本文主要是介绍基于apicloud+vue的汽车服务系统设计与实现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目 录
摘 要 I
Abstract II
引 言 1
1 课题背景 3
1.1 课题的研究背景与意义 3
1.2研究现状 3
1.3本章小结 4
2 系统开发相关技术 5
2.1 ApiCloud开发工具 5
2.2 MVC架构模型 5
2.3 MySQL数据库 5
2.4 Hibernate、Spring框架 6
2.5 本章小结 6
3 系统分析 7
3.1 系统需求分析 7
3.1.1 功能需求分析 8
3.1.2 性能需求分析 8
3.2 系统可行性分析 9
3.2.1 技术可行性 9
3.2.2 管理可行性 9
3.2.3 经济可行性 9
3.3 本章小结 10
4 系统设计 11
4.1 系统架构设计 11
4.2 系统模块设计 12
4.3 数据库设计 13
4.3.1 数据库实体关系图 13
4.3.1 数据库数据字典 16
4.4本章小结 18
5系统实现 19
5.1 系统环境搭建 19
5.2 系统主要模块实现 19
5.2.1 登录功能 19
5.2.2 首页轮播图 21
5.2.3 地图模块实现 24
5.2.4 汽车服务实现 24
5.2.5 车辆信息审核 25
5.3 客户端主要功能实现 26
5.3.1 客户端注册登录 26
5.3.2 客户端汽车服务 27
5.4 本章小结 28
6系统测试 29
6.1 系统测试方法 29
6.1.1 系统测试计划 29
6.1.1 系统测试类型 29
6.2 系统测试的目的和原则 29
6.3 系统功能测试 29
6.4 本章小结 31
结论与展望 32
致 谢 33
参考文献 34
摘 要
随着互联网时代的到来,计算机科学技术的飞速前进,以及计算机的迅速普及,人们开始愈来愈多地通过计算机用于实际问题的解决。汽车服务管理系统是现代企业信息管理的重要组成部分之一,面对大量的汽车百货商店零件信息、汽车装饰信息、汽车美容信息,使用传统的纸张处理信息将会浪费大量的时间、人力和物力,而且数据的准确性很低。因此,开发一个界面友好、易于操作的汽车服务管理系统软件进行处理已经变得非常重要,这也是本系统开发的目的。
本系统根据汽车维修服务管理流程的特点和系统的建设目标,采用B/S( Browser /Server) 模式的系统结构模型。系统以apicloud studio作为前台开发工具,idea作为后台开发工具,运用MySql数据库存储数据,为客户提供了客户注册,车辆信息查看,修改资料等功能,为管理者设计用户信息管理,车辆信息录入,服务信息录入,轮播管理,查看服务场所位置等功能。本系统通过前后台代码搭建而成,操作简单,安全性强,可行性好,可以有效减少企业的经营成本,提高工作效率。
关键词:汽车服务;Java;MySQL;Apicloud
Abstract
With the advent of the Internet era, the rapid development of computer science and technology, and the rapid popularization of computers, people begin to use computers more and more for solving practical problems. Automobile service management system is one of the important parts of modern enterprise information management. In the face of a large number of parts information, automobile decoration information, automobile beauty information, using traditional paper processing information will waste a lot of time, manpower and material resources, and the accuracy of the data is very low. Therefore, it is very important to develop a user-friendly and easy to operate auto service management system software for automatic processing, which is also the purpose and significance of the system development.
According to the characteristics of automobile maintenance service management process and the construction goal of the system, this paper adopts B / S (Browser / server) mode of maintenance service management system structure model. The system uses apicloud studio as the foreground development tool, uses MySQL database to store data, provides customers with the functions of customer registration, information viewing, data modification, etc., and provides managers with the functions of user information management, vehicle information management, maintenance appointment management and value-added services for customers. A kind of.This system is easy to operate, safe and feasible. It can effectively reduce the operating cost of the enterprise and improve the working efficiency.
