本文主要是介绍分享几种简约大方的ListView外观设计(qml),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、前言
最近才学到这里,感觉基础的 ListView 很丑,就现学现用弄个几个自认为还行的设计给大家献丑了。如果你觉得还不错,代码就在下面拿去直接用,顺便给我点个赞哈 ~ 感谢感谢 ~
二、正文
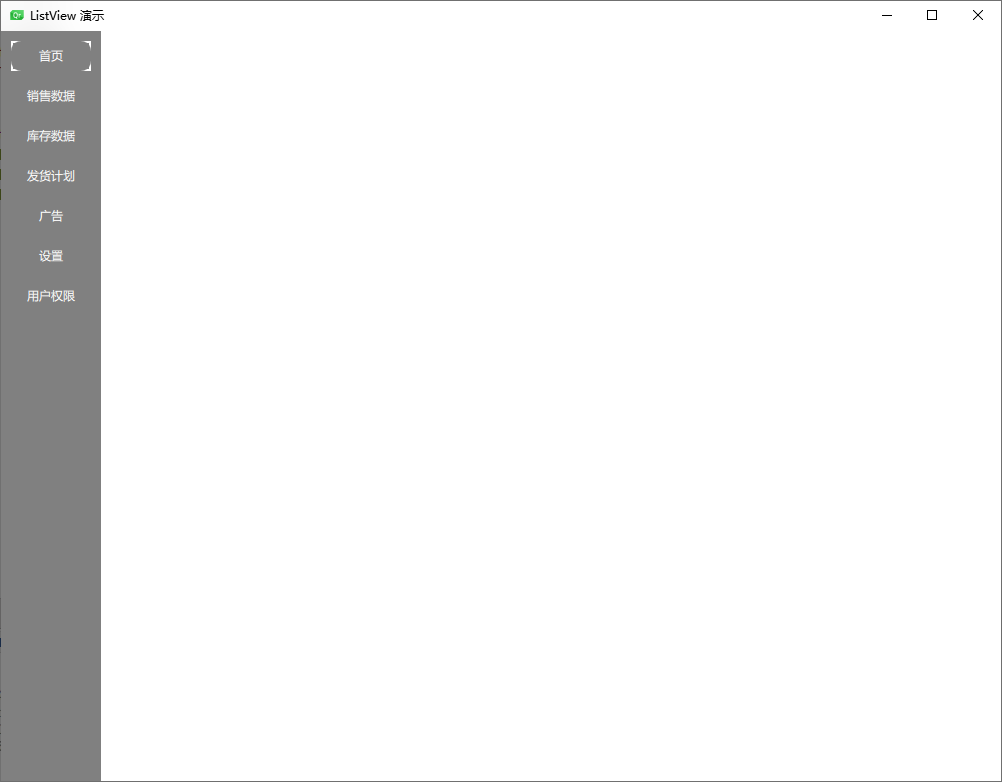
设计1
第一种就是正常的左侧边栏,特别之处就是高亮项用了4个小三角。这小三角并不是图片,而是高亮的圆角和矩形项重叠得到的,有点老古董游戏里的菜单项选择时的感觉。
代码是单独新建的一个qml文件里写的,如果写到主文件里会很长,建议分文件去写界面。

具体代码:
import QtQuick
import QtQuick.ControlsRectangle{width: 100; height: parent.heightcolor: 'grey'ListView{id: listwidth: 90; height: parent.heightx: 10; y:10spacing: 10clip: truemodel: ['首页', '销售数据', '库存数据', '发货计划', '广告', '设置', '用户权限']delegate: Rectangle{width: 80; height: 30color: 'grey'radius: 10Text{id: itemTextanchors.centerIn: parentcolor: 'white'text: modelData}MouseArea{anchors.fill: parentonClicked: {list.currentIndex = index}}}highlight: Rectangle{color: "transparent"border.width: 2border.color: 'white'}highlightMoveDuration: 0}
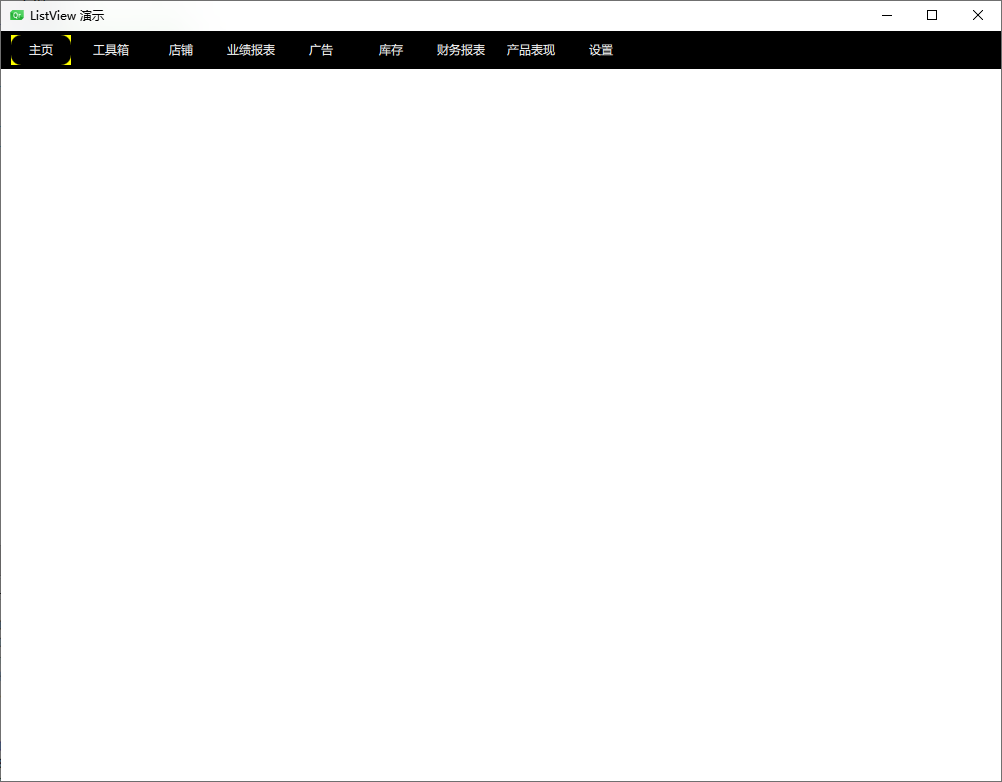
