本文主要是介绍Codesys自定义库的帮助文档的美化,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 1.前言
- 2.美化的方式
- 2.1.利用html标签
- 2.2.利用reStructuredText
- 3.相关说明
- 3.1.使用reStructuredText时,中文注释的问题
- 3.2.将文档需要的图片包含到库中
- 3.3.文档的作用区域
1.前言
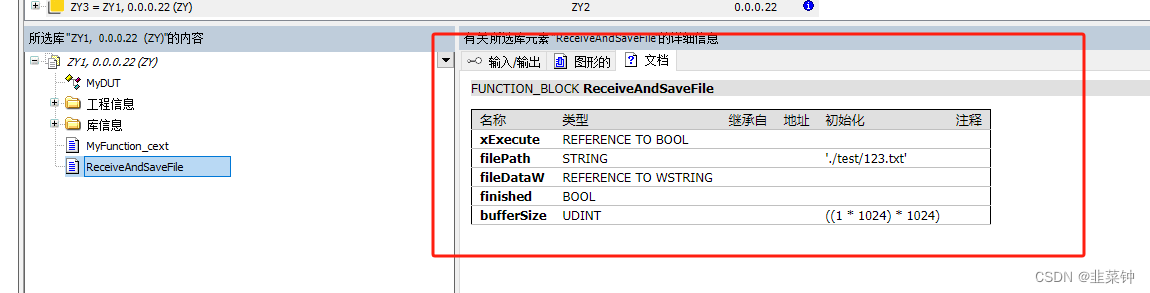
当我们在codesys中写好自己的库,并且发布给别人使用时,别人可以在库管理器中查看到我们库的帮助文档。但是codesys默认帮我们生成的文档,看起来比较简陋:
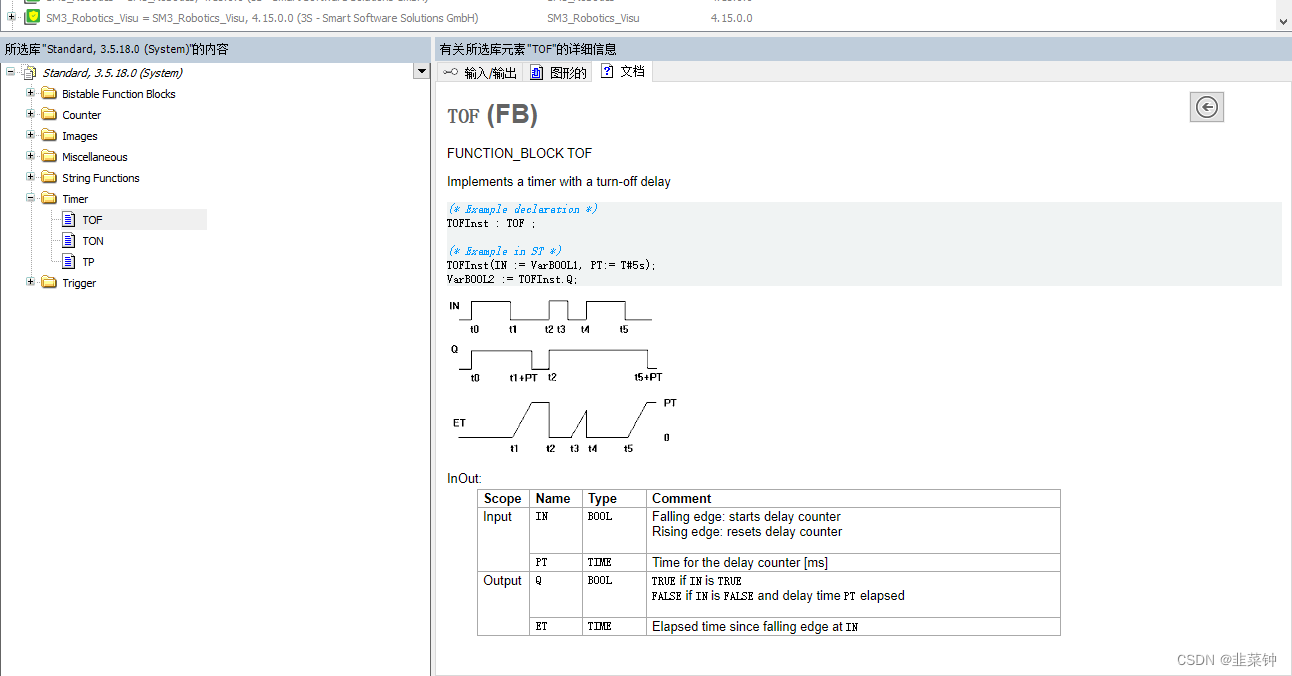
 看一下系统的,他的帮助文档有图、有表格、有代码示例,看起来很好看:
看一下系统的,他的帮助文档有图、有表格、有代码示例,看起来很好看:
 假如我们也想做到这样子,该如何操作呢?
