本文主要是介绍QML绘图便捷接口类Convenient API,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
一 QML介绍
二 QML的使用场合
三 实例演示
一 QML介绍
QML是Qt Quick的缩写,它是一种新型的、面向对象的、跨平台的脚本语言,可以用来描述用户界面或应用程序的交互逻辑。QML可以在Qt应用程序中使用,也可以在其他JavaScript应用程序中使用。
QML使用XML语法来描述应用程序的用户界面,其中包括各种组件、布局、控件和事件处理程序等。这种语言非常易于学习和使用,因为它具有简单的语法、清晰的结构和易于理解的类型系统。此外,QML还支持自定义组件和自定义控件,使开发人员能够根据需要灵活地设计和重构用户界面。
QML可以帮助开发人员快速构建原生桌面应用程序、移动应用程序和Web应用程序等。由于它是Qt框架的一部分,因此可以利用Qt提供的丰富功能和工具,如Qt Creator、Qt Widgets等。因此,使用QML可以大大提高开发效率和应用程序的质量。
二 QML的使用场合
QML是一种用于描述应用程序用户界面的声明式编程语言,主要应用于移动应用程序、桌面应用程序和Web应用程序等领域。以下是QML主要应用场景:
- 移动应用程序:QML可以帮助开发人员快速构建原生移动应用程序,如游戏、音乐播放器、地图应用等。由于QML可以将用户界面分解为一个个小的元素,并且可以对这些元素进行美化和自定义,因此非常适合构建移动应用程序。
- 桌面应用程序:QML可以用于开发桌面应用程序,如窗口管理器、文本编辑器、数据分析工具等。QML可以将界面分解为各个小的部件,并且可以使用Qt提供的各种组件和工具来构建高效的桌面应用程序。
- Web应用程序:QML可以用于开发Web应用程序,如网页浏览器、表单验证器、媒体播放器等。由于QML可以将界面分解为小的元素,并且可以使用JavaScript来操作这些元素,因此非常适合构建Web应用程序。
QML是一种非常灵活和易于使用的编程语言,可以帮助开发人员快速构建高效的用户界面,并且可以在不同的应用程序领域中使用。
三 实例演示
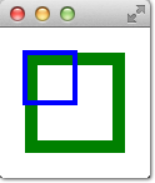
在绘制矩形时,我们提供了一个便捷的接口,而不需要调用stroke或者fill来完成。
3.import QtQuick 2.0
4.
5.Canvas {
6. id: root
7. width: 120; height: 120
8. onPaint: {
9. var ctx = getContext("2d")
10. ctx.fillStyle = 'green'
11. ctx.strokeStyle = "blue"
12. ctx.lineWidth = 4
13.
14. // draw a filles rectangle
15. ctx.fillRect(20, 20, 80, 80)
16. // cut our an inner rectangle
17. ctx.clearRect(30,30, 60, 60)
18. // stroke a border from top-left to
19. // inner center of the larger rectangle
20. ctx.strokeRect(20,20, 40, 40)
21. }
22.}
注意
画笔的绘制区域由中间向两边延展。一个宽度为4像素的画笔将会在绘制路径的里面绘制2个像素,外面绘制2个像素。
这篇关于QML绘图便捷接口类Convenient API的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