Keywords: Automobile service; Java; MySQL; Apicloud
引 言
随着汽车进入家庭,汽车消费者变得更加理性,国内汽车消费者结构发生了重大变化。现代汽车消费者的消费观念不仅是可以满足汽车维修的需求,而且追求一种高效,廉价和个性化的服务。汽车服务系统的主要任务是通过计算机管理客户信息,使用数据收集,查询等步骤对内容和服务类型进行分类、提供更便捷、周到的服务。
科学技术的进步促进了我们日常生活的改善,人们通过互联网可以快速的获取信息,发布信息和传播信息,我们生活的各个方面都有它的身影,在很多地方都发挥着弥足珍贵的作用。成为人们越来越接近没有互联网就无法完成的社会生活,强大的通讯优势使更改信息获取的难度和复杂性变得容易而简单。
同时,中国的计算机应用已经变得非常普遍,现在已经与计算机密不可分,特别是在信息处理中,无论环境如何。困难极大地提高了信息的效率和可靠性。尤其是在处理更复杂的信息时,人脑无法完成计算,但是计算机可以更好地利用计算优势。因此,在这个充满计算机信息技术应用程序的通用环境中,信息收集、处理、通信和应用程序功能已成为人们最重要的功能。
在如今信息的发展飞速,科学技术一天一个样。像面部识别,自动驾驶汽车和正在使用的支付宝和微信。随着这些智能产品的出现,电子信息产业彻底改变了我们的生活。中国的科学技术发展迅猛,高端智能产品层出不穷,像如今每个人都在使用的支付宝、微信,像人脸识别,像自动驾驶汽车。此类智能产品的出现,无一不说明电子信息产业正在悄悄地影响改变着我们的生活。
该设计项目基于互联网环境,为拥有汽车的所有用户提供准确且非常方便的车辆维护信息,以便可以及时维护车辆,并改善有关服务商的统计信息。
本文第一章介绍了系统的开发背景、意义以及现状,第二章介绍了系统开发所使用的工具和所用到的技术,详细介绍了所用技术的特点。第三章系统需求分析,包括系统功能分析和系统的性能需求,并对系统设计之前的准备工作进行详细介绍。第四章介绍了系统的数据库表结构的设计和总体架构的设计,包括系统架构的优点以及原理,例如每个数据表的字段类型和约束。同时,分析了系统客户端浏览器与服务器之间的通信原理。第五章是一个系统的实现,其中包括每个功能的实现,并通过大量的文字说明,阐述了每个功能的实现原理,以图形方式显示了该功能的界面,并附上了该功能的核心代码。第6章介绍了如何测试系统的核心功能,包括登录功能,业务信息管理功能和密码修改功能,并通过测试达到了预期的标准。
1 课题背景
1.1 课题的研究背景与意义
随着时代的发展,人们越来越追求便捷的生活。在不离开家的情况下寻求便利。综合了汽车信息服务,云计算和车辆电子技术,智能交通,如今我们身边的无人驾驶技术,语音识别,人机交互等。这些都标志着车辆互联的到来。汽车的问世需要结合在线和离线服务,以提供适合汽车用户需求的产品。
现代企业技术公司的信息技术经济快速发展,汽车行业与互联网逐渐相结合,使汽车越来越变得智能。2019年6月为止,中国的汽车保有量为3.53亿和2.5亿,持有驾驶证的人数已达到4.21亿,拥有驾驶汽车的人数为3.8亿。在未来十年中,汽车公司的发展趋势是用混合动力和纯点驱动器代替动力控制系统。车身变轻,汽车自动驾驶并连接到汽车。在新能源方面,中国新能源汽车已达3.43亿美元,占汽车总数的1.37%。纯电动汽车仍然是新能源汽车领域的“主流选择”,占新能源汽车的81.74%。
该系统旨在通过网络的及时性和开放性为用户提供非常方便,快捷的应用程序,以便用户可以接收准确的消息,并且更多的用户可以在不离开房屋的情况下完成消息。上车,进行维护预订,检查附近的加油站,然后选择附近。对于需要汽车维修的人,无需等待即可提前在线预订,然后直接去商店维修。如果您有任何不便,可以选择上门服务以满足汽车使用者的需求并节省更多时间。
1.2研究现状
截至2015年底,中国传统汽车的数量已超过1.75亿辆。汽车售后市场产业已超过750亿,并且每年以15%的速度增长。中国汽车的平均年龄为五岁。车辆可能会在系统维护,管理和维护频率很高的时期进入。社会对汽车金融服务的需求处于爆炸性状态。中国的平均车龄超过5年。所有者离开了4S商店,而4S商店售后人员的业务功能急剧下降。
在汽车服务行业,政府反托拉斯垄断并非罕见。虽然国内外网络平台上关于此类系统实现应用不在少数,但是各个平台也存在一定被人诟病的功能。如页面比较错乱,要浪费一定的时间查找。本系统结合相关平台优点,并对其不完美的地方进行改进,设计出更为简洁的页面,更为清晰地功能,更好地为用户服务。
人们越来越追求便捷的生活。在不离开家的情况下寻求便利。结合了智能交通,车辆信息服务,4S商店系统已经陷入了历史的圣殿,并且正在崩溃。私家车服务业已到了真正的春天。市场继续按主要市场细分。促销、专业化和品牌化已成为推动消费的关键因素。
1.3本章小结
本章结主要介绍了本课题的现实意义以及研究背景,其次还介绍了国内和国外汽车服务业发展的现状,市面相关平台的缺点及自己项目的优越点。其次陈述了系统的开发环境及开发工具,最后列举了本系统使用的相关技术。本章全面系统地阐述了系统开发前的各项准备。
2 系统开发相关技术
2.1 ApiCloud开发工具
Apicloud公众开发平台是基于当前混合云服务模型的重要平台,可以大大降低移动应用程序开发和管理的难度,简化移动应用程序开发技术[1]。 APICloud的“云集成”概念是具有混合模式开发技术的核心知识产权的平台,可以让移动互联网布局实现的更加快速,以满足各种开发需求。
API Cloud主要由“云API”和“端API”两个部分组成,同时,平台的模块存储中有许多APP功能模块,可为开发人员提供服务,开发人员可开发移动应用软件的整个生命周期。可以支持。构建和管理移动应用程序可以大大缩短您的开发周期。
2.2 MVC架构模型
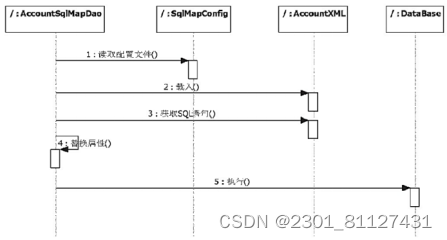
本系统采用经典的“模型-视图-控制器(MVC)”设计模型,在MVC中,系统的模型用于处理数据,视图显示给用户,控制器处理请求逻辑。为了获得“高内聚,低耦合”的思想,经典的MVC模型[2],将整个业务应用程序被划分为业务逻辑层(BLL),表示层(UI)和数据访问层(DAL)。
用户基于表示层对数据输入和资源反馈提供接口用来数据传输,接收输入到接口的数据并显示返回到该接口的数据方面起着重要作用。业务逻辑层主要确保数据资源的安全。为确保系统资源库的安全性和可靠性,并确保在各个层之间以有效且安全的方式依次传输传输中的数据,请从表示层接收和发送验证请求,例如验证数据,存储数据和处理数据:数据信息访问层是资源库和数据库之间的联络人。核心任务是与资源库和数据库进行交互和通信。根据业务逻辑层进行区分之后,访问数据库并添加和删除数据库。检查实际操作[3]。此模式的示意图如图2.1所示。