假如我们也想做到这样子,该如何操作呢?
2.美化的方式
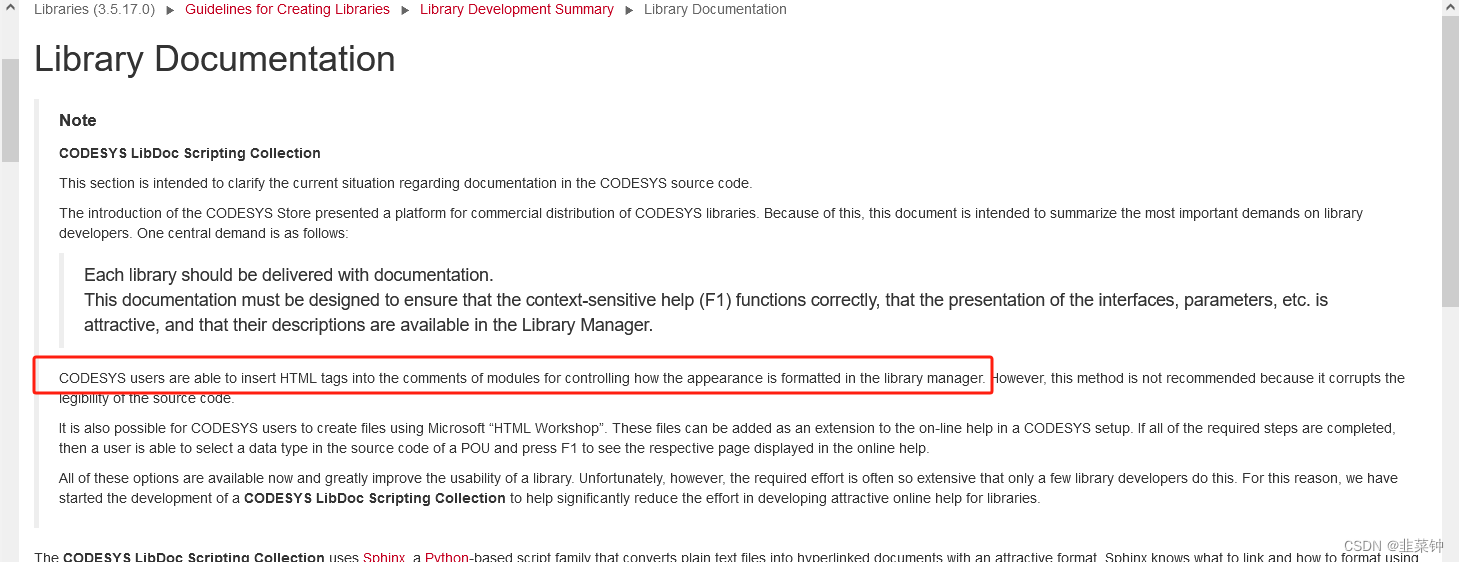
关于如何美化,其实官方的帮助文档有提到:【Library Documentation】

CODESYS users are able to insert HTML tags into the comments of modules for controlling how the appearance is formatted in the library manager…
也就是说,可以通过html标签来实现图片、表格等元素的插入,控制字体的样式等等操作。
但是,同时,他们也提到,利用html标签的话,会破坏源码的易读性,从而不太建议使用html标签:
However, this method is not recommended because it corrupts the legibility of the source code.
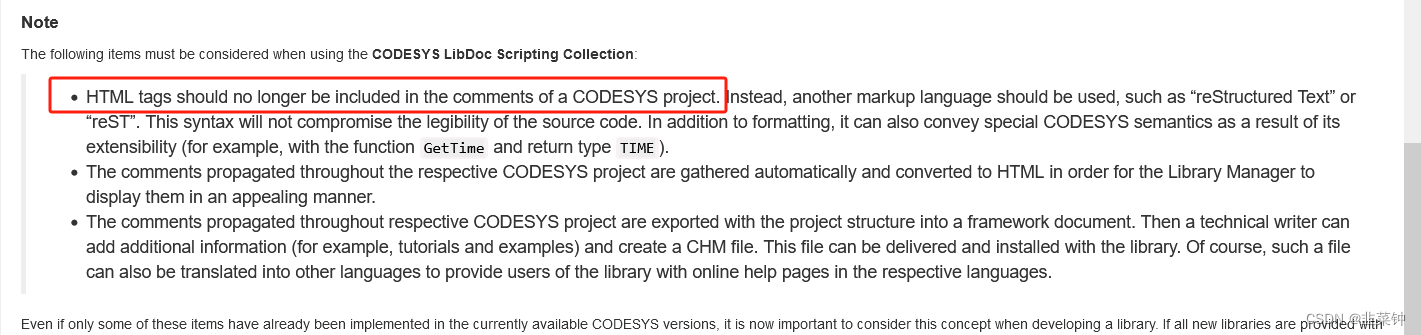
官方建议使用reStructuredText。当使用reStructuredText时,貌似还可以调用CODESYS的一些函数来生成结果显示在界面上?
