本文主要是介绍自动填充固定行数的 GridView,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
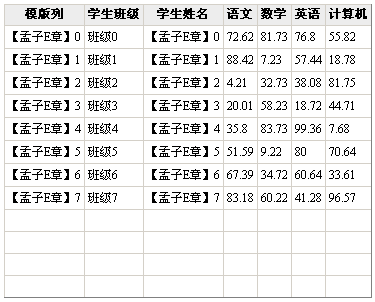
在有些开发实践中,有时候为了页面美观的需要,需要将GridView填充成固定行数的表格,下面这个方法实现了这种填充的功能。此方法可以处理自动产生列和模版列。注意:由于时间关系,没有实现对完全空白数据的填充,呵呵,如果需要,可以自己添加哈:)!
C#:
<% @ Page Language = " C# " %>
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
< script runat ="server" >
// 计算数据,完全可以从数据看取得
ICollection CreateDataSourceByXianhuiMeng()
{
System.Data.DataTable dt = new System.Data.DataTable();
System.Data.DataRow dr;
dt.Columns.Add( new System.Data.DataColumn( " 学生班级 " , typeof (System.String)));
dt.Columns.Add( new System.Data.DataColumn( " 学生姓名 " , typeof (System.String)));
dt.Columns.Add( new System.Data.DataColumn( " 语文 " , typeof (System.Decimal)));
dt.Columns.Add( new System.Data.DataColumn( " 数学 " , typeof (System.Decimal)));
dt.Columns.Add( new System.Data.DataColumn( " 英语 " , typeof (System.Decimal)));
dt.Columns.Add( new System.Data.DataColumn( " 计算机 " , typeof (System.Decimal)));
for ( int i = 0 ; i < 8 ; i ++ )
{
System.Random rd = new System.Random(Environment.TickCount * i); ;
dr = dt.NewRow();
dr[ 0 ] = " 班级 " + i.ToString();
dr[ 1 ] = " 【孟子E章】 " + i.ToString();
dr[ 2 ] = System.Math.Round(rd.NextDouble() * 100 , 2 );
dr[ 3 ] = System.Math.Round(rd.NextDouble() * 100 , 2 );
dr[ 4 ] = System.Math.Round(rd.NextDouble() * 100 , 2 );
dr[ 5 ] = System.Math.Round(rd.NextDouble() * 100 , 2 );
dt.Rows.Add(dr);
}
System.Data.DataView dv = new System.Data.DataView(dt);
return dv;
}
// 设置每页显示的行数
int TotalRowCount = 12 ;
// 自动填充的行数
int numCount = 0 ;
protected void Page_Load(object sender, EventArgs e)
{
if ( ! Page.IsPostBack)
{
GridView1.DataSource = CreateDataSourceByXianhuiMeng();
GridView1.DataBind();
}
}
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
// 计算自动填充的行数
numCount ++ ;
}
if (e.Row.RowType == DataControlRowType.Footer)
{
// 计算完毕,在此添加缺少的行
int toLeft = TotalRowCount - numCount;
int numCols = GridView1.Rows[ 0 ].Cells.Count;
for ( int i = 0 ; i < toLeft; i ++ )
{
GridViewRow row = new GridViewRow( - 1 , - 1 , DataControlRowType.EmptyDataRow, DataControlRowState.Normal);
for ( int j = 0 ; j < numCols; j ++ )
{
TableCell cell = new TableCell();
cell.Text = " " ;
row.Cells.Add(cell);
}
GridView1.Controls[ 0 ].Controls.AddAt(numCount + 1 + i, row);
}
}
}
</ script >
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head runat ="server" >
< title > 自动填充固定行数的 GridView </ title >
</ head >
< body >
< form id ="form1" runat ="server" >
< asp:GridView ID ="GridView1" runat ="server" OnRowDataBound ="GridView1_RowDataBound"
Font-Size ="12px" CellPadding ="3" >
< HeaderStyle BackColor ="#EDEDED" />
< Columns >
< asp:TemplateField HeaderText ="模版列" >
< ItemTemplate >
<% # Eval ( " 学生姓名 " ) %>
</ ItemTemplate >
</ asp:TemplateField >
</ Columns >
</ asp:GridView >
</ form >
</ body >
</ html >
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
< script runat ="server" >
// 计算数据,完全可以从数据看取得
ICollection CreateDataSourceByXianhuiMeng()
{
System.Data.DataTable dt = new System.Data.DataTable();
System.Data.DataRow dr;
dt.Columns.Add( new System.Data.DataColumn( " 学生班级 " , typeof (System.String)));
dt.Columns.Add( new System.Data.DataColumn( " 学生姓名 " , typeof (System.String)));
dt.Columns.Add( new System.Data.DataColumn( " 语文 " , typeof (System.Decimal)));
dt.Columns.Add( new System.Data.DataColumn( " 数学 " , typeof (System.Decimal)));
dt.Columns.Add( new System.Data.DataColumn( " 英语 " , typeof (System.Decimal)));
dt.Columns.Add( new System.Data.DataColumn( " 计算机 " , typeof (System.Decimal)));
for ( int i = 0 ; i < 8 ; i ++ )
{
System.Random rd = new System.Random(Environment.TickCount * i); ;
dr = dt.NewRow();
dr[ 0 ] = " 班级 " + i.ToString();
dr[ 1 ] = " 【孟子E章】 " + i.ToString();
dr[ 2 ] = System.Math.Round(rd.NextDouble() * 100 , 2 );
dr[ 3 ] = System.Math.Round(rd.NextDouble() * 100 , 2 );
dr[ 4 ] = System.Math.Round(rd.NextDouble() * 100 , 2 );
dr[ 5 ] = System.Math.Round(rd.NextDouble() * 100 , 2 );
dt.Rows.Add(dr);
}
System.Data.DataView dv = new System.Data.DataView(dt);
return dv;
}
// 设置每页显示的行数
int TotalRowCount = 12 ;
// 自动填充的行数
int numCount = 0 ;
protected void Page_Load(object sender, EventArgs e)
{
if ( ! Page.IsPostBack)
{
GridView1.DataSource = CreateDataSourceByXianhuiMeng();
GridView1.DataBind();
}
}
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
// 计算自动填充的行数
numCount ++ ;
}
if (e.Row.RowType == DataControlRowType.Footer)
{
// 计算完毕,在此添加缺少的行
int toLeft = TotalRowCount - numCount;
int numCols = GridView1.Rows[ 0 ].Cells.Count;
for ( int i = 0 ; i < toLeft; i ++ )
{
GridViewRow row = new GridViewRow( - 1 , - 1 , DataControlRowType.EmptyDataRow, DataControlRowState.Normal);
for ( int j = 0 ; j < numCols; j ++ )
{
TableCell cell = new TableCell();
cell.Text = " " ;
row.Cells.Add(cell);
}
GridView1.Controls[ 0 ].Controls.AddAt(numCount + 1 + i, row);
}
}
}
</ script >
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head runat ="server" >
< title > 自动填充固定行数的 GridView </ title >
</ head >
< body >
< form id ="form1" runat ="server" >
< asp:GridView ID ="GridView1" runat ="server" OnRowDataBound ="GridView1_RowDataBound"
Font-Size ="12px" CellPadding ="3" >
< HeaderStyle BackColor ="#EDEDED" />
< Columns >
< asp:TemplateField HeaderText ="模版列" >
< ItemTemplate >
<% # Eval ( " 学生姓名 " ) %>
</ ItemTemplate >
</ asp:TemplateField >
</ Columns >
</ asp:GridView >
</ form >
</ body >
</ html >
这篇关于自动填充固定行数的 GridView的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







