本文主要是介绍vue中的属性的冒号:,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
说明
加冒号的,说明后面的是一个变量或者表达式;
没加冒号的后面就是对应的字符串字面量!
例子:
<el-radio-group v-model="handle"><el-radio :label="true">打开</el-radio><el-radio :label="false">关闭</el-radio>
</el-radio-group>
输出:true 或 false 值是Boolean类型
<el-radio-group v-model="handle"><el-radio label="true">打开</el-radio><el-radio label="false">关闭</el-radio>
</el-radio-group>
输出:”true" 或 “false” 值是String类型

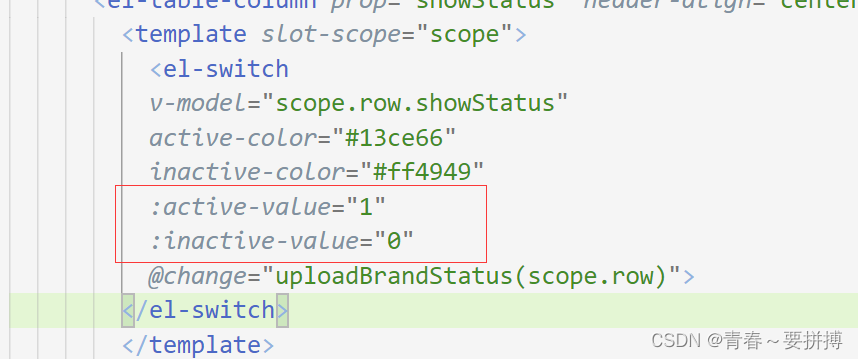
加了冒号输出的就是数字0或者1,不加冒号就是字符串"1"和"0"
这篇关于vue中的属性的冒号:的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







