本文主要是介绍基于Vue的分类招生App设计与实现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目 录
摘 要 I
Abstract II
引 言 1
1 绪论 3
1.1 项目的研究背景与意义 3
- 1.1 研究背景 3
- 1.2 研究意义 3
1.2 研究现状 4
1.3 技术简介 4 - 3.1 前端开发技术 4
- 3.2 服务端开发技术 5
- 3.3 数据库 6
1.4 本章小结 6
2 项目分析 7
2.1 项目角色 7
2.2 功能结构图 7 - 2.1 客户端功能结构图 7
- 2.2 后台管理系统功能结构图 8
2.3 本章小结 8
3 项目设计 9
3.1 项目业务流程 9 - 1.1 客户端业务流程 9
- 1.1 后台管理系统业务流程 9
3.2 项目用例设计 10
3.3 项目架构设计 11
3.4 项目模块设计 12 - 4.1 客户端模块设计 12
- 4.2 后台管理系统模块设计 14
4 数据库的设计与实现 19
4.1 数据库需求分析 19
4.2 数据库建模 19
4.3 数据库表的设计 19
5 项目实现 25
5.1 前端页面开发过程 25 - 1.1 开发环境搭建 25
- 1.2 页面框架搭建 25
- 1.3 主要页面实现 27
5.2 后端服务的开发过程 32 - 2.1 开发及调用Servlet服务 32
- 2.2 开发Dao层 33
5.3 本章小结 34
6 项目测试 35
6.1 客户端测试 35
6.2 后台管理系统测试 37
6.3 测试结果 38
6.4 本章小结 38
结论与展望 39
参考文献 40
致 谢 42
摘 要
随着分类考试制度的推行,分类考试规模逐年扩大,选择分类考试的学生人数随之逐年剧增。分类考试的体系尚不完善,参加分类考试的学生缺少了解学校和专业的平台,随着学生群体人数的剧增,如何解决学生群体对学校和专业平台的需求问题变得日益严峻。由于大部分学生对学校专业了解过少和不清楚自身兴趣爱好,在入学后对就读的学校不满意和对所选专业缺乏兴趣,严重影响了学生当前及未来的发展,因此开发满足现阶段学生需求的分类招生App具有极其重要的实际意义。
本文使用主流的HTML、CSS和Vue框架做前台页面的开发,使用Java Servlet做后台服务的开发,使用JDBC与数据库进行连接和操作。本文一共阐述了用户和管理员两类角色,为用户提供了与选择学校专业相关的功能,为管理员提供了管理功能。本项目为参加分类考试的学生提供一个了解学校及专业的平台,以各个学校专业的信息和特点为基础,并让学生从自身的兴趣爱好出发,有效减少学生选择学校专业时的盲目性,让学生自主地选择适合自身的学校专业。本项目在经过测试后,项目的功能与性能跟项目需求与预期效果符合,完成后的项目功能覆盖范围广、整体性能较好、易于操作使用、便于维护管理,能够满足于参加分类考试的学生群体的基本要求。
关键词:分类考试;分类招生APP; Vue
Abstract
With the implementation of the classified examination system, the scale of the classified examination increases year by year, and the number of students who choose the classified examination increases sharply year by year. The system of classified examination is not perfect, and the students who take the classified examination lack the platform to understand the school and the major. With the rapid increase of the number of students, how to solve the problem of how to meet the needs of the student group for the school and the professional platform has become increasingly serious. As most students know little about the major of the school and don’t know their own interests and hobbies, they are not satisfied with the school they are studying in and lack interest in the major they choose after enrollment, which seriously affects the current and future development of students. Therefore, it is of great practical significance to develop a classified enrollment App that meets the needs of students at the current stage.
This paper uses the mainstream HTML, CSS and Vue framework to do the development of the page, uses Java Servlet to do the development of background services, and uses JDBC to connect and operate with the database. This paper elaborates two roles of user and administrator in total, providing users with functions related to choosing school majors and administrators with management functions. This project provides a platform for students to learn about schools and majors by taking classified examinations. Based on the information and characteristics of various schools’ majors, it also allows students to start from their own interests and hobbies, effectively reducing the blindness of students in choosing school majors and allowing students to independently choose the majors suitable for themselves. After the test of this project, the function and performance of the project are in line with the requirements and expected effects of the project. The completed project covers a wide range of functions, has good overall performance, is easy to operate and use, is easy to maintain and manage, and can meet the basic requirements of the students who take the classified examination.
Keywords: Classification of the test; Classified admission APP; Vue
引 言
全球的高等教育招生制度都在进行改革,我国也从普通高考的单一统一招生模式,变成统一招生和高校自主招生结合的多种招生模式。普通高考历经了三十余年,体系相对完整,分类考试从近几年开始实行,体系较为不完善。参加分类考试的学生,没有了解学校专业的平台,不清楚自己喜好,也不知道什么学校专业适合自己。本设计为参加分类考试的学生提供了了解学校及专业的平台,学生可获取到全面详细的学校专业信息,同时帮助学生进行测评了解适合自身的学校专业。按照学生的意愿去选择学校专业,最大限度地避免了选错学校专业的情况,因此本设计的实施具有极强的必要性和意义。
根据需求而言,自从国家推行分类考试的政策以来,通过大力推进高职院校分类招生考试,高职院校分类考试招生的录取人数占全部招生人数半数以上,而且该比重将持续扩大。越来越多的学生参加分类招生考试,意味着社会对此有着极大的需求。高职院校分类招生考试对学校和学生而言都是极为有利的,而且很好地满足了当前及未来的教育需求,基于此推断该需求在未来极长一段时间内会逐年扩大。分类招生考试规模越来越大,参加分类招生考试的学生群体人数逐年剧增,因此解决学生和学校之间存在的问题变得更加迫切。
