本文主要是介绍鸿蒙4.0-DevEco Studio界面工程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
DevEco Studio界面工程
- DevEco Studio 下载与第一个工程
- 新建的第一个工程界面
- 回到Project工程结构来看
DevEco Studio 下载与第一个工程
DevEco Studio 下载地址:
https://developer.harmonyos.com/cn/develop/deveco-studio#download
学习课堂以及文档地址:
https://developer.harmonyos.com/cn/documentation/teaching-video/?catalogVersion=V3
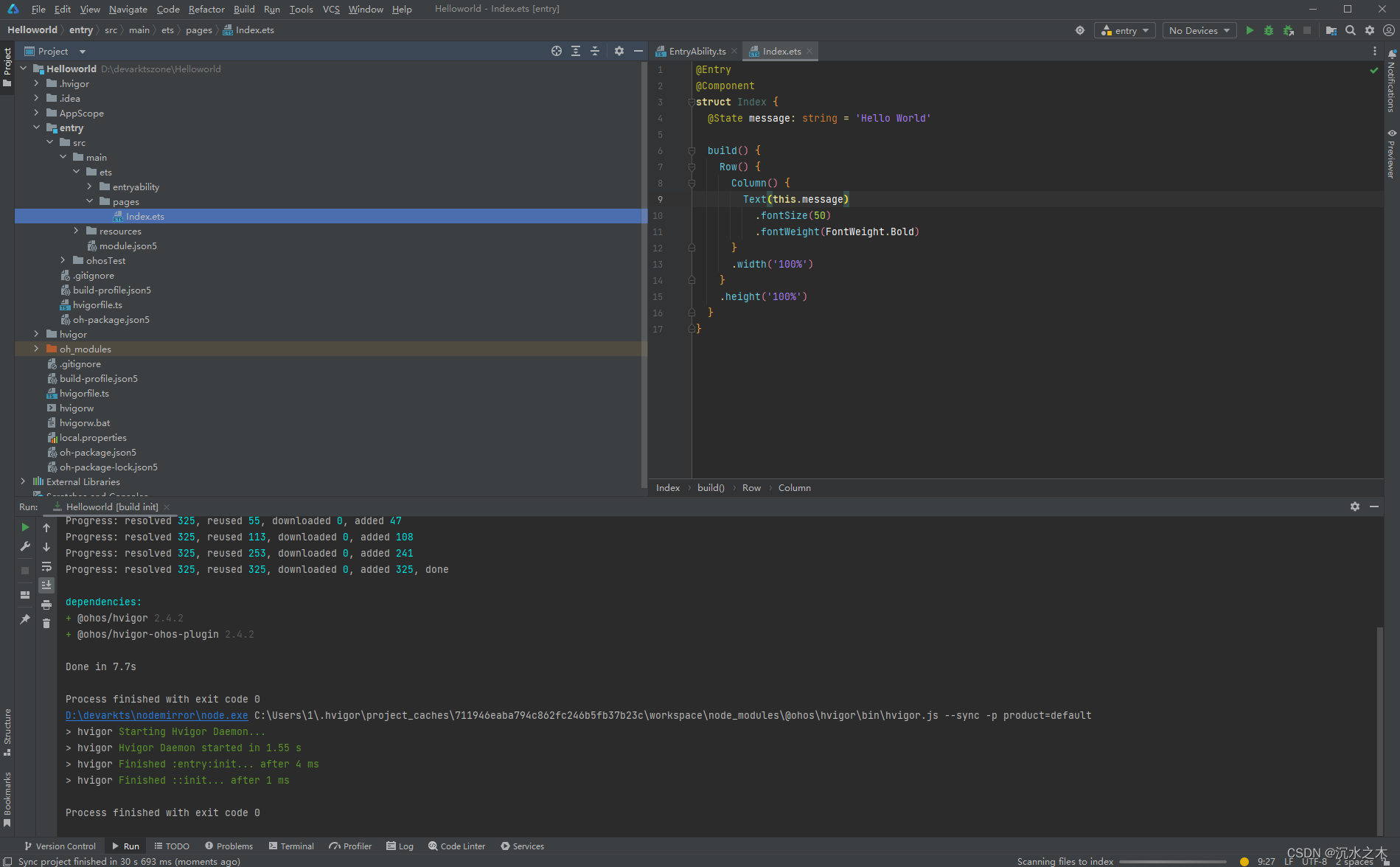
