本文主要是介绍灯塔:CSS笔记(2),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一 选择器进阶
后代选择器:空格
作用:根据HTML标签的嵌套关系,,选择父元素 后代中满足条件的元素
选择器语法:选择器1 选择器2{ css }
结果:
*在选择器1所找到标签的后代(儿子 孙子 重孙子...)中,找到满足选择器2的标签,设置样式
注意点:
1.后代包括:儿子 孙子 重孙子....
2.后代选择器中,选择器与选择器之间通过空格隔开
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div p{color: red;}/* div{color: chartreuse;} */</style>
</head>
<body><div><p>这是一个div标签</p></div><div>看看我变红了吗</div>
</body>
</html>子代选择器: >
作用:根据HTML标签的嵌套关系,选择父元素 子代中满足条件的元素
选择器语法:选择器1>选择器2{ css }
结果:在选择器1所找到标签的子代(儿子)中,找到满足选择器2的标签样式,设置样式
注意点:
1.子代只包括儿子
2.子代选择器中,选择器与选择器之间通过 > 隔开
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div>a{color: brown;}</style>
</head>
<body><div><p><a href="#">我是超链接</a></p><a href="#">我是超链接2</a></div><a href="#">我是超链接3</a>
</body>
</html>并集选择器: ,
作用:同时选择多组标签,设置相同的样式
选择器语法:选择器1 ,选择器2{ css }
结果:找到 选择器1和选择器2选中的标签,设置样式
注意点:
1.并集选择器中的每组选择器之间通过分隔
2.并集选择器中的每组选择器可以是基础选择器或者复合选择器
3.并集选择器中的每组选择器通常一行写一个,提高代码的可读性
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p,div,span,a{font-family: 楷体;color: rgb(255, 0, 0);}</style>
</head>
<body><p>我是p标签</p><div>我是div标签</div><span>我是span标签</span><br><a href="#">我是超链接</a><h1>现在需要把上面的四个改色和字体</h1>
</body>
</html>交集选择器:紧挨着
作用:选择器1 . 选择器2{css}
结果:(既又原则)找到页面中既能被选择器1选中又能被选择器2选中的标签,设置样式
注意点:
1.交集选择器中的选择器之间是紧挨着的,没有东西分隔
2.交集选择器中如果有标签选择器,标签选择器必须写在最前面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div.class{color: brown;}</style>
</head>
<body><p>This is a p </p><div class="class">这里有一个div标签</div><p class="class">这里是一个p标签</p>
</body>
</html>hover伪类选择器
作用:选中鼠标悬停在元素上的状态,设置样式
选择器语法:选择器 :hover{ css }
注意点:伪类选择器选中的元素的某种状态
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div:hover{color: green;}a:hover{color: brown;}p:hover{color: rgb(99, 30, 210);}</style>
</head>
<body><p>鼠标悬停时 文字显示为绿色</p><div>上面是一个p标签</div><a href="#">超链接</a>
</body>
</html>emment语法
作用:通过简单语法,快速生成代码
语法:类似于刚刚学的选择器的写法
| 记忆 | 示例 | 效果 |
| 标签名 | div | <div> <div> |
| 类选择器 | .red | <div class=" red "> <div> |
| id选择器 | #one | <div id="one"> <div> |
| 交集选择器 | p.red#one | <p class="red" id="one"> <p> |
| 子代选择器 | ul>li | <ul><li> </li></ul> |
| 内部文本 | ul>li(我是li的内容) | <ul><li>我是li的内容</li></ul> |
| 创建多个 | ul>li*3 | <ul><li> </li><li> </li><li> </li><ul> |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- p.box --><p class="box"></p><!-- p.red#one --><p class="red" id="one"></p><!-- 同级的div和p : div+p --><p></p><div></div><!-- 父子:> --><div><p></p></div><!-- ul>li*3 --><ul><li></li><li></li><li></li></ul><!-- ul>li*3{$} --><ul><li>1</li><li>2</li><li>3</li></ul><!-- ul>li{1111}*3 --><ul><li>1111</li><li>1111</li><li>1111</li></ul>
</body>
</html>背景相关属性
背景颜色
属性名:background-color(bgc)
属性值:颜色取值:关键字 rgb表示法 rgba表示法 十六进制...