}设计2
第二种也是高亮和项的背景堆叠出来的小三角,这里换成了黄色。和上面不同地方是这个是一个横向的菜单栏。
做这个横向的菜单栏的原因是,我准备做一个小程序,但是功能不太多,我想着设计成横向的会更美观一些。
qml里的 ListView 是自带一些项之间切换的动画的,gif图片我还不会弄,所以,大家有兴趣的话复制下面的代码自己去试试就知道了,总之,还是挺不错的。
具体代码:
import QtQuick
import QtQuick.ControlsRectangle{width: parent.width; height: 38color: 'black'ListView{id: listx: 10anchors.verticalCenter: parent.verticalCenterwidth: parent.width; height: 30model: ['主页', '工具箱', '店铺', '业绩报表', '广告', '库存', '财务报表', '产品表现', '设置']clip: truedelegate: Rectangle{width: 60; height: 30color: 'black'radius: 10Text{text: modelDatacolor: "white"anchors.centerIn: parent}MouseArea{anchors.fill: parentonClicked: {list.currentIndex = index //可以实现高亮切换}}}spacing: 10highlight: Rectangle{color: "transparent"border.width: 3border.color: "yellow"}highlightMoveDuration: 0orientation: ListView.Horizontal //让 ListView 横向显示}
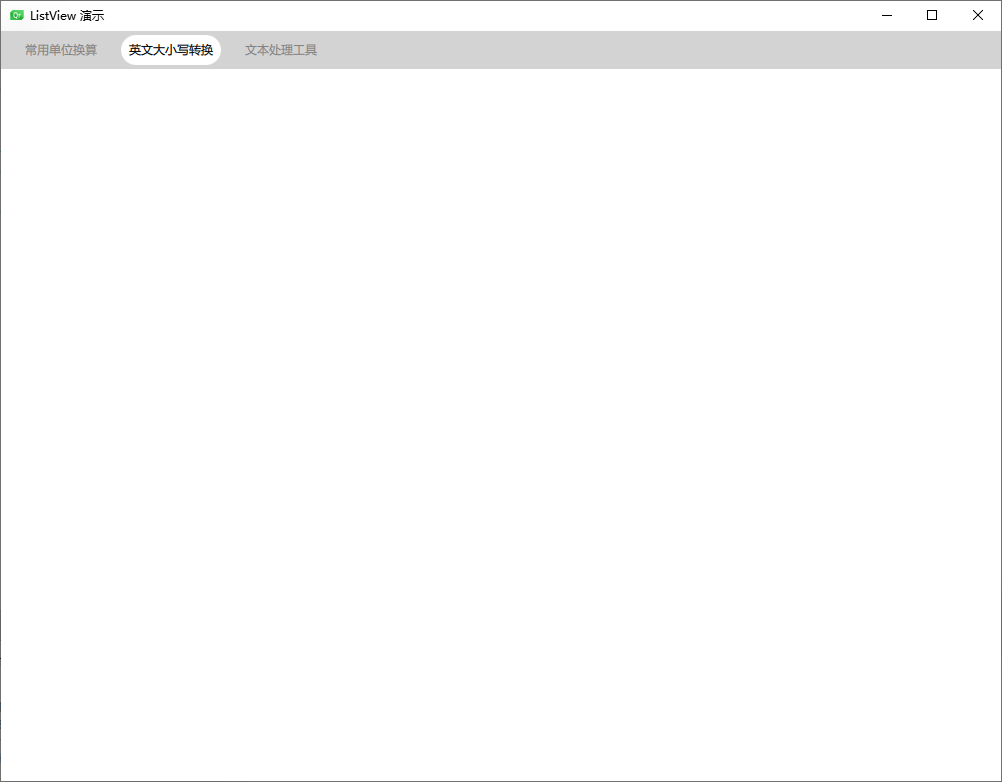
}设计3
这个也比较简单,高亮用白色,字被点击后从灰色切换成黑色,和白色形成鲜明对比,看起来还是挺醒目的,也比较简约美观,但是总感觉不太满意,所以就有了下面的第4种设计。
