本文主要是介绍35个HTML5酷站欣赏,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在即将过去的2010年里HTML5网站逐渐进入我们的视线,关于HTML5的讨论也越来越多,比如我们讨论HTML5和FLASH的优劣等。在新的一年里HTML5必将成为网页设计界更为炙手可热的话题。国内外关于HTML5酷站欣赏的网站和文章也越来越多,今天我们就从里面整理了35个优秀的HTML5酷站欣赏与大家一起欣赏,希望能坚定你学习和使用HTML5的决心。
Michael Acevedo

html5.iaraby. com

vtech

Ben the Bodyguard

Ostragoth Publishing

Wantist

Petro Salema

Juliene Tienne

Arno Hoog

Zottarella

Vision18

Exit 9

just type

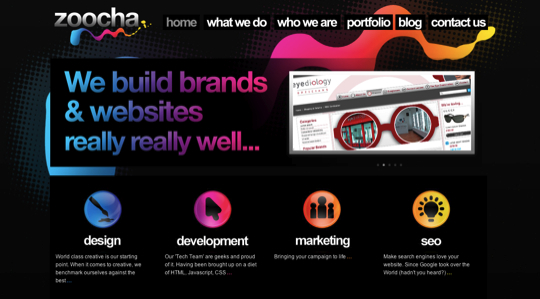
zoocha

Jayaraj P R

Smultron

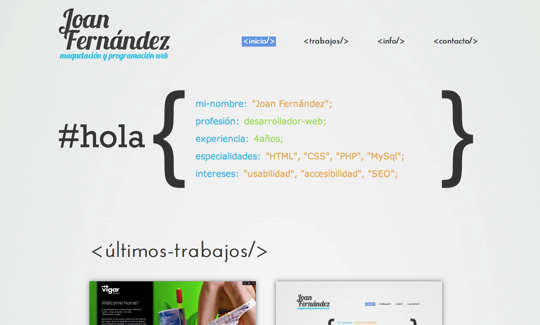
Joan Fernandez

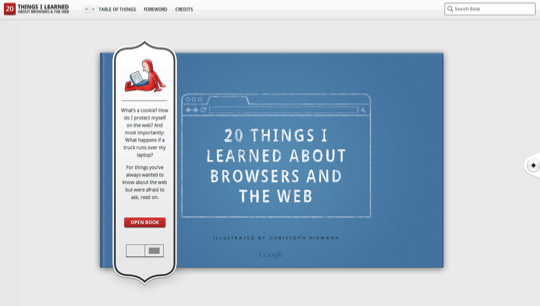
20 Things I Learned

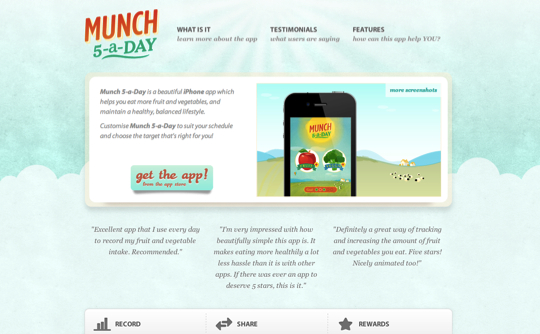
Munch-5-a-day

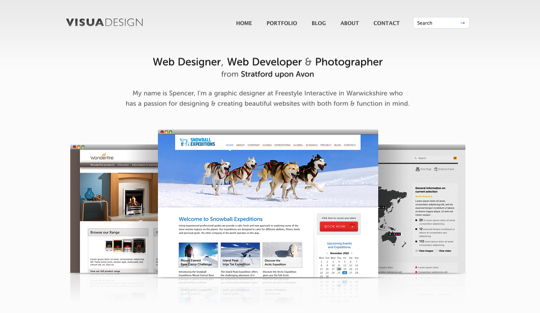
Visua Design