注意点:背景颜色默认值使透明:rgba(0,0,0,0) transparent
背景颜色不会影响盒子大小,并且还能看清盒子的大小和位置,一般在布居中会习惯给盒子设置背景颜色
背景图片:
属性名:background-image(bgi)
属性值:
background-image:url('图片的路径');注意点:
背景图中url中可以省略引号
背景图片默认仅仅是在水平和垂直方向上平铺的
背景图片仅仅是指给盒子起到装饰效果,类似于背景颜色,是不是能撑开盒子的
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 200px;height: 300px;background-color: pink;background-image: url(./beauty.jpg);}</style>
</head>
<body><div>整个背景吧</div>
</body>
</html>背景平铺
属性名:background-repeat(bgr)
属性值:
| 取值 | 效果 |
| repeat | (默认)水平和垂直方向都平铺 |
| no-repeat | 不平铺 |
| repeat-x | 沿着水平方(x轴)平铺 |
| repeat-y | 沿着垂直方向(y轴)平铺 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 200px;height: 300px;background-color: red;background-image: url(./beauty.jpg);background-repeat: no-repeat;/* background-repeat: repeat-x; *//* background-repeat: repeat-y; *//* background-repeat: repeat; */}</style>
</head>
<body><div>load</div>
</body>
</html>背景位置
属性名:background-position(bgp)
属性值:
background-position:水平方向位置 垂直方向位置;

注意点:方位名词取值和坐标取值可以混使用,第一个取值表示水平,第二个取值表示垂直
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 1900px;height: 1600px;background-color: white;background-repeat:no-repeat ;background-image: url(./bird.jpg); /* background-position: center center; *//* background-position: right bottom; *//* background-position: left top; *//* background-position: center; */background-position: -50px 60px; }</style>
</head>
<body><div>这是背景位置</div>
</body>
</html>背景相关属性的连写形式
属性名:background(bg)
属性值:单个属性的合写,取值之间用空格隔开
书写顺序:
推荐:background:color image repeat position
省略问题:
*可以按需求省略
*特殊情况:在pc端,如果盒子大小和背景图片大小一样,此时可以直接写background:url()
注意点:
*如果需要设置单独的样式和连写 ,要么把单独的样式写在连写的下面 ,要么把单独的样式写在连写的里面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 2000px;height: 1900px;/* background: pink url(./bird.jpg) no-repeat bottom center; *//* background: pink url(./bird.jpg) no-repeat center bottom; *//* background: pink url(./bird.jpg) no-repeat center bottom; */background: pink url(./bird.jpg) no-repeat 50px 100px;/* 背景图如果是英文单词可以颠倒顺序 *//* 测试背景图位置如果是数值 不要颠倒顺序 */}</style>
</head>
<body><div></div>
</body>
</html>img标签和背景图片的区别
需求:需要在网页中展示一张图的效果?
法一:直接写上img标签即可
法二:div标签+背景图片
*需要设置div的宽高,因为背景图片只是装饰css样式,不能撑开div标签
元素单独显示模式
块级元素
显示特点:
1.独占一行(一行只能显示一个)
2.宽度默认是父元素的宽度,高度默认由内容撑开
3.可以设置宽高
代表标签:
div p h系列、ul 、li、dl、dd、form、header、nav、footer...
行内元素
显示特点:
1.一行可以显示多个
2.宽度和高度默认由内容撑开
3.不可以设置宽高
代表标签:
a、span、b、u、i、s、strong、ins、em、del...
行内块元素
显示特点:
1.一行可以显示多个
2.可以设置宽高
代表标签:
input、textarea、button、select...
特殊情况:img标签有行内块元素特点,但是Chrome调试工具中显示结果是inline
元素显示模式转换
目的:改变元素默认的显示特点,让元素符合布局要求
语法:
| 属性 | 效果 | 使用频率 |
| display:block | 转换成块元素 | 较多 |
| display:inline-block | 转换成行内块元素 | 较多 |
| display:inline | 转换成行内元素 | 极少 |
拓展1:HTML嵌套规范注意点:
1.块级元素一般作为大容器,可以嵌套:文本、块级元素、行内元素、行内块元素等等...