图2.1 MVC三层架构模式图
2.3 MySQL数据库
My SQL是由瑞典公司My SQL-AB开发的一款经典的关系型数据库。与其他数据库系统相比,MySQL数据库使用的内存更少,但是如果您不熟悉编写DOS代码,则应该有一个可以使用的可视程序[4]。使用MySQL数据库开发系统时,数据库厂商提供连接的jar包,通过jar包,MySQL可以和任何语言连接,连接好数据库启动系统通过hibernate可以自动创建数据表。 MySQL是一个中小型的关系数据库,具有一些开源,快速响应和永久的功能[5]。但是,普通的MySQL数据库必须安装可视化软件。
2.4 Hibernate、Spring框架
Hibernate是一个出色的持久性框架,支持自定义存储过程和高级映射,可以使用一个简单的XML或注解来配置和映射以及原生家庭类型、接口和Java数据库中的记录[6],基本工作原理如图2.2所示。
Spring框架从开销,大小这两方面来说都是轻量级的。独自用SpringMVC控制器,对象,模型和调度来处理程序对象,这样的分离的作用,让它们更容易定制[7]。从可测试性、简单性和松耦合的角度分析而言,任何Java语言开发的问题都可以从Spring中得到受益。

图2.2 Hibernate基本执行原理图
2.5 本章小结
本章主要对使用到的各种技术进行了详细说明。并包含前端使用到的技术APIcloud、jQuery、JS,服务端使用到的MVC开发模式、spring+spring+Hibernate框架技术。
3 系统分析
3.1 系统需求分析
系统分析属于系统科学。系统科学是一个多学科的新科学系,从系统的观点或客观的观点进行审查和研究,自1940年代以来,它在世界范围内迅速发展,以了解科学理论并改变人类世界和方法。它的产生和发展水平意味着我们的人文科学管理思想正在从“以物理为中心”一步步过渡到“以系统为中心”,这是科学技术思想上历史性重要突破[8]。
系统分析是最基本的研究方法。可以将复杂的应用项目视为系统的基础项目。通过对于系统元素分析、系统目标的分析、系统资源分析、系统环境的分析和系统管理分析,能够准确地诊断问题并深入了解问题形成的原因,从而更有效地得出满足客户的需求方案[9]。
3.1.1 功能需求分析
对于管理员来说,注册并登录成功后,可以进行用户管理:对使用该系统的用户的信息进行增删改等操作,如清除无用账号、帮助修改用户信息等。车辆信息管理:对车辆相关信息进行添加、修改、删除等操作。服务信息管理:对汽车服务相关信息进行添加、修改、删除等操作。用户管理:添加用户为用户设置权限。
(1)用户模块功能描述
用户登录模块:用户根据注册的手机帐号和密码登录。这包括两部分:输入用户的登录名和密码。用户功能需求表如表3.1所示。
浏览服务模块:当用户进入主页时,单击该模块后将显示信息。
(2)管理模块功能的描述
管理员登录系统模块:进入登录页面,输入正确的帐户密码进行登录。
用户管理:您可以查看和删除在前台注册的用户。管理员用户功能需求表如表3.2所示。
用户信息查询模块:注册用户有权查询所有用户信息。包括登录名,姓名,电话号码和年龄。当然,关于隐私,用户有权不写。
板块管理:新增,修改,删除板块信息。
车辆信息管理:审核信息,修改,删除信息。
服务信息管理:添加服务,设置服务地址,删除服务信息。
表3.1 用户功能需求表
编号 功能名称 功能描述 输入内容 输出内容
1 用户注册 对普通用户进行检测 用户名,密码、联系电话等 注册的结果(提醒“用户注册成功”或者“用户注册失败”)
2 用户登录 用户通过身份验证登入 用户名、密码 用户登录是否成功
表3.2 管理员用户功能需求表
编号 功能名称 功能描述 输入内容 输出内容
1 添加服务信息 管理员添加服务 服务地点,类型信息 服务信息表
2 编辑服务信息 管理员修改服务信息 服务地点,类型信息 是否编辑成功
3 用户浏览信息 查看管理员录入的信息 活动报名信息审核 查看管理员录入的信息
4 审核车辆信息 后台审核用户录入的信息 用户录入车辆信息 查看管理员录入的信息
3.1.2 性能需求分析
系统要具备良好的性能,才能安全稳定的运行,为了让本系统更加健壮,系统要具备,准确性、公开性、易操作性、可兼容性等性能,详细如下所示:
(1)系统处理信息的及时性
系统应对用户执行的操作进行准确的处理以及及时的响应,保证各功能准确的实施,增强用户体验度。
(2)系统的公开性
系统应该提供对外的接口,便于与其他平台的连接,进行系统间的数据交换[9]。
(3)系统的易操作性
本系统是面向用户的,但对于第一次接触的用户对系统的操作可能会比较陌生,所以系统的功能界面要简洁、清晰、易操作。
(4)系统的可兼容性
系统的前端方面应在各个浏览器中均能成功显示。
3.2 系统可行性分析
3.2.1 技术可行性
本系统基于浏览器/服务器系统,通常称为B/S系统。如今,诸如手机和计算机之类的计算机设备已广为人知,并且在普通消费者的消费阶段价格逐渐保持不变,随着信息技术的更新,计算机和手机的性能也在逐渐提高[10]。该系统采用HTML和Java编码技术,逐步简化和推广了移动应用软件技术,从Android开发到混合模式开发的实现为移动软件应用的未来发展提供了巨大的机会。混合开发模型中最常用和最方便的开发平台是——APICloud平台,该平台网站为用户提供各种帮助,包括培训课程。MySQL数据库和HIbernate框架用于为系统设计提供技术支持和保证。同时,该系统对UI技术的要求较低,开发界面简单明了。所以,该系统在技术上是可行的[11]。
3.2.2 管理可行性
在分析研究对象和分析对象的属性的过程中,我们根据内部定律,使用以“事物”为中心的面向对象的方法,建立了一个解决方案模型[12]。可以基于此方法构建的基于软件的系统,无论外部市场环境或功能开发需要如何变化,都不会改变目标的内部功能,这与传统的“面向过程”训练方法不同[13]。由于功能分解是主要的研究方法,并且随着功能要求的不断变化,软件公司的整体经济结构可能会发生变化,进而影响管理系统不稳定。因此,基于这种方法实现软件系统,软件的整体结构没有改变,因此系统稳定。功能需求分析以及系统的性能需求分析,本系统分为普通用户及管理员两种用户,只有注册成功后才可以登录本系统。不同的人物,登录后浏览不同的页面、使用各自的系统功能。此外系统要具有准确性、公开性、易操作性、可兼容性等性能。因此该方法可以充分实现系统管理的可行性[14]。
3.2.3 经济可行性
从设计与开发的设备流程到人力资源等方面进行分析在经济上的可行性主要表现有以下几个方面:
第一,本系统前端运行只需要手机操作代替人工的繁杂劳动,节省了时间和摆台材料经费[15]。
第二,现如今几乎人人都具有手机,同时APP的下载是免费的因此不必担心会有多余的消费。
第三,节省人工,使用系统可以减少人工[16]。
综上所述,在经济上是可行的。
3.3 本章小结
本章首先对讲述了我国系统对于服务业的优势,说明了本系统的可行性。其次,针对不同角色对象,对系统的前后台系统进行了业务功能需求分析。不同的人物,登录后浏览不同的页面、使用各自的系统功能
4 系统设计
4.1 系统架构设计
汽车服务平台系统分为管理端和客户端,本系统使用Java开发语言,前端使用Html、Css、Vue.js,开发环境为vue-cli。客户端开发工具Apicloud;开发工具为IDEA,数据库使用Mysql数据库,数据库开发工具为Navicat;前端和服务端使用api.ajax进行交互,服务端和数据库使用Hibernate进行连接[17]。
(1)项目客户端使用Vue框架,使用APICLOUD开发工具,基于vue脚手架构建单页面应用。项目客户端程序结构图如图4.1所示。
**
**
图4.1项目客户端程序结构图
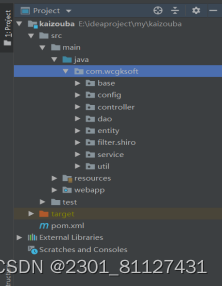
(2)服务端基于Java语言,使用IDEA开发工具,jdk1.8和Tomcat9.0开发环境,采用SpringMvc、Spring、Hibernate技术进行开发[18]。项目服务端程序结构如图4.2所示。