 但是有时候html标签还是挺方便的,这里都尝试一下吧。
但是有时候html标签还是挺方便的,这里都尝试一下吧。
2.1.利用html标签
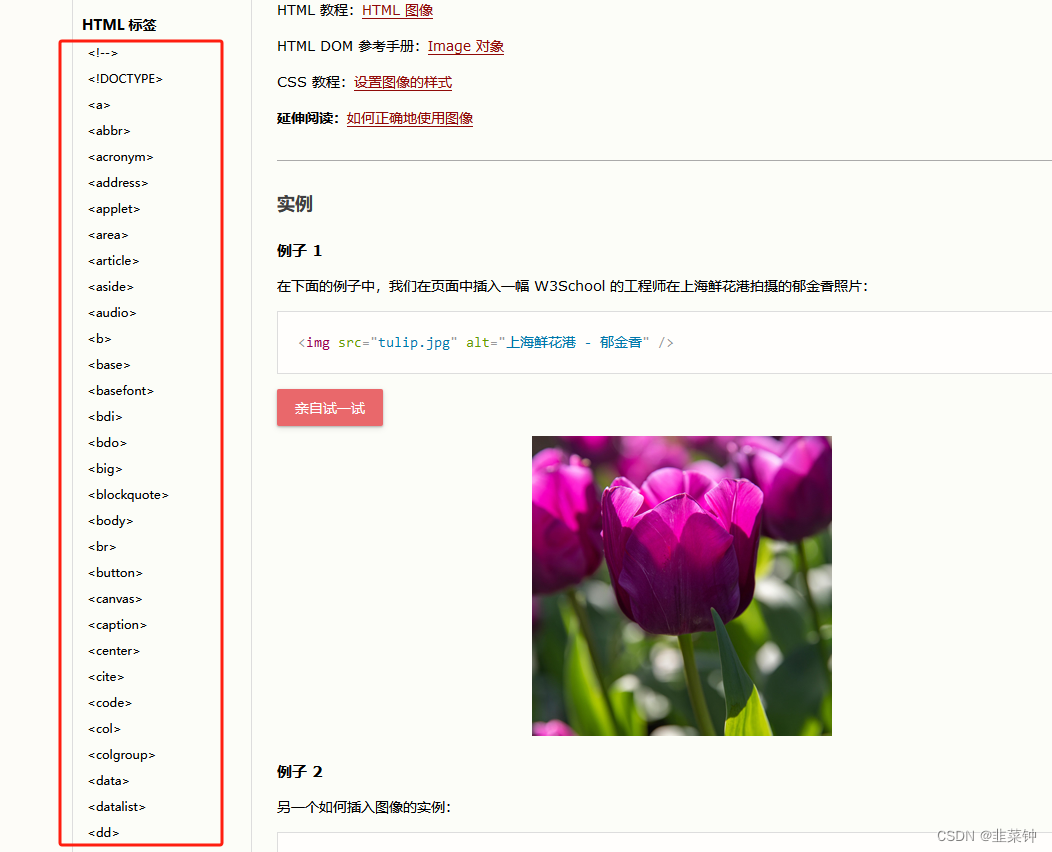
关于html标签,可以看一下这里:【html标签】

经过测试,图片,设置视频都可以插入进去:
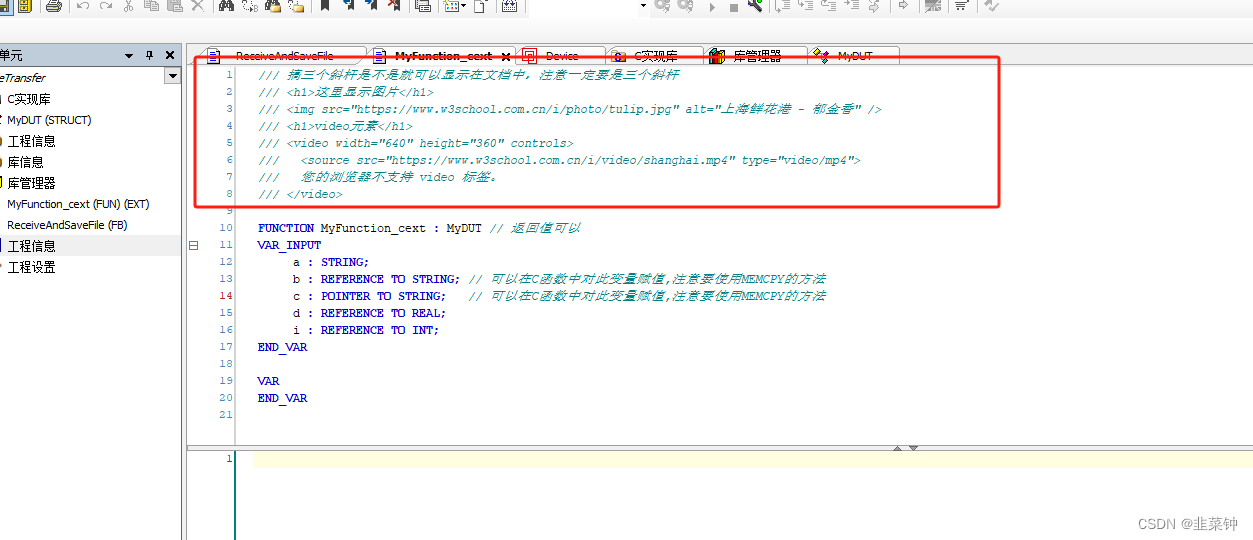
源码:

/// 搞三个斜杆是不是就可以显示在文档中,注意一定要是三个斜杆
/// <h1>这里显示图片</h1>
/// <img src="https://www.w3school.com.cn/i/photo/tulip.jpg" alt="上海鲜花港 - 郁金香" />
/// <h1>video元素</h1>
/// <video width="640" height="360" controls>
/// <source src="https://www.w3school.com.cn/i/video/shanghai.mp4" type="video/mp4">
/// 您的浏览器不支持 video 标签。
