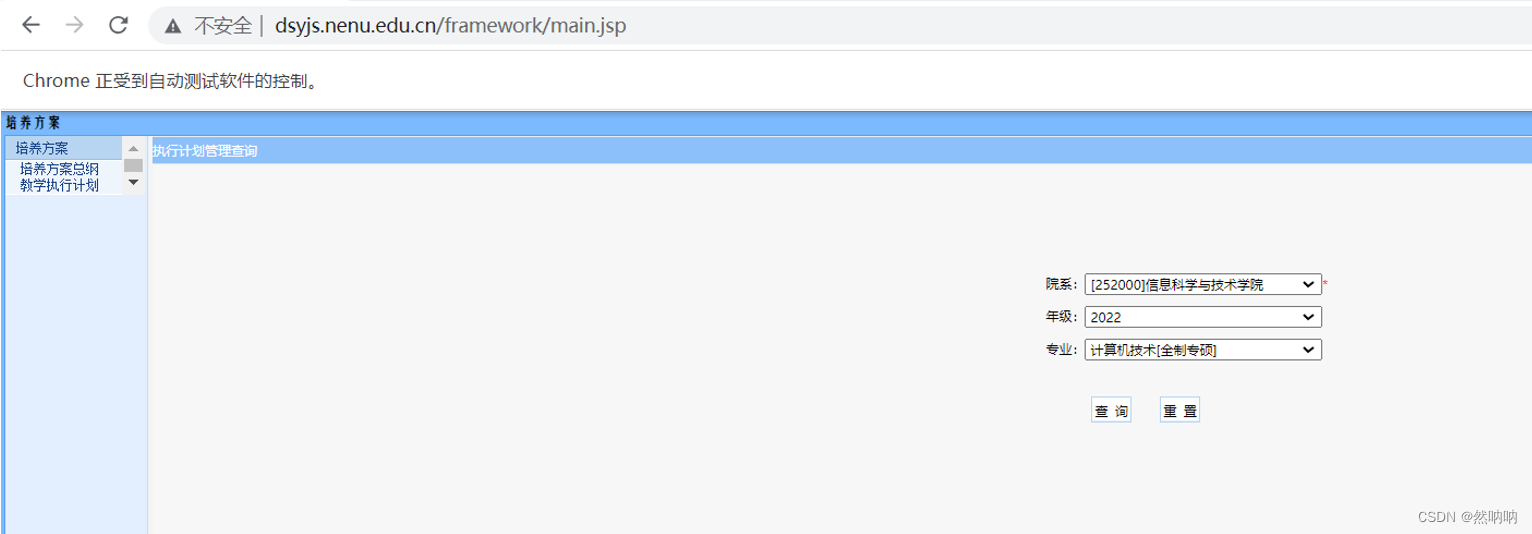
在定位图1所示页面中的左侧导航栏中的“培养方案总纲”选项时,总报定位不到元素的错误,如下图所示。
![]()

1.2 解决过程
最初的工作重点放在检查代码上,反复检查代码并未发现任何问题。
在网络上搜索,偶然发现有人在一篇博客中提到了切换iframe的问题,若iframe没有切换正确,那么元素无法被定位到。(博客链接为python 关于selenium模拟一页一页点击,出现定位错误的解决_no such element: unable to locate element: {"metho-CSDN博客)
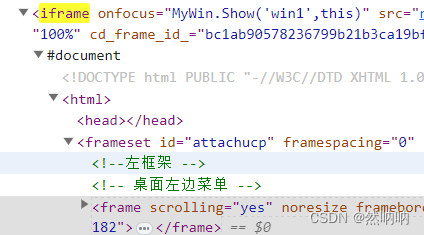
于是检查图1所示的源代码,在源代码中搜索“iframe”,发现包括“培养方案总纲”和“教学执行计划”的菜单确实在iframe标签下。如下图所示。

通过参考官方文档(链接为Working with IFrames and frames | Selenium),明白了Selenium只能访问顶级document中的元素,若要与iframe或frame中的元素交互,需要切换到元素所在的iframe或frame下,类似于切换窗口的方式。
WebDriver提供了3种切换iframe或frame的方式,分别是
- 使用WebElement
- 使用name或id
- 使用索引
在测试代码中通过采用索引的方式切换到iframe中
driver.switchTo().frame(0);元素依然不能被成功定位到。
检查网页代码后发现iframe标签中嵌套了frameset标签和frame标签,frameset标签不用使用switchTo()切换frame,而frame标签需要逐层切换。
于是将代码修改为
driver.switchTo().frame(0);driver.switchTo().frame(0);问题解决,可以成功通过selenium点击“培养方案总纲”和“教学执行计划”。
1.3结论
1.页面中有iframe标签或frame标签时,需要使用switchTo()方法切换到要定位元素的frame或iframe标签下,才可以定位到所要定位的元素。
2.frameset标签不用使用switchTo()切换frame,而frame标签需要逐层切换。
2.窗口切换
todo
3.实现鼠标双击
todo
4.通过实例化Select类的对象选择下拉框的选项
todo
6.线程等待的重要性
todo
这篇关于对NENU研究生教务系统网站做自动化测试的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






