本文主要是介绍实用干货:分享4个冷门但非常实用的HTML属性,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
大家好,我是大澈!
本文约1100+字,整篇阅读大约需要2分钟。
关注微信公众号:“程序员大澈”,免费加入问答群,一起交流技术难题与未来!
现在关注公众号,免费送你 ”前后端入行大礼包“ ,包含了:前后端面试题、面试技巧、简历模版、前后端学习路线图、前后端全技术栈学习笔记。
1. 干货速览
今天分享4个冷门但非常实用的HTML属性,列出来。
inputmode属性:改变键盘布局-
poster属性:设置视频封面 -
tabindex属性:改变Tab键导航顺序 -
dir属性:改变文本排列方向

下面对其展开详细讲解!
2. 干货详细
先简单介绍4个HTML冷门属性,最后做小结。
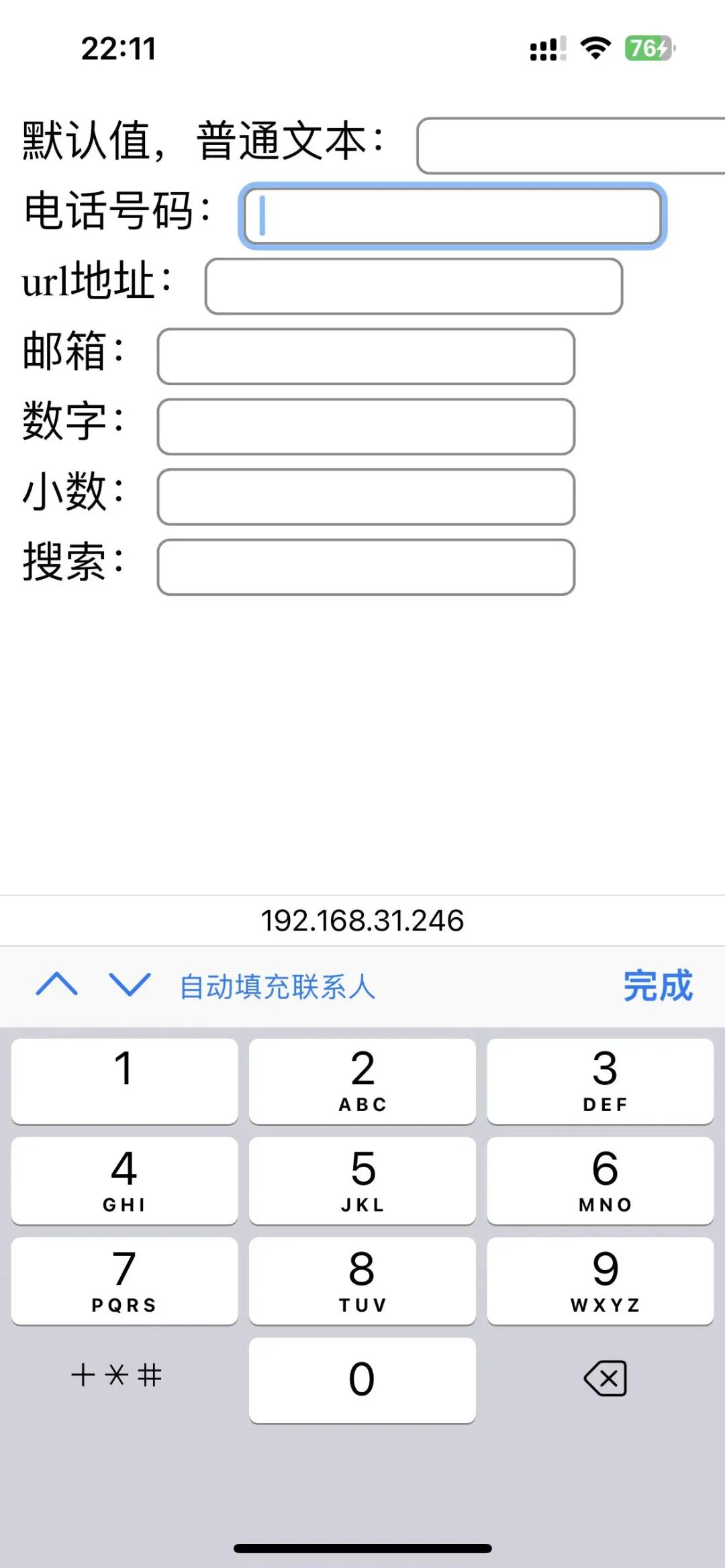
2.1 inputmode
inputmode 属性是 HTML5 中的一个相对较新的属性,用于指定浏览器在输入字段中应该使用的输入模式。
说白了,在H5中,inputmode值会影响弹出的键盘布局。
<div>默认值,普通文本:<input type="text" inputmode="text" /></div>
<div>电话号码:<input type="text" inputmode="tel" /></div>
<div>url地址:<input type="text" inputmode="url" /></div>
<div>邮箱:<input type="text" inputmode="email" /></div>
<div>数字:<input type="text" inputmode="numeric" /></div>
<div>小数:<input type="text" inputmode="decimal" /></div>
<div>搜索:<input type="text" inputmode="search" /></div>