/// </video>FUNCTION MyFunction_cext : MyDUT // 返回值可以
VAR_INPUTa : STRING;b : REFERENCE TO STRING; // 可以在C函数中对此变量赋值,注意要使用MEMCPY的方法c : POINTER TO STRING; // 可以在C函数中对此变量赋值,注意要使用MEMCPY的方法d : REFERENCE TO REAL;i : REFERENCE TO INT;
END_VARVAR
END_VAR
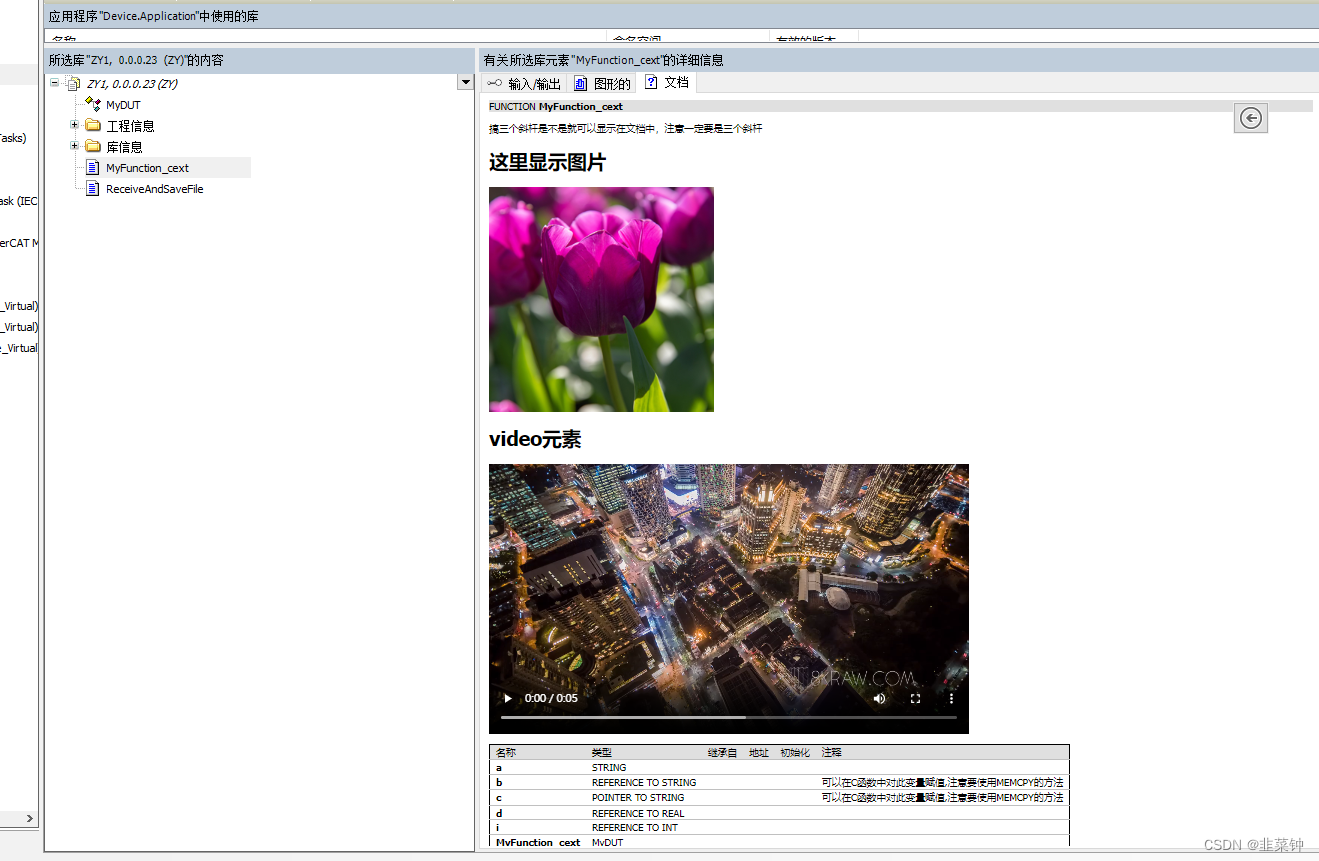
效果:

2.2.利用reStructuredText
reStructuredText的语法稍微复杂一些,请自行找资料学习一下。
这里提供一些资料:【reStructuredText介绍】、 【Quick reStructuredText】
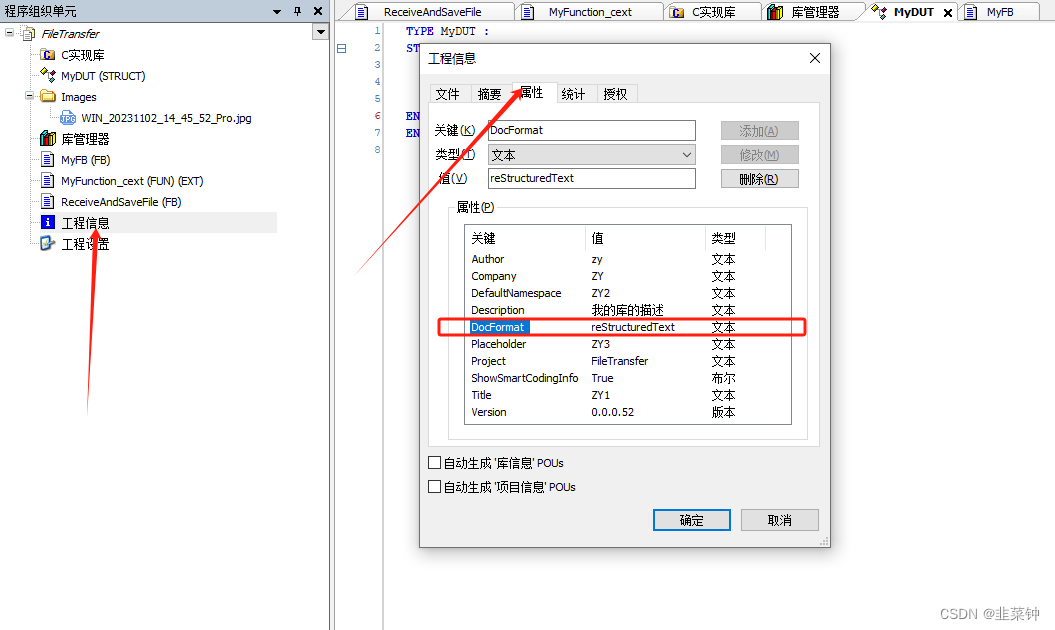
假如使用reStructuredText,需要在工程设置中增加一个定义:

DocFormat 文本类型 reStructuredText// 这个没用