图4.2项目服务端程序结构图
4.2 系统模块设计
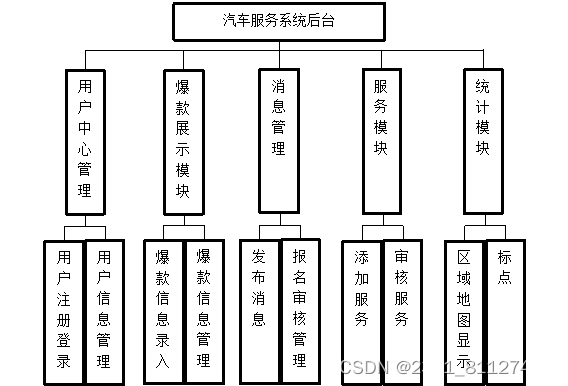
该项目的客户主要分为模块,分为用户注册、搜索、新能源汽车、混合动力、汽油、柴油、加油站、加油站、充电文件、维护中心、维修店、洗车定位等模块。后台管理系统功能结构图如图4.3所示。

图4.3后台管理系统功能结构图
本项目的后台管理系统分为五个模块,主要分为管理员登录、用户管理、用户管理、系统设置、使用帮助、车辆管理和汽车服务等模块。
用户登录:进入客户端后,用户自动进入登录页面,输入用户帐号和密码进入汽车服务平台客户端。
位置服务:您可以在首页上找到用户的实时位置,并提供附近的后续服务。
汽油:单击主页上的汽油模块以查看有关所有汽油车的详细信息。
广告幻灯片放映:广告显示在首页上。
汽车显示:主页上的汽车信息,参数,配置,内饰,品牌和其他详细信息。
查询汽车型号:选择主页上的搜索功能并过滤汽车名称,即可查看汽车信息,并根据列表显示搜索结果。
新能源汽车:单击主页上的“新能源汽车”模块以显示有关所有新能源汽车的详细信息。
混合动力车:单击主页上的“混合动力车”模块以显示有关所有混合动力车的详细信息。
加油站服务:提供有关最近的加油站的信息,以选择最近的加油站并为用户创建路线计划。
汽油:单击主页上的汽油模块以查看有关所有汽油车的详细信息。
柴油:单击主页上的柴油模块以查看有关所有柴油车辆的详细信息。
浏览汽车型号:在汽车列表或搜索页面上单击要查看的汽车型号,然后进入要查看的汽车详细信息页面。
客户服务:通过单击“主页”模块中的“在线客户服务”解决用户的怀疑。
加油站服务:提供有关最近的加油站的信息,以选择最近的加油站并为用户创建路线计划。
加油站服务:提供有关最近的加油站的信息,以选择最近的加油站并为用户创建路线计划。
洗车场:提供有关最近的洗车场的信息,以选择距离您最近的洗车场并计划您的导航路线。
维护中心:提供最近的维护中心的信息以选择最近的维护中心并计划您的路线。
维修工厂:提供最近的维修工厂的信息,选择最近的维修工厂并计划您的路线。
4.3 数据库设计
4.3.1 数据库实体关系图
因为可以根据特定的分析数据模型在社会上构建现实世界,所以必须同时考虑许多因素,因此设计和研究工作非常复杂,效果也不令人满意。解释结构[19]。为了说明数据库结构的概念模型,E-R图用于描述系统数据库中的实体关系。E R图不仅可以描述两个真实公司之间的联系,而且可以描述两个或多个真实经济体之间的关系[20]。
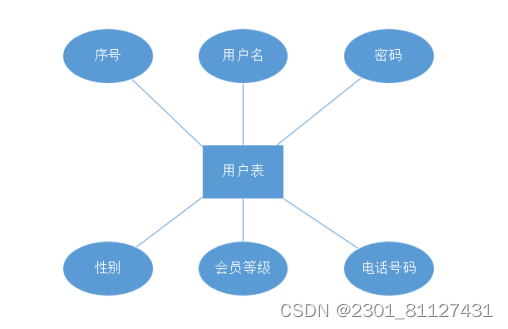
(1)用户信息包括ID(主键)、用户名、密码、电话号码、会员级别和性别。用户信息对象关系图如图4.4所示。

图4.4用户信息实体关系图
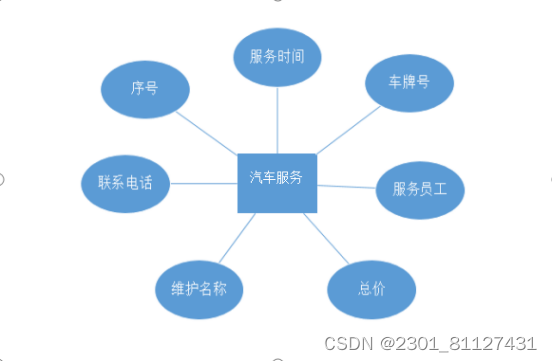
(2)汽车服务信息表包含ID(主键)、服务时间、车牌号、联系电话、维护名称、总价和员工等字段。汽车服务信息实体关系图如图4.5所示。

图4.5汽车服务信息实体关系图
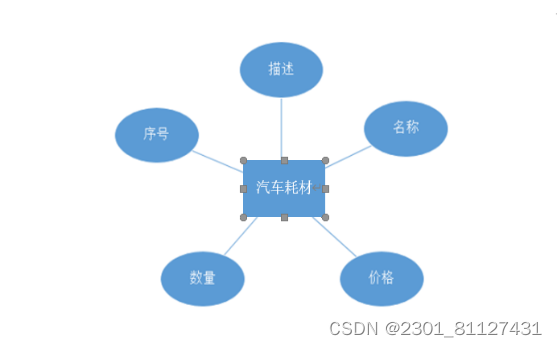
(3)汽车耗材信息表包括编号(主键)、名称、价格、描述和数量。汽车实体关系图如图4.6所示。

图4.6汽车耗材实体关系图
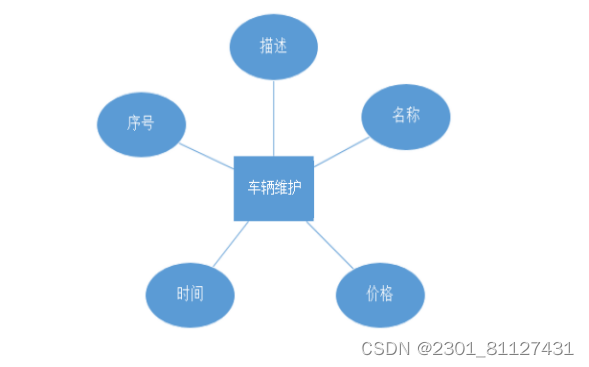
(4)车辆维护信息表中包括5个字段,包括编号(主键)、维护名称、价格、描述和时间。汽车维修实体关系图如图4.7所示。

