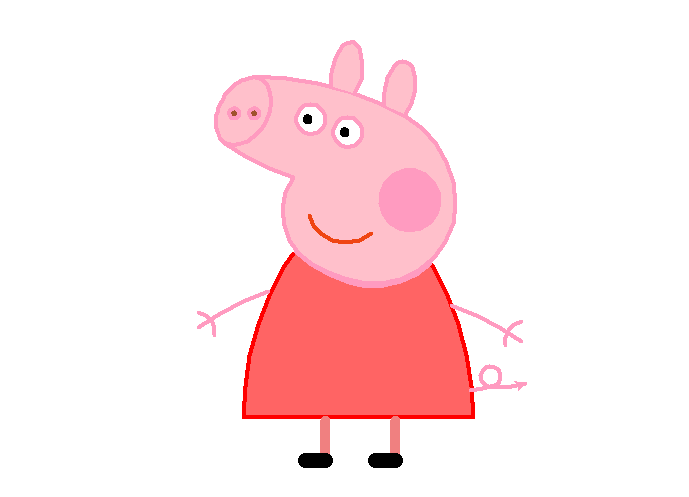
本文主要是介绍turtle绘制小猪佩奇,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
turtle绘制小猪佩奇
import turtle as t '''
使用python的turtle绘制小猪佩奇
'''# 设置线条粗细为4
t.pensize(4)
# 使海龟不可见
#t.hideturtle()
# 后续表示三原色的r,g,b必须在0~255之间
t.colormode(255)
# 设置画笔颜色和填充颜色
t.color((255, 155, 192), "pink")
# 设置主窗口的大小和位置
t.setup(840, 500)
# 设置海龟的移动速度0~10之间的整数或者速度字符串
t.speed(10)'''绘制鼻子
'''
# penup()/pu()/up()画笔抬起,移动时不画线
t.up()
# goto(x, y)/setops(x, y)/setposition(x,y)海龟移动到一个绝对坐标,如果画笔已落下将会画线
t.goto(-100, 100)
# pd()/pendown()/down()画笔落下,移动时将画线
t.down()
# setheading(to_angle)/seth(to_angle)设置海龟的朝向为to_angle
t.seth(-30)
t.begin_fill()
a = 0.4
for i in range(120):if 0<=i<30 or 60<=i<90:a = a + 0.08# left(angle)/lt(angle)向左转3度t.lt(3)# forward(distance)/fd(distance)向前走a的步长t.fd(a)else:a = a - 0.08t.lt(3)t.fd(a)
t.end_fill()t.up()
t.seth(90)
t.fd(25)
t.seth(0)
t.fd(10)
t.down()
t.pencolor(255, 155, 192)
t.seth(10)
t.begin_fill()
t.circle(5)
t.color(160, 82, 45)
t.end_fill()t.up()
t.seth(0)
t.fd(20)
t.down()
t.pencolor(255, 155, 192)
t.seth(10)
t.begin_fill()
t.circle(5)
t.color(160, 82, 45)
t.end_fill()'''
绘制头
'''
t.color((255,155,192),"pink")
t.up()
t.seth(90)
t.fd(42)
t.seth(0)
t.fd(0)
t.down()
t.begin_fill()
t.seth(180)
# circle(radius, extend=None, steps=None)
# 绘制一个半径为300的圆,圆心在海龟左边300个单位,extend为一个夹角,用来决定绘制圆的一部分
t.circle(300, -30)
t.circle(100, -60)
t.circle(80, -100)
t.circle(150,-20)
t.circle(60,-95)
t.seth(161)
t.circle(-300, 15)
t.up()
t.goto(-100, 100)
t.down()
t.seth(-30)
a = 0.4
for i in range(60):if 0<=i<30 or 60<=i<90:a=a+0.08t.lt(3) #向左转3度t.fd(a) #向前走a的步长else:a=a-0.08t.lt(3)t.fd(a)
t.end_fill()'''
绘制耳朵
'''
t.color((255,155,192),"pink")
t.up()
t.seth(90)
t.fd(-7)
t.seth(0)
t.fd(70)
t.down()
t.begin_fill()
t.seth(100)
t.circle(-50,50)
t.circle(-10,120)
t.circle(-50,54)
t.end_fill()t.up()
t.seth(90)
t.fd(-12)
t.seth(0)
t.fd(30)
t.down()
t.begin_fill()
t.seth(100)
t.circle(-50,50)
t.circle(-10,120)
t.circle(-50,56)
t.end_fill()'''
绘制眼睛
'''
t.color((255,155,192),"white")
t.up()
t.seth(90)