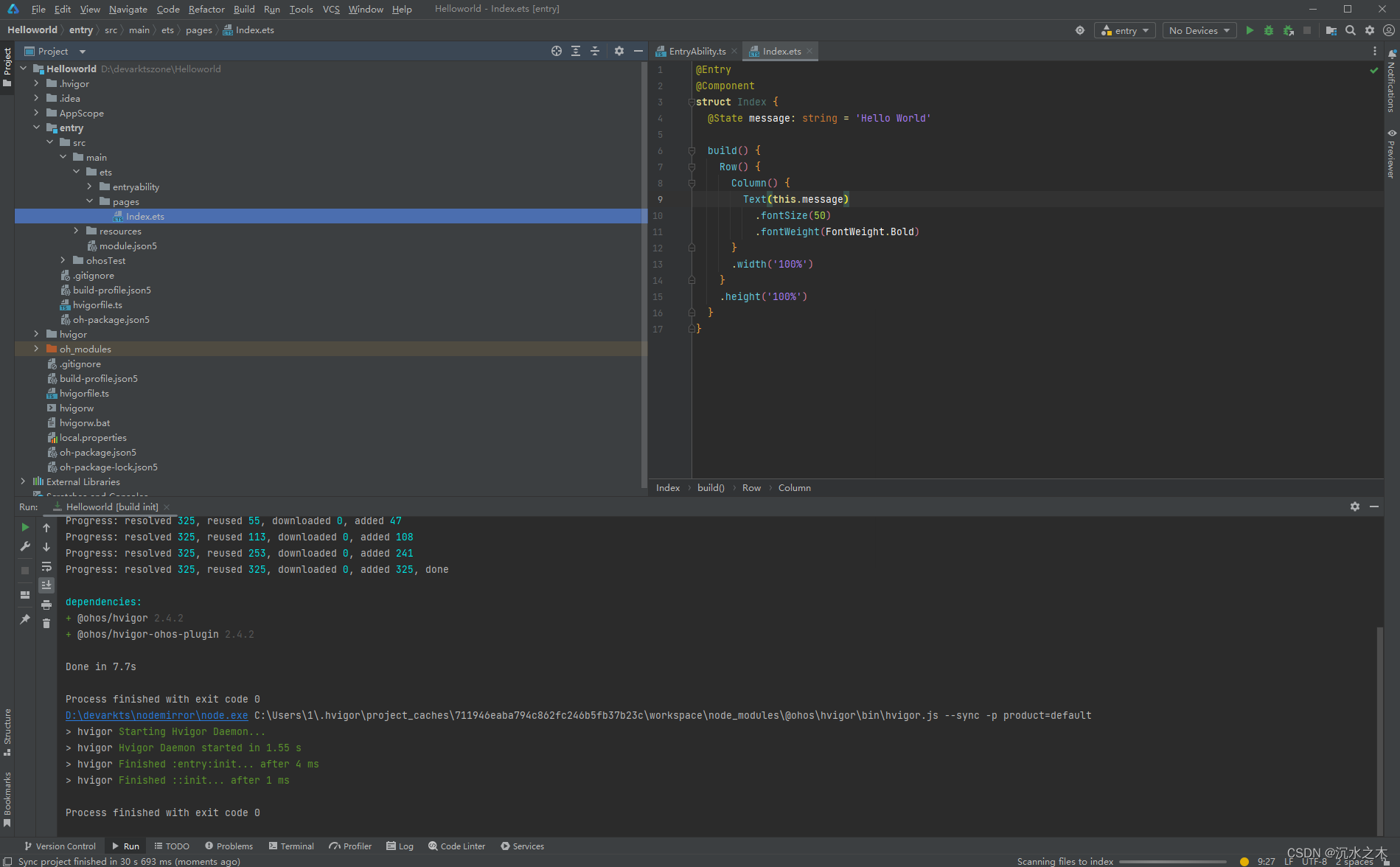
新建的第一个工程界面

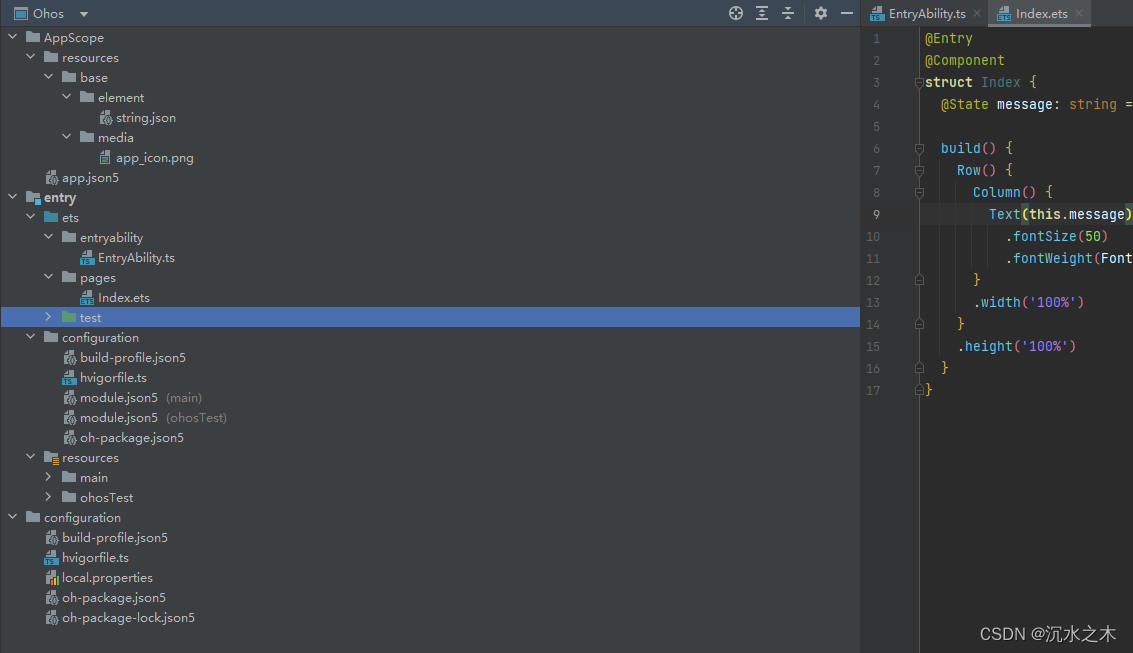
更换一下工程显示方式,更方便了解整体结构

简单解释一下整个结构用途

-
AppScope主要用于存放整个应用公共的信息与资源
-
entry是默认的初始模块,ets文件夹内是编写的代码文件, entry内的configuration则是存放相应的模块的配置文件