但是:p标签中不要求嵌套div、p、h等块级元素
1.a标签内部可以嵌套任意元素
但是:a标签不能嵌套a标签
CSS特性:
1.继承性:
特性:子类元素默认继承父类元素样式的特点(子承父业)
可以继承的常见属性(文字控制属性都可以继承)
1.color
2.font-weight、font-style、font-size、font-family
3.text-indent、text-align
4.line-height
5.。。。
注意点:可以通过调试工具判断样式是否可以继承
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{color: blueviolet;font-family: 楷体;}div p a {color:black;}</style>
</head>
<body><div><p><a href="#">超链接</a></p><span>span </span><br><a href="#">a </a><h1>一级标题</h1></div>
</body>
</html>(拓展)继承失效的特殊情况
如果元素有浏览器默认样式,此时继承性依然存在,但是如果子类本身就有的属性 ,就不会继续继承
1.a标签的color会继承失效
2.h系类标签的font-sizde会继承失效
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 控制文字的属性都能继承,不是控制文字的不能继承 *//*css上一行出错会影响下一行*/div{color: red;font: size 30px;;height: 300px;}</style>
</head>
<body><div>这是div标签<span>这是div里面的span</span></div>
</body>
</html>继承的例子
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 都是继承,继承里面谁高,看继承哪个父级,哪个父级高,哪个选择器生效 */div p{color: red;}.father{color: blue;}</style>