// DocLanguages 文本类型 en, de, ch, zh-chs
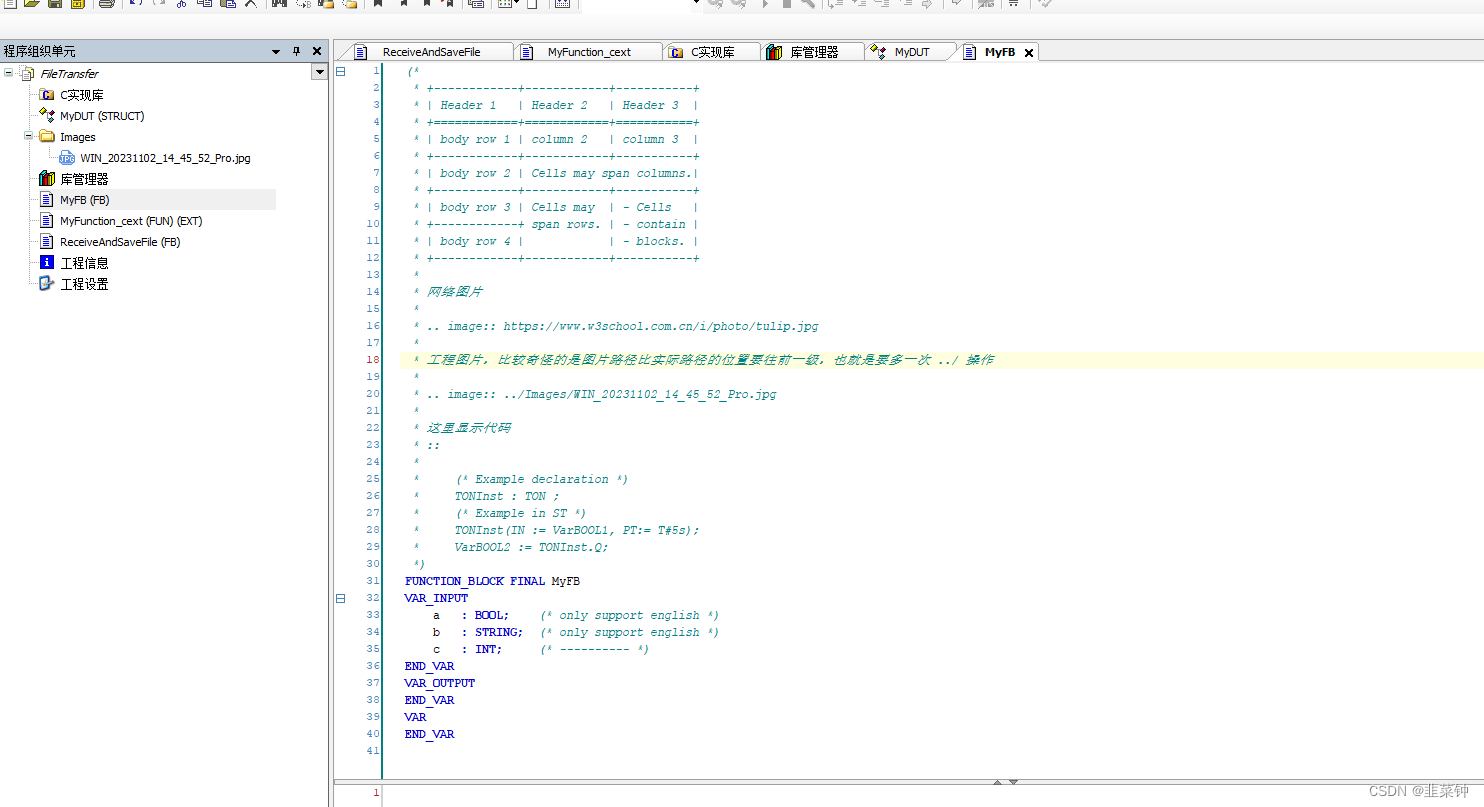
源码:

(* * +------------+------------+-----------+* | Header 1 | Header 2 | Header 3 |* +============+============+===========+* | body row 1 | column 2 | column 3 |* +------------+------------+-----------+* | body row 2 | Cells may span columns.|* +------------+------------+-----------+* | body row 3 | Cells may | - Cells |* +------------+ span rows. | - contain |* | body row 4 | | - blocks. |* +------------+------------+-----------+** 