根据目前而言,国内并没有针对于分类考试的平台和软件。学生了解进行分类招生考试的高职院校的方式单一,只能通过高职院校到班级的宣传或是到对应高职院校的学校官网中进行了解,通过宣传的方式去了解的信息有限,而通过官网的方式去了解的信息虽然全面但缺乏对比性。在学生选择学校专业的过程中,除了对学校专业应有着充分的了解外,最大的问题在于学生能否清楚自身的兴趣爱好,不了解学校专业和不清楚自身兴趣爱好将会导致学生不能选择适合自身的学校专业。所以,一个满足当前需求服务于分类招生考试的平台有着极大的发展空间。
针对于参加分类招生考试的学生了解高职院校方式单一的现状,本项目为参加分类招生考试的学生提供一个了解学校、专业的平台,以及辅助学生了解自身喜好,搭建学生和学校间的桥梁,解决了分类考试中学生选择学校专业过程里的需求缺口。本项目的出现,能够满足学生的基本需求(了解学校、专业的平台及根据自身情况进行选择适合的学校专业),解决了学生了解难、选择难乱选择等问题。
本论文主要体现分类招生App的设计理念,及该项目中一些具体功能的设计与实现,对理解本项目具有重要的作用。本文第一章主要描述本项目的研究背景与研究意义、研究现状以及本项目所使用的核心技术。第二章分析项目角色,确定了客户端功能结构和后台管理系统功能结构。第三章介绍项目的架构,以及客户端和后台管理系统的模块设计。第四章介绍数据库设计到实现的完整流程。第五章介绍项目实现的过程,本项目使用前后端分离开发,分别介绍前端页面的开发过程和后端服务的开发过程。第六章介绍项目测试,分别对客户端和后台管理系统的功能进行测试,并对客户端进行压力测试。
1 绪论
1.1 项目的研究背景与意义
- 1.1 研究背景
在国内,高考是步入高等院校中接受教育的最主要方式。经过全国恢复高考以来,高考已经走过了三十多个年头,高考体系也随之逐年完善。随着高等教育规模扩大,传统高考满足不了考试和教育的需求,高校需要扩大自主招生权,学生需要更多的自我选择权。于是,国家对高校招生制度进行改革,提出了分类考试。教育部通知加快推进高职院校分类招生考试,且分类招生考试的录取人数将占总的招生人数的50%[1]。分类考试是高考中重要的一部分,但相对体系较为完善的传统高考而言,分类考试体系并不完善,满足不了参加分类考试学生的需求。
随着分类考试制度的推行,分类考试规模逐年扩大,选择分类考试的学生人数随之逐年剧增。分类考试的体系尚不完善,参加分类考试的学生缺少了解学校和专业的平台,随着学生群体人数的剧增,如何解决学生群体对学校和专业平台的需求问题变得日益严峻。由于大部分学生对学校专业了解过少和不清楚自身兴趣爱好,在入学后对就读的学校不满意和对所选专业缺乏兴趣,严重影响了学生当前及未来的发展,从中挖掘出现阶段参加分类考试的学生对了解学校专业的平台有着极大的需求缺口,需迫切解决这一现状。 - 1.2 研究意义
由于分类考试整个体系还在持续完善中,对参加分类考试的学生而言,一个能够全面了解各个学校和专业的平台是极为重要的。打造一个服务于分类考试的分类招生App,为参加分类考试的学生提供了解学校和专业的平台,搭建学生与学校、专业间的桥梁。让学生充分了解专业的特点、专业内容、开设课程、培养目标、未来平均薪资、毕业就业率以及就业方向,再根据自身兴趣爱好来选择学校和专业。
在国家大力推行分类考试制度下,参加分类考试的学生群体逐年剧增。学生在进行学校专业选择时,未充分了解学校专业,也不清楚自身对哪些专业感兴趣,于是造成入学后学习动力不足,并严重影响了学生未来的发展。基于此,为了更好地为参加分类考试的学生提供帮助,更好地辅助学生去选择学校专业,设计并实现分类招生App。
1.2 研究现状
高考对每一位学生来说都是极为重要的,无论是普通高考或是分类考试都是如此。对于成绩较好的学生们来说,普通高考无疑是一次改变的机遇,但对于成绩较差的学生而言,选择分类考试能更好地体现自身的价值。因此,学生应选择适合自身的教育才会有更佳的发展。分类考试的出现,体现出高等教育选拔的多样性。
虽然国家大力支持和推进分类考试,但分类考试整个体系还在持续完善中,同时高职院校的自主招生考试存在着许多问题,只能通过继续深化加强改革进行解决[2]。普通高职院校为国家提供了大批的专业技术人才,起到促进经济发展的作用,是国家高等教育中不可缺少的一大构成成分。招生制度改革后的多样化进一步挖掘职业院校的发展潜力,培养适应于社会发展需要的高技能人才[3]。
自20世纪60年代来,在国外很多国家进行的教育改革下,极大地促进高校的多样化发展。因为传统招生形势和方法有很大的局限,以及高校规模不断扩大,人们的教育观念也在实时变化,国外的招生制度也随之变化。在对1998年至1015年美国高校双招生计划(属于高校自主招生)的学生大学成绩统计中,双招生计划学生的大学学位完成率比全国平均水平高[4]。招生制度改革后高校拥有了更大的自主招生权,招生时采取不同的招生制度,更适合社会不断发展的多种需求[5]。
目前国内并没有针对于分类考试的平台和软件,普遍现象是高职院校到高中毕业班级中进行的宣传,而学生在此过程中所了解到的信息极为有限。由于学生缺少了解的渠道、信息的不完整和缺乏对比性,以及学生不清楚自身兴趣爱好等情况,导致学生不能选择适合自身的学校专业。本项目为参加分类招生考试的学生提供一个了解学校、专业的平台,以及辅助学生了解自身喜好,搭建学生和学校间的桥梁,解决了分类考试中学生选择学校专业过程里的需求缺口。
1.3 技术简介 - 3.1 前端开发技术
本项目前端技术采用Vue框架。Vue是一套用于构建用户界面的渐进式框架,具备声明式渲染、组件、路由等特点,可以进行响应式的数据绑定,注重view层,不用关心DOM操作[6]。使用MVVM设计模式,让前端的开发更为方便[7]。同时,Vue.js也是MVVM模式的最好的轻量级前端框架[8]。Vue作为目前最火的前端框架,容易使用、灵活且高效,因此本项目前端选用它来进行开发。在本项目中,使用Vue-cli脚手架来进行快速构建Vue项目。
因本项目客户端属于WebApp[9],故将前后端进行分离,在前后端的数据交互中,所选用的是Axios技术。项目设计初期考虑使用Fetch和Ajax,但因为Fetch不支持超时控制造成服务浪费和不能监测请求的进度,而Ajax又是针对于MVC的编程不适合使用在MVVM上。Ajax基于jQuery库,在项目中只需要使用Ajax而去加载整个jQuery库显得极为不适合,且进行项目个性化打包时没有CDM服务,故不选用Fetch和Ajax。相比较于Fetch和Ajax,Axios体积比较小,客户端支持放置CSRF,且能提供一些并发请求的接口[10]。 - 3.2 服务端开发技术
本项目的服务端技术采用Java Servlet[11]。Servlet具有方便、跨平台、灵活和可拓展性强等特点,其功能强大,可以在大部分程序间实现数据共享,安全性强[12]。项目设计初期考虑使用Spring、Spring Boot等Java框架做服务端开发,但由于Spring、Spring Boot等Java框架都基于Servlet,应熟悉底层开发并夯实基础后,再使用框架进行开发。经过各方面的分析,最终选择Servlet作为本项目所采用的服务端开发技术。
Web服务器使用Apache Tomcat。Tomcat是目前应用最广、最为流行的轻量级Web服务器[13]。Tomcat具有技术先进、性能稳定和免费等优点[14],并且支持Servlet规范,因此成为本项目的首选Web服务器。在MyEclipse开发软件中先对Tomcat进行安装以及配置环境等,并将项目发布到Tomcat服务器上,在前端页面里使用Axios来进行相关接口的访问,并返回对应的数据及状态。
Java和数据库间的连接所采用的是JDBC技术,JDBC是Java语言用于规范客户端程序访问数据库的应用程序接口[15]。JDBC提供访问数据库的API,通过运用结构化查询语言来实现对数据库中的表进行查询、修改、更新和删除操作[16]。 - 3.3 数据库
本项目所使用的数据库为MySQL数据库。MySQL由于性能高、成本低、可靠性好,已经成为最流行的开源数据库管理系统和增长最快的数据库管理系统[17]。在众多的数据库产品中,MySQL虽然不是最为优秀的,但却是最特别的存在,其功能满足开发所需且体积小,成为众多中小企业所选择使用的数据库。MySQL具备体积小、速度快、开放源码等优点[18],因此成为本项目的首选数据库。
1.4 本章小结
本章主要描述本项目的研究背景与研究意义、研究现状以及本项目所使用的核心技术。从分类考试的背景出发,挖掘出参加分类考试学生们的需求,体现出本项目开发所具有的研究意义,再分析国内外的研究现状,体现本项目的实际意义,并详细描述本项目所采用前端开发技术、服务端开发技术和数据库。
2 项目分析
2.1 项目角色
分类招生App服务于参加分类考试的学生,旨在帮助学生了解学校、专业。本项目一共包含两类角色,分别是普通用户(学生)和系统管理员。其中普通用户为客户端角色,系统管理员为后台管理系统角色。
用户:在客户端,能够查看学校、专业大全,可以查询学校及专业,能够使用自我测评功能,可以对学校、专业和学校专业进行关注,可以添加喜欢的学校专业到意愿中,也可以选择某一意愿来进行培训。
管理员:在后台管理系统对管理员、用户、学校、专业、系统公告、使用帮助等信息进行管理。管理员分为三类,分别是超级管理员、普通管理员和学校管理员,其中可添加多个普通管理员和学校管理员。
2.2 功能结构图
2. 2.1 客户端功能结构图
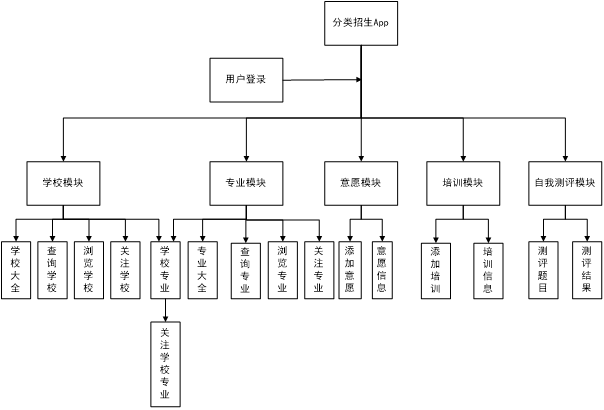
本项目客户端进行功能模块的划分,分为用户登录、学校模块、专业模块、意愿模块、培训模块和自我测评模块等主要模块,并对每个主要模块进行更详细的功能分析。客户端功能结构图如图2.1所示:

图2.1 客户端功能结构图
2. 2.2 后台管理系统功能结构图
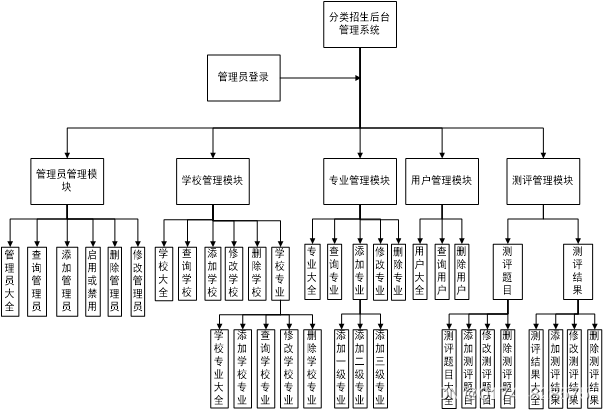
本项目的后台管理系统里进行功能模块的划分,分为为管理员登录、管理员管理模块、学校管理模块、专业管理模块、用户管理模块、测评管理模块等主要模块。后台管理系统功能结构图如图2.2所示:

图2.2 后台管理系统功能结构图
2.3 本章小结
本章分析项目角色,确定了客户端功能结构和后台管理系统功能结构。本项目中项目角色共有两类,分别是用户和管理员,用户是客户端角色,管理员是后台管理系统的角色。本项目的功能结构也是按照客户端和后台管理系统进行划分,在本章中分别进行介绍。
3 项目设计
3.1 项目业务流程
3. 1.1 客户端业务流程
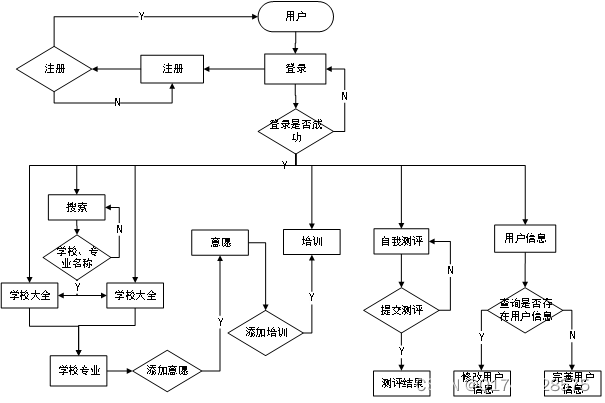
项目客户端面向用户(学生),围绕着用户去选择学校专业时所展开的一系列功能,主要实现功能有学校和专业大全、学校和专业搜索、学校和专业推荐、意愿选择、培训选择等。在项目客户端中,用户需先登录,然后判断登录是否成功,成功登录后,才能使用相关的功能。如修改、完善个人信息功能,用户登录后,首先对用户信息进行查询,存在用户信息则可执行修改用户信息操作,不存在用户信息则执行完善用户信息操作。客户端业务流程图如图3.1所示。

图3.1 客户端业务流程图
3. 1.1 后台管理系统业务流程
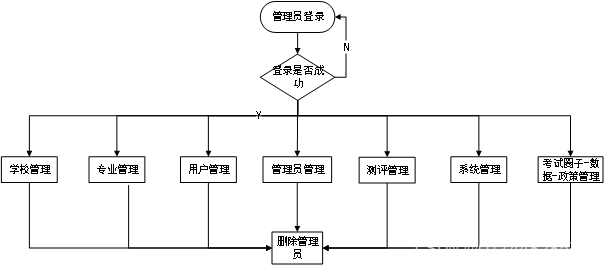
项目后台管理系统面向管理员,围绕管理员对整个项目管理时所展开的一系列功能,主要实现功能有管理员管理模块、学校管理模块、专业管理模块、用户管理模块、测评管理模块等。在项目后台管理系统中,管理员需先登录,然后判断登录是否成功,成功登录后才能使用相关功能。后台管理系统业务流程图如图3.2所示。

图3.2 后台管理系统业务流程图
3.2 项目用例设计
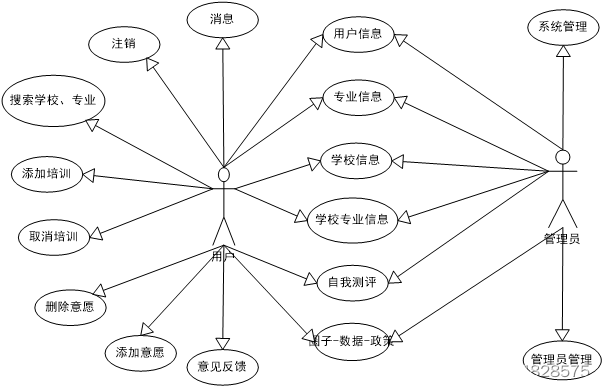
项目包括客户端及后台管理系统,涉及用户和管理员,均可驱动用户信息、专业信息、学校信息、学校专业信息、自我测评、圈子数据政策部分功能,用户主要对其进行查询,管理员则可对其进行管理。除了均可驱动的功能外,用户还可以驱动意见反馈、添加意愿、删除意愿、添加培训、取消培训、搜索学校专业、注销和消息等功能,管理员还可以驱动系统管理和管理员管理等功能。项目用例图如图3.3所示。

图3.3 项目用例图
3.3 项目架构设计
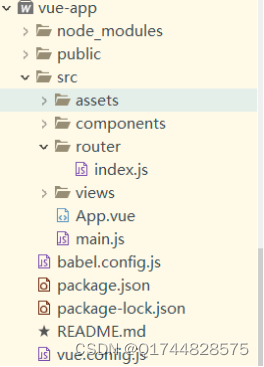
项目客户端使用Vue框架,使用HBuider开发工具,基于Vue-cli脚手架构建的单页面应用。项目客户端使用B/S架构,属于Web App,采用的是前后端分离思想。项目客户端程序结构如图3.4所示。

图3.4 项目客户端程序结构
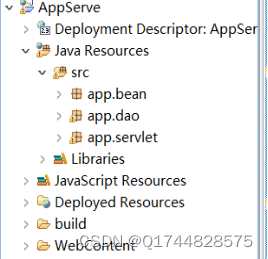
服务端基于Java语言,使用MyEclipse开发工具,开发环境为jdk1.6,采用Servlet技术进行开发。服务器使用Tomcat7.0,服务端使用JDBC技术连接数据库[19]。项目服务端程序结构如图3.5所示。