图4.7汽车维护体关系图
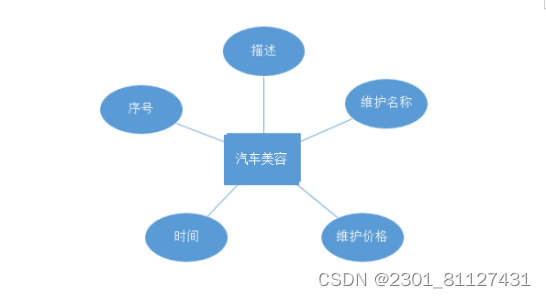
(5)汽车美容信息表中包括5个字段,序号设置为自增且为主键、编号(主键)、维护名称、价格、描述和时间。自动美容对象关系图如图4.8所示。

图4.8汽车美容实体关系
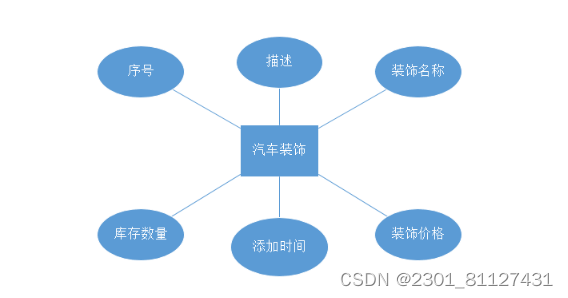
(6)汽车装饰信息表包括编号(主键),装饰名称、价格、描述和数量。汽车装饰实体关系图如图4.9所示。

图4.9汽车装饰实体关系图
4.3.2 数据库数据字典
数据字典是系统可以描述的各种类型的信息数据的统一集合,并且是通过详细的数据技术收集和数据分析获得的主要研究结果,并且数据用法字典描述了系统使用的所有表结构[21]。当用到数据模型的程序被开发时,数据字典用来帮助你理解数据项适合用在结构中的哪些地方,本系统的主要数据如下所示。
表4.1用户基本信息表
列名 数据类型 NULL 约束 描述
Id INT(11) NOT NULL Primary Key 用户id
password VARCHAR(45) NOT NULL 密码
Username VARCHAR(45) NOT NULL 用户名
Name VARCHAR(45) NOT NULL 昵称
Age INT(11) NOT NULL 年龄
Gender VARCHAR(45) NOT NULL 性别
DateTime Date NOT NULL 出生日期
表4.2汽车服务基本信息表
列名 数据类型 NULL 约束 描述
Id INT(11) NOT NULL Primary Key 用户id
Fwname VARCHAR(45) NOT NULL 服务名称
money VARCHAR(45) NOT NULL 价格
Time VARCHAR(45) NOT NULL 服务时间
CarId VARCHAR(45) NOT NULL 车牌号
phone VARCHAR(45) NOT NULL 电话
fwms VARCHAR(45) NOT NULL 描述
ygname VARCHAR(45) NOT NULL 所属职工
表4.3汽车用品基本信息表
列名 数据类型 NULL 约束 描述
Id INT(11) NOT NULL Primary Key 用户id
Byname VARCHAR(45) NOT NULL 名称
money VARCHAR(45) NOT NULL 价格
byms VARCHAR(45) NOT NULL 描述
number VARCHAR(45) NOT NULL 数量
表4.4车辆列表基本信息表
列名 数据类型 NULL 约束 描述
Id INT(11) NOT NULL Primary Key 用户id
Neme VARCHAR(45) NOT NULL 车辆名称
type VARCHAR(45) NOT NULL 车辆类型
newcar VARCHAR(45) NOT NULL 是否为新车
CarId VARCHAR(45) NOT NULL 车辆图片
Brand ARCHAR(45) NOT NULL 价格
表4.5登录状态表
列名 数据类型 NULL 约束 描述
Id INT(11) NOT NULL Primary Key 登录状态ID
LoginSName VARCHAR(45) NOT NULL 登录状态名
Description VARCHAR(45) NOT NULL 状态描述
Loginif BOOLEAN NOT NULL 是否登录中
4.4本章小结
本章内容是对系统的设计,首先对功能的分析,总结出特点。详细说明了系统分为哪几个模块,每个模块大致包含哪些功能。最后对系统的数据库表进行了详细的分析。并详细具体的说明了各个功能的实现原理,通过抓图和代码的配合,将功能的核心准确地展现了出来。
5系统实现
5.1 系统环境搭建
⑴ 安装Apicloud开发工具。
进入apicloud官网下载,进行安装。
⑵ 安装IDEA开发工具。
进入idea官网进行下载安装即可。
⑶ jdk安装。
打开甲骨文公司官网下载jdk。
⑷ 下载vue.Js。
打开vue.js官网下载即可。
(5) 配置javahome环境变量。
打开计算机属性,然后单击高级设置-环境变量-javahome目录添加jdk安装目录[22]。
5.2 系统主要模块实现
5.2.1 登录功能
用户登录界面主要与数据库用户表有关,此页面设计相对简单,由三个元素组成:文本框,标签和列表框。
登录时,用户根据标签内容在文本框中输入登录帐号和密码以及联系电话进行登录。如果正确输入用户帐号和密码,您将被带到用户验证和完整的用户信息界面。如果输入了错误的输入帐号和密码,将出现错误信息提示,用户必须重新输入。用户登录界面如图5.1所示。