设计3主要是增加了当前项的字体颜色切换,其它和上面的并无太大差异。重点代码是下面这句,ListView.isCurrentItem + 三目运算符。
color: reccc.ListView.isCurrentItem ? "black" : "grey"具体代码:
import QtQuick
import QtQuick.ControlsRectangle{id: recwidth: parent.width; height: 38color: 'lightgrey'ListView{id: listx: 10anchors.verticalCenter: parent.verticalCenterwidth: parent.width; height: 30model: ['常用单位换算', '英文大小写转换', '文本处理工具']clip: truedelegate: Rectangle{id: recccwidth: 100; height: 30color: 'transparent'Text{id: modelDataTexttext: modelDatacolor: reccc.ListView.isCurrentItem ? "black" : "grey"anchors.centerIn: parent}MouseArea{anchors.fill: parentonClicked: {list.currentIndex = index //可以实现高亮切换}}}spacing: 10highlight: Rectangle{color: "white"width: 100; height: 30radius: 15}highlightMoveDuration: 200orientation: ListView.Horizontal //让 ListView 横向显示}
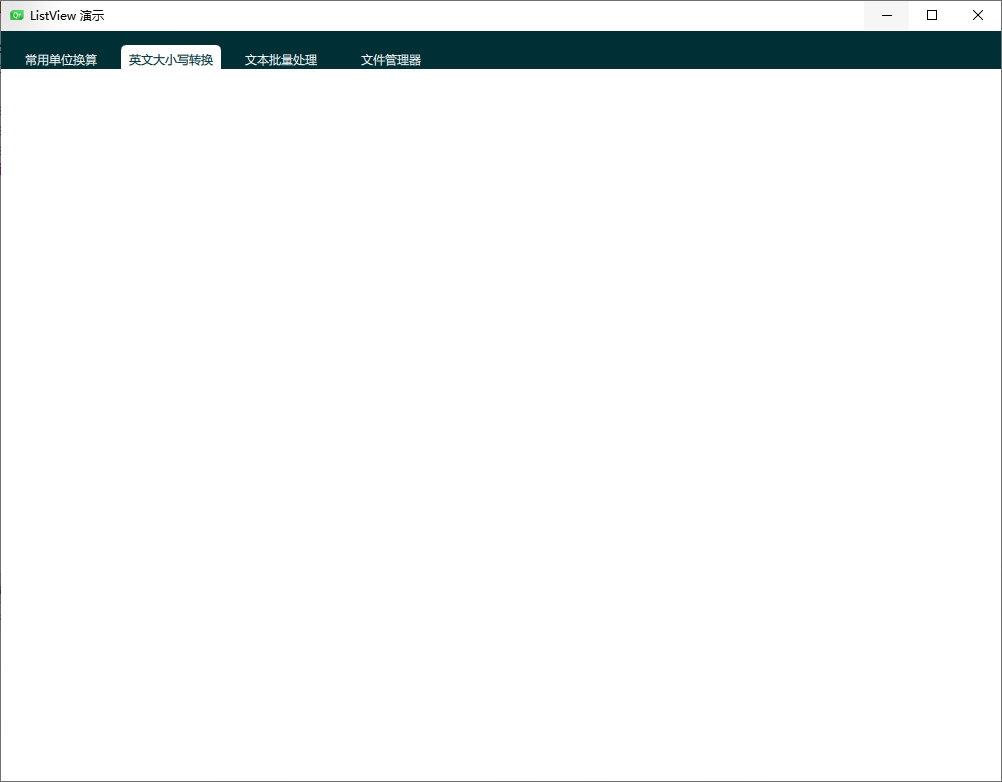
}设计4
第4种就是下面这样的啦,已经是我目前最高水平发挥了,哇咔咔 ~