网络图片** .. image:: https://www.w3school.com.cn/i/photo/tulip.jpg** 工程图片,比较奇怪的是图片路径比实际路径的位置要往前一级,也就是要多一次 ../ 操作** .. image:: ../Images/WIN_20231102_14_45_52_Pro.jpg* * 这里显示代码* ::** (* Example declaration *) * TONInst : TON ; * (* Example in ST *)* TONInst(IN := VarBOOL1, PT:= T#5s);* VarBOOL2 := TONInst.Q; *)
FUNCTION_BLOCK FINAL MyFB
VAR_INPUTa : BOOL; (* only support english *)b : STRING; (* only support english *)c : INT; (* ---------- *)
END_VAR
VAR_OUTPUT
END_VAR
VAR
END_VAR
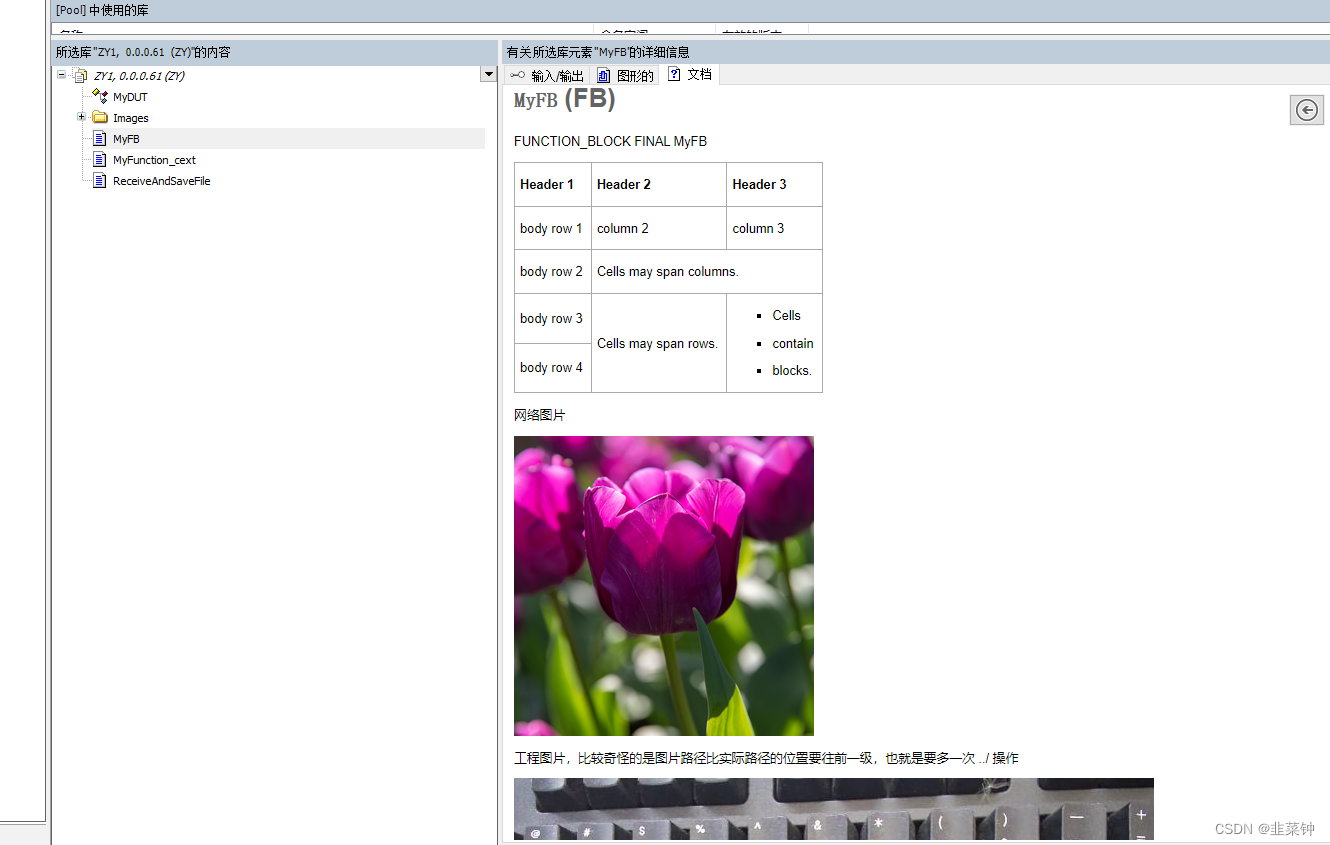