图5.1 用户登录界面展示图
用户登录核心代码
@ResponseBody
// 请求映射 == url
@RequestMapping(value = “verification”, method = RequestMethod.POST)
public Layui verification(
ModelMap modelMap, HttpServletRequest request, HttpServletResponse response, Model model,
@RequestParam(value = “userName”, required = false) String userName,
//请求参数 @RequestParam(value = “对应参数”, required = false) String passWord //别名
@RequestParam(value = “passWord”, required = false) String passWord) {
try {
System.out.println(request.getSession().getAttribute(“KAPTCHA_SESSION_KEY”));
String username = request.getParameter(“userName”);
String pwd = request.getParameter(“passWord”);
String captchacode = request.getParameter(“captchacode”);
UsernamePasswordToken token = new UsernamePasswordToken(username, pwd);
Subject currentUser = SecurityUtils.getSubject();
//没有登录的用户进行登录if (!currentUser.isAuthenticated()) {currentUser.login(token);}Locale locale = Locale.SIMPLIFIED_CHINESE;Date date = new Date();DateFormat dateFormat = DateFormat.getDateTimeInstance(DateFormat.LONG, DateFormat.LONG, locale);String formattedDate = dateFormat.format(date);model.addAttribute("currentUser", username);model.addAttribute("serverTime", formattedDate);} catch (UnknownAccountException uae) {// 用户名未知...System.out.println("用户不存在" + uae);model.addAttribute("errorMsg", "用户不存在");return Layui.data(403, "用户不存在" + uae, 1, null);} catch (IncorrectCredentialsException ice) {// 凭据不正确,例如密码不正确 ...System.out.println("密码不正确" + ice);model.addAttribute("errorMsg", "密码不正确");return Layui.data(403, "密码不正确" + ice, 1, null);} catch (LockedAccountException lae) {// 用户被锁定,例如管理员把某个用户禁用...System.out.println("用户被禁用" + lae);model.addAttribute("errorMsg", "用户被禁用");return Layui.data(403, "用户被禁用" + lae, 1, null);} catch (ExcessiveAttemptsException eae) {// 尝试认证次数多余系统指定次数 ...System.out.println("请求次数过多,用户被锁定" + eae);model.addAttribute("errorMsg", "请求次数过多,用户被锁定");return Layui.data(403, "请求次数过多,用户被锁定" + eae, 1, null);} catch (Exception ex) {System.out.println("未知错误,无法完成登录" + ex);model.addAttribute("errorMsg", "未知错误,无法完成登录");return Layui.data(403, "未知错误,无法完成登录" + ex, 1, null);}User user = (User) SecurityUtils.getSubject().getSession().getAttribute("om_user");
model.addAttribute(“errorMsg”, “用户被禁用”);
return Layui.data(403, “用户被禁用” + lae, 1, null);
return Layui.data(0,user,"");
}
5.2.2首页轮播图
首先,管理员登录,然后单击以显示轮播图像列表。您可以通过单击添加来添加标题,内容和图像以进行上传。轮播图展示页面,如图5.2所示。

图5.2轮播图展示页面图
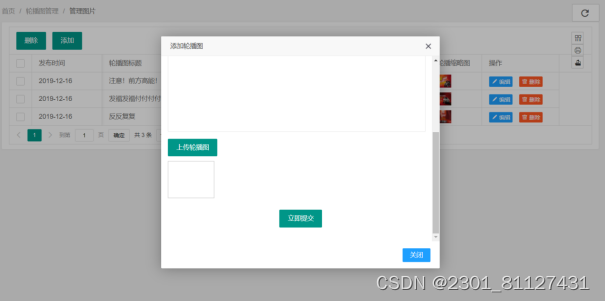
当用户单击添加按钮时,将出现一个弹出框,在输入框中输入标题和内容,然后单击上载照片。点击编辑,即可修改标题和图片,点击删除提示是否删除,点击确定删除。轮播添加页面如图5.3所示。

图5.3 添加轮播图界面展示图
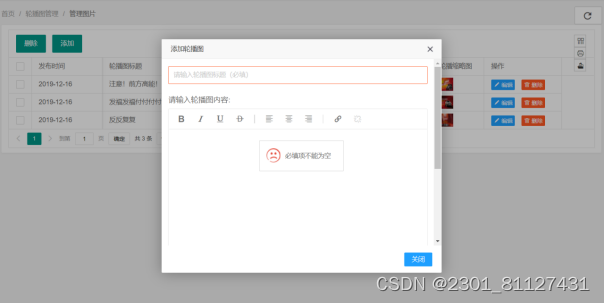
如果没有输入则会提示必填项不能为空。验证提示界面展示图,如图5.4所示。

图5.4验证提示界面展示图
轮播图实现核心代码
@ResponseBody
@RequestMapping(value = “update”)
public Layui update(HttpServletRequest request, @RequestParam(value = “data”, required = false) String data,
@RequestParam(value = “file”, required = false) MultipartFile file
) {
JSONObject param = JSONObject.fromObject(data);
if (param == null) {
return Layui.data(1, “请求格式有误”, 0, null);
} else {
Banner banner = (Banner) JSONObject.toBean(JSONObject.fromObject(data), Banner.class);
if (null != file) {
String image = FileUpload.picvideoupload(“upload/picture”, “file”, request);
banner.setPicture(“upload/picture/” + image);
}
banner.setCreate(new Date());
bannerService.saveOrUpdate(banner);
return Layui.data(0, “轮播图保存成功”, 1, Layui.addList(banner));
}
api.openWin({
name: ‘banner’,
url: ‘…/html/banner_window.html’,
rect : {
x : 0,
y : 75,
},
pageParam : {
index : ret.index,
img : imgs[ret.index],
content : contents[ret.index],
tittle : tittles[ret.index]
}, //传递参数
bounces : true,
delay : 200
});
}
/**
- 列表页面layui的table加载数据
- @return
*/
@ResponseBody
@RequestMapping(value = “findAll”)
public Layui findAll(
@RequestParam(value = “page”, required = false) Integer page,
@RequestParam(value = “limit”, required = false) Integer limit,
@RequestParam(value = “keyWord”, required = false) String keyWord) {
DetachedCriteria criteria = DetachedCriteria.forClass(Banner.class);
if (StringUtils.isNotEmpty(keyWord)) {
criteria.add(Restrictions.like(“name”, keyWord, MatchMode.ANYWHERE));
}
List list = bannerService.findByConditions(criteria, page, limit);
return Layui.data(0, “查询成功”, bannerService.getTotalCount(), list);
}
5.2.3地图模块实现
此地图用于显示在后台输入的汽车维修站的位置,例如加油站,充电桩,维修设施等。地图界面展示图如图5.5所示。

图5.5地图界面展示图
5.2.4汽车服务实现
用户单击添加,输入文本信息,图片,选择地址,添加成功即显示一条新增数据。
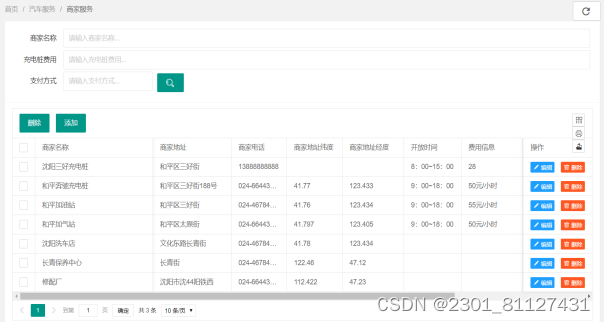
(1)服务信息展示图,如图5.6所示