-
resources对应模块内的公共资源
-
configuration是存放工程应用级的配置文件
回到Project工程结构来看
ets文件夹,开发主要是该文件下进行的。
1,pages
主要是存放页面,index为初始页面

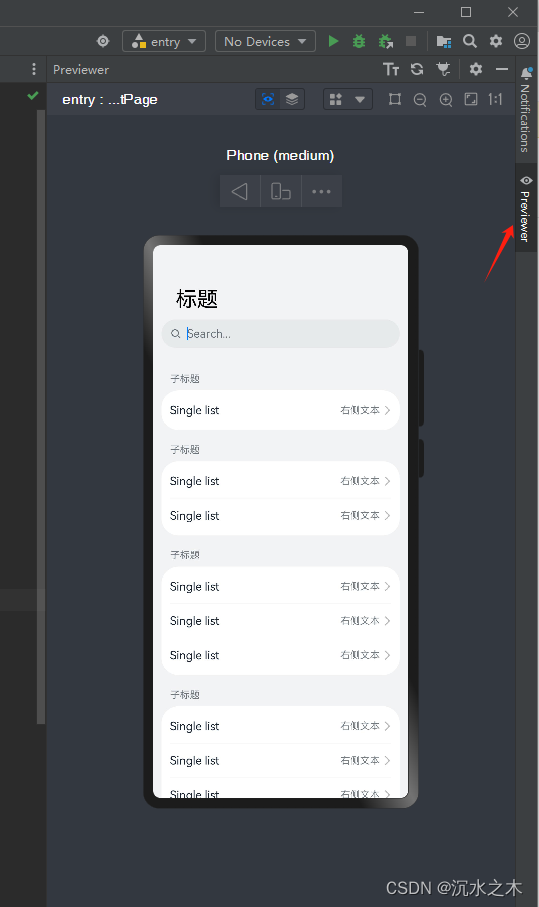
2,预览区
点击一开始会对带有@Entry类型的页面进行预览