我把 ListView 没有锚定在 Rectangle 上,而是 y坐标往下偏移了14,再把高亮背景色设置成白色,这样看起来就好像是一个 Tab标签页,和下面的内容形成一个整体,我个人感觉还不赖。
在我这个程序投入使用之前,如果还没想到更好的设计的话,就暂时先用这个吧!

具体代码:
import QtQuick
import QtQuick.ControlsRectangle{id: recwidth: parent.width; height: 38color: '#002f36'ListView{id: listx: 10; y: rec.y +14width: parent.width; height: 30model: ['常用单位换算', '英文大小写转换', '文本批量处理', '文件管理器']clip: truedelegate: Rectangle{id: recccwidth: 100; height: 30color: 'transparent'Text{id: modelDataTexttext: modelDatacolor: reccc.ListView.isCurrentItem ? "#002f36" : "#ffffff"anchors.centerIn: parent}MouseArea{anchors.fill: parentonClicked: {list.currentIndex = index //可以实现高亮切换}}}spacing: 10highlight: Rectangle{color: "white"radius: 5}highlightMoveDuration: 200orientation: ListView.Horizontal //让 ListView 横向显示}
}三、写在最后
都看到这里了,就顺手点个赞吧 ~
我后面会持续稳定分享qml方面的知识和小技巧,如果你也和我一样对qml有兴趣,不妨再关注一下我,嘿嘿 ~
这篇关于分享几种简约大方的ListView外观设计(qml)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