图5.6汽车服务界面展示图
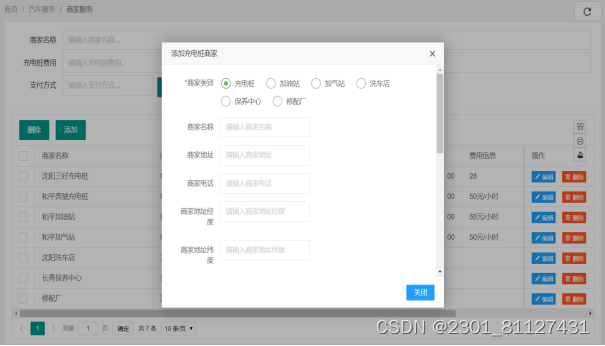
(2)单击添加服务输入内容,输入坐标点,点击提交。新增一条数据,在地图模块会新增一个标点。添加汽车服务界面展示图,如图5.7所示

图5.7添加汽车服务界面展示
5.2.5车辆信息审核
(1)车辆信息列表,当用户添加车辆信息时,客户端将其显示给用户。车辆信息列表展示图如图5.8所示。

图5.8车辆信息列表展示图
(2)添加车辆信息,用户添加车辆信息,然后经理通过审核并将其显示给客户用户。车辆信息审核展示图如图5.9所示。

图5.9车辆信息审核展示图
5.3 客户端主要功能实现
5.3.1 客户端注册登录
注册后,用户根据标签内容在文本框中输入注册的帐号,密码和联系信息。如果注册成功,则可以登录。如果正确输入了用户帐号和密码,则会发送给用户认证,以改善用户信息。如果输入错误的输入帐号和密码,系统将提示用户再次输入。注册登录界面的运行效果如下图5.10所示。

图5.10登录注册页面展示图
登录注册主要代码
apiready = function() {
var use = $api.getStorage(‘remember’);
if (null != use || undefined != use) {
if (null != use.phone || undefined != use.phone) {
if (null != use.passWord || undefined != use.passWord) {
api.ajax({
url : site + “mobile/account/log.json”,
method : ‘post’,
data : {
values : {
userName : use.phone,
passWord : use.passWord
}
}
}, function(rets, err) {
if (rets.code == 0) {
$api.setStorage(‘userSession’, rets.obj);
openDetail(‘html/home.html’);
} else {
}
});
}
}
}
5.3.2 客户端汽车服务
用户浏览附近的加油站、洗车场、修配厂等,界面是提供用户选择节省时间,浏览服务页面展示图如图5.12所示