图3.5 项目服务端程序结构
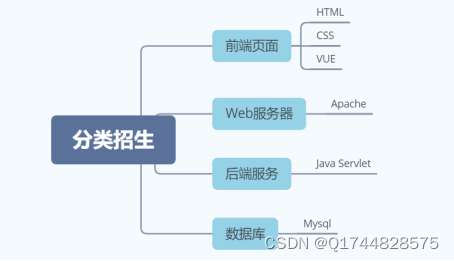
整体项目架构原理如图3.6所示。

图3.6 项目架构原理
3.4 项目模块设计
3. 4.1 客户端模块设计
本项目客户端根据模块进行划分,主要分为用户登录注册、学校大全、专业大全、搜索、自我测评、学校推荐、专业推荐、意愿选择、入学培训、咨询帮助、考试圈子、考试数据、当地政策等模块。客户端模块的部分功能分析如下:
用户登录:用户进入客户端后首先显示登录页面,需要输入正确的用户账号和密码点击登录后跳转至主页面。用户没有账号则可点击去注册跳转到注册页面进行账号创建,创建成功后返回登录页面登录即可。
学校大全:在首页里,点击找学校即可跳转到学校大全页面中,在本页面里展示所有的学校。用户点击想要查看的学校名称,跳转至学校详情页面,就能查看到该学校的详细信息。
查询学校:在学校大全页面里,可选择搜索功能,并输入学校的名称进行查询,搜索的结果按照列表进行展示。在搜索结果中,用户可点击学校的名称,跳转至学校详情页面查看该学校的详细信息。
浏览学校:在学校大全页面或是搜索页面点击想要查看的学校,即可进入学校详情页面进行浏览。学校详情页面里展示学校编号、名称、地址、联系电话、学校简介、学校官网及该学校所开设专业的内容。
关注学校:在数据库中存储用户所关注的学校信息,在进入学校详情页面后,如果该用户关注了此学校则显示红桃心,反之显示空桃心。用户点击空桃心进行关注,关注后空桃心变成红桃心,再次点击即可取消关注。
学校专业:在学校详情页面中,存在开设专业一栏,显示该学校所开设的所有专业,用户可点击专业跳转至学校专业详情页面。在学校专业详情页面中,显示学校专业的相关信息,包括学校专业编号、招生人数、就业方向、开设课程、培养目标、学校名称及专业名称。
关注学校专业:在数据库中存储用户所关注的学校专业信息,在进入学校专业详情页面后,如果该用户关注了此学校专业则显示红桃心,反之显示空桃心。用户可点击空桃心进行关注,关注后空桃心变成红桃心,再次点击即可取消关注。
专业大全:在首页里,点击找专业即可跳转到专业大全页面中,在本页面里展示所有的专业。用户点击想要查看的专业名称,跳转至专业详情页面,就能查看到该专业的详细信息。
查询专业:在专业大全页面里,可选择搜索功能,并输入专业的名称进行查询,搜索的结果按照列表进行展示。在搜索结果中,用户可点击专业的名称,跳转至专业详情页面查看该专业的详细信息。
浏览专业:在专业大全页面或是搜索页面点击想要查看的专业,即可进入专业详情页面进行浏览。专业详情页面里展示专业编号、名称、介绍、未来薪资、就业率、年制、培养目标及开设该专业的学校等内容。
关注专业:在数据库中存储用户所关注的专业信息,在进入专业详情页面后,如果该用户关注了此专业则显示红桃心,反之显示空桃心。用户点击空桃心进行关注,关注后空桃心变成红桃心,再次点击即可取消关注。
添加意愿:在学校专业详情页中,用户如果想选其作为意愿,点击添加意愿按钮就能将该学校专业添加到用户的意愿里。完成添加后,在意愿页面,用户就里显示出所添加学校专业。
意愿信息:在意愿页面,用户可查询到账号下的所有的意愿信息。如果该用户账号下不存在意愿,则显示无意愿信息。意愿信息包括学校名称以及专业名称,用户可点击某条意愿查看详细信息。
删除意愿:在数据库中存储用户意愿信息,在进入意愿页面后,将该用户下所有的意愿展示出来,用户若要删除意愿,则点击该条意愿的删除按钮将数据库下的此条意愿删除,删除成功后刷新页面。
添加培训:在意愿页面中,用户可选择某条意愿进行培训,点击该条意愿的培训按钮后将信息储存至用户培训表中。由于每个用户账号下只能存在一条培训信息,在添加时先查询培训表中是否存在该用户的培训信息,存在则提示已有在进行中的培训,反之则提示添加成功。
培训信息:用户培训只能存在一条,在进入培训页面后,查询该用户下是否存在培训,存在则显示该用户培训的详细信息,不存在培训则显示暂无培训,并显示去意愿选择培训按钮。
取消培训:在进入培训页面后,查询该用户下所存在的培训信息,并将其显示到页面中,如果用户想要取消当前培训,则点击取消按钮将当前培训信息从数据库中删除,并刷新页面。
测评题目:在自我测评页面中,测评题目包括编号和题目名称。当前数据库中一共存储了48道测评题目,用户答题时点击“是”或“否”的单选框,获取到用户所选择项,点击提交后按钮后,得到用户测评分数。
测评结果:用户在进行自我测评之后,做完48道测评题后点击提交按钮,跳转到测评结果页面,在测评结果页面显示用户测试分数、测评所属类型及推荐的专业大类信息,其中测评分数通过ECharts图表进行展示。
3. 4.2 后台管理系统模块设计
本项目后台管理系统根据模块进行划分,主要分为管理员登录、管理员管理、用户管理、测评管理、学校管理、专业管理、公告管理、帮助管理等模块。后台管理系统模块的部分功能分析如下:
管理员登录:进入后台管理系统时,首先判断是否登录,未登录则弹窗提示请登录,并跳转至登录页面,在填写账号和密码并验证正确后,即可进入分类招生后台管理系统的首页里。
管理员大全:在后台管理系统里,选择菜单栏管理员管理中管理员列表,在管理员列表页面展示所有的管理员。管理员信息包括管理员账号、密码、管理员等级、电话号码、邮箱、注册时间及账号状态。
查询管理员:在页面中,输入框里填写管理员的登录名点击查询即可。若数据库表中存在所填写的登录名,则显示管理员账号、密码、管理员等级、电话号码、邮箱、注册时间及账号状态的信息,反之提示无此管理员。
添加管理员:在页面里点击添加后弹出添加窗口,在窗口里输入管理员的信息后并单击确定添加即可。能进行添加的管理员为普通管理员和学校管理员,在本后台管理系统中,只有一位超级管理员。
启用或禁用:管理员列表页面中,选择管理员后的操作栏并点击启用或禁用的小图标,即可启用或禁用对应管理员。禁用管理员后,使用被禁用的管理员账号登录本系统提示账号或密码错误。
删除管理员:选择管理员后的操作栏并单击删除小图标,即可删除。在删除前,判断当前管理员类型,超级管理员能删除普通管理员和学校管理员,普通管理员能删除学校管理员,学校管理员则不能执行删除。
修改管理员:选择管理员后的操作栏并单击修改小图标,在窗口里填写修改后的内容,再单击确定修改即可。在修改前,判断当前管理员类型,超级管理员能修改超级管理员、普通管理员和学校管理员,普通管理员只能修改学校管理员,学校管理员则不能执行修改。
学校大全:在后台管理系统里选择菜单栏学校管理中学校大全进入学校大全页面,在本页面展示所有的学校。学校信息包括学校编号、名称、地址、联系电话、学校简介和学校官网内容。
查询学校:在学校大全页面中,输入学校名称后点击查询按钮即可进行学校查询。若数据库表中存在所填写的学校名称,则显示学校编号、名称、地址、联系电话、学校简介和学校官网的信息,反之提示无此学校。
添加学校:学校大全页面中,点击添加按钮后弹出窗口后输入学校名称、地址、联系电话、学校简介和学校官网等相关内容后,点击确定添加即可。若信息未填写完整,则提示请填写完整后再添加。
删除学校:学校大全页面选择学校后的操作栏点击删除小图标,获取到要删除的学校编号,通过Axios传到后台对学校信息表进行删除操作,删除该学校编号的信息。删除后提示删除成功,并刷新页面。
修改学校:学校大全页面选择学校专业后的操作栏,点击修改小图标修改学校信息。在修改学校弹窗中,输入学校名称、地址、联系电话、学校简介和学校官网等相关内容再点击确定修改。
学校专业大全:在后台管理系统主页,选择菜单栏专业管理中学校专业进入学校专业页面,在本页面展示所有的学校专业。学校专业信息包括学校专业编号、招生人数、就业方向、开设课程、培养目标、学校名称及专业名称等内容。
添加学校专业:在后台管理系统主页,选择菜单栏专业管理中学校专业添加进入学校专业添加页面,填写学校专业的招生人数、就业方向、开设课程、培养目标、学校名称及专业名称后点击确定添加按钮即可。
查询学校专业:在学校专业页面,输入学校专业编号,点击查询按钮即可。若数据库表中存在所填写的学校专业编号,则显示学校专业编号、招生人数、就业方向、开设课程、培养目标、学校名称及专业名称等信息,反之提示无此学校专业。
修改学校专业:学校专业大全页面选择学校专业后的操作栏,点击修改小图标修改学校专业。在修改学校弹窗中,输入招生人数、就业方向、开设课程、培养目标等相关内容再点击确定修改。
删除学校专业:学校专业大全页面选择学校专业后的操作栏,点击删除小图标,获取到要删除的学校专业编号,通过Axios传到后台对学校专业信息表进行删除操作,删除该学校专业编号的信息。删除后提示删除成功,并刷新页面。
专业大全:在后台管理系统里选择菜单栏专业管理中专业大全进入专业大全页面,在本页面展示所有的专业。专业信息包括专业编号、名称、介绍、未来薪资、就业率、年制、培养目标内容。
查询专业:在专业大全页面,填写专业名称后点击查询按钮即可进行专业查询。若数据库表中存在所填写的专业名称,则显示专业编号、名称、介绍、未来薪资、就业率、年制、培养目标的信息,反之提示无此专业。
添加专业:进入专业添加页面后进行添加,可进行添加的专业有:一级专业大类、二级专业小类和三级专业。在专业类别下拉选框中选择专业类别,并将信息填写完毕后,点击添加就能添加对应的专业。
添加一级专业大类:在专业添加页面里,专业类别下拉选框中选择一级专业大类,输入专业名称后点击确定添加即可添加一级专业大类。添加成功后,在专业大全页面显示新添加的一级专业大类。
添加二级专业小类:专业添加页面,在专业类别下拉选框中选择二级专业小类,选择所属一级专业并输入专业名称后,点击确定添加按钮即可添加二级专业小类。添加成功后,在专业大全页面选择所属一级专业大类,进入二级专业小类弹窗里,显示新添加的二级专业小类。
添加三级专业:专业添加页面,在专业类别下拉选框中选择三级专业,选择所属一级专业、二级专业和输入专业的信息后,点击确定添加按钮即可添加三级专业。添加成功后,在专业大全页面,选择所属一级专业大类和所属二级专业小类,显示新添加的三级专业。
删除专业:专业大全页面选择专业后的操作栏,点击删除小图标,获取到要删除的专业编号,通过Axios传到后台对专业信息表进行删除操作,删除该专业编号的信息。删除后提示删除成功,并刷新页面。
修改专业:专业大全页面选择专业后的操作栏,点击修改小图标,即可修改专业。在修改专业弹窗中,输入专业编号、名称、介绍、未来薪资、就业率、年制、培养目标等相关内容再点击确定修改。
用户大全:在后台管理系统里选择菜单栏用户管理中用户大全进入用户大全页面,在本页面展示所有的用户。用户信息包括用户信息Id、姓名、年龄、高中学校、成绩、电话号码及用户账号等内容。
查询用户:在用户大全页面的搜索框里填写用户账号,单击查询就能进行用户查询。若数据库表中存在所填写的用户账号,则显示用户信息Id、姓名、年龄、高中学校、成绩、电话号码及用户账号的信息,反之提示无此用户。
删除用户:用户大全页面选择用户后的操作栏,点击删除小图标,获取到要删除的用户账号,通过Axios传到后台对用户表进行删除操作,删除该用户账号的信息。删除后提示删除成功,并刷新页面。
测评题目大全:在后台管理系统主页,选择菜单栏测评管理中测评题目进入页面,在本页面展示所有的测评题目信息。测评题目包括测评编号和测评题目,目前测评题目一共有48道。
添加测评题目:测评题目页面中填写测评题目,然后单击添加即可进行添加。在添加成功后,刷新测评题目页面,在测评题目页面中显示新添加的测评题目信息(测评编号和测评题目)。
删除测评题目:选择并点击测评题目后的操作栏删除小图标,点击删除小图标,获取到要删除的测评题目编号,通过Axios传到后台对测评题目表进行删除操作,删除该测评题目的数据内容。删除后提示删除成功,并刷新页面。
修改测评题目:选择并点击测评题目后的操作栏修改小图标,弹出修改窗口,输入修改的测评题目,点击确定修改即可。修改成功后,在测评题目页面里显示出修改后的测评题目内容。
测评结果大全:在后台管理系统里选择菜单栏测评管理中测评结果进入测评结果页面,在本页面展示所有的测评结果。测评结果包括测评结果编号、所属类型及相关推荐,目前测评结果一共有5种类型。
添加测评结果:在测评结果页面中填写测评类型和专业推荐,然后点击添加即可进行添加。在添加成功后,刷新测评结果页面,在测评结果页面中显示新添加的测评结果信息(测评结果编号、所属类型及相关推荐)。
删除测评结果:测评结果页面选择测评结果后的操作栏,点击删除小图标,获取到要删除的测评结果编号,通过Axios传到后台对测评结果表进行删除操作,删除该测评结果编号的数据内容。删除后提示删除成功,并刷新页面。
修改测评结果:选择并点击测评结果后的操作栏修改小图标,弹出修改窗口后输入修改的测评结果内容,点击确定修改即可。修改成功后,在测评结果页面里显示出修改后的测评结果内容。
3.5 本章小结
本章介绍项目的架构和模块设计。在项目的架构中,介绍了前端、服务端和数据库的开发技术、开发环境和开发工具。在项目的模块设计中,分别详细介绍了客户端和后台管理系统中的各个功能模块。
4 数据库的设计与实现
4.1 数据库需求分析
在本项目中,用户(学生)需求主要是在各类信息的查询和更新(增、删、改)方面,基于此,数据库的结构需要满足各类信息的输入、输出上。通过对用户的需求分析,可例举出全部的数据实体。
4.2 数据库建模
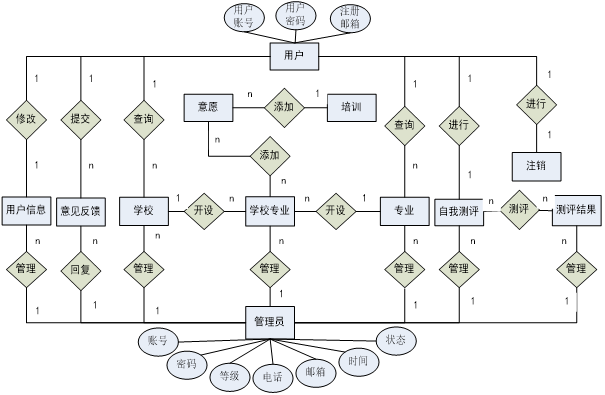
按照数据库需求分析中的每个数据实体以及数据实体结构,就能够进行数据库建模。在本项目的数据库建模中,取消了全部的物理外键,并使用逻辑外键来控制表之间的关联。系统E-R图如图4.1所示:

