本文主要是介绍XAML常用事件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
开发工具与关键技术:Visual Studio 2017
作者:邓李庆
撰写时间:2019年6月3日
下面讲的是常用事件和属性,默认不能看到的控件有:DocumentViewerBase 提供用于显示固定内容或流动内容(分别由 System.Windows.Documents.FixedDocument 或 System.Windows.Documents.FlowDocument 表示)的查看器的基类。DocumentPageView 表示已分页 System.Windows.Documents.DocumentPage 的视区。 FlowDocumentPageViewer 表示一个用于在固定查看模式下查看流内容的控件,该模式一 次显示一页内容。FlowDocument 用高级文档功能(如分页和列)承载流内容和设置流内容格式。 定义一个文档,文档样式。
Button常用事件和属性表:
| Click | 当点击按钮时触发 |
|---|---|
| ClickMode | 获取或设置Click事件触发时,设备行为的依据 |
| Command | 获取或设置当按钮被按下时调用的命令 |
| IsPointerOver | 获取一个值,标明设备的指针是否在按钮控件上 |
| IsPressed | 获取一个值,标明按钮是否是按钮下的状态 |
RadioButton常用事件和属性
| Checked | 当切换到选中状态是触发 |
|---|---|
| Indeterminate | 当切换到不确定状态是触发 |
| Unchecked | 当切换到未选中时触发 |
| GroupName | 获取或设置RadioButton控件的组名称 |
ComboBox常用方法、事件和属性:
| DropDownClosed | 当ComboBox下拉框关闭时触发 |
|---|---|
| DropDownOpened | 当ComboBox下拉框打开时触发 |
| OnDropDownClosed | 当ComboBox下拉框关闭时被调用 |
| OnDropDownOpened | 当ComboBox下拉框打开时被调用 |
| IsDropDownOpenProperty | 标识Combox的下拉框状态 |
| IsSelectionBoxHighlightted | 获取或设置选择的条目是否高亮显示 |
| SelectedIndex | 获取或设置选择的索引值 |
Windows消息机制中重要概念之一,最常见的人机交互手段之一,XAML帮助应用管理用户输入,执行不同的行为。引入增强型事件处理系统—Routed Event(路由事件)事件常常被用于控制更改通知操作。WPF中的事件为路由事件,所谓路由事件,MSDN定义:
功能定义:路由事件是一种可以针对元素树中的多个侦听器(而不是仅针对引发该事件的对象)调用处理程序的事件。
实现定义:路由事件是一个 CLR 事件,可以由 RoutedEvent 类的实例提供支持并由 Windows Presentation Foundation (WPF) 事件系统来处理。
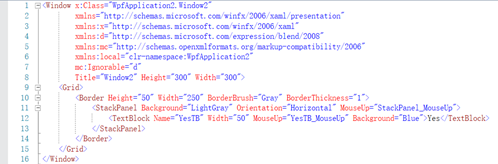
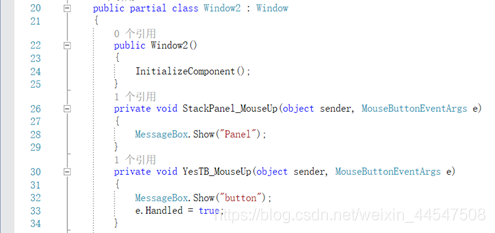
中断事件路由:所有的路由事件都共享一个公共的事件数据基类RoutedEventArgs。 RoutedEventArgs 定义了一个采用布尔 值的 Handled 属性。 Handled 属性的目的在于,允许路由中的任何事件处理程序通过将 Handled 的值设置为 true 来将路由事件标记为“已处理”。在下面的例子中,见代码图:

将不再触发StackPanel_MouseUp事件;

路由事件是WPF路由事件中最常见,它表示事件从源元素扩散(传播)到可视树,直到它被处理或到达根元素。这样就可以针对源元素的上方层级对象处理事件,可向嵌入的Grid元素附加一个Button.Click处理程序,而不是直接将其附加到按钮本身。气泡事件有指示其操作名称。路由事件通常遵循以下两个路由策略之一:浮升和隧道。 此示例重点介绍浮升事件,并使用ButtonBase.Click事件可显示路由的工作原理。创建两个Button控制,并使用XAML特性语法将事件处理程序附加到公用父元素,它在此示例中为StackPanel。而不是将单个事件处理程序附加每个Button子元素,该示例使用特性语法将附加到的事件处理程序StackPanel父元素。此事件处理模式展示了如何使用事件路由技术来减少附加处理程序的元素数。所有浮升事件Button通过父元素路由。隧道事件采用另一种方式,从根元素开始,向下遍历元素树,直到被处理或到达事件的源元素。这样上游元素就可以在事件到达源元素之前先行截取并进行处理。根据命名惯例,隧道事件带有前缀 Preview例如 (PreviewMouseDown)
区别有:冒泡事件:在YesTB上点击,首先弹出“button”,再弹出“panel”;预览事件(隧道事件)事件:在YesTB上点击,首先弹出“panel”,再弹出“button”; 冒泡事件例子中:e.Handled=true加在YesTB_PreviewMouseUp中,加入后,点击YesTB,将只弹出“button”,见代码图:

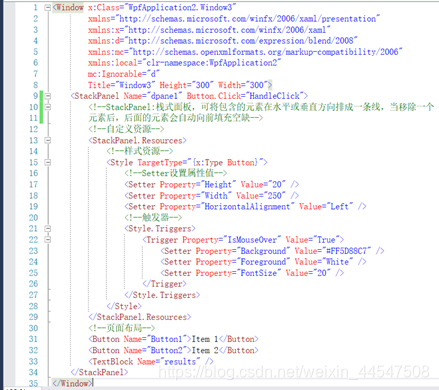
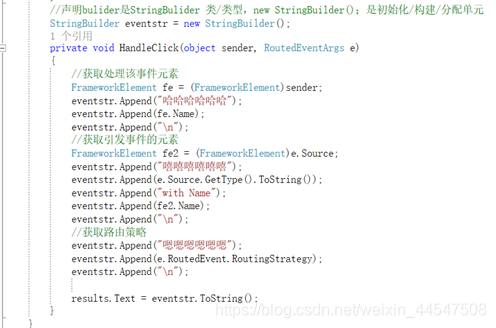
下面的示例处理Click事件。 该示例会报告哪个元素处理事件以及哪个元素引发事件。 用户 单击任一按钮时都将执行事件处理程序。

这篇关于XAML常用事件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