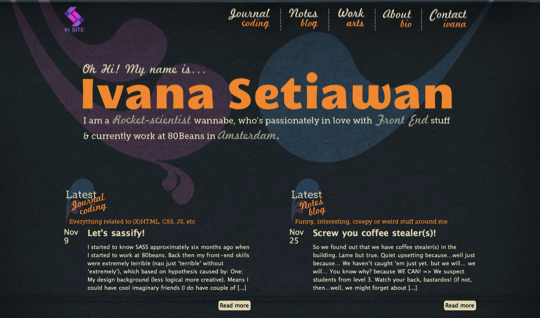
Ivana Setiawan

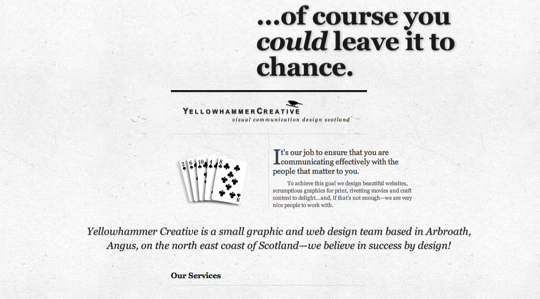
Yellowhammer Creative

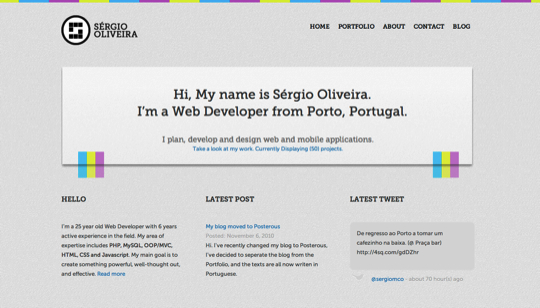
Sérgio Oliveira

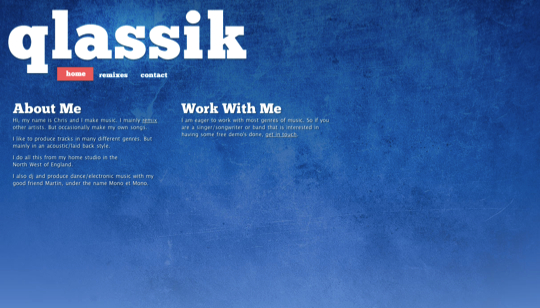
qlassik

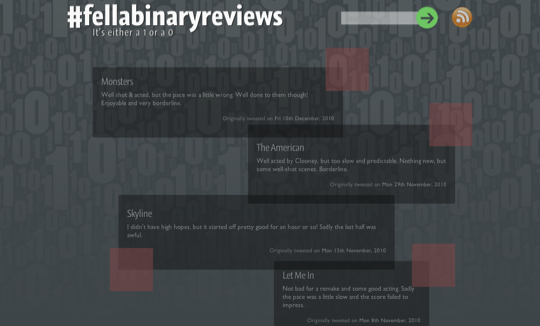
#fellabinaryreviews

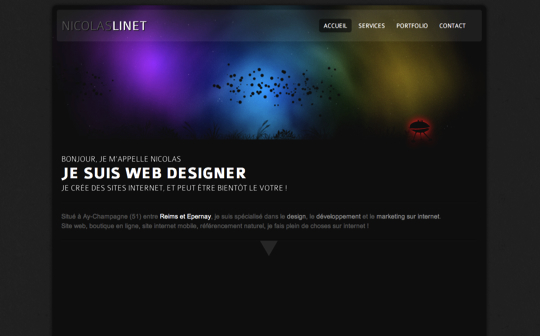
Nicolas Linet

Normandie Web

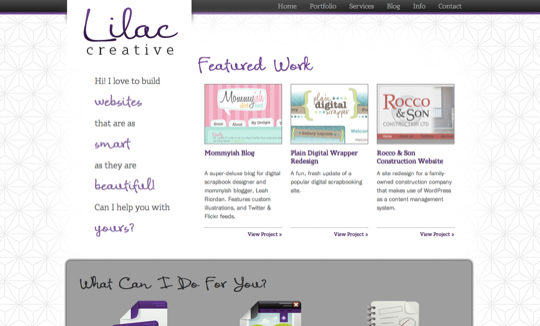
Lilac Creative

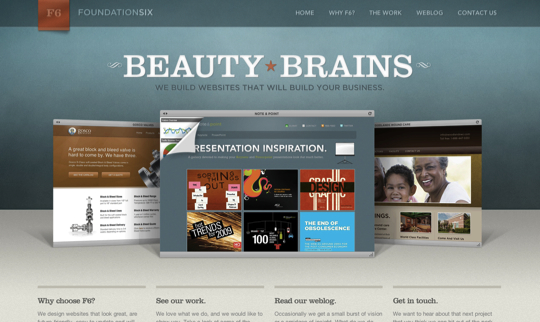
Foundation Six

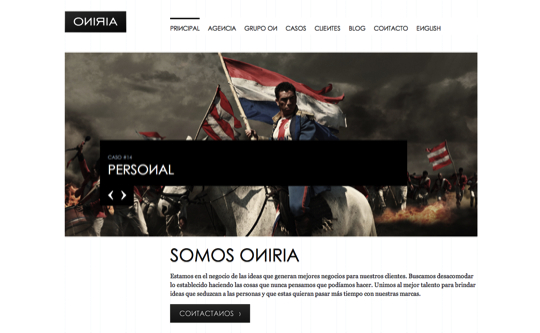
Oniria

Andrew Shanley

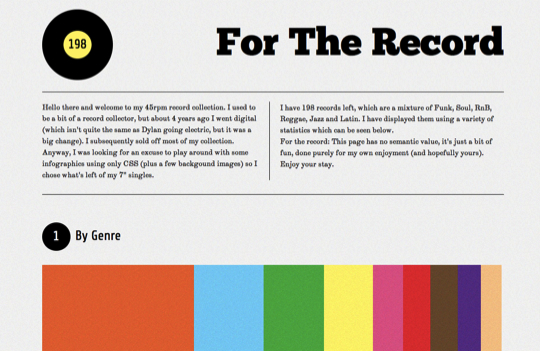
For the Record

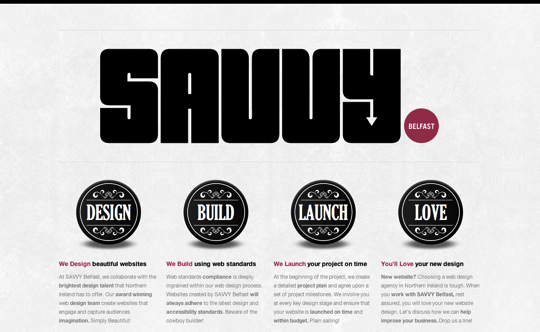
Savvy Belfast

Nipug

L2 Ouro

这篇关于35个HTML5酷站欣赏的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