图4.1 系统E-R图
4.3 数据库表的设计
在本项目中,一共需要设计23张数据表,包括用户表、用户信息表、管理员信息表、学校信息表、专业信息表、学校专业信息表等。本小节主要介绍关键数据表的数据库设计,以及对相关字段的说明。
用户表(user):用户即是使用客户端的学生,此表存储学生登录分类招生App的账号、密码及注册时学生填入的邮箱。表中共有3个字段,1个整型字段,2个字符串类型字段。用户表如表4.1所示。
表4.1 用户表
列名 数据类型(精度范围) 空/非空 约束条件 其它说明
userId INT(11) NOT NULL PRIMARY KEY 用户账号
password VARCHAR(45) NOT NULL 用户密码
email VARCHAR(45) NOT NULL 注册邮箱
补充说明 用户表是用户登录注册表
用户信息表(userinformation):用来存放用户信息Id、姓名、年龄、高中学校、成绩、电话号码及用户账号。表中共有7个字段,2个整型字段,5个字符串类型字段,其中userId为用户账号。用户信息表如表4.2所示。
表4.2 用户信息表
列名 数据类型(精度范围) 空/非空 约束条件 其它说明
userinformationId INT(11) NOT NULL PRIMARY KEY 用户信息编号
userinformationName VARCHAR(45) NOT NULL 姓名
userinformationAge VARCHAR(45) NOT NULL 年龄
userinformationSchool VARCHAR(45) NOT NULL 高中学校
userinformationMark VARCHAR(45) NOT NULL 成绩
userinformationPhone VARCHAR(45) NOT NULL 电话号码
userId INT(11) NOT NULL 用户账号
学校信息表(school):用来存放学校信息的表,包括学校编号、名称、地址、联系电话、学校简介、学校官网及热度。表中共有7个字段,1个整型字段,6个字符串类型字段。学校信息表如表4.3所示。
表4.3 学校信息表
列名 数据类型(精度范围) 空/非空 约束条件 其它说明
schoolId INT(11) NOT NULL PRIMARY KEY 学校编号
schoolName VARCHAR(45) NOT NULL 学校名称
schoolAddress VARCHAR(45) NOT NULL 学校地址
schoolPhone VARCHAR(45) NOT NULL 联系电话
schoolPresent VARCHAR(1000) NOT NULL 学校简介
schoolWebsite VARCHAR(100) NOT NULL 学校官网
schoolHot VARCHAR(45) NOT NULL 热度
补充说明 在分类招生App里学校推荐模块,按照热度由高到低进行推荐
一级专业大类信息表(specialone):用来存放一级专业大类信息的表,包括一级专业大类编号和一级专业大类名称。表中共有2个字段,1个整型字段,1个字符串类型字段。一级专业大类信息表如表4.4所示。
表4.4 一级专业大类信息表
列名 数据类型(精度范围) 空/非空 约束条件 其它说明
specialOneId INT(11) NOT NULL PRIMARY KEY 一级专业编号
specialOneName VARCHAR(45) NOT NULL 一级专业名称
二级专业小类信息表(specialtwo):用来存放二级专业小类编号、二级专业小类名称及一级专业大类编号。表中共有3个字段,2个整型字段,1个字符串类型字段,其中specialOneId为所属一级专业大类编号。二级专业小类信息表如表4.5所示。
表4.5 二级专业小类信息表
列名 数据类型(精度范围) 空/非空 约束条件 其它说明
specialTwoId INT(11) NOT NULL PRIMARY KEY 二级专业编号
specialTwoName VARCHAR(45) NOT NULL 二级专业名称
specialOneId INT(11) NOT NULL 一级专业编号
专业信息表(special):用来存放专业编号、名称、介绍、未来薪资、就业率、年制、培养目标及所属二级专业编号。表中共有8个字段,2个整型字段,6个字符串类型字段,其中specialTwoId为所属二级专业编号。专业信息表如表4.6所示。
表4.6 专业信息表
列名 数据类型(精度范围) 空/非空 约束条件 其它说明
specialId INT(11) NOT NULL PRIMARY KEY 专业编号
specialName VARCHAR(45) NOT NULL 名称
specialPresent VARCHAR(1000) NOT NULL 介绍
specialMoney VARCHAR(45) NOT NULL 未来薪资
specialRate VARCHAR(45) NOT NULL 就业率
specialTime VARCHAR(45) NOT NULL 年制
specialWish VARCHAR(1000) NOT NULL 培养目标
specialTwoId INT(11) NOT NULL 二级专业编号
补充说明 在分类招生App里专业推荐模块,按照未来薪资由高到低进行推荐
管理员信息表(admin):用来登录分类招生后台管理系统,包括管理员账号、密码、管理员等级、电话号码、邮箱、注册时间及账号状态。表中共有7个字段,全为字符串类型字段,其中adminStatus为账号状态。管理员信息表如表4.7所示。
表4.7 管理员信息表
列名 数据类型(精度范围) 空/非空 约束条件 其它说明
adminName VARCHAR(45) NOT NULL PRIMARY KEY 管理员账号
adminPassword VARCHAR(45) NOT NULL 密码
adminGrade VARCHAR(45) NOT NULL 管理员等级
adminPhone VARCHAR(45) NOT NULL 电话号码
adminMail VARCHAR(45) NOT NULL 邮箱
adminTime VARCHAR(45) NOT NULL 注册时间
adminStatus VARCHAR(45) NOT NULL 账号状态
补充说明 管理员等级分为三级:超级管理员、普通管理员及学校管理员;管理员账号状态可在后台管理系统中管理员管理模块进行启用或停用,停用后,不能再使用该账号登录分类招生后台管理系统。
学校专业信息表(schoolspecial):用来存放学校专业编号、招生人数、就业方向、开设课程、培养目标、学校名称及专业名称。表中共有7个字段,1个整型字段,6个字符串类型字段。其中存放schoolName学校名称和specialName专业名称,来进行学校信息表和专业信息表间关联。学校专业信息表如表4.8所示。
表4.8 学校专业信息表
列名 数据类型(精度范围) 空/非空 约束条件 其它说明
schoolspecialId INT(11) NOT NULL PRIMARY KEY 学校专业编号
specialPeople VARCHAR(45) NOT NULL 招生人数
specialJob VARCHAR(1000) NOT NULL 就业方向
specialClass VARCHAR(1000) NOT NULL 开设课程
specialTarget VARCHAR(1000) NOT NULL 培养目标
schoolName VARCHAR(45) NOT NULL 学校名称
specialName VARCHAR(45) NOT NULL 专业名称
用户关注表(userlike):用来存放关注编号、关注的学校编号或专业编号或学校专业编号、用户账号、关注状态。表中共有4个字段,并且全为整型字段。用户关注表如表4.9所示。
表4.9 用户关注表
列名 数据类型(精度范围) 空/非空 约束条件 其它说明
likeId INT(11) NOT NULL PRIMARY KEY 关注编号
id INT(11) NOT NULL 关注的对象编号
userId INT(11) NOT NULL 用户账号
likeStatus INT(11) NOT NULL 关注状态
用户意愿表(wish):用来存放用户意愿信息,包括意愿编号、学校专业编号、专业名称、学校名称、专业招生人数及用户账号。表中共有6个字段,3个整型字段,3个字符串类型字段。其中wishId为主键且设置自增,全部字段不能为空,userId为用户账号,用来关联用户表。用户意愿表如表4.10所示。
表4.10 用户意愿表
列名 数据类型(精度范围) 空/非空 约束条件 其它说明
wishId INT(11) NOT NULL PRIMARY KEY 意愿编号
schoolspecialId INT(11) NOT NULL 学校专业编号
specialName VARCHAR(45) NOT NULL 专业名称
schoolName VARCHAR(45) NOT NULL 学校名称
specialPeople VARCHAR(45) NOT NULL 招生人数
userId INT(11) NOT NULL 用户账号
用户培训表(train):用来存放培训编号、学校专业编号及用户账号。表中共有3个字段,并且全为整型字段,其中trainId为主键且设置自增,全部字段不能为空。用户培训表如表4.11所示。
表4.11 用户培训表
列名 数据类型(精度范围) 空/非空 约束条件 其它说明
trainId INT(11) NOT NULL PRIMARY KEY 意愿编号
schoolSpecialId INT(11) NOT NULL 学校专业编号
userId INT(11) NOT NULL 用户账号
用户自我测评表(test):用来存放测评题目,包括测评编号和测评题目。表中共有2个字段,1个整型字段,1个字符串类型字段,其中testId为主键且设置自增,全部字段不能为空。用户自我测评表如表4.12所示。
表4.12 用户自我测评表
列名 数据类型(精度范围) 空/非空 约束条件 其它说明
testId INT(11) NOT NULL PRIMARY KEY 测评编号
testName VARCHAR(1000) NOT NULL 测评题目
用户自我测评结果表(testend):用来存放测评结果编号、所属类型及相关推荐。表中共有3个字段,1个整型字段,2个字符串类型字段,其中testEndId为主键且设置自增,全部字段不能为空。用户自我测评结果表如表4.13所示。
表4.13 用户自我测评结果表
列名 数据类型(精度范围) 空/非空 约束条件 其它说明
testEndId INT(11) NOT NULL PRIMARY KEY 测评结果编号
testEndType VARCHAR(1000) NOT NULL 所属类型
testEndRecommend VARCHAR(1000) NOT NULL 相关推荐
4.4 本章小结
本章介绍数据库设计到实现的完整流程。根据分类招生App的项目分析后,确定所需数据信息,抽样数据字典并创建概念模型。按照项目需求,分析分类招生App的流程及数据,首先确定实体之间的表关系,然后具体设计数据库表。
5 项目实现
5.1 前端页面开发过程
5. 1.1 开发环境搭建
本项目客户端是基于Vue构建的单页面应用,选用Vue-cli脚手架作为本项目前端的开发环境。在安装Vue-cli脚手架前,需要先安装Node.js以及Webpack模块打包器。开发环境安装表如表5.1所示。
表5.1 开发环境安装表
名称 安装步骤
node.js 进入node官网https://nodejs.org/zh-cn/下载node.js后,进行安装。
webpack webpack模块打包器,在cmd命令行下执行npm install webpack -g进行安装即可。
npm npm包管理工具,用npm安装插件极为简单,使用命令npm install 插件名进行相关插件的安装。
vue-cli脚手架 安装vue-cli脚手架构建工具,使用命令npm install -g @vue/cli安装即可,如要指定安装vue-cli版本,3.0以下使用cnpm install -g vue/cli@版本号命令安装,3.0以上使用:cnpm install -g @vue/cli@版本号命令安装。
5. 1.2 页面框架搭建
⑴ 创建项目
在创建项目的目录下,选中路径并输入cmd进入命令行窗口,使用vue create vue-app创建名为vue-app的vue项目,在创建成功后,回到创建项目的目录下,可见文件名为vue-app的文件夹。
⑵ 启动项目
进入vue-app项目目录下,选中路径并输入cmd进入命令行窗口,使用npm run serve命令启动项目。如何配置项目启动后浏览器自动访问?在vue-app项目文件下,新建文件名为vue.config的js文件,创建完成后打开并输入如下代码:
module.exports ={
devServer:{
port:8080, //端口号
host:“localhost”, //访问IP
open:true //浏览器自动访问
}
}
⑶ vue组件结构
/html/
⑷ 底部导航栏
在components目录下,新建组件名为NavBottom的组件,并编写底部导航栏样式。将底部导航栏做成公共组件,在App.vue组件中,首先对路由进行判断,路由为主页页面、意愿页面、培训页面、消息页面和我的页面显示NavBottom.vue组件,路由为其它页面时隐藏。
⑸ App.vue组件
在App.vue组件中,在script标签中使用import 组件名from "组件路径"来引入组件,在template标签中使用<组件名> </组件名>显示组件。在App.vue组件只引入NavBottom.vue组件,完成的页面框架如图5.1所示。