</head>
<body><div class="father"><p class="son"><span>文字</span></p></div>
</body>
</html>2.层叠性:
特性:
1.给同一个标签设置不同的样式→ 此时样式会层叠叠加 →会共同作用在标签上
2.给同一个标签设置相同的样式→ 此时样式会层叠覆盖 →最终写在最后的样式会生效
注意点:当样式冲突时,只有选择器优先级相同时,才能通过层叠性判断结果
3.1优先级的介绍:
特性:不同的选择器具有不同的优先级,优先级高的选择器样式会覆盖优先级低的选择器样式
优先级公式:
继承<通配符选择器<标签选择器<类选择器<id选择器<行内式<!important
注意点:
1.!important写在属性值的后面,分号的前面!
2.!important不能提升继承的优先级,只要是继承优先级最低!
3.实际开发中不建议使用!important。
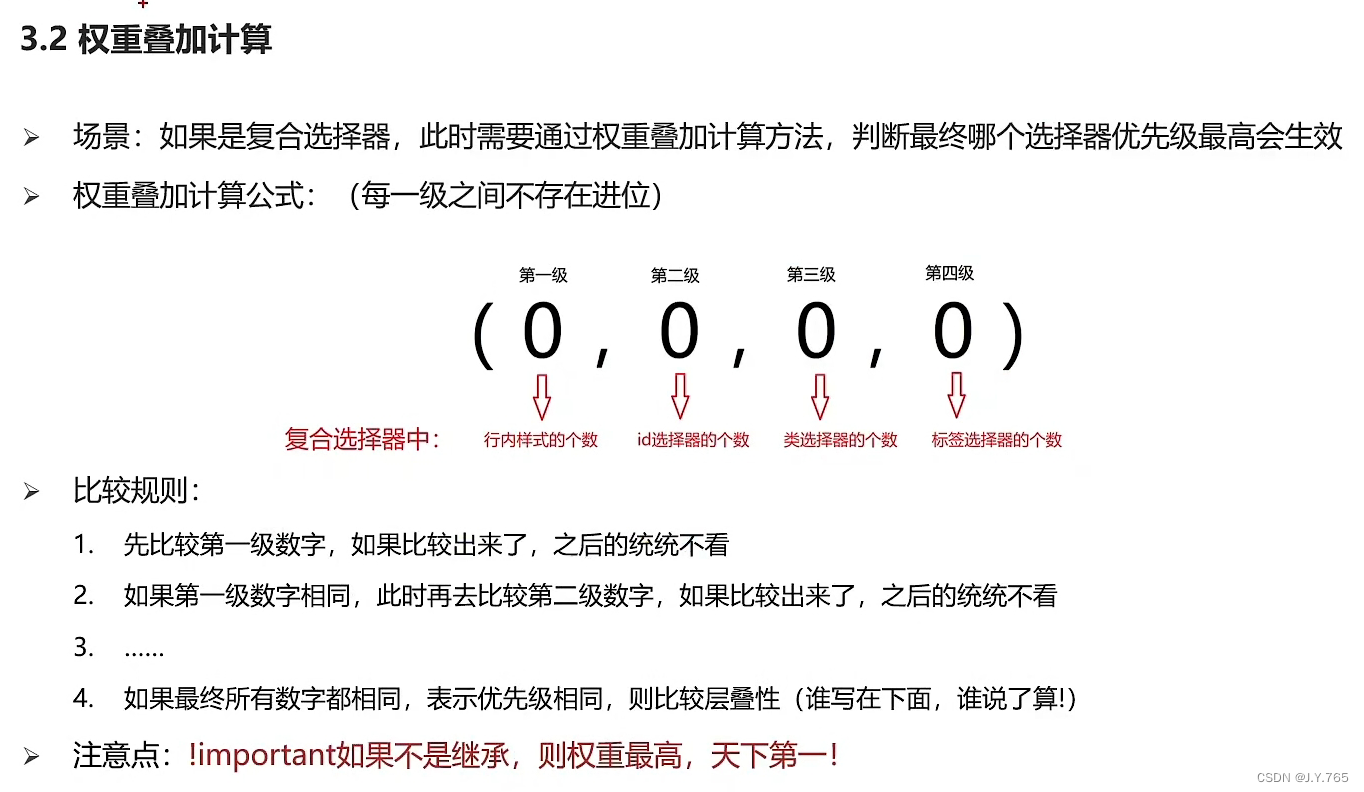
3.2权重叠加计算

测试优先级例子:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>#box{color: aqua;}.box{color: blue;}div{color: chartreuse!important;}body{color: red;}</style>
</head>
<body><div class="box" id="box" style="color:blueviolet;">测试优先级</div>
</body>
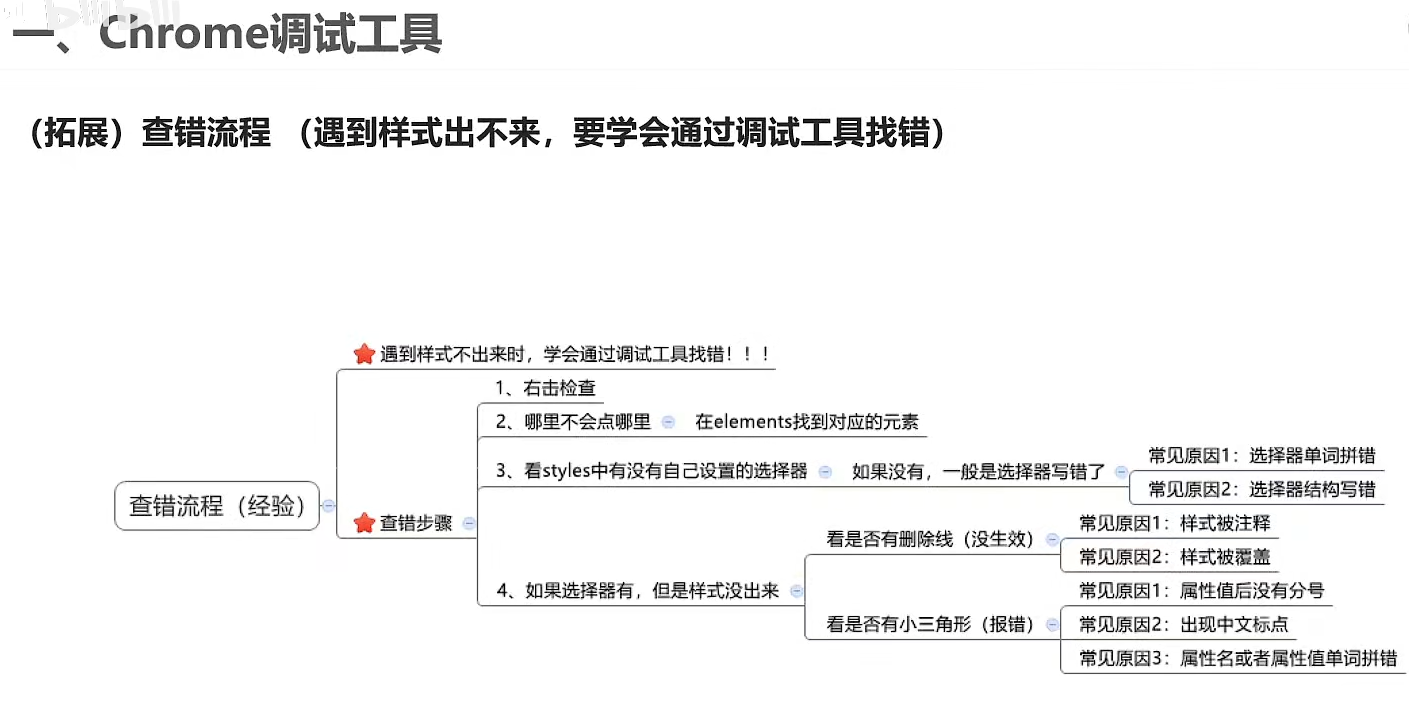
</html>Chrome调试工具

这篇关于灯塔:CSS笔记(2)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