t.fd(-20)
t.seth(0)
t.fd(-95)
t.down()
t.begin_fill()
t.circle(15)
t.end_fill()t.color("black")
t.up()
t.seth(90)
t.fd(12)
t.seth(0)
t.fd(-3)
t.down()
t.begin_fill()
t.circle(3)
t.end_fill()t.color((255,155,192),"white")
t.up()
t.seth(90)
t.fd(-25)
t.seth(0)
t.fd(40)
t.down()
t.begin_fill()
t.circle(15)
t.end_fill()t.color("black")
t.up()
t.seth(90)
t.fd(12)
t.seth(0)
t.fd(-3)
t.down()
t.begin_fill()
t.circle(3)
t.end_fill()'''
绘制腮
'''
t.color((255,155,192))
t.up()
t.seth(90)
t.fd(-95)
t.seth(0)
t.fd(65)
t.down()
t.begin_fill()
t.circle(30)
t.end_fill()'''
绘制嘴
'''
t.color(239,69,19)
t.up()
t.seth(90)
t.fd(15)
t.seth(0)
t.fd(-100)
t.down()
t.seth(-80)
t.circle(30,40)
t.circle(40,80)'''
绘制身体
'''
t.color("red",(255,99,71))
t.up()
t.seth(90)
t.fd(-20)
t.seth(0)
t.fd(-78)
t.down()
t.begin_fill()
t.seth(-130)
t.circle(100,10)
t.circle(300,30)
t.seth(0)
t.fd(230)
t.seth(90)
t.circle(300,30)
t.circle(100,3)
t.color((255,155,192),(255,100,100))
t.seth(-135)
t.circle(-80,63)
t.circle(-150,24)
t.end_fill()'''
绘制手
'''
t.color((255,155,192))
t.up()
t.seth(90)
t.fd(-40)
t.seth(0)
t.fd(-27)
t.down()
t.seth(-160)
t.circle(300,15)
t.up()
t.seth(90)
t.fd(15)
t.seth(0)
t.fd(0)
t.down()
t.seth(-10)
t.circle(-20,90)t.up()
t.seth(90)
t.fd(30)
t.seth(0)
t.fd(237)
t.down()
t.seth(-20)
t.circle(-300,15)
t.up()
t.seth(90)
t.fd(20)
t.seth(0)
t.fd(0)
t.down()
t.seth(-170)
t.circle(20,90)'''
绘制脚
'''
t.pensize(10)
t.color((240,128,128))
t.up()
t.seth(90)
t.fd(-75)
t.seth(0)
t.fd(-180)
t.down()
t.seth(-90)
t.fd(40)
t.seth(-180)
t.color("black")
t.pensize(15)
t.fd(20)t.pensize(10)
t.color((240,128,128))
t.up()
t.seth(90)
t.fd(40)
t.seth(0)
t.fd(90)
t.down()
t.seth(-90)
t.fd(40)
t.seth(-180)
t.color("black")
t.pensize(15)
t.fd(20)'''
绘制尾巴
'''
t.pensize(4)
t.color((255,155,192))
t.up()
t.seth(90)
t.fd(70)
t.seth(0)
t.fd(95)
t.down()
t.seth(0)
t.circle(70,20)
t.circle(10,330)
t.circle(70,30)# done()/mainloop()开始事件循环,必须作为一个海龟绘图程序的结束语句
t.done()

这篇关于turtle绘制小猪佩奇的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