图5.1 页面框架
5. 1.3 主要页面实现
⑴ 主页面
① 构建静态主页界面
将主页界面分为顶部栏、轮播、菜单栏、系统公告、学校推荐和专业推荐六个部分,使用HTML和CSS进行静态页面的编写。在编写时,使用em单位及flex布局[20],让页面适应于不同分辨率的手机屏幕上[21]。
② 访问Servlet获取数据库中数据
系统公告、学校推荐和专业推荐三个部分的数据是通过访问Servlet获取,使用Axios连接。在获取到所有内容之后,通过v-if指令对获取到的json对象数组进行显示。主页面如图5.2所示。

图5.2 主页面
⑵ 意愿页面
① 构建静态界面
意愿页面分为有无意愿,分别写意愿存在的样式和意愿不存在的样式,使用v-show进行意愿有无的对应显示。在进入意愿页面后,查询该用户下是否存在意愿,存在则显示该用户意愿信息,不存在意愿则显示暂无意愿。
② 访问Servlet获取数据库中数据
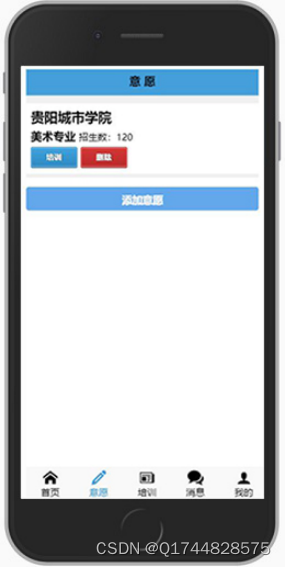
首先使用Axios将用户账号传到后端,判断该用户下是否存在意愿,存在则返回该用户账号下全部的意愿信息。用户可对意愿进行选择培训和取消操作,点击培训按钮,访问TrainServlet执行添加培训操作,点击删除按钮,访问WishServlet执行删除的操作,成功后立即刷新页面。意愿页面如图5.3所示。

图5.3 意愿页面
⑶ 培训页面
① 构建静态界面
培训页面分为有无培训,分别写培训存在的样式和培训不存在的样式,使用v-show进行培训有无的对应显示。在进入培训页面后,查询该用户下是否存在培训,存在则显示该用户培训的详细信息,不存在培训则显示暂无培训,并显示去意愿选择培训按钮。
② 访问Servlet获取数据库中数据
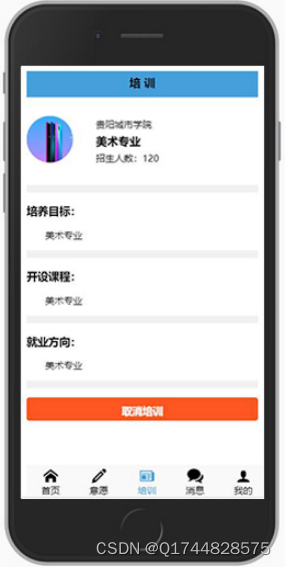
首先使用Axios将用户账号传到后端,查询该用户下是否存在培训,存在则返回该用户账号下的培训信息。用户可对培训取消操作,点击取消按钮,访问TrainServlet执行删除操作,成功后刷新页面。完成后的培训页面如图5.4所示。

图5.4 培训页面
⑷ 消息页面
① 构建静态界面
消息页面分为有无消息,分别写消息存在的样式和消息不存在的样式,使用v-show进行消息有无的对应显示。在进入消息页面后,查询该用户下是否存在消息,存在则显示该用户账号下所有的消息,不存在消息则显示暂无消息。
② 访问Servlet获取数据库中数据
首先使用Axios访问MessageServlet,并将用户账号传到后端,查询message表中是否存在该用户账号,存在则返回所有该用户账号下的消息。在点击消息后,转到消息详情页面,此时,将messageStatus的值从0更改为1达到消息已读的功能。消息页面如图5.5所示。