此时,可能有的朋友会有疑问:input 元素的 type 属性和 inputmode 属性,有啥区别?
用通俗的语言解释,type属性用于限制输入值的类型,inputmode 属性用于限制弹出键盘的布局。
2.2 poster
poster 属性是 video 元素的一个属性,接受一个图片的 URL,该图片将作为视频的封面。
当然,如果你没有设置 poster 属性的话,默认将视频第一帧作为视频的封面。
<video src="" poster="./cover.jpg"></video>2.3 tabindex
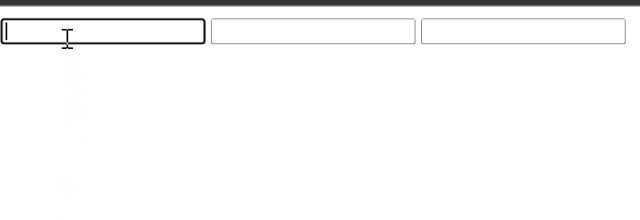
tabindex 属性用于指定元素在通过 Tab 键进行键盘导航时的顺序,接受一个整数值,用于确定元素在 Tab 键顺序中的位置。
请注意,滥用或不正确使用 tabindex 属性,可能会导致键盘导航的混乱和不一致。
<input type="text" tabindex="1" />
<input type="text" tabindex="3" />
<input type="text" tabindex="2" />
2.4 dir
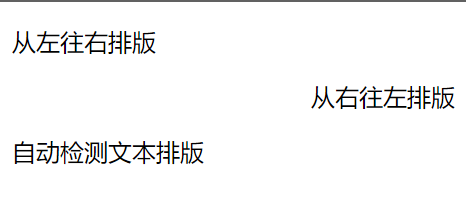
dir 属性用于定义元素内容的文本方向。
它是一个全局属性,适用于大多数 HTML 元素。
<p dir="ltr">从左往右排版</p>
<p dir="rtl">从右往左排版</p>
<p dir="auto">自动检测文本排版</p>

2.5 小结
今天大澈给朋友们分享了4个HTML冷门属性。
inputmode属性:改变键盘布局-
poster属性:设置视频封面 -
tabindex属性:改变Tab键导航顺序 -
dir属性:改变文本排列方向
赶紧去试试吧!
结语
-
我是大澈,一个喜欢交朋友、喜欢分享、喜欢搞钱的90后小伙。
-
文章主分享前后端功能问题实现、次分享技术资讯、实用干货。
-
遇到技术难题,在问答群里与众多同行朋友一起讨论成长。
关注微信公众号:“程序员大澈”,免费加入问答群,一起交流技术难题与未来!
现在关注公众号,免费送你 ”前后端入行大礼包“ ,包含了:前后端面试题、面试技巧、简历模版、前后端学习路线图、前后端全技术栈学习笔记。
这篇关于实用干货:分享4个冷门但非常实用的HTML属性的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