效果:

3.相关说明
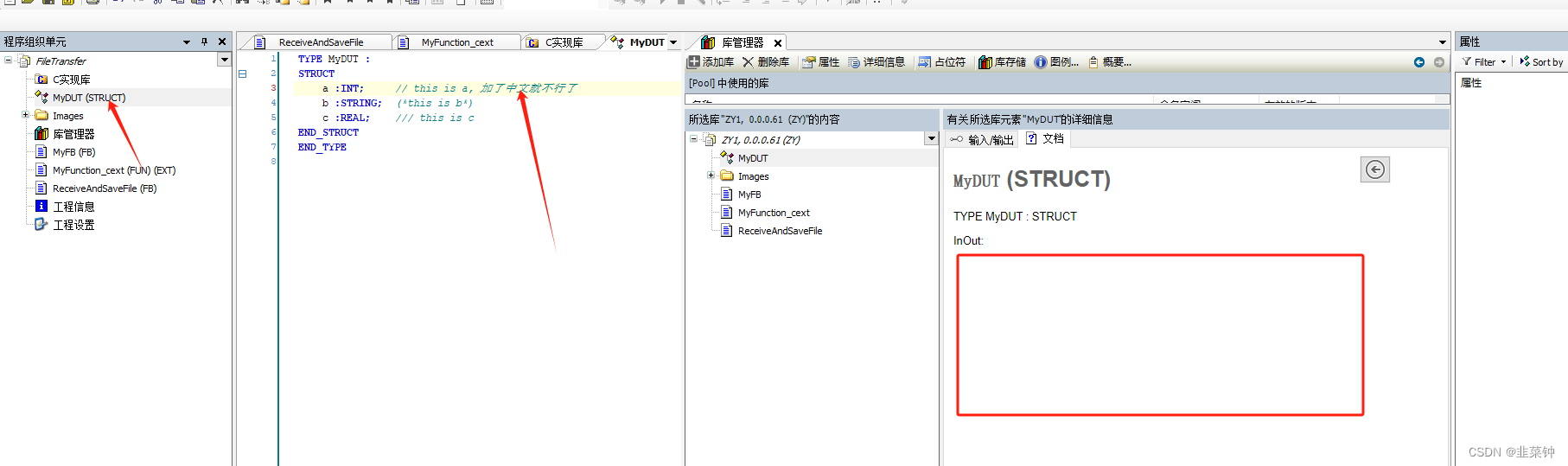
3.1.使用reStructuredText时,中文注释的问题
当使用reStructuredText作为文档格式时,结构体、函数、功能块的参数注释不能包含中文,否则inout表格无法显示
 我尝试设置了DocLanguages 为ch,一样不行。在官方文档中同一章节找到一篇文章【Documentation in Different Languages】,但是好像讲的是翻译文档的,而不是这个inOut不显示的问题。
我尝试设置了DocLanguages 为ch,一样不行。在官方文档中同一章节找到一篇文章【Documentation in Different Languages】,但是好像讲的是翻译文档的,而不是这个inOut不显示的问题。
希望高手来告诉一下怎么解决。
3.2.将文档需要的图片包含到库中
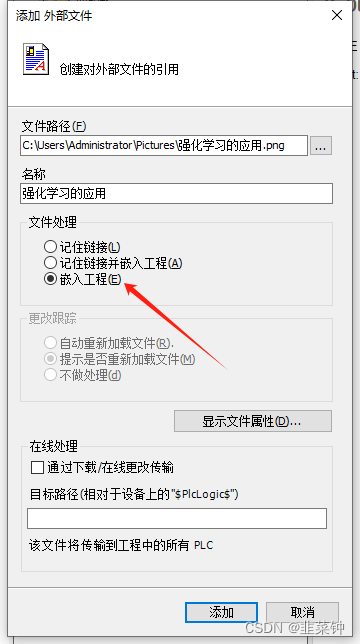
建立一个文件夹,然后在文件夹处右键,添加对象-》外部文件, 把文件导入进来。记得要勾选【嵌入工程】,否则你的库到了别人的电脑就显示不了图片了。

在导入后,假如codesys把你的文件的后缀名给去掉了,自己要补上去,否则有些问题。
然后在使用的时候,就通过相对路径来使用这个图片。相对路径有些奇怪,需要注意一下【图片路径比实际路径的位置要往前一级,也就是要多一次 …/ 操作】

3.3.文档的作用区域
除了函数、功能块这些常用的地方可以通过这些方式生成帮助文档外,有哪些地方可以生成文档呢?
关于这个,官方有介绍,主要有6个位置:【Documentation Areas】
- Project Information
- Folder
- Declaration Header
- Member Declaration
- Enums, Structures, GVL’s
- Actions and Transitions
这些位置写的注释都会在库管理器中的文档显现出来。
参考:
【Library Documentation】
【Documentation Areas】
这篇关于Codesys自定义库的帮助文档的美化的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