图5.5 消息页面
⑸ 我的页面
① 构建静态界面
我的页面分为账户信息面板和功能列表。账户信息面板分为已登录和未登录,分别写已登录的样式和未登录的样式,使用v-show进行对应的显示。在进入我的页面后,查询用户是否登录,登录则显示该用户的账号等消息,未登录则显示登录和注册按钮。
② 查询Session Storage
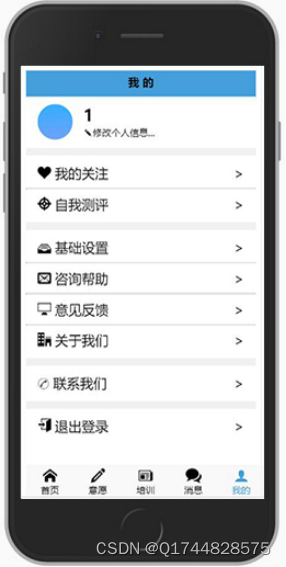
在登录后,将用户的账号保存到Session Storage中,在本页面对Session Storage进行查询,如果存在用户账号在账户信息面板显示用户账号,不存在则在账户信息面板显示登录注册。我的页面如图5.6所示。

图5.6 我的页面
5.2 后端服务的开发过程
5. 2.1 开发及调用Servlet服务
⑴ 新建Servlet,以UserLoginServlet中登录请求为例:
if (“one”.equals(method)) { // 查询账号密码是否存在 存在即登录成功
String userId = request.getParameter(“userId”);
String password = request.getParameter(“password”);
System.out.println(“账号:”+ userId +“密码:”+password);
@SuppressWarnings(“unused”)
UserLoginBean lBean;
try {
lBean = dao.selectRecord(userId, password);
String mark = “”;
if(lBean!=null){
mark=JSONObject.toJSONString(“1”);
}else{
mark=JSONObject.toJSONString(“0”);
}
out.write(mark);
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
⑵ 前端使用Axios调用Servlet,以登录请求为例:
axios({
url:‘http://192.168.1.107:8080/AppServe/UserLoginServlet?method=one’,
method:‘post’,
headers:{//请求头设置为表单提交的请求头
‘Content-Type’:“application/x-www-form-urlencoded”
},
params:{//传值
“userId”:this.userId,
“password”:this.password,
},
})
.then(function (data) { //成功时的回调函数,data为后端返回的httprespons对象
// do something # 接上,对象内把数据也放在了data内,所以用data.data取值
//console.log(data.data);
if(data.data==‘1’) {
alert(“登录成功”);
router.push({path:“/home”});
}else {
alert(“账号或密码错误”)
}
})
.catch(function (data) { // 失败时的回调函数
// do something
alert(“获取数据失败”)
})
⑶ 数据库连接
使用JDBC技术,将数据库驱动写入MyConnection类中,在执行相关操作时调用即可[22]。在Dao层方法中,使用MyConnection.getConnection()调用数据库驱动,再使用MyConnection.close()立刻释放被占用的数据库连接资源以降低程序压力。
5. 2.2 开发Dao层
⑴ 开发查询数据服务
获得前台Axios传来的查询条件,使用JDBC技术进行数据库连接,根据查询条件查询对应数据表并返回查询数据。客户端页面接收返回的查询数据后,进行对应渲染,展示返回的查询数据。
⑵ 开发保存数据服务
客户端用户(学生)使用功能时,Axios调用和传值到对应功能模块的Servlet,执行数据库连接,并将客户端传来的数据写入数据库中,返回成功或失败状态,客户端页面接收后进行反馈提示。
5.3 本章小结
本章介绍项目实现的过程。在本项目中,前后端分离分别进行开发,分别介绍前端页面的开发过程和后端服务的开发过程。先对项目的前端开发环境及主要页面的实现进行介绍,然后对服务端Servlet服务的开发及调用进行阐述。
6 项目测试
6.1 客户端测试
在客户端页面编写时,已正确显示所有自动发起的查询信息,所以在客户端只进行用户执行相关操作的测试。在客户端测试中,测试了全部的功能点,通过预期结果和测试结果对比,检验功能是否实现并符合预期的效果。客户端测试表如表6.1所示:
表6.1 客户端测试表
测试内容 测试步骤 预期结果 测试结果
用户登录 1.输入正确的账号和密码后点击登录按钮。
2.输入错误的账号和密码
后点击登录按钮。 1.成功
2.失败 1.成功
2.失败
用户注册 1.输入正确的注册信息点击注册按钮。
2.未输入完整的注册信息 1.成功
2.提示输入完整后再进行注册 1.成功
2.提示输入完整后再进行注册
搜索学校或专业 在搜索页面
1.输入数据库学校或专业表里存在的名称
2.输入数据库学校或专业表里不存在的名称 1.显示搜索出来对应的学校或专业名
2.不显示任何搜索结果 1.显示搜索出来对应的学校或专业
2.不显示任何搜索结果
添加意愿 在学校专业页面点击添加培训按钮 意愿页面显示刚添加的学校专业 意愿页面显示刚添加的学校专业
删除意愿 在意愿页面点击删除按钮 成功删除 成功删除
添加培训 1.在意愿页面选择任一一条意愿,并点击培训按钮
2.在成功添加培训后,再到意愿页面选择任一一条意愿点击培训按钮 1.培训页面显示刚添加的培训信息
2.点击添加培训按钮显示“添加失败,您已有在进行中的培训” 1.培训页面显示刚添加的培训信息
2.点击添加培训按钮显示“添加失败,您已有在进行中的培训”
取消培训 在培训页面,点击培训信息里的取消培训按钮 取消成功 取消成功
消息已读 在消息页面点击某一条未读消息跳转至消息内容页后返回到消息页面 消息状态由未读变为已读 消息状态由未读变为已读
用户信息完善或修改 在我的页面的用户信息栏,点击修改个人信息跳转至个人信息页面。
1.用户未进行信息完善时,显示完善板块
2.用户在进行信息填写后,点击信息完善按钮
3.用户已完善信息,显示修改板块
4.用户在进行信息填写后,点击信息修改按钮 1.显示完善板块
2.完善成功
3.显示修改板块
4.修改成功 1.显示完善板块
2.完善成功
3.显示修改板块
4.修改成功
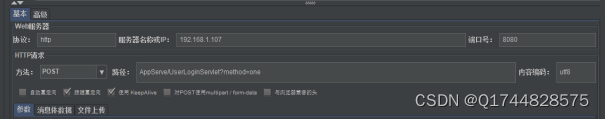
相对于后台管理系统,客户端的使用人数较多,所以在功能测试完毕后,使用JMeter软件对接口进行压力测试[23]。以登录接口为例,设置的线程数为1000,测试的接口实例如图6.1所示。