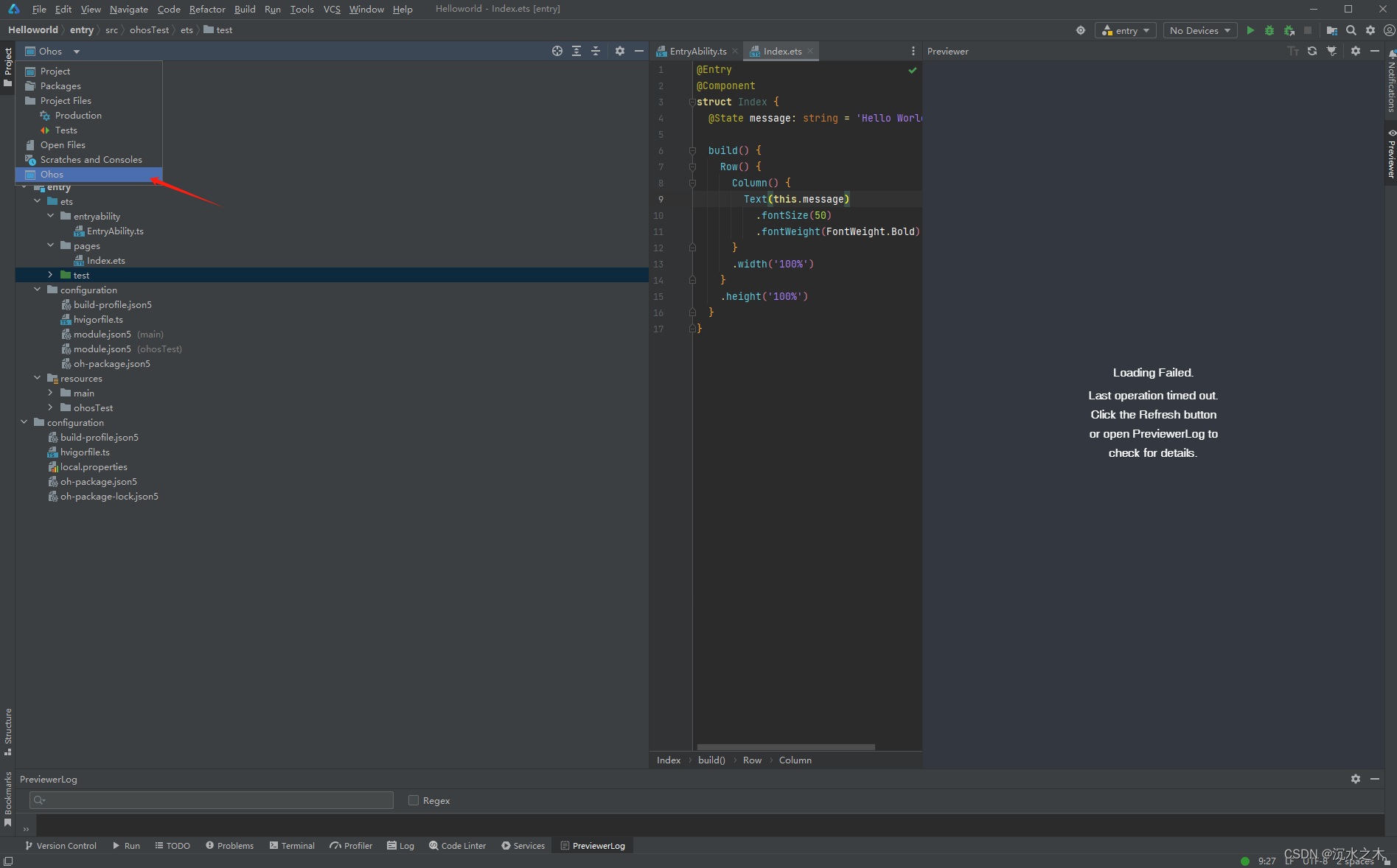
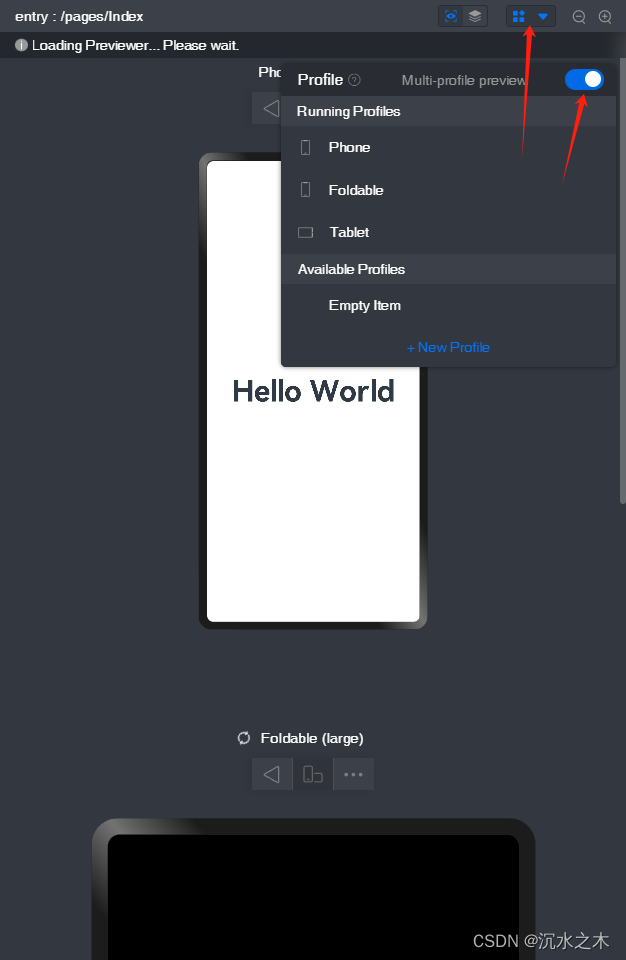
3,多设备类型预览开关

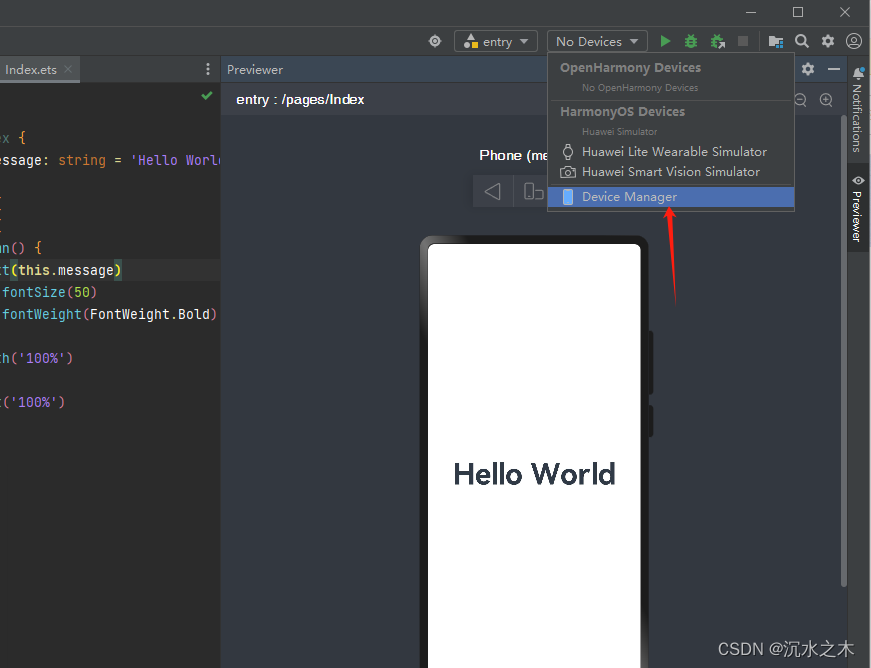
4,也可以选择设备或模拟器

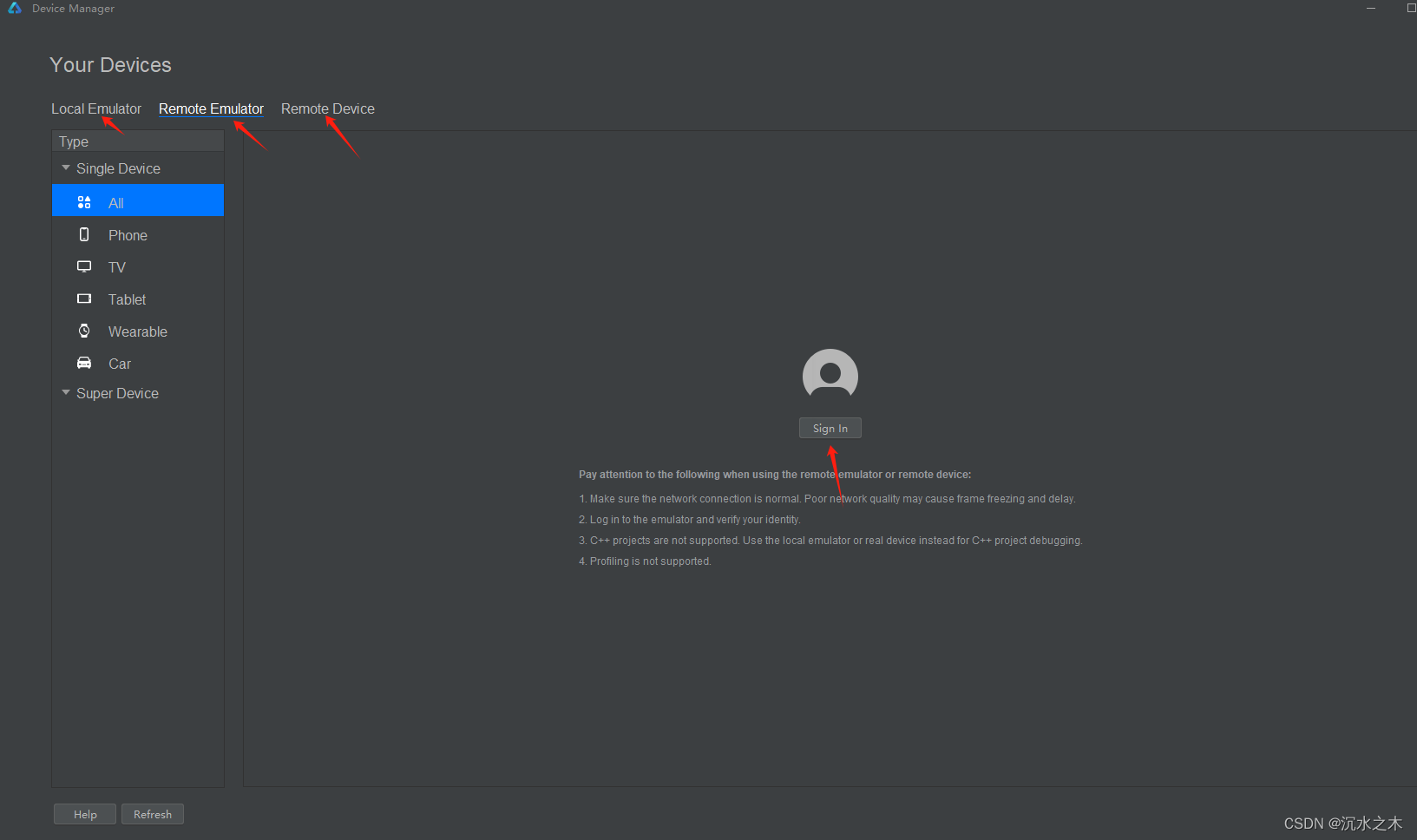
5,分别为本地模拟器,云端模拟器和云端设备。
本地模拟器只需要下载下来即可使用,云端模拟器和云端设备都需要登录华为账号。

6,本地模拟器下载之后的启动和运行
如果要看到UI改动的实时效果,只需要打开预览,实时修改@Entry页面下的代码,预览也会实时改变。


这篇关于鸿蒙4.0-DevEco Studio界面工程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!