本文主要是介绍vue项目(vue-cli3搭建的)每次启动端口都会增加1的问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近发现我的项目(vue-cli3搭建)每次重新执行 npm run serve 启动端口都会自增1,查了网上的原因才发现原来端口被占用了,原来的服务没有真正的被关闭,解决方法:
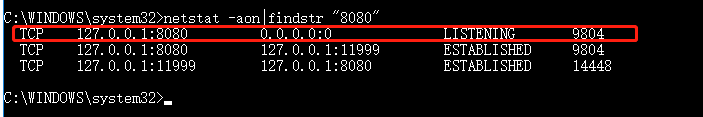
执行 netstat -aon|findstr “8080” 查看端口是否被占用 如果被占用说明服务没有真正被关闭

或: 执行 netstat -aon|findstr “9999” 查看端口是否被占用 如果被占用说明服务没有真正被关闭

1.打开任务管理器,手动关闭node任务(我的解决办法)
再次执行 netstat -aon|findstr “8080”,就正常了

我的是 再次执行 netstat -aon|findstr “9999”,就正常了
2.portfinder的问题(没试过)
执行npm install portfinder@1.0.21 重新安装一下portfinder即可
这篇关于vue项目(vue-cli3搭建的)每次启动端口都会增加1的问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