图6.1 接口实例
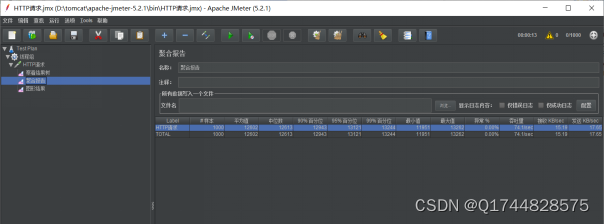
测试接口的聚合报告如图6.2所示。

图6.2 聚合报告
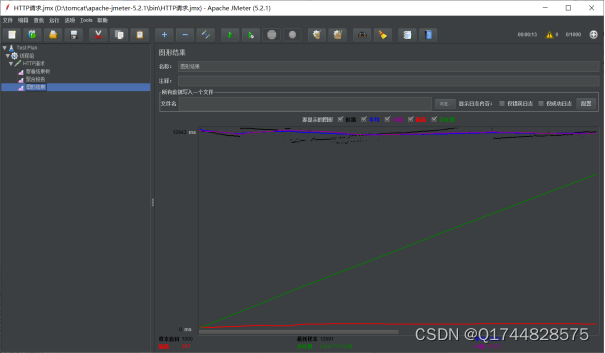
测试接口的图形结果如图6.3所示。

图6.3 图形结果
6.2 后台管理系统测试
在后台管理系统时,已正确显示所有自动发起的查询信息,所以在后台管理系统里只进行管理员执行相关操作的测试。在后台管理系统测试中,测试了全部的功能点,通过预期结果和测试结果对比,检验功能是否实现并符合预期的效果。后台管理系统测试表如表6.2所示:
表6.2 后台管理系统测试表
测试内容 测试步骤 预期结果 测试结果
管理员登录 1.输入正确的账号和密码
2.输入错误的账号和密码
点击登录按钮。 1.成功
2.失败 1.成功
2.失败
用户列表 1.搜素功能,输入数据库用户表里存在的用户账号,点击查询
2.搜素功能,输入数据库用户表里不存在的用户账号,点击查询
3.删除功能,在用户操作栏后点击删除小图标 1.显示搜索出的用户信息
2.显示无法匹配所搜索的账号
3.删除成功 1.显示搜索出的用户信息
2.显示无法匹配所搜索的账号
3.删除成功
用户意见反馈 在用户意见反馈操作栏后点击回复小图标,并输入回复内容点击回复按钮。 显示回复成功 显示回复成功
专业大全 1.搜索专业,输入数据库专业表里存在的专业名称,点击搜索按钮
2.搜索专业,输入数据库专业表里不存在的专业名称,点击搜索按钮
3.修改一级专业信息
4.删除一级专业
5.修改二级专业信息
6.删除二级专业
7.修改三级专业信息
8.删除三级专业 1.显示搜索出的专业信息
2.显示无法匹配所搜索的专业
3.修改成功
4.删除成功
5.修改成功
6.删除成功
7.修改成功
8.删除成功 1.显示搜索出的专业信息
2.显示无法匹配所搜索的专业
3.修改成功
4.删除成功
5.修改成功
6.删除成功
7.修改成功
8.删除成功
专业添加 1.添加一级专业,输入完整的一级专业信息
2.添加二级专业,输入完整的二级专业信息
3.添加三级专业,输入完整的三级专业信息 1.添加成功
2.添加成功
3.添加成功 1.添加成功
2.添加成功
3.添加成功
学校大全 1.搜索学校,输入数据库中存在学校名称,点击搜索
2.搜索学校,输入数据库不存在学校名称,点击搜索
3.添加学校,填写学校信息点击添加
4.修改学校
5.删除学校 1.显示搜索结果
2.显示无法匹配
3.添加成功
4.修改成功
5.删除成功 1.显示搜索结果
2.显示无法匹配
3.添加成功
4.修改成功
5.删除成功
6.3 测试结果
在本项目的客户端测试中,测试了客户端所有的功能,所有功能的测试结果与预期结果相同。在本项目的后台管理系统测试中,测试了后台管理系统所有的功能,所有功能的测试结果与预期结果相同。在客户端和后台管理系统的测试中,暂未发现项目中所存在的缺陷与错误,测试本项目后的功能与性能跟项目需求与预期效果符合。对客户端接口进行的压力测试中,对Tomcat服务器进行基础调优后,接口性能表现较好[24]。
6.4 本章小结
本章介绍项目测试的方法、过程及结果,分别对客户端、后台管理系统进行测试。测试的目的[25]是通过运行本项目去发现项目中所存在的缺陷与错误后,加以修改让整个项目运行更加稳定,能够验证本项目完成后的功能与性能是否跟项目需求与预期效果符合。
结论与展望
对参加分类考试的学生而言,如何去选择适合自身的学校专业极为重要,但由于缺少了解学校及专业的平台,俨然成为学生选择的学校专业不理想的主要原因。本文通过对参加分类考试学生群体的调查分析,最终决定并完成了分类招生App的设计与实现。随着分类考试规模逐年扩大,参加分类考试的学生群体也随之逐年剧增,学生群体对了解学校专业平台的需求愈加迫切,因此本项目具有极强的必要性和现实意义。
分类招生项目包括客户端以及后台管理系统,是一个完整且运行流畅的项目系统。在本项目的开发过程中,通过对项目的需求进行详细分析后,得到主要的功能模块,并对每一个功能模块进行细化。在主要的功能模块开发完毕后,再进行功能性不强但不可缺少的模块开发,完善了分类招生项目。开发过程包括客户端页面开发、后台管理系统页面开发、后端服务开发、Web应用服务器和数据库开发。
完成后的分类招生App能够满足用户的基本需求(了解学校、专业的平台及根据自身情况进行选择适合的学校专业),解决了用户了解难、选择难乱选择等问题。完成后的分类招生后台管理系统能够满足对项目的管理需求,用来管理客户端的相关内容。
虽已初步完成项目,但整个项目依旧存在待完善的地方,例如需要进行UI界面美化、功能拓展、优化并提升运行速度等。在未来本项目需要进行更新迭代,在使用和维护的过程中发现项目的不足和缺陷,应及时加以完善和修改,才会让项目愈加贴合于参加分类考试学生群体的需求。
参考文献
[1]教育部: 加快推进高职院校分类招考, 分类考试录取数将占招生总数的一半[J]. 职业教育(下旬刊), 2016(02): 71
[2]吴霓,杨颖东. 我国高职院校自主招生政策的基本特征、实施现状及问题反思[J]. 中国职业技术教育, 2020(03): 74-80
[3]王向珩. 高等职业院校分类考试招生对策研究[J]. 智库时代, 2020(02): 125-126
[4]D"Anna Suzanne,Denmark Bob,Rosenthal Matthew,O"Sullivan Maillet Julie. High School Students" College Outcomes in a Dual Enrollment Program, 1998-2015.[J]. Journal of allied health,2019,48(4):263-269
[5]李松林. 美、法高校招生制度改革动向[J]. 中国高等教育, 2009(10): 61-62
[6]梁灏. Vue.js实战[M]. 北京:清华大学出版社. 2017: 3-7
[7]张耀春. Vue.js权威指南[M]. 北京:电子工业出版社. 2016: 1-3
[8]Junhui Song,Min Zhang,Hua Xie. Design and Implementation of a Vue.js-Based College Teaching System[J]. International Journal of Emerging Technologies in Learning, 2019, 14(13): 59-69
[9]Xianfeng Li, Zhiqiang Bao. A comprehensive performance study of HTML5-enabled WebApps[J]. Int. J. of Embedded Systems, 2017, 9(2): 119-129
[10]朱二华. 基于Vue.js的Web前端应用研究[J]. 科技与创新, 2017(20): 119-121
[11]Ju Feng Juan. The Application of Servlet and Javabean In the Design of Blog[J]. Energy Procedia, 2011, 13: 8952-8956
[12]赵明渊. Java EE教程[M]. 北京:清华大学出版社. 2015: 119-123
[13]温立辉. Java EE编程技术[M]. 北京:北京理工大学出版社. 2016: 26-39
[14]秦园园.关于Tomcat的一些问题探讨[J]. 山西科技, 2011, 26(04): 40-41
[15]Suzanne W. Dietrich, Susan D. Urban, Ion Kyriakides. JDBC demonstration courseware using Servlets and Java Server Pages. 2002, 34(1): 266-270
[16]孙鑫. Java Web开发详解[M]. 北京:电子工业出版社. 2006: 260-298
[17]Cabral, Sheeri K. MySQL 5.5: Improving on the World’s Most Popular Open Source Database[J]. Database Trends and Applications, 2011, 25(3): 30-30
[18]郑阿奇. MySQL实用教程[M]. 北京:电子工业出版社. 2009: 2-17
[19]Chin, Amita Goyal. Database Programming with JDBC and JAVA[J]. Journal of Database Management, 1999, 10(2): 37-38
[20]黄新艳. 微信小程序开发中flex布局容器及元素之属性技术释疑[J]. 信息与电脑(理论版), 2017(14): 78-80
[21]吴永娜,杨春旭,许佳南. 基于html5+css3的网页自适应布局设计[J]. 电脑知识与技术, 2019, 15(28): 242-244
[22]张振超,吴杰,陈序蓬. 浅谈Java中Mysql数据库的连接与操作[J]. 信息记录材料, 2020, 21(02): 144-145
[23]陈阿妹,陈佳丽,陈斌仙. 基于JMeter的Web性能测试的研究[J]. 九江学院学报(自然科学版), 2016, 31(01): 70-76
[24]怯肇乾. Tomcat应用服务器高并发优化处理[J]. 电脑编程技巧与维护, 2018(02): 129-136
[25]郑慧芬. APP软件接口测试[J]. 电子技术与软件工程, 2018(02): 45
致 谢
四年时光如白驹过隙,转眼间大学生涯将要结束,回想在这四年的大学生活里,紧张并快乐、忙碌且充实。在大学期间,学会的不只是有用的专业知识,还有为人处事的态度。转眼毕业在即,心中充满无限感激和留念之情,因为疫情不能回到学校里,也感到十分遗憾。老师们课堂上的激情洋溢,课堂下的谆谆教诲;同学们在学习上的认真热情,生活上的热心主动;学校的安静和美丽,所有的一切都让我充满感动。大学求学四年,得到了很多老师、同学和朋友的关心、帮助和鼓励,在这里,向他们表达我最诚挚的谢意和衷心的祝福。
在此,感谢指导教师崔满老师和刘荫忠老师对我的关心和支持,他们在忙碌的教学工作中挤出时间来审查、修改我的论文,严谨细致、一丝不苟的做风一直是我学习、工作中的榜样,谨向崔老师和刘荫忠老师致以诚挚的谢意和崇高的敬意。感谢智能工程学院的诸位师长,诸位师长的谆谆教诲我将铭记在心,祝师长们身体健康、家庭幸福。感谢计算机系的各位同学,你们和我共同度过了四年美好难忘的大学时光,祝你们前程似锦、事业有成。在此,我再一次真诚地向帮助我的老师和同学表示感谢!
这篇关于基于Vue的分类招生App设计与实现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