图5.12浏览服务页面展示图
浏览页面核心代码
apiready = function()
created : function() {
KaTeX parse error: Expected '}', got 'EOF' at end of input: …nue } app.set(app.cdzlist, i, result.data[i])
App.cdzlist.push(result.data[i])var bMap = api.require(‘bMap’);
5.4 本章小结
本章首先对系统的开发环境进行了介绍,调用百度地图介绍、信息展示页面设计与实现,登录注册功能实现。用户浏览服务页面构建和实现。系统审核管理信息的设计与实现。
6系统测试
6.1 系统测试方法
6.1.1 系统测试计划
通过项目分析、设计和编码完成之后,得到了所需功能的软件,开始进行软件测试。在软件测试之前,软件产品在各个阶段都可能存在许多错误和缺陷[23]。如果这些缺陷和问题不能及时的得到解决,将无法提供正常的使用体验,本系统软件无法使用。由于当前程序的准确性尚未得到根本解决,因此软件测试仍然是测试软件错误与缺陷的首要方法。
6.1.2 系统测试类型
软件测试的主要分为单元集成测试、单元测试和验证测试。
(1)单元测试
单元测试也称之为模块测试。通常,可以在一边编码一边进行单元测试。编写完管理模块后,程序员可以随时分析和测试学生编写的模块数据,以实现详细学习和设计指南中指定的关键功能和模块计算[24]。
(2)集成测试
集成系统测试,也称为组装测试,主要是通过检查管理模块之间的接口和通信来分析和测试由每个模块组成的程序。集成测试错误通常在黑盒测试期间发生,通常在生产设计阶段。
(3)验证测试(ValidationTesting)
基于市场需求规范(例如需求规范)的测试,这是用于测试和验证测试的重要标准,可确保系统软件功能,性能研究和其他特征与用户需求分析保持一致[25]。
6.2 系统测试的目的和原则
在所有软件系统开发中,尤其是大规模软件系统开发中,每个程序员都不可避免地会引发错误。在系统设计中,需要进行系统测试以尽可能地发现和纠正错误,减少由于错误引起的损失,并确保系统开发质量。
6.3 系统功能测试
测试点:用户名和密码。数据输入类型,数据约束
测试用路径:用户名和密码输入的是否正确。输入类型是否正确以及是否可以留空。
测试结果:正确,进入系统;错误,提示再次输入用户信息。如果输入正确,则可以通过增添数据写入库新数据。否则,将提示再次输入内容。输入一个空值。如果有空项,则会正常添加记录。否则,提示不能为空。
(1)测试用户所用登录名,输入相应的用户账号和用户密码进行测试。详细结果示于表6.1。
表6.1 用户登录测试用例表
所属功能模块 测试功能 操作 预期结果 实际结果
1.输入空的用户名密码后,进行登录操作 登录失败 提示用户名密码不能为空
2.输入正确的用户名和随意的密码后,进行登录操作 登录失败 提示密码错误
用户管理 3.输入随意的用户名和正确的密码后,进行登录操作 登录失败 提示用户名不存在
4.输入随意的用户名和密码后,进行登录操作 登录失败 提示用户名不存在
5.输入准确无误的用户名和密码后,进行登录操作 登录成功 进入相关首页
(2)轮播管理功能测试,输入轮播信息。如果添加成功,则添加新数据,否则添加失败。详细结果示于表6.2。
表6.2 管理员服务录入功能测试用例表
所属功能模块 测试功能 操作 预期结果 测试结果
商品模块 1.添加轮播信息
2.修改轮播信息
3.删除轮播信息
1.点击添加
2.点击修改
3.点击删除
1.输入符合要求的信息,则添加成功;否则失败
2.输入符合要求的信息,则编辑成功;否则失败
3.弹出删除确认页面,确定则删除;否则不删
1.与预期结果一致
2.与预期结果一致
3.与预期结果一致
(3)测试用户管理功能,打开用户帐户,用户可以使用该帐户成功登录。否则,它将失败。详细结果示于表6.3。
表6.3 用户管理功能测试用例表
所属功能模块 测试功能 操作 预期结果 测试结果
用户管理 1.开设用户账号
2.修改用户信息
3.删除用户
1.点击添加
2.点击修改
3.点击删除
1.用户可以登录成功
2.用户依然可以
登录成功
3.用户不可登陆
1.与预期结果一致
2.与预期结果一致
3.与预期结果一致
6.4 本章小结
通过对本系统功能模块的测试,可以得出,测试所得结果与预期效果基本一致。综上结果证明,本系统能够满足用户的需求,完成设计功能的操作。
结论与展望
本系统的设计遵循软件工程的方法与生命周期,即系统需求分析的程序设计、开发阶段、总体设计、系统调试等,完成设计,并逐步完成每个功能的设计与开发。
默认情况下完成设计后,请提高系统性能,编译技术文档并完成系统设计。我在设计过程中遇到很多问题,但是在持续的学习过程中,我意识到了以下几点:
(1)工作是不断学习新事物的过程,我真正地意识到了学习的重要性,直到我不了解设计的开始并成功完成设计。
(2)由于前期工作尚未完成,因此系统需求分析的要求不清楚,因此经常在后续工作中回来修改数据表以及之前所写的部分代码。我意识到设计中每个步骤的重要性,因此,如果上一步的问题没有及时发现正确解决,则后续设计将付出数倍的代价。
由于有限的开发和设计能力以及缺乏开发经验,该系统仍然存在许多缺陷,与实际应用相距甚远。在调查阶段收集的信息不足以充分了解实际情况。因此,在开发过程中所需的需求分析并不详尽,在设计开始时无法完全确定系统的功能和工作流程,并且随着设计的进行,系统的某些功能会逐渐确定和纠正。页面还是有缺陷的,页面需要更漂亮,系统需要继续改进。
致 谢
经过几个月的忙碌和工作,本次毕业设计已完成了,作为一个本科生的毕业设计,由于经验的匮乏和知识面的不完善,难免有许多考虑不周全和不完善的地方,但是在指导老师和同学们的帮助下很多困难都得以解决,所以在此本人要特别感谢他们对我的帮助。
首先我要感谢我的指导老师崔满老师,刘荫忠老师,感谢他在整个毕业设计过程中的指导,始终督促我们坚持完成自己的毕业设计。定期为我们检查指导,而且在遇到问题的时候,总是鼓励我们多去想办法解决;
其次我觉得此次毕业设计能够顺利完成的主要原因还有:我平时对Java知识的一些相关自学,以及在外面的四个月工作经验,我觉得要不是平时自己不断的积累,从而学到了不少的技术,此次毕业设计在这么短时间之内是肯定不能完成的。
然后还要特别感谢大学四年来所有的任课老师老师,是他们认真细心的为我们打下计算机专业知识的基础。以前总是以为学学就可以了,没有认识到学习的重要性。到现在自己做设计才知道,其实计算机所有的环节都是环环相扣的,少了哪一环都不是很好。所以学习知识要稳扎稳打,脚踏实地。在此感谢系里面的所有任课老师们辛勤的教导换来了我们今天的成长与进步。
参考文献
[1]余姝纬.“十三五”规划期间高校财务信息化平台设计与研究——基于“互联网+教育”智慧校园建设[J].商业会计. 2017(11):67-70
[2] 杨哲.基于Android的智慧校园APP设计[D].哈尔滨工业大学.2018:1-5
[3] 张欣,朱慧敏.移动教学助手应用软件在高校教学改革中的应用[J].才智.2019(10):14
[4] Jing(Selena)He,Amir Atabekov,Yi Pan.Implementing Internet of Things into Undergraduate Classes: Case Study of a Capstone Research Project[J].计算机教育.2016(04):30-32
[5] 赵卫彦. 基于J2EE的银行招聘信息系统设计与实现[D].天津大学.2016:2-4
[6] 张楠,赵建平,陈艳雪.基于4G无线网络的安全中间件研究[J].网络安全技术与应用.2015(11):100-101
[7] 李贺.基于APICloud的地税手机办公系统的设计及应用[D].西安电子科技大学.2016:2-11
[8] 赵晓辉.基于移动定位技术的车货匹配系统iOS客户端的设计与实现[D].河北工程大学.2015:1-3
[9] 刘亚.基于ApiCloud的科技馆手机观展系统的设计与实现[D].华中师范大学.2016:1-2
[10] 李宁.智能手机导游系统关键技术研究[D].河南大学. 2014:1-2
[11] Park B, Yim J. Design of an Android App for Gyeongju Smart Tourism[J]. Lecture Notes in Electrical Engineering. 2015, 330:991-995
[12] 罗云青.分析基于Web的远程网络教学的平台设计[J].电子技术与软件工程.2015(10):68
[13] Hong-jian LI,Xing-ping YU,Yan-liang WANG.Design and realization of electric control selfservice payment system based on campus one card[J].MACHINE TOOL & HYDRAULICS.2018,46( 24) : 94 -101
[14] 孙月玲.移动手机APP混合模式开发[J].电子技术与软件工程.2018(12):32
[15] 陈思,徐晨飞.基于APICloud的“校园健身达人”APP设计与实现[J].电脑知识与技术.2016,12(22):51-53
[16] Fu Xin,Liang Yu,Cao Sanxing,Gu Hongbo. Implementation of news module for news client based on ApiCloud[J]. MATEC Web of Conferences.2017,139
[17] 叶帆帆,徐城璋,王利兴.基于APICloud的家居设计APP的研究与实现[J].计算机时代.2016(05):59-61
[18] 李春晓.基于APICloud掌上值班系统[J].通讯世界.2015(19):237-238
[19] 王兵兵,陈能,丁雅雪.基于MYSQL的智慧社区助老关爱平台数据库设计[J].信息通信.2019(02):152
[20] 郭海智,冯玉松.基于Spring+SpringMVC+Hibernate的业余足球俱乐部管理系统[J].电脑知识与技术.2019,15(09):71-72
[21] 韩文忠.储藏稻谷中真菌的变性梯度凝胶电泳图像处理软件及菌群演变数据管理系统开发[D].南京农业大学,2016:52-53
[22] 阳小兰,罗明.基于Spring+SpringMVC+Hibernate网上论坛的设计与实现[J].黑龙江科技信息.2016(36):279-280
[23] Min Chen, Feng Jiang, Ming Zheng, Limei Yang, Hongjin Gao. Design and implementation of mobile APP for medication guidance related to pharmacogenomic based on APICloud platform[J]. Journal of Chinese Pharmaceutical Sciences 2019,28(04):276-283
[24] 张孝祥. 深入Java Web开发内幕——核心基础[M]. 北京:电子工业出版社. 2006
[25] 赛奎春. JAVA工程应用与项目实践[M]. 机械工业出版社,2002.8:23-29赛奎春
这篇关于基于apicloud+vue的汽车服务系统设计与实现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








