本文主要是介绍CSS英文单词强制截断换行,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
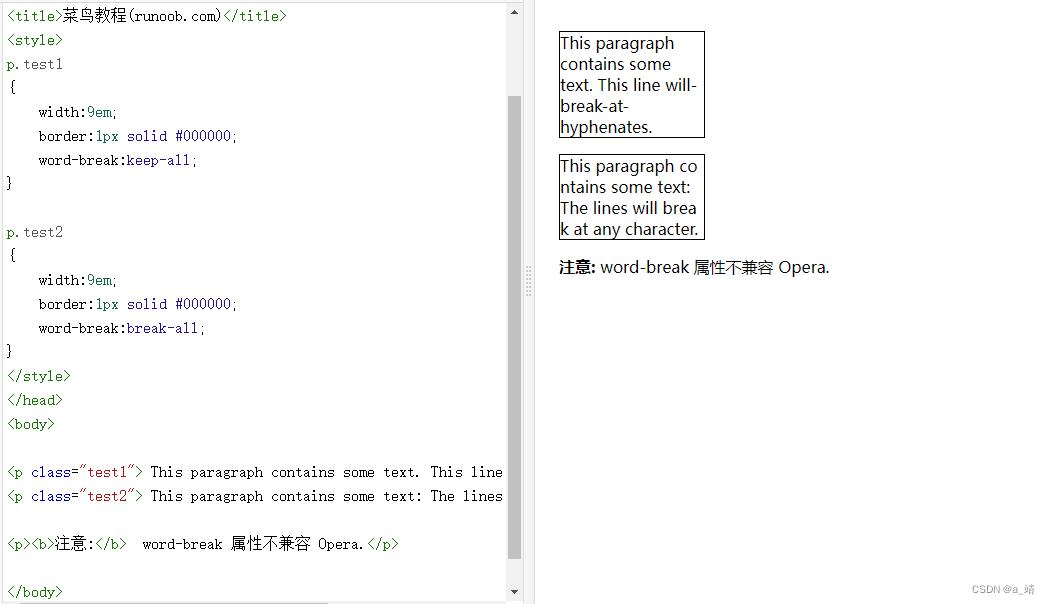
效果图:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p.test1
{width:9em; border:1px solid #000000;word-break:keep-all;
}p.test2
{width:9em; border:1px solid #000000;word-break:break-word
}
</style>
</head>
<body><p class="test1"> This paragraph contains some text. This line will-break-at-hyphenates.</p>
<p class="test2"> This paragraph contains some text: The lines will break at any character.</p></body>
</html>这篇关于CSS英文单词强制截断换行的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